CSS

序章
CSS(Cascading Stylesheets)とは、ウェブページやその他のメディアをレイアウト、フォーマット、ペイントするために使用される言語です。Webサイトを構築するための3つの主要言語の1つで、他の2つは構造を指定するために使用されるHTMLと、動作を指定するために使用されるJavaScriptです。
昨年のWeb Almanacでは、2019年のテクノロジーの状態を評価するために、HTTP Archiveのコーパス上で41個のSQLクエリを通して測定されたさまざまなCSSのメトリクスを調べました。今年は与えられたCSS機能を使用しているページの数だけでなく、それをどのように使用しているかを測定するために、さらに深く掘り下げてみました。
全体的に見て私たちが観察したのは、CSSの採用に関しては、ウェブは2つの異なる歯車の中にあるということでした。私たちのブログやTwitterでは、最新のものを話題にしがちですが、10年以上前のコードを使用しているサイトはまだ何百万もあります。過ぎ去った時代のベンダープレフィックス、独自のIEフィルタ、レイアウト用のフロートのようなものは、それらのすべてのclearfixの栄光の中で使われています。しかし、私たちは、多くの新機能が印象的に採用されていることも観察しました。しかし一般的には、何かがどれだけクールに認識されるかと、それがどれだけ実際に使われるかの間には逆相関があります。
同様に私たちのカンファレンスでの講演では、頭が爆発したり、Twitterのフィードが「CSSはあれができるのか!」で埋め尽くされたりするような、複雑で凝ったユースケースに焦点を当てることがよくあります。しかし、実際のところ、ほとんどのCSSの使用法は非常に単純なものです。CSS変数はほとんど定数として使われるし、他の変数を参照することはほとんどなく、calc()はほとんどが2つの用語で使われるし、グラデーションはほとんどが2つのストップを持つなどです。
ウェブはもう10代の若者ではなく、30歳になった今、そのように振る舞っています。それは、複雑さよりも安定性や読みやすさを優先する傾向がありますが、たまにある罪悪感はさておき。
方法論
HTTP Archiveは毎月数百万ページをクロールし、WebPageTestのプライベートインスタンスを通して実行し、各ページのキー情報を保存しています。(これについての詳細はmethodologyを参照してください)。
今年は、どのメトリクスを勉強するか、コミュニティを巻き込むことにしました。私たちはまず、メトリクスを提案して投票するアプリから始めました。最終的には非常に多くの興味深いメトリクスがあったので、ほぼすべてのメトリクスを含めることにしましたが、フォントメトリクスだけを除外しました。
この章のデータは、121個のSQLクエリを使用し、SQL内の3000行のJavaScript関数を含む10000行以上のSQLを作成しました。これは、Web Almanacの歴史の中で最大の章となっています。
この規模の分析を可能にするため、多くの技術的な作業が行われました。昨年と同様に、私たちはすべてのCSSコードをCSSパーサーに通し、コーパス内のすべてのスタイルシートの抽象構文木(AST)を保存しました。今年は、このAST上で動作するヘルパーのライブラリとセレクタパーサーも開発しましたが、これらも別々のオープンソースプロジェクトとしてリリースされました。ほとんどのメトリクスでは、単一のASTからデータを収集するためにJavaScriptを使用し、コーパス全体のデータを集約するためにSQLを使用しました。あなた自身のCSSが私たちのメトリクスに対してどのように機能しているか興味がありますか? 私たちはonline playgroundを作成し、自分のサイトで試してみることができます。
特定の指標については、CSS ASTを見るだけでは十分ではありませんでした。私たちは、ソースマップを介して提供されたSCSSを見たいと考えていました。それは、開発者がCSSから何を必要としているかを示しているのに対し、CSSを研究することで開発者が現在使用しているものを示すことができるからです。そのためには、クローラーが特定のページを訪問したときにクローラーで実行されるカスタムメトリック—JavaScriptコードを使用しなければなりませんでした。適切なSCSSパーサーを使用するとクロールが遅くなりすぎるので、正規表現(ああ、恐ろしい!)に頼らざるを得ませんでした。粗野なアプローチにもかかわらず、私たちは多くの洞察を得ることができました!
