Media

Introduction
Les images, les animations et les vidéos constituent une partie significative de l’expérience Web. Elles sont importantes pour de nombreuses raisons : elles aident à raconter des histoires, à faire participer le public et à fournir une expression artistique d’une manière qui, souvent, ne peut pas être facilement produite avec d’autres technologies du web. L’importance de ces ressources médias peut être démontrée de deux façons : par le volume d’octets téléchargés pour une page, mais aussi par la quantité de pixels utilisés pour afficher ces médias.
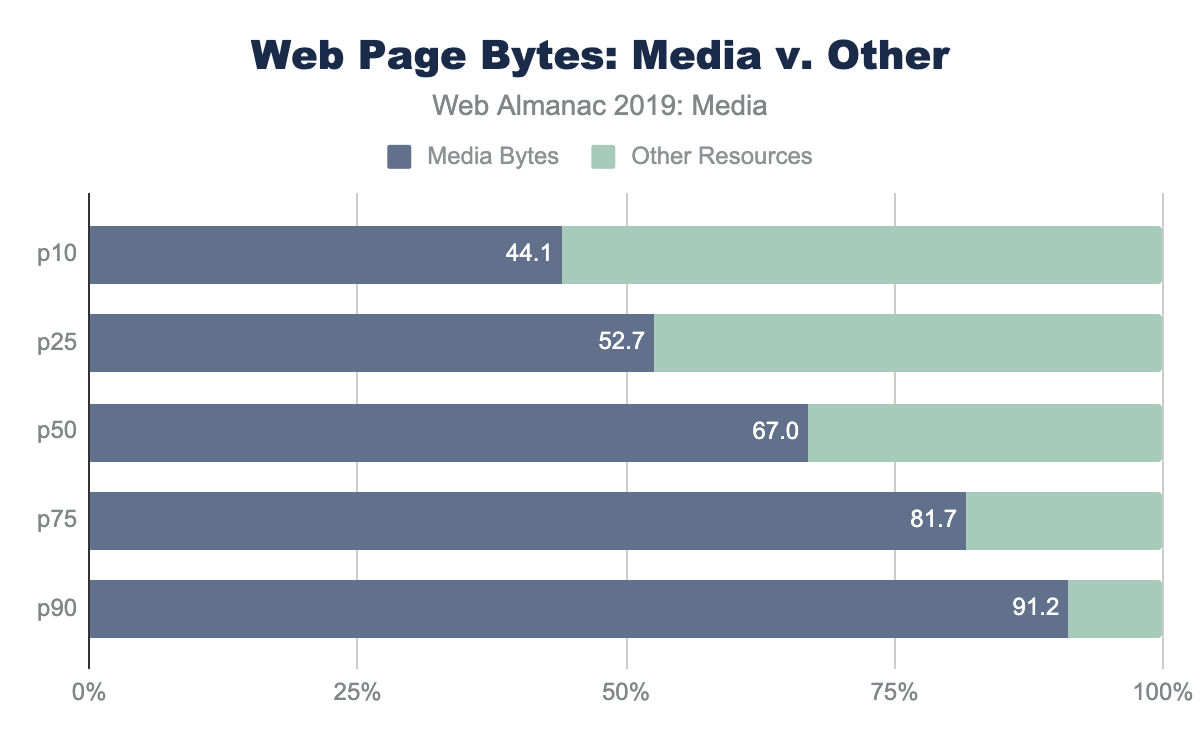
D’un point de vue purement octet, HTTP Archive a historiquement remarqué qu’en moyenne, plus de deux tiers des octets proviennent de ressources associées aux médias. Du point de vue de la distribution, nous pouvons voir que pratiquement chaque page web dépend d’images et de vidéos. Même au dixième percentile, nous constatons que 44 % des octets proviennent des médias et peuvent atteindre 91 % du total des octets au 90e percentile des pages.
Bien que les médias soient essentiels pour l’expérience visuelle, l’impact de ce volume élevé d’octets a deux effets secondaires.
Tout d’abord, la surcharge du réseau nécessaire pour télécharger ces octets peut être importante. Dans les environnements où le réseau est cellulaire ou lent (comme dans les cafés ou en cas de tethering dans un Uber), cela peut ralentir considérablement la performance de la page. Les images sont une requête de moindre priorité du navigateur, mais elles peuvent facilement bloquer le téléchargement des CSS et des scripts JavaScript, amenant à retarder le rendu de la page. Cependant, à d’autres moments, le contenu de l’image est le signal visuel qui indique à l’utilisateur que la page est prête. Quand les transferts de contenu visuel sont lents, ils peuvent ainsi donner la perception d’une page web lente.
Le deuxième impact est le coût financier pour l’utilisateur. C’est un aspect souvent ignoré, car il ne constitue pas une charge pour le propriétaire du site web mais pour l’utilisateur final. Il a été rapporté que certains marchés, comme le Japon, enregistrent une baisse des achats des étudiants vers la fin du mois, lorsque les limites de données sont atteintes, et que les utilisateurs ne peuvent pas voir le contenu visuel.
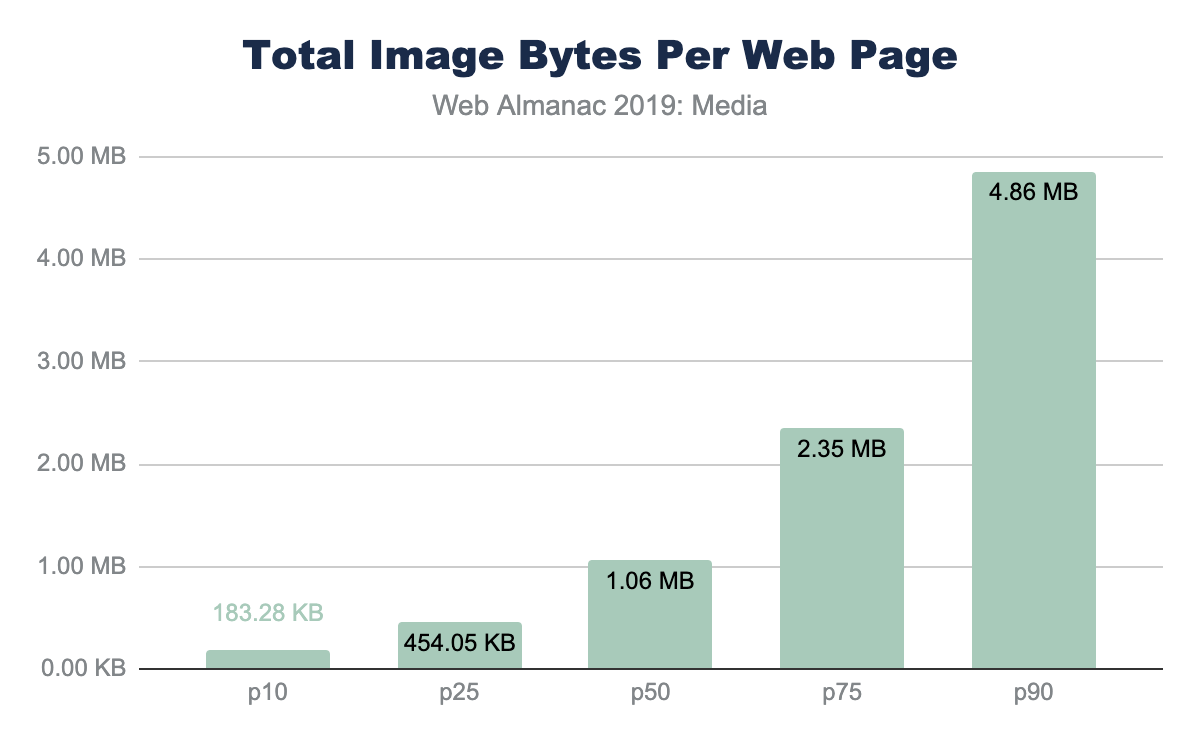
En outre, le coût financier de la visite de ces sites web dans différentes parties du monde est disproportionné. Au niveau de la médiane et du 90e percentile, le volume des octets d’images est respectivement de 1 Mo et de 1,9 Mo. En utilisant WhatDoesMySiteCost.com et en regardant le revenu national brut (RNB) par habitant, on peut voir qu’à Madagascar, le chargement d’une seule page web au 90e percentile coûterait à un utilisateur 2,6 % du revenu brut quotidien. En revanche, en Allemagne, ce coût serait de 0,3 % du revenu brut quotidien.
Si on ne considère que les octets par page, on ne tient compte que du coût en performance pour la page et l’utilisateur, mais on néglige les avantages. Ces octets sont importants pour le rendu des pixels à l’écran. C’est pourquoi nous pouvons aussi mesurer la prédominance des images et des ressources vidéo en examinant le nombre de pixels média utilisés par page.
Il y a trois mesures à prendre en compte lorsqu’on regarde le volume des pixels : les pixels CSS, les pixels naturels et les pixels de l’écran.
- Les pixels CSS se mesurent dans la mise en page CSS. Cette mesure se concentre sur les boîtes englobantes dans lesquelles une image ou une vidéo pourrait être étirée ou comprimée. Elle ne prend pas non plus en compte les pixels réels du fichier ni les pixels d’affichage à l’écran.
- Les pixels naturels se réfèrent aux pixels logiques représentés dans un fichier. Si vous chargiez cette image dans GIMP ou Photoshop, les dimensions du fichier de pixels seraient les pixels naturels.
- Les pixels de l’écran se réfèrent à l’électronique physique de l’écran. Avant les téléphones mobiles et les écrans modernes à haute résolution, il existait une relation 1:1 entre les pixels CSS et les points LED d’un écran. Cependant, comme les appareils mobiles sont tenus plus près de l’œil et que les écrans d’ordinateurs portables sont plus proches que les anciens terminaux mainframe, les écrans modernes ont un rapport plus élevé entre les pixels physiques et les pixels CSS traditionnels. Ce rapport est appelé « Device-Pixel-Ratio » ou, plus communément, « affichage Retina™ ».