カスタムメトリクスはカスタムプロパティの分析の一部にも使われていました。スタイルシートだけでもカスタムプロパティの使用状況に関する多くの情報を得ることができますが、カスタムプロパティは継承されているため、DOMツリーを見てコンテキストを確認できなければ依存関係グラフを構築することはできません。またDOMノードの計算されたスタイルを見ることで、各プロパティがどのような種類の要素に適用されているのか、どの要素がregisteredであるのかといった情報を得ることができます。
使用方法
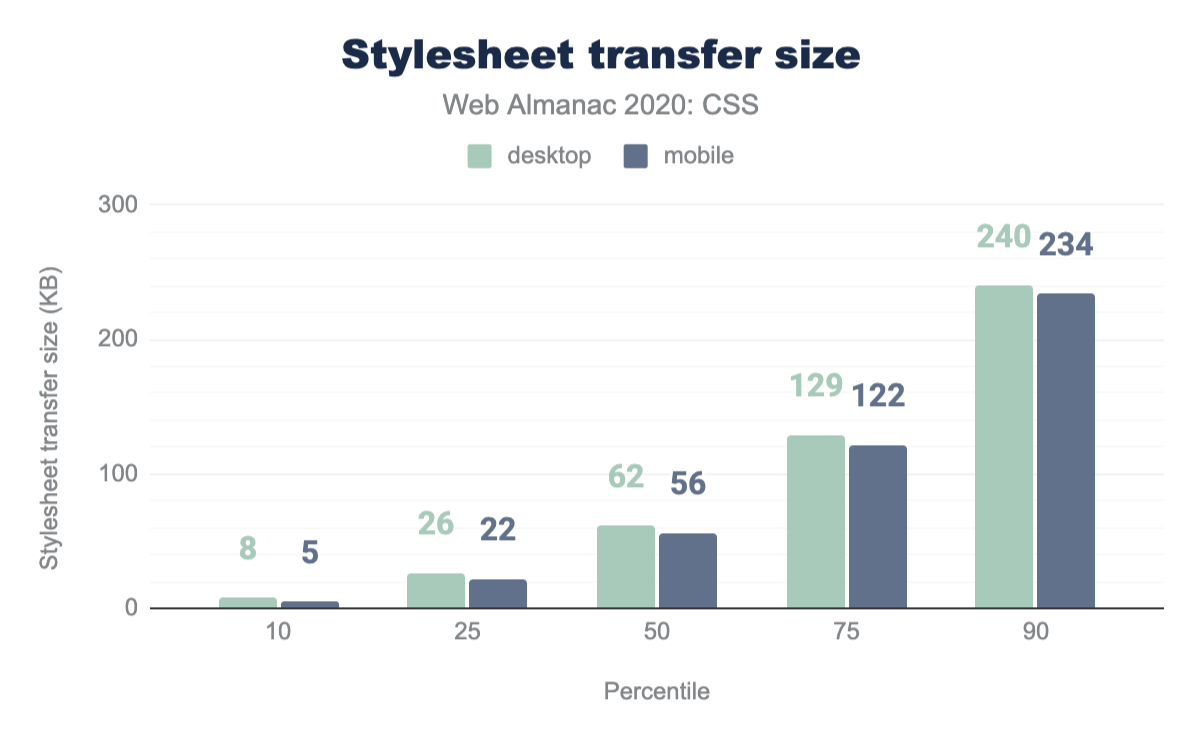
ページ重量のシェアではJavaScriptがCSSをはるかに上回っていますが、CSSのサイズは年々確実に大きくなっておりデスクトップページの中央値では62KBのCSSコードが読み込まれ、10ページに1ページが240KB以上のCSSコードを読み込んでいます。モバイルページでは、すべてのパーセンタイルでCSSコードの使用量がわずかに減少していますが、その差は4~7KBにとどまっています。これは間違いなく過去数年よりも多いですが、[JavaScriptの中央値444KBと1.2MBのトップ10%]には及ばないですね(./javascript#how-much-javascript-do-we-use)
これらのCSSの多くはプリプロセッサや他のビルドツールで生成されていると考えるのが妥当でしょうが、ソースマップが含まれているのは約15%に過ぎませんでした。これがソースマップの採用を意味しているのか、それともビルドツールの使用状況を意味しているのかは不明です。これらのうち、圧倒的多数(45%)は他のCSSファイルからのもので、ミニ化、autoprefixer、PostCSSなど、CSSファイルを操作するビルドプロセスを利用していることを示しています。Sassは、Lessよりもはるかに人気が高く(ソースマップを持つスタイルシートの34%対21%)、SCSSの方が人気がありました(.scssの33%対.sassの1%)。
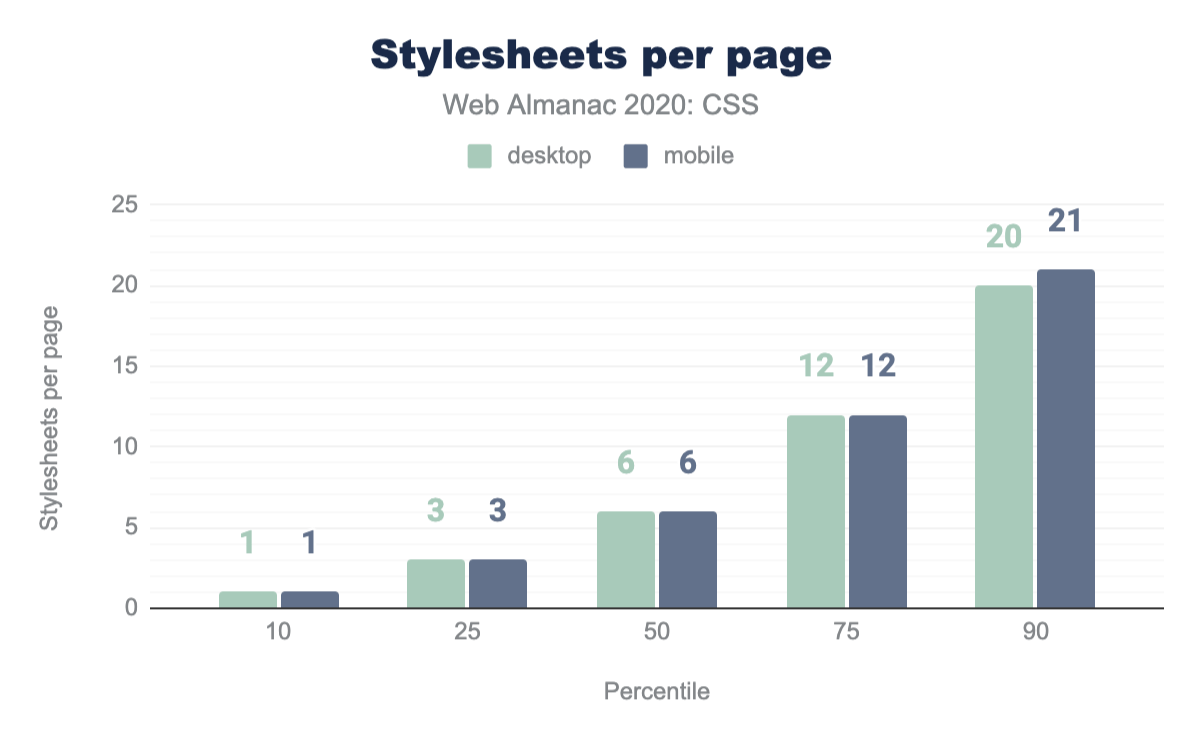
これらすべてのキロバイトのコードは、通常、複数のファイルと<style>要素に分散されています。実際、中央値のページには3つの<style>要素と6つのリモートスタイルシートがあり、そのうちの10%は14個の<style>要素と20個以上のリモートCSSファイルを持っています。これはデスクトップで最適ではありませんが、生のダウンロード速度よりも往復のレイテンシが重要なモバイルでは、パフォーマンスを本当に殺してしまいます。
驚くべきことに、1ページあたりのスタイルシートの最大数は、<style>要素が26,777個、リモートのものが1,379個という驚異的な数なのです! そのページを読み込むのは絶対に避けたいですね!