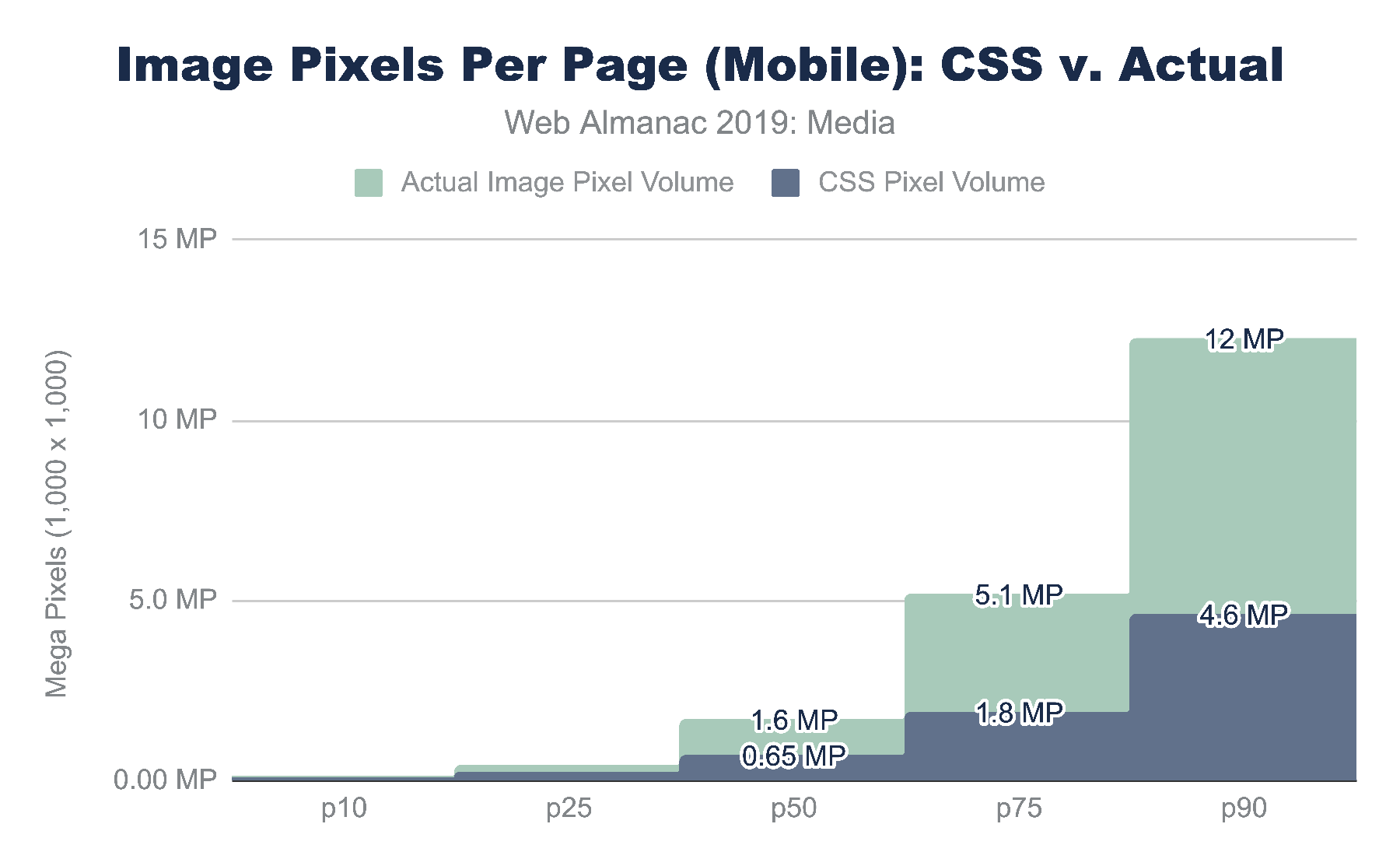
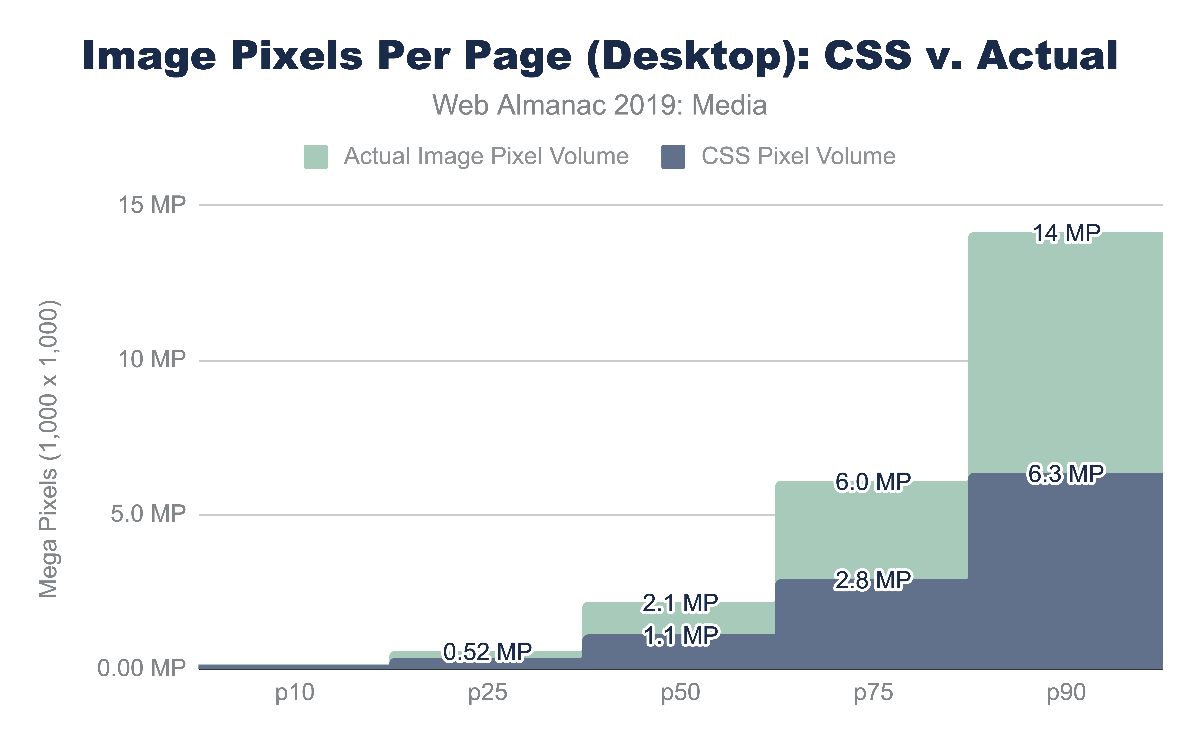
En regardant le volume de pixels CSS et le volume de pixels naturels, on peut voir que le site web médian a une mise en page qui affiche un mégapixel (MP) de contenu média. Au 90e percentile, le volume de pixels de la mise en page CSS passe à 4,6 MP et 6,3 MP respectivement pour les mobiles et les ordinateurs de bureau. Cela est intéressant non seulement parce que la mise en page adaptative (responsive) est probablement différente, mais aussi parce que la forme du matériel est différente. En bref, la mise en page pour mobiles offre moins d’espace alloué aux médias que celle pour ordinateurs de bureau.
En revanche, le volume de pixels naturels, ou de fichiers, est entre 2 et 2,6 fois le volume de la mise en page. La page web de bureau médiane envoie 2,1 MP de contenu en pixels qui est affiché dans 1,1 MP d’espace de mise en page. Au 90e percentile sur mobile, nous voyons 12 MP comprimés en 4,6 MP.
Bien sûr, le format d’un appareil mobile est différent de celui d’un ordinateur de bureau. Un appareil mobile est plus petit et généralement tenu en mode portrait, tandis qu’un ordinateur de bureau est plus grand et utilisé principalement en mode paysage. Comme mentionné précédemment, un appareil mobile a également un ratio de pixels de l’appareil (Device Pixel Ratio, DPR) plus élevé parce qu’il est tenu beaucoup plus près de l’œil, ce qui nécessite plus de pixels par pouce que ce dont vous auriez besoin sur un panneau d’affichage à Times Square. Ces différences obligent à modifier la mise en page et les utilisateurs de téléphones portables font plus souvent défiler un site pour consommer la totalité du contenu.
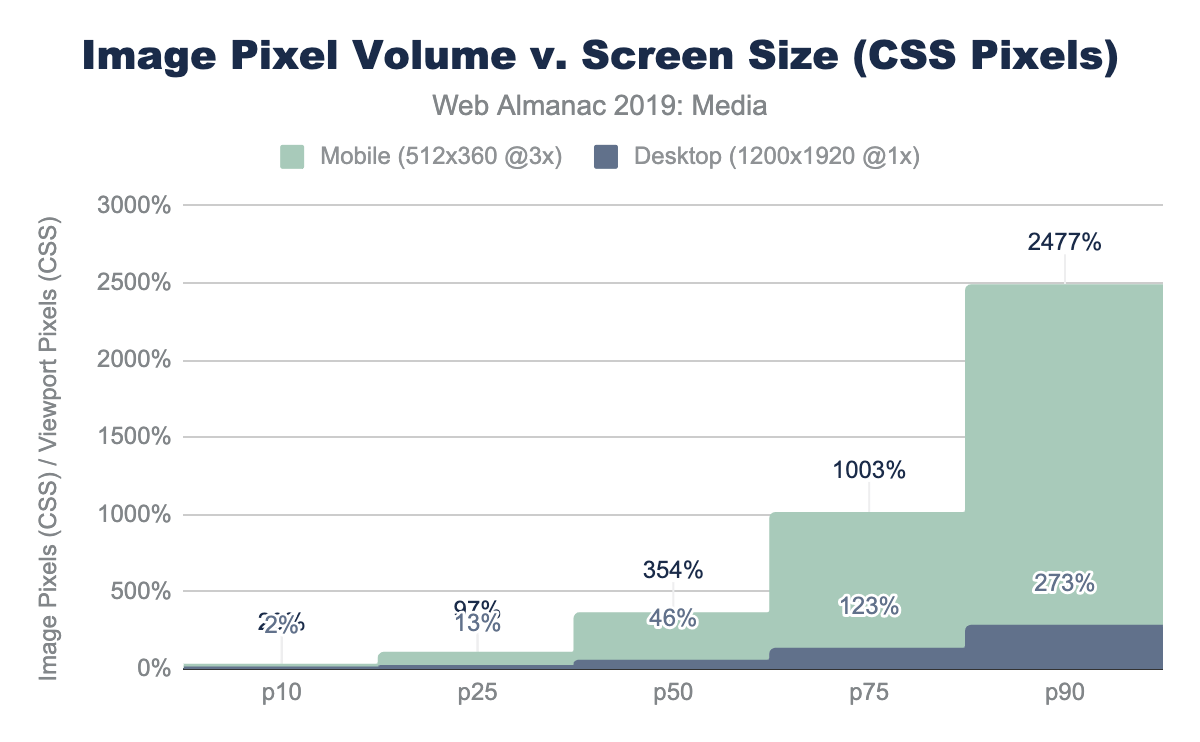
Les mégapixels sont une métrique difficile car elle est largement abstraite. Une façon pratique d’exprimer ce volume de pixels utilisé sur une page web est de le représenter sous forme de rapport par rapport à la surface d’affichage.
Pour le terminal mobile utilisé pour le parcours des pages web, nous avons un affichage de 512 x 360, soit 0,18 MP de contenu CSS (à ne pas confondre avec l’écran physique qui est de 3x ou 3^2 pixels de plus, soit 1,7 MP). En divisant ce volume de pixels de visualisation par le nombre de pixels CSS alloués aux images, on obtient un volume de pixels relatif.
Si nous avions une image qui remplissait parfaitement tout l’écran, le taux de remplissage serait de 1x le taux de pixel. Bien sûr, il est rare qu’un site web remplisse toute la surface de la page avec une seule image. Le contenu des médias a tendance à se mélanger avec le design et d’autres contenus. Une valeur supérieure à 1x implique que la mise en page oblige l’utilisateur à faire défiler l’image pour voir le contenu supplémentaire.
Au niveau de la page web médiane sur ordinateur de bureau, 46 % de l’affichage est occupé par des images et de la vidéo. En revanche, sur un téléphone portable, le volume de pixels des médias remplit 3,5 fois la taille réelle de l’écran. La mise en page comporte plus de contenu qu’il n’est possible d’en remplir dans un seul écran, ce qui oblige l’utilisateur à faire défiler les pages. Au minimum, il y a 3,5 pages de contenu défilant par site (en supposant une saturation de 100 %). Au 90e percentile pour les mobiles, ce chiffre augmente considérablement pour atteindre 25 fois la taille de la fenêtre !
Les ressources médias sont essentielles pour l’expérience utilisateur.
Images
Un grand nombre d’articles ont déjà été écrits sur la gestion et l’optimisation des images afin de réduire les octets et d’optimiser l’expérience utilisateur. C’est un sujet important et critique pour beaucoup, car ce sont les médias imaginatifs qui définissent l’expérience d’une marque. Par conséquent, l’optimisation des images et du contenu vidéo est un exercice d’équilibre entre la mise en œuvre des bonnes pratiques pouvant aider à réduire les octets transférés sur le réseau et la préservation de la fidélité de l’expérience recherchée.
Si les stratégies utilisées pour les images, les vidéos et les animations sont globalement similaires, les approches spécifiques peuvent être très différentes. En général, ces stratégies se résument à :
- Formats de fichier - utiliser le format de fichier optimal
- Responsive - appliquer des techniques d’images adaptatives pour ne transférer que les pixels qui seront affichés à l’écran
- Lazy loading - ne transférer les contenus que lorsqu’un être humain les verra
- Accessibilité - garantir une expérience de qualité pour tous les êtres humains
Il est rare de trouver une page web qui n’utilise pas d’images. Au fil des ans, de nombreux formats de fichiers différents sont apparus pour aider à présenter le contenu sur le web, chacun répondant à un problème différent. Il existe principalement 4 principaux formats d’images universels : JPEG, PNG, GIF et SVG. En outre, Chrome a enrichi le catalogue de médias et a ajouté la prise en charge d’un cinquième format d’image : WebP. D’autres navigateurs ont également ajouté la prise en charge des formats JPEG2000 (Safari), JPEG-XL (IE et Edge) et HEIC (WebView uniquement dans Safari).
Chaque format a ses propres mérites et a des utilisations idéales pour le web. Un résumé très simplifié se décomposerait ainsi :
| Format | Points forts | Inconvénients |
|---|---|---|
| JPEG |
|
|
| PNG |
|
|
| GIF |
|
|
| SVG |
|
|
| WebP |
|
|
Formats d’images
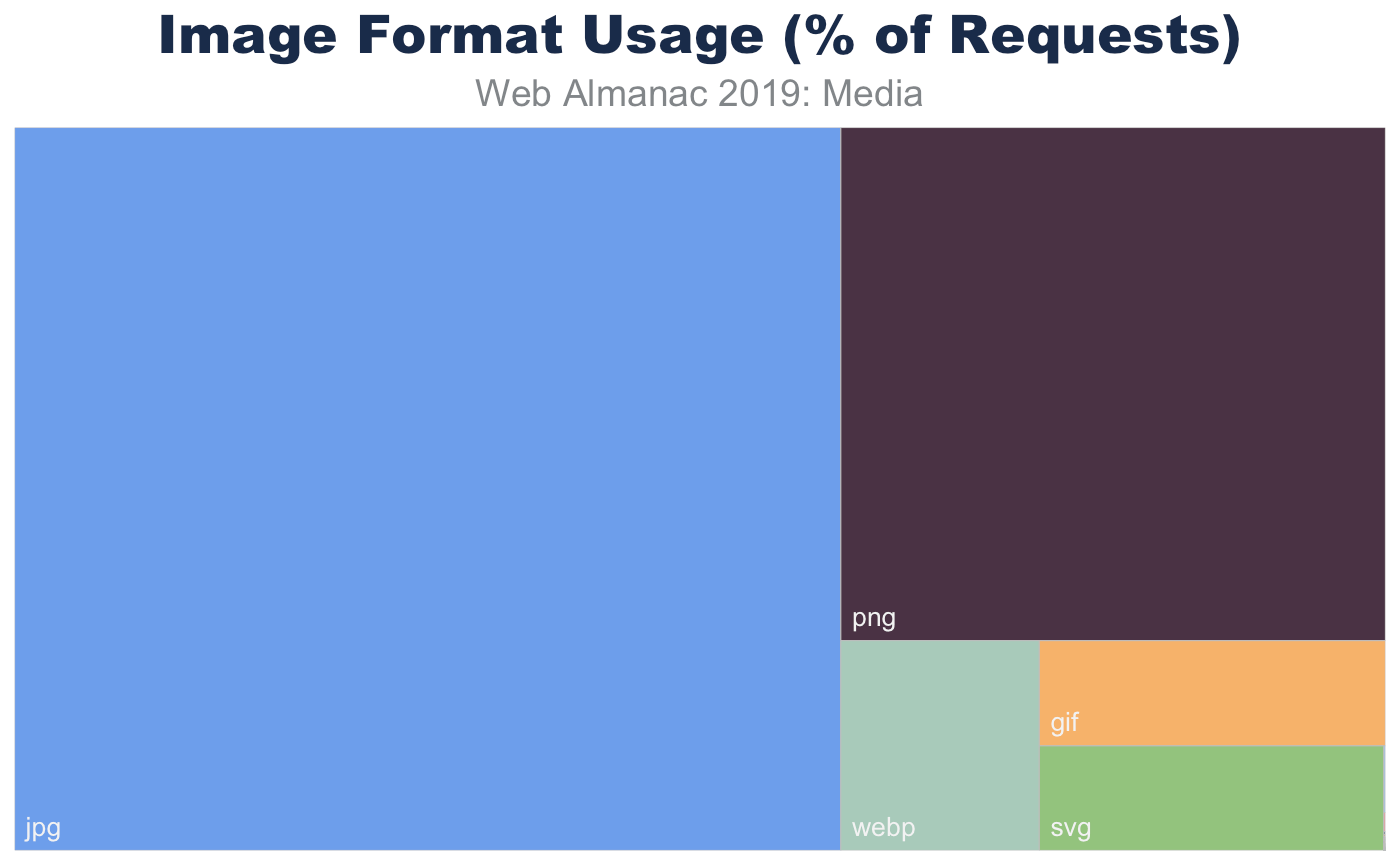
Dans l’ensemble, à travers l’ensemble des pages, nous voyons en effet la prédominance de ces formats. Le JPEG, l’un des plus anciens formats du web, est de loin le format d’image le plus utilisé avec 60 % des requêtes d’image et 65 % de tous les octets d’image. Il est intéressant de noter que le PNG est le deuxième format d’image le plus utilisé : 28 % des requêtes d’images et des octets. La généralisation de son support ainsi que la précision des couleurs et la créativité de son contenu expliquent probablement sa large utilisation. En revanche, le SVG, le GIF et le WebP partagent presque la même utilisation avec 4 %.
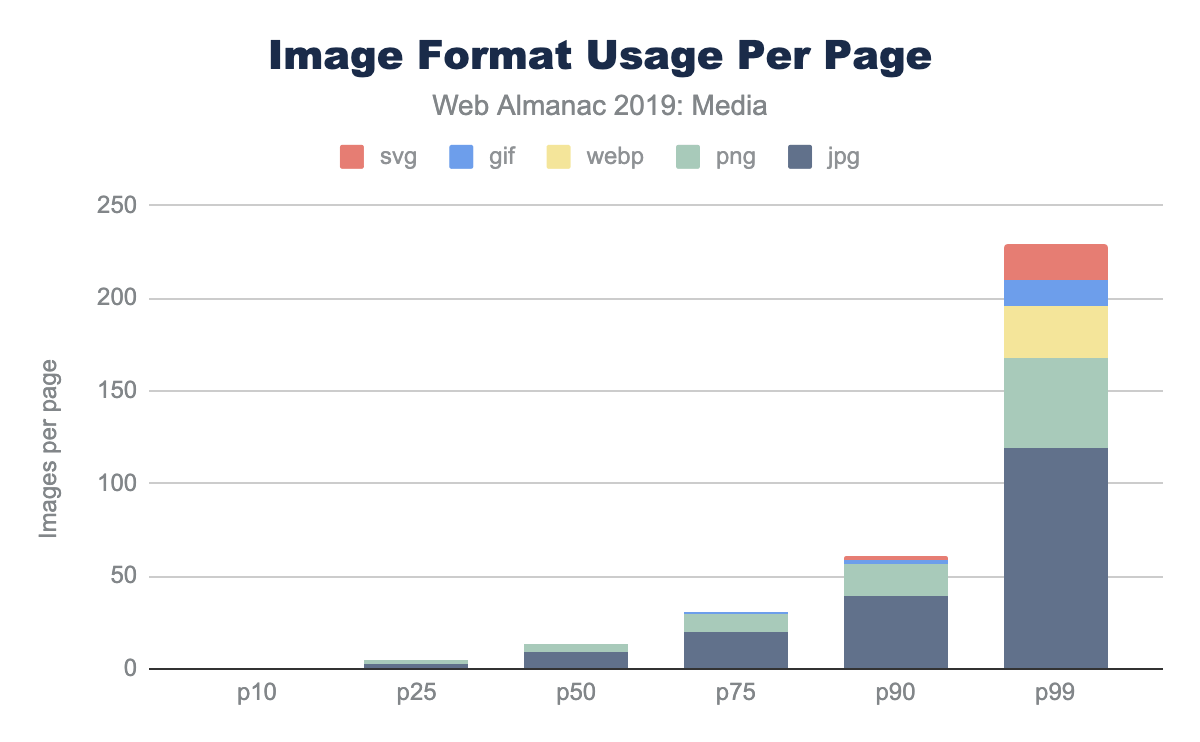
Bien entendu, les pages web n’utilisent pas toutes le contenu des images de la même manière. Certaines dépendent des images plus que d’autres. Il suffit de regarder la page d’accueil de google.com pour voir très peu d’images par rapport à un site d’information typique. En effet, le site web médian compte 13 images, 61 images au 90e percentile, et un nombre impressionnant de 229 images au 99e percentile.
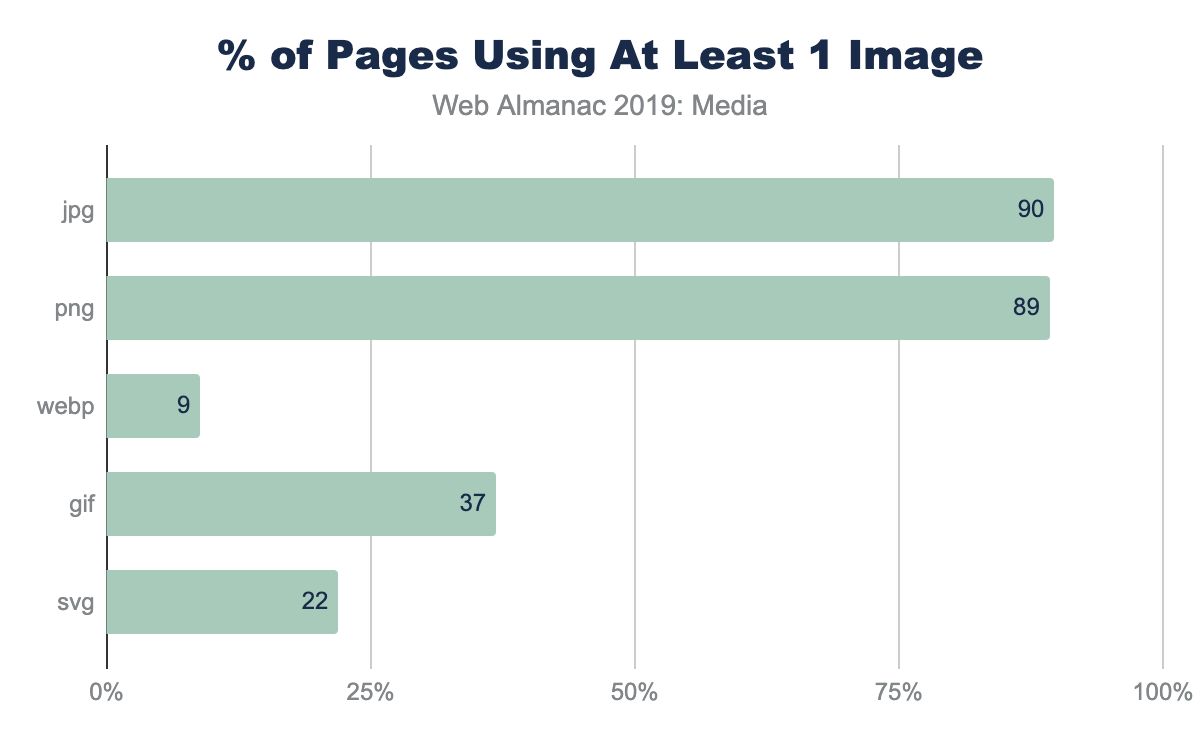
Bien que la page médiane comporte neuf JPEG et quatre PNG, et que les GIF n’aient été utilisés que dans les 25 % de pages les plus importantes, cela ne rend pas compte du taux d’adoption. L’utilisation et la fréquence de chaque format par page ne donnent pas d’indications sur l’adoption des formats plus modernes. Plus précisément, quel pourcentage de pages comprend au moins une image dans chaque format ?
Ceci explique pourquoi, même au 90e percentile des pages, la fréquence de WebP est toujours nulle ; seules 9 % des pages web contiennent ne serait-ce qu’une seule ressource. De nombreuses raisons peuvent expliquer que le WebP ne soit pas le bon choix pour une image, mais l’adoption des bonnes pratiques médias, comme l’adoption du WebP lui-même, n’en est encore qu’à ses débuts.
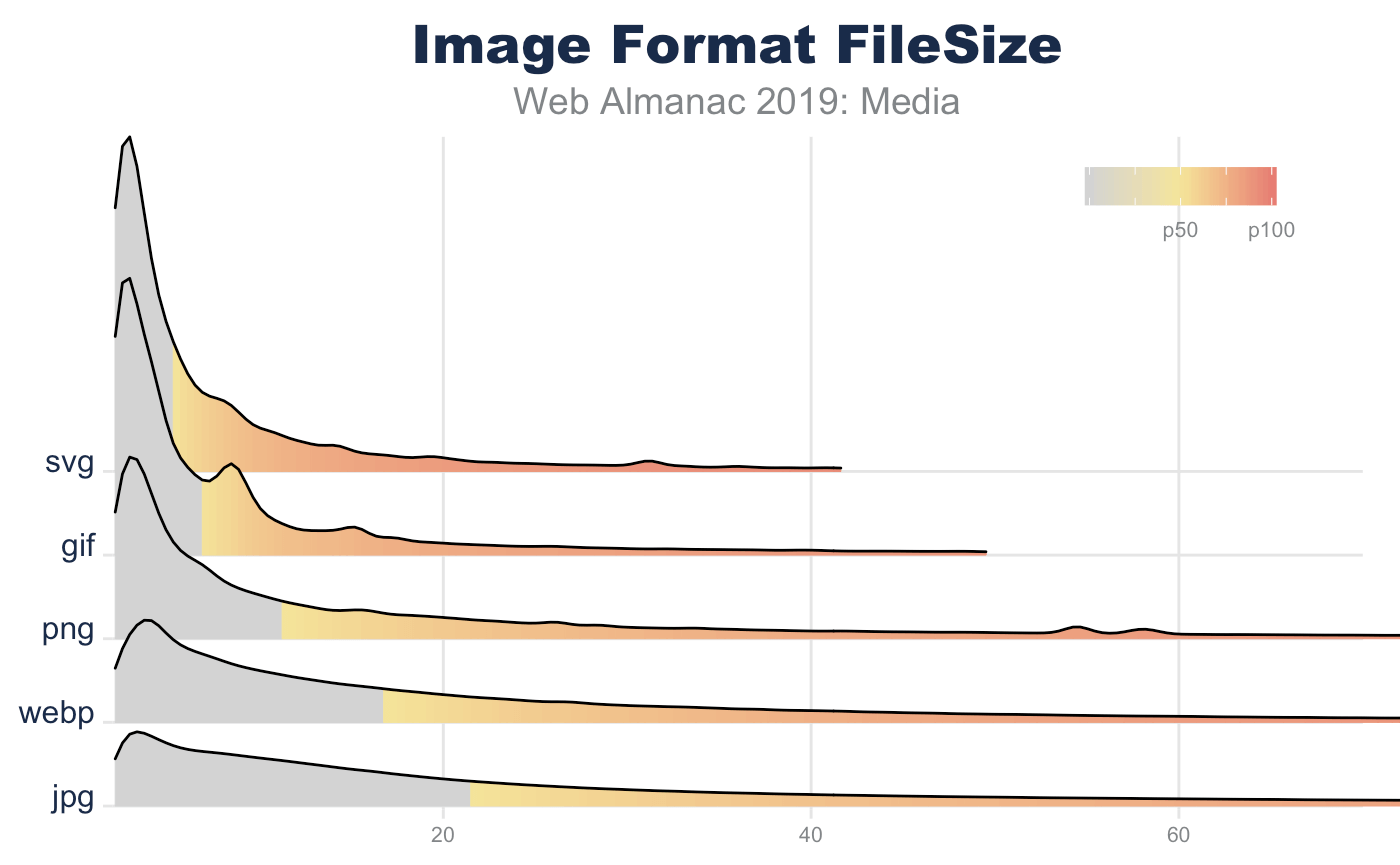
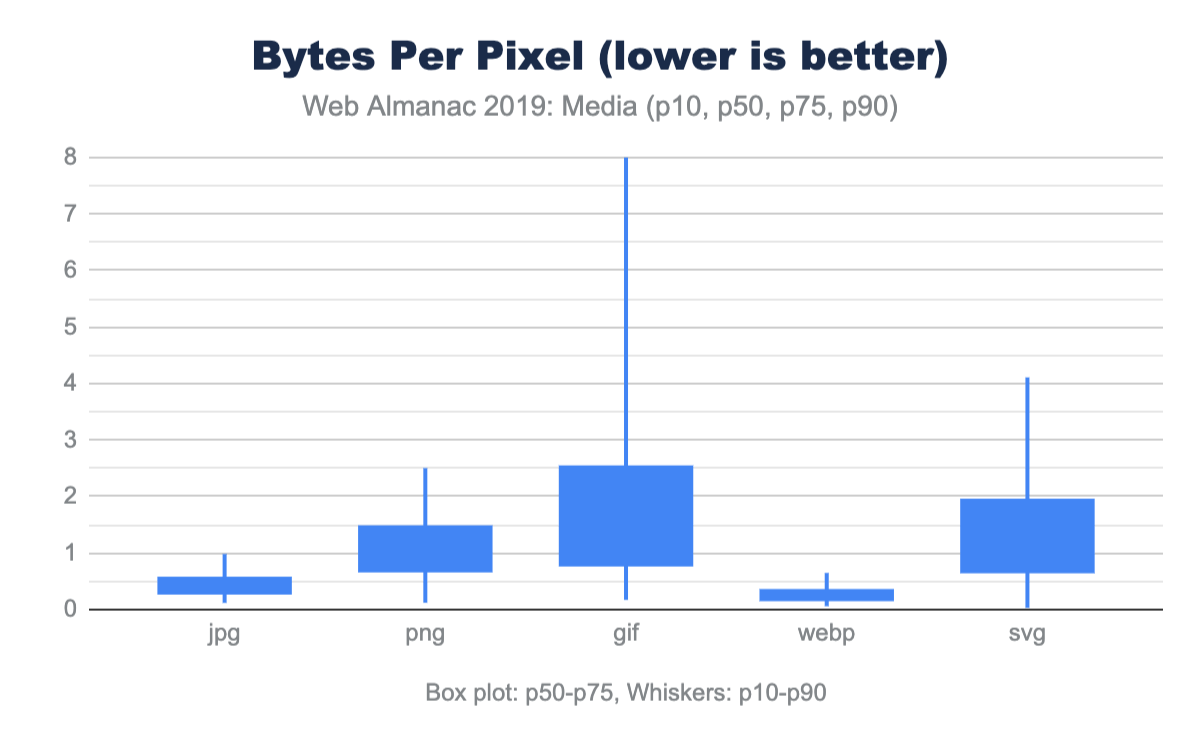
Taille des fichiers d’images
Il y a deux façons de considérer la taille des fichiers d’images : les octets absolus par ressource et les octets par pixel.
Grâce à ces informations, nous pouvons commencer à avoir une idée de la taille d’une ressource typique sur le web. Cependant, cela ne nous donne pas encore une idée du volume de pixels représentés à l’écran pour ces distributions de fichiers. Pour ce faire, nous pouvons diviser chaque octet de ressource par le volume naturel de pixels de l’image. Un faible nombre d’octets par pixel indique une transmission plus efficace du contenu visuel.
Alors qu’auparavant, il semblait que les fichiers GIF étaient plus petits que les JPEG, nous pouvons maintenant voir clairement que la raison pour laquelle les ressources JPEG sont plus importantes est due au volume des pixels. Il n’est probablement pas surprenant que le GIF présente une très faible densité de pixels par rapport aux autres formats. Par ailleurs, alors que le PNG peut gérer une grande profondeur de bits et ne souffre pas du flou du sous-échantillonnage chromatique, il est environ deux fois plus lourd que le JPG ou le WebP pour un même volume de pixels.
Il est à noter que le volume de pixels utilisé pour le SVG est la taille de l’élément DOM à l’écran (en pixels CSS). Bien qu’il soit considérablement plus petit pour la taille des fichiers, cela indique que les SVG sont généralement utilisés dans des parties plus petites de la mise en page. C’est pourquoi le ratio d’octets par pixel semble moins bon que le ratio du PNG.
Là encore, il convient de souligner que cette comparaison de la densité des pixels n’est pas une comparaison à images équivalentes. Il s’agit plutôt de rendre compte d’une expérience utilisateur classique. Comme nous le verrons plus loin, il existe des techniques qui peuvent être utilisées pour optimiser et réduire davantage les octets par pixel, dans chacun de ces formats.
Optimisation du format d’image
Choisir le meilleur format possible en fonction d’une expérience est un art qui consiste à équilibrer les capacités du format et à réduire le nombre total d’octets. Pour les pages web, l’un des objectifs est d’aider à améliorer les performances du web en optimisant les images. Cependant, dans chaque format, il existe des caractéristiques supplémentaires qui peuvent contribuer à réduire le nombre d’octets.
Certaines de ces caractéristiques peuvent avoir un impact sur l’ensemble de l’expérience. Par exemple, les JPEG et les WebP peuvent utiliser la quantification (communément appelée niveaux de qualité) et le sous-échantillonnage chromatique, qui peuvent réduire les bits stockés dans l’image sans avoir d’impact sur l’expérience visuelle. Comme les MP3 pour la musique, cette technique dépend d’un bug dans l’œil humain et permet d’obtenir la même expérience malgré la perte des données de couleur. Cependant, ces techniques ne sont pas adaptées à toutes les images, et peuvent créer des images grossières ou floues, déformer les couleurs ou rendre illisibles les superpositions de texte.
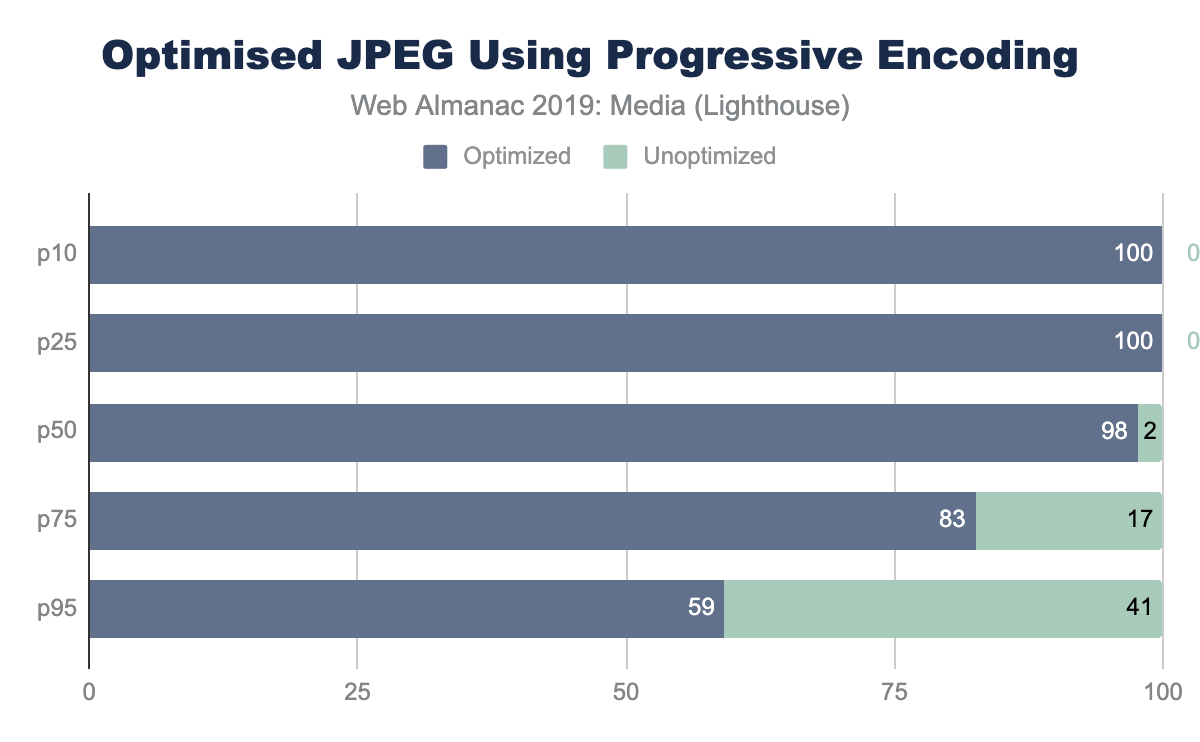
D’autres particularités du format permettent de simplement organiser le contenu et nécessitent parfois une connaissance du contexte. Par exemple, en appliquant l’encodage progressif à un JPEG, on réorganise les pixels en couches de balayage, ce qui permet au navigateur de terminer la mise en page plus rapidement et, en même temps, de réduire le volume des pixels.
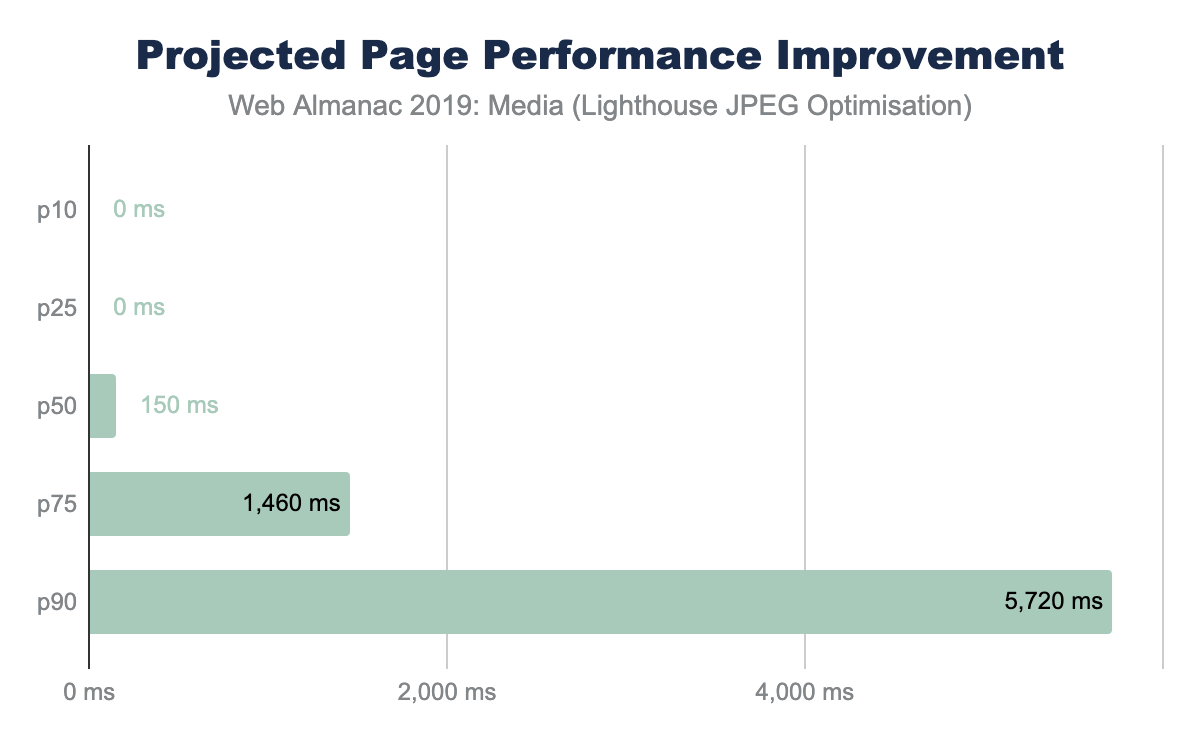
Un des contrôles de Lighthouse est un test A/B comparant la ligne de base avec un JPEG progressif. Cela donne une indication sur la possibilité d’optimiser davantage les images dans leur ensemble avec des techniques sans perte et éventuellement avec des techniques avec perte comme l’utilisation de différents niveaux de qualité.
Les gains obtenus dans ce test A/B Lighthouse ne concernent pas seulement les réductions potentielles en termes d’octets, qui peuvent s’élever à plusieurs Mo au 95e percentile, ils démontrent également l’amélioration des performances des pages.
Images adaptatives
Un autre axe d’amélioration des performances des pages consiste à utiliser des images adaptatives. Cette technique vise à réduire le nombre d’octets d’image en diminuant les pixels supplémentaires qui ne sont pas affichés à l’écran en raison du rétrécissement de l’image. Au début de ce chapitre, vous avez vu que la page web médiane sur ordinateur utilisait un MP d’espace réservé pour les images mais transférait 2,1 MP de volume de pixels réels. Comme il s’agissait d’un test DPR 1x, 1,1 MP de pixels ont été transférés sur le réseau, mais n’ont pas été affichés. Pour réduire cette surcharge, nous pouvons utiliser l’une des deux (éventuellement trois) techniques suivantes :
- Le balisage HTML - utiliser une combinaison d’éléments
<picture>et<source>avec les attributssrcsetetsizespermet au navigateur de choisir la meilleure image à partir des dimensions du viewport et la densité de l’affichage. - Indices Client - permet de déléguer le choix des images éventuellement redimensionnées à la négociation de contenu HTTP.
- BONUS : des bibliothèques JavaScript pour retarder le chargement des images jusqu’à ce que le JavaScript puisse s’exécuter, inspecter le DOM du navigateur et injecter l’image correcte en fonction du conteneur.
Utilisation du balisage HTML
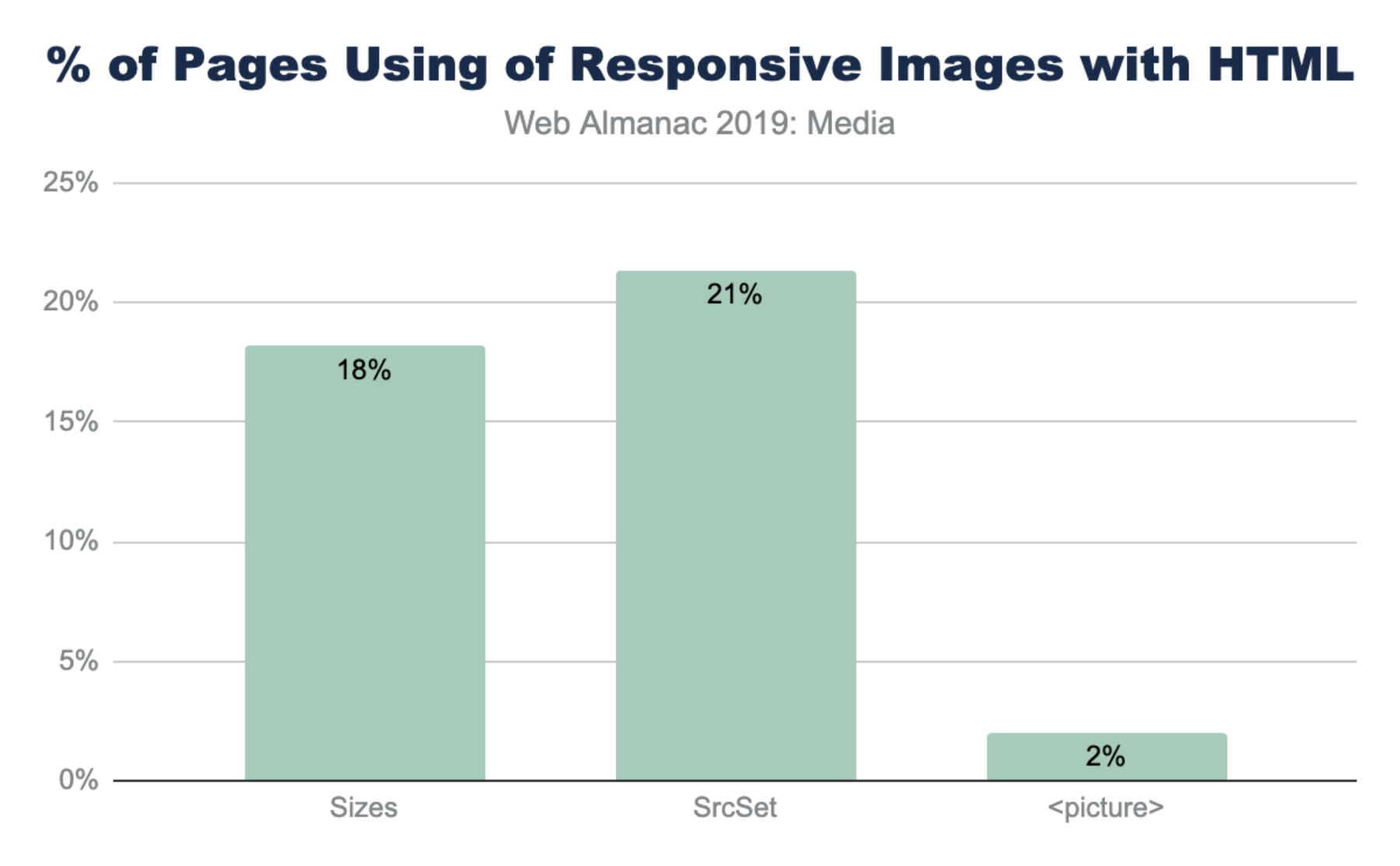
La méthode la plus courante pour implémenter des images adaptatives est de construire une liste d’images alternatives en utilisant soit <img srcset> soit <source srcset>. Si le srcset est basé sur le DPR, le navigateur peut sélectionner la bonne image dans la liste sans information supplémentaire. Cependant, la plupart des implémentations utilisent également <img sizes> pour aider à indiquer au navigateur comment effectuer le calcul de mise en page nécessaire pour sélectionner l’image correcte dans le srcset basé sur les dimensions des pixels.
sizes, 21 % srcset et 2 % images.L’utilisation nettement plus faible de <picture> n’est pas surprenante dans la mesure où cet élément est le plus souvent utilisé pour des gabarits adaptatifs avancés en termes de direction artistique.
Utilisation de sizes
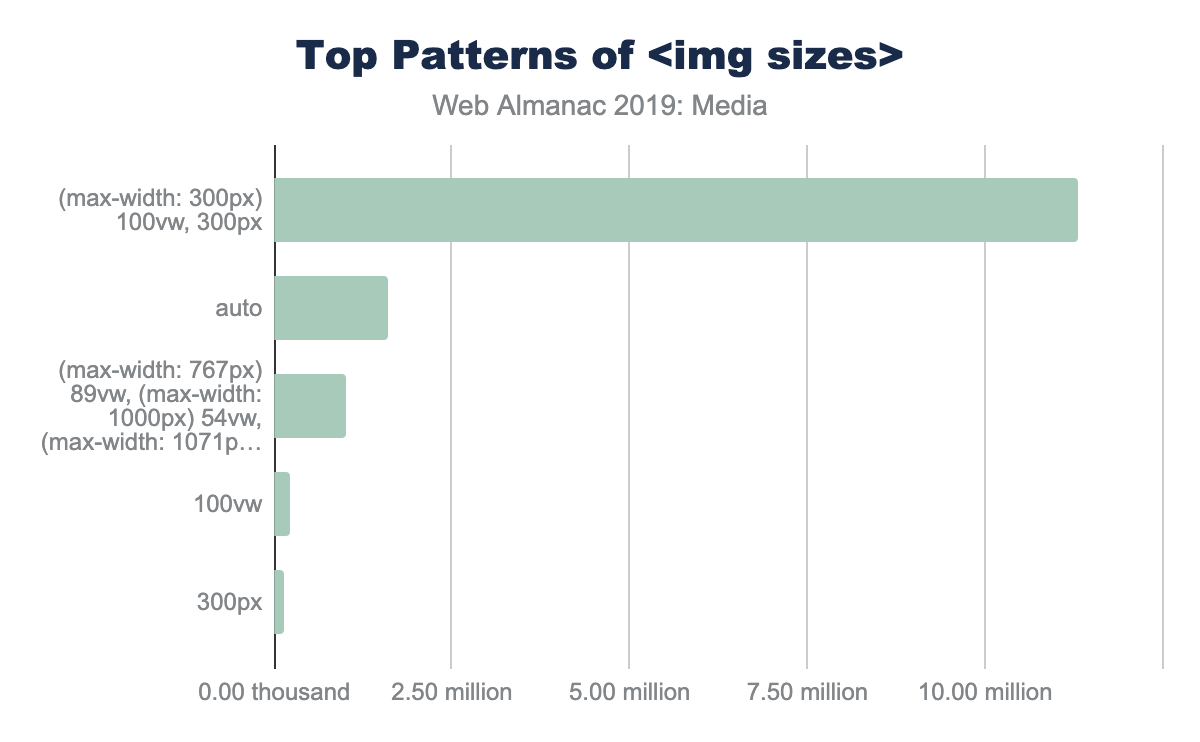
L’utilité de srcset dépend généralement de la précision de la requête média size. Sans sizes, le navigateur supposera que la balise <img> remplira toute la fenêtre d’affichage au lieu d’un composant plus petit. Il est intéressant de noter qu’il existe cinq modèles courants que les développeurs web ont adoptés pour les <img sizes> :
-
<img sizes="100vw">- cela indique que l’image remplira la largeur de la fenêtre de visualisation (le comportement par défaut). -
<img sizes="200px">- ceci est utile pour les navigateurs qui sélectionnent sur la base du DPR. -
<img sizes="(max-width: 300px) 100vw, 300px">- c’est le deuxième modèle de conception le plus populaire. C’est celui qui est généré automatiquement par WordPress et probablement par quelques autres plateformes. Il semble être généré automatiquement en fonction de la taille de l’image originale (dans ce cas, 300 px). -
<img sizes="(max-width: 767px) 89vw, (max-width: 1000px) 54vw, ...">- ce modèle est le modèle de conception sur-mesure qui est aligné avec la mise en page CSS. Chaque point de rupture a un calcul différent pour les tailles à utiliser.
<img sizes> |
Fréquence (millions) | % |
|---|---|---|
(max-width: 300px) 100vw, 300px |
1.47 | 5 % |
(max-width: 150px) 100vw, 150px |
0.63 | 2 % |
(max-width: 100px) 100vw, 100px |
0.37 | 1 % |
(max-width: 400px) 100vw, 400px |
0.32 | 1 % |
(max-width: 80px) 100vw, 80px |
0.28 | 1 % |
sizes le plus populaire.
-
<img sizes="auto">- c’est l’utilisation la plus populaire, qui n’est en fait pas normalisée et qui est un artefact de l’utilisation de la bibliothèque JavaScriptlazy_sizes. Celle-ci utilise du code côté client pour injecter un meilleur calcul dessizespour le navigateur. L’inconvénient de cette méthode est qu’elle dépend du chargement du JavaScript et du DOM pour être totalement prête, ce qui retarde considérablement le chargement des images.
(max-width: 300px) 100vw, 300px’, 1,60 million utilisent ’auto’, 1,00 million utilisent ’img sizes=(max-width : 767px) 89vw...etc.’, 0,23 million utilisent ’100vw’ et 0,13 million utilisent ’300px’.<img sizes>.
Indications Client
Les Indications Client, ou Client Hints permettent aux créateurs et créatrices de contenus de déplacer le redimensionnement des images vers la négociation de contenu HTTP. De cette manière, vous n’avez pas besoin de surcharger votre balisage HTML avec des <img srcset>, et vous reposer à la place sur la capacité du serveur ou du CDN d’images à sélectionner l’image optimale suivant le contexte. Cela permet de simplifier le HTML et permet aux serveurs d’origine de s’adapter au fil du temps et de déconnecter les couches de contenu et de présentation.
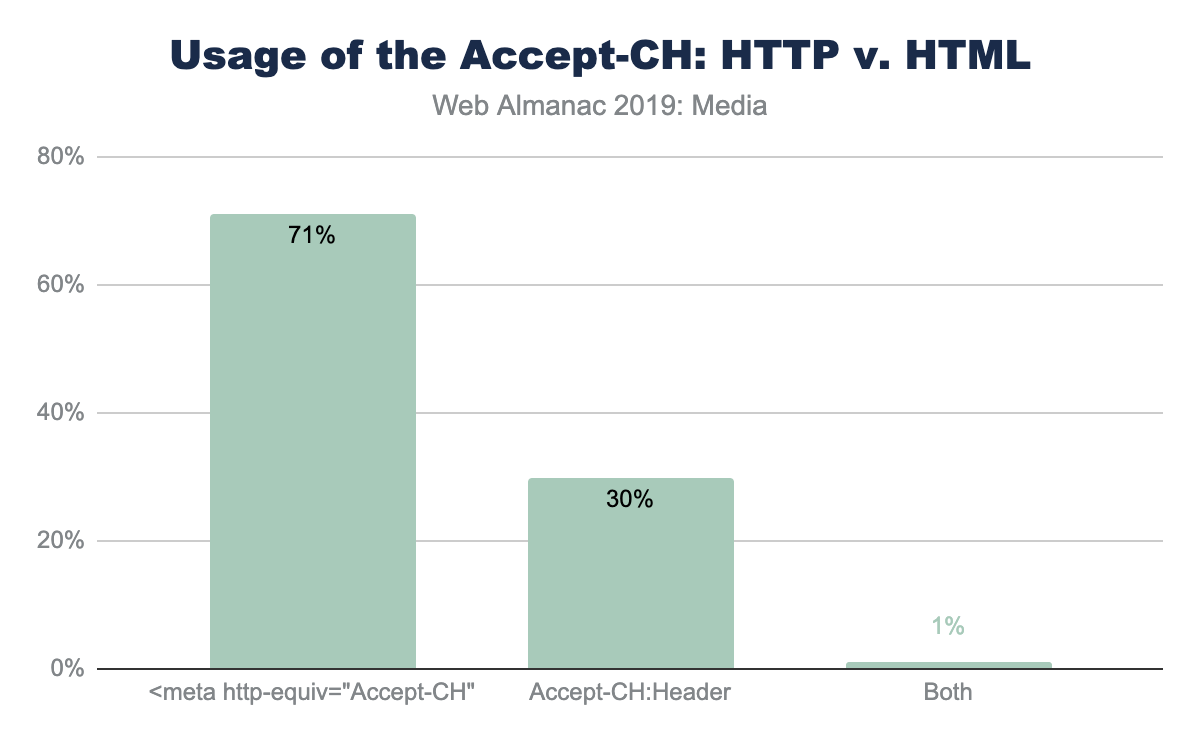
Pour activer les Indications Client, la page web doit envoyer un signal au navigateur en utilisant soit un en-tête HTTP supplémentaire Accept-CH: DPR, Width, Viewport-Width ou en ajoutant dans le balisage HTML <meta http-equiv="Accept-CH" content="DPR, Width, Viewport-Width">. Le choix de l’une ou l’autre technique dépend de l’équipe qui la met en œuvre et les deux sont proposées pour des raisons de commodité.
meta http-equiv, 30 % utilisent l’en-tête HTTP Accept-CH et 1 % utilisent les deux.Accept-CH comparé à son équivalent <meta> tag.
L’utilisation de la balise <meta> en HTML pour énoncer les Indications Client est beaucoup plus courante que l’en-tête HTTP. Cela reflète probablement la facilité avec laquelle on peut modifier les gabarits HTML par rapport à l’ajout d’en-têtes HTTP dans les outils intermédiaires. Cependant, si l’on considère l’utilisation de l’en-tête HTTP, plus de 50 % de ces cas proviennent d’une seule plate-forme SaaS (Mercado).
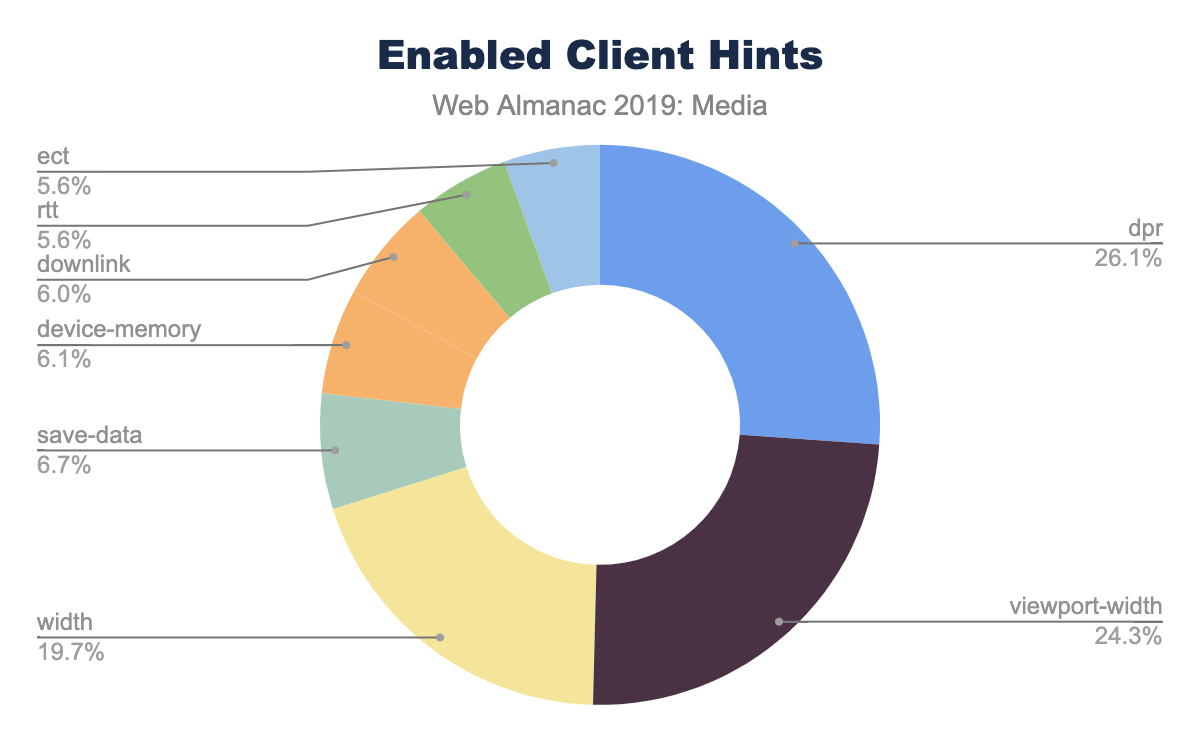
En observant la manière dont les Indications Client sont énoncées, on peut voir que la majorité des pages les utilisent pour les trois cas d’utilisation originaux : DPR, ViewportWidth et Width. Bien sûr, l’Indication Client Width nécessite l’utilisation de <img sizes> pour que le navigateur ait suffisamment de contexte sur la mise en page.
dpr, 24,3 % viewport-width, 19,7 % width, 6,7 % save-data, 6,1 % device memory, 6,0 % downlink, 5,6 % rtt et 5,6 % ect.Les Indications Client liés au réseau, downlink, rtt, et ect, ne sont disponibles que sur Chrome pour Android.
Lazy loading
L’amélioration des performances des pages web peut être partiellement caractérisée comme un jeu de miroirs : sans les supprimer, on décale les éléments les plus lents en dehors de la zone d’usage de l’utilisateur. Par exemple, le lazy loading d’images est une de ces illusions où les images et les contenus médias ne sont chargés que lorsque l’utilisateur fait défiler la page. Cela améliore les performances perçues, même sur des réseaux lents, et évite à l’utilisateur de télécharger des octets qui ne sont pas visualisés autrement.
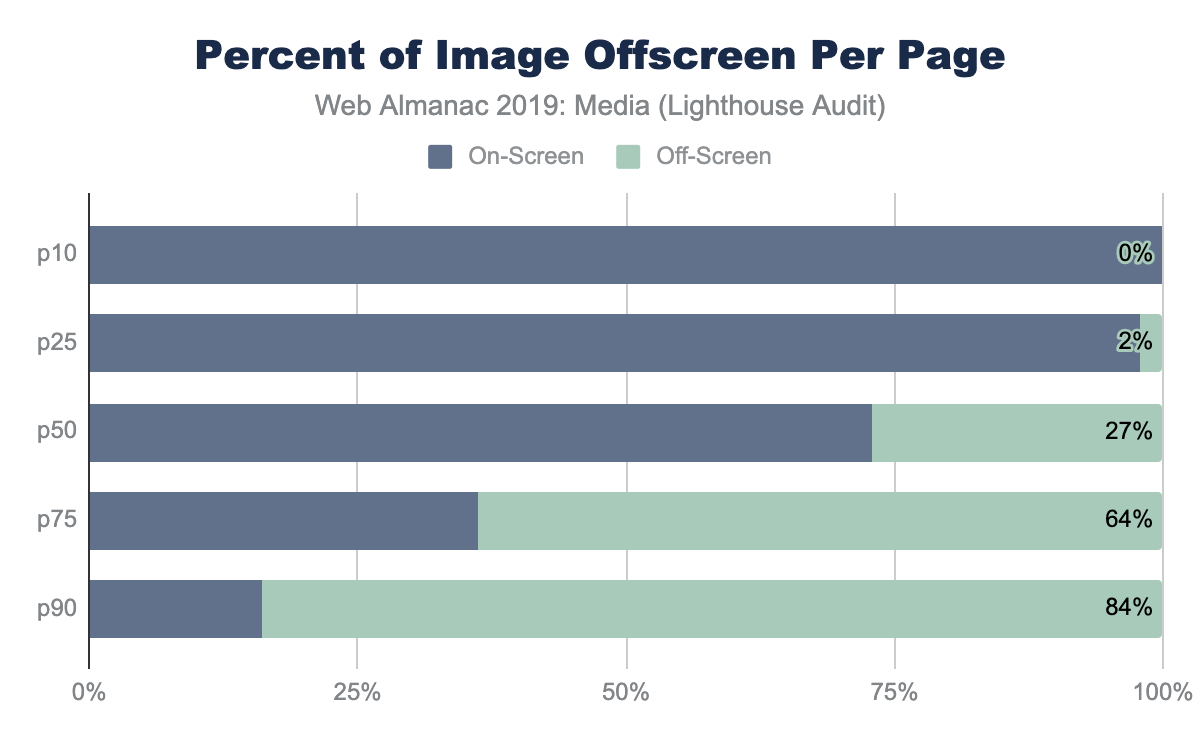
Plus tôt, dans la Figure 5, nous avons montré que le volume de contenu d’image au 75e percentile est bien plus important que ce qui pourrait théoriquement être affiché sur un seul écran de bureau ou de téléphone portable. L’audit Lighthouse concernant les images hors champs confirme ce soupçon. La page web médiane contient 27 % d’images situées nettement sous la partie visible de la page. Ce pourcentage passe à 84 % au 90e percentile.
L’audit Lighthouse nous indique qu’il y a un certain nombre de situations qui peuvent être difficiles à détecter, comme par exemple l’utilisation de substituts de qualité.
Le Lazy Loading peut être implémenté de différentes manières en incluant une combinaison de Intersection Observers, Resize Observers, ou en utilisant des bibliothèques JavaScript comme lazySizes, lozad, ou une poignée d’autres.
En août 2019, Chrome 76 a été lancé avec le support du lazy loading basé sur des balises utilisant <img loading="lazy">. Alors que l’instantané des sites web utilisés pour le Web Almanac 2019 utilisait les données de juillet 2019, plus de 2 509 sites web utilisaient déjà cette fonctionnalité.
Accessibilité
Au cœur de l’accessibilité des images se trouve la balise alt. Lorsque la balise alt est ajoutée à une image, ce texte peut être utilisé pour décrire l’image à un utilisateur ou une utilisatrice qui ne peut pas la voir (soit en raison d’un handicap, soit d’une mauvaise connexion Internet).
Nous pouvons détecter toutes les balises d’images contenues dans les fichiers HTML de l’ensemble de données. Sur 13 millions de balises d’images sur les ordinateurs de bureau et 15 millions sur les téléphones portables, 91,6 % des images ont une balise alt présente. À première vue, il semble que l’accessibilité des images soit en très bonne santé sur le web. Cependant, après un examen plus approfondi, les perspectives ne sont pas aussi bonnes. Si nous examinons la longueur des balises alt présentes dans l’ensemble de données, nous constatons que la longueur médiane de la balise alt est de six caractères. Cela correspond à une balise alt vide (apparaissant comme alt=""). Seulement 39 % des images utilisent un texte alt de plus de six caractères. La valeur médiane du « vrai » texte alt est de 31 caractères, dont 25 décrivent réellement l’image.
Vidéo
Alors que les images dominent les médias diffusés sur les pages web, les vidéos commencent à jouer un rôle majeur dans la diffusion de contenu sur le web. Selon HTTP Archive, nous constatons que 4,06 % des sites de bureau et 2,99 % des sites mobiles hébergent eux-mêmes des fichiers vidéo. En d’autres termes, les fichiers vidéo ne sont pas hébergés par des sites web comme YouTube ou Facebook.
Formats vidéo
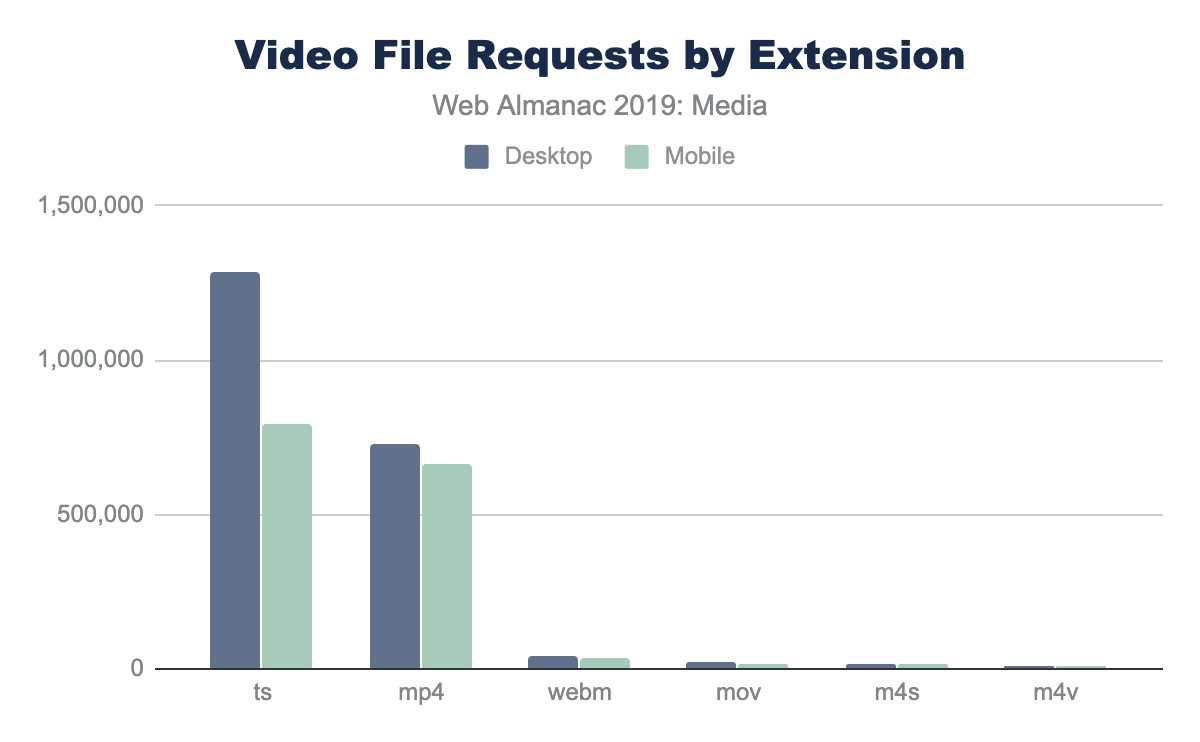
Les vidéos peuvent être diffusées avec de nombreux formats et lecteurs différents. Les formats dominants pour les téléphones portables et les ordinateurs de bureau sont le « .ts » (segments de streaming HLS) et le « .mp4 » (le MPEG H264) :
D’autres formats sont également utilisés, notamment webm, mov, m4s et m4v (segments de streaming MPEG-DASH). Il est clair que la majorité des flux sur le web sont en HLS, et que le format principal pour les vidéos statiques est le mp4.
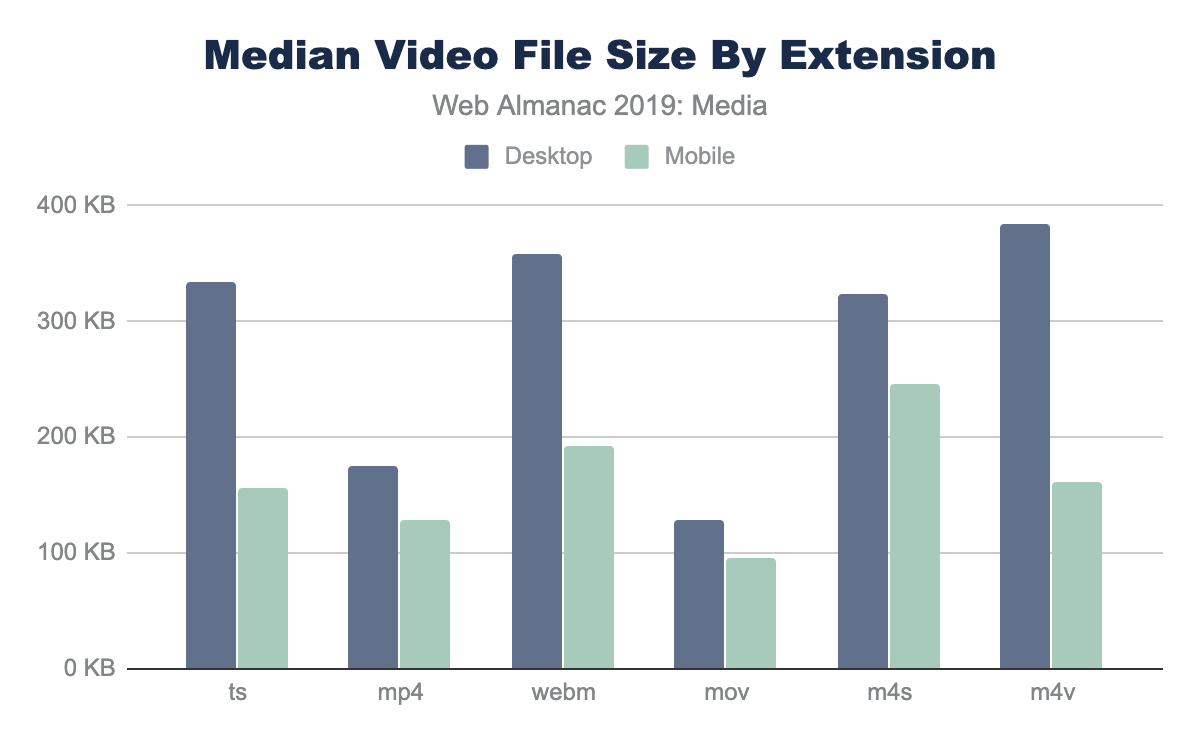
La taille médiane des vidéos pour chaque format est indiquée ci-dessous :
Les valeurs médianes sont plus petites sur les mobiles, ce qui signifie probablement que certains sites qui ont de très grandes vidéos sur le bureau les désactivent pour les mobiles, et que les flux vidéo servent des versions plus petites de vidéos sur des écrans plus petits.
Taille des fichiers vidéo
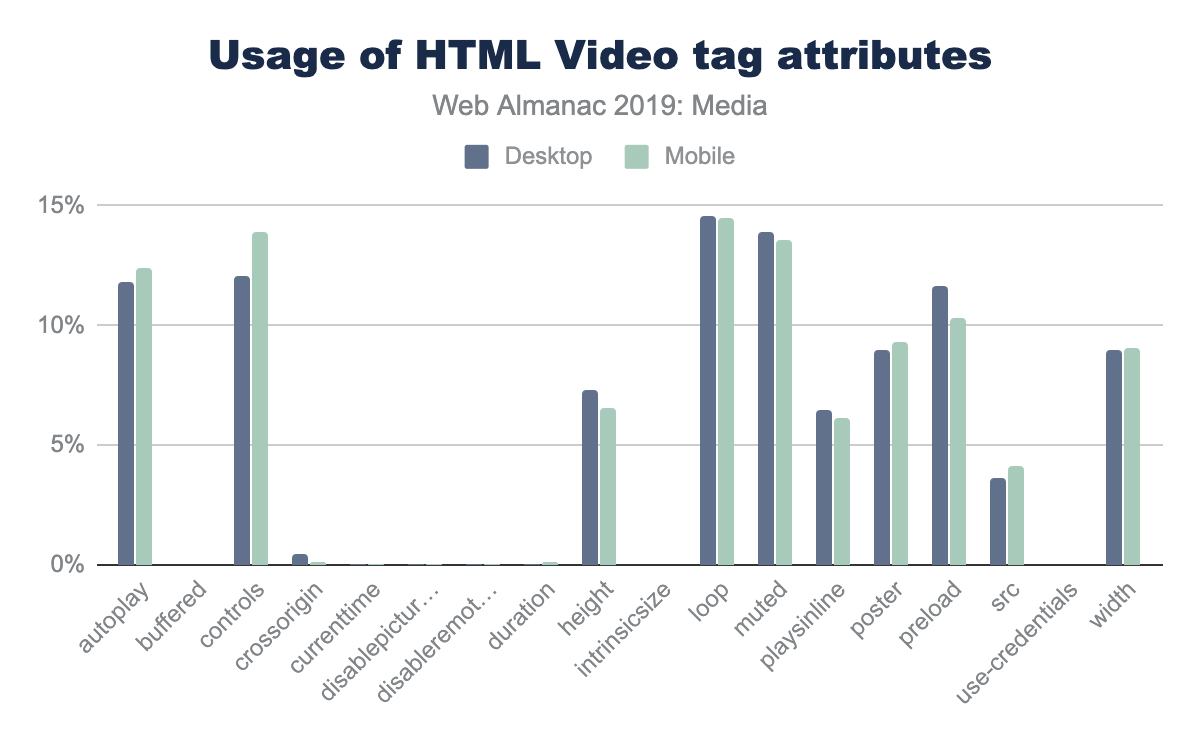
Lors de la diffusion de vidéos sur le web, la plupart des vidéos sont livrées avec le lecteur vidéo HTML5. Il est possible de personnaliser le lecteur vidéo HTML afin de diffuser des vidéos à des fins diverses. Par exemple, pour diffuser automatiquement une vidéo, les paramètres auto-play et muted seront ajoutés. L’attribut controls permet à l’utilisateur de démarrer/arrêter et de parcourir la vidéo. En analysant les balises vidéo dans l’archive HTTP, nous sommes en mesure de voir l’utilisation de chacun de ces attributs :
autoplay à 11,84 %, buffered à 0 %, controls à 12,05 %, crossorigin à 0,45 %, currenttime à 0,01 %, disablepictureinpicture à 0,01 %, disableremoteplayback à 0,01 %, duration à 0. 05 %, height à 7,33 %, intrinsicsize à 0 %, loop à 14,57 %, mute à 13,92 %, playsinline à 6,49 %, poster à 8,98 %, preload à 11,62 %, src à 3,67 %, use-credentials à 0 %, et width à 9 %. Et pour les mobiles, autoplay à 12,38 %, buffered à 0 %, controls à 13,88 %, crossorigin à 0,16 %, currenttime à 0,01 %, disablepictureinpicture à 0,01 %, disableremoteplayback à 0,02 %, duration à 0. 09 %, height à 6,54 %, intrinsicsize à 0 %, loop à 14,44 %, mute à 13,55 %, playsinline à 6,15 %, poster à 9,29 %, preload à 10,34 %, src à 4,13 %, use-credentials à 0 %, et width à 9,03 %.Les attributs les plus courants sont autoplay, muted et loop, suivis par preload, width et height. L’attribut loop est utilisé dans les vidéos de fond, et aussi lorsque les vidéos sont utilisées pour remplacer des GIF animés, il n’est donc pas surprenant de voir qu’il est souvent utilisé sur les pages d’accueil des sites web.
Si la plupart des attributs sont utilisés de manière similaire sur les ordinateurs de bureau et les téléphones portables, certains présentent des différences significatives. Les deux attributs qui présentent la plus grande différence entre le mobile et le bureau sont width et height, avec 4 % de sites en moins qui utilisent ces attributs sur le mobile. Il est intéressant de noter une légère augmentation de l’attribut poster (placer une image sur la fenêtre vidéo avant la lecture) sur le mobile.
Du point de vue de l’accessibilité, la balise <track> peut être utilisée pour ajouter des légendes ou des sous-titres. Il existe des données dans les archives HTTP sur la fréquence d’utilisation de la balise <track>, mais après examen, la plupart des instances de l’ensemble de données ont été commentées ou pointées vers un élément renvoyant une erreur 404. Il semble que de nombreux sites utilisent des scripts JavaScript ou HTML génériques et ne suppriment pas la piste track, même lorsqu’elle n’est pas utilisée.
Lecteurs vidéo
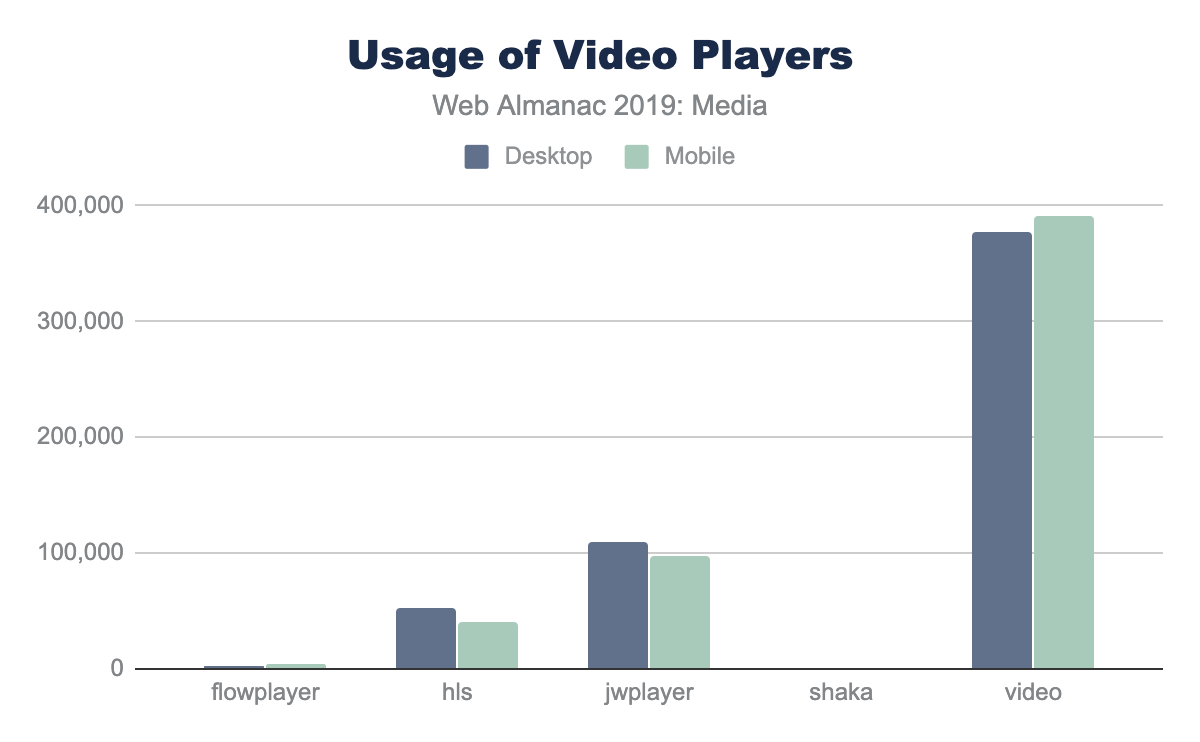
Le lecteur vidéo natif HTML5 ne fonctionne pas pour une lecture plus avancée (et pour lire des flux vidéo). Il existe quelques vidéothèques populaires qui sont utilisées pour lire la vidéo :
Le plus populaire (et de loin) est video.js, suivi de JWPLayer et HLS.js. Les auteurs admettent qu’il est possible qu’il existe d’autres fichiers portant le nom « video.js » qui ne soient pas de la même bibliothèque de lecture vidéo.
Conclusion
Presque toutes les pages web utilisent des images et des vidéos dans une certaine mesure pour améliorer l’expérience utilisateur et donner du sens. Ces fichiers médias utilisent une grande quantité de ressources et représentent un pourcentage important du poids des sites web (et ils ne vont pas disparaître !). L’utilisation de formats alternatifs, le lazy loading, les images adaptatives et l’optimisation des images peuvent contribuer grandement à réduire la taille des médias sur le web.