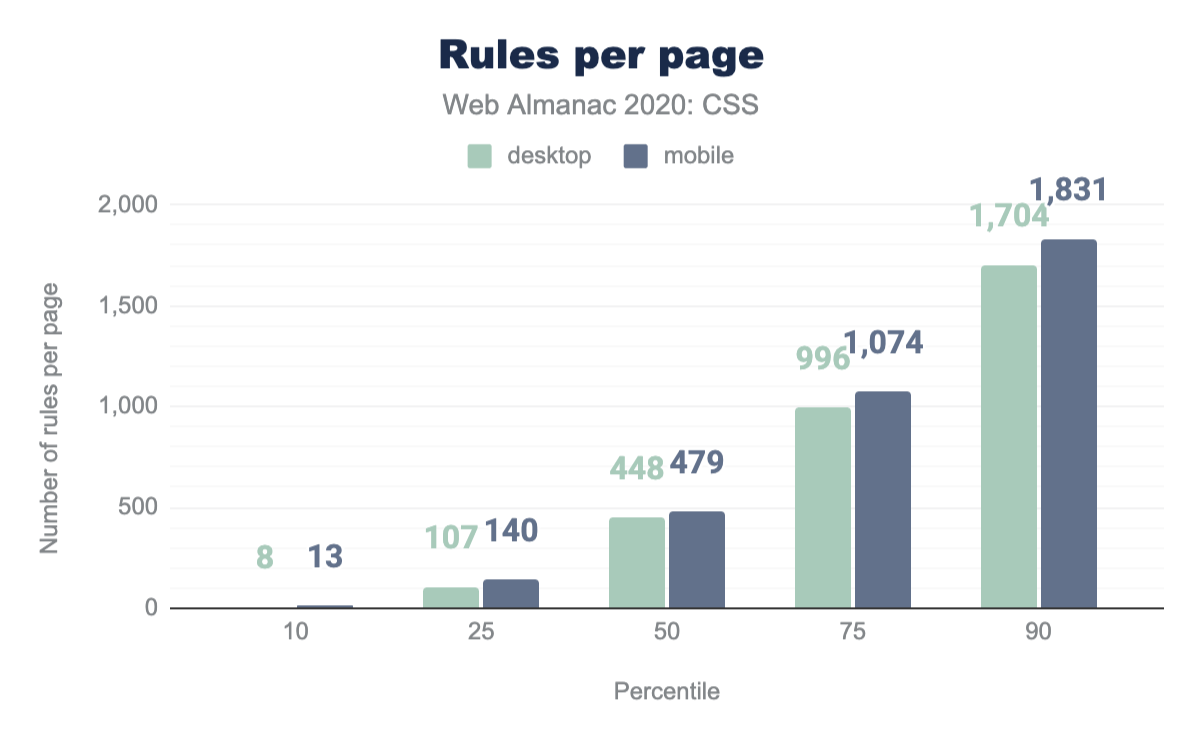
サイズのもう1つの指標は、ルールの数です。中央値のページには、合計448のルールと5,454の宣言が含まれています。興味深いことに、ページの10%はわずかな量のCSSを含んでおり、13のルールよりも少ないのです。モバイルの方がスタイルシートがわずかに小さいにもかかわらず、ルール数がわずかに多く、全体的にルールが小さいことを示しています(メディアクエリで起こりがちなことですが)。
セレクターとカスケード
CSSには、クラスやID、スタイルの重複を避けるために重要なカスケードの使用など、ページにスタイルを適用する方法がたくさんあります。では、開発者はどのようにしてページにスタイルを適用しているのでしょうか?
クラス名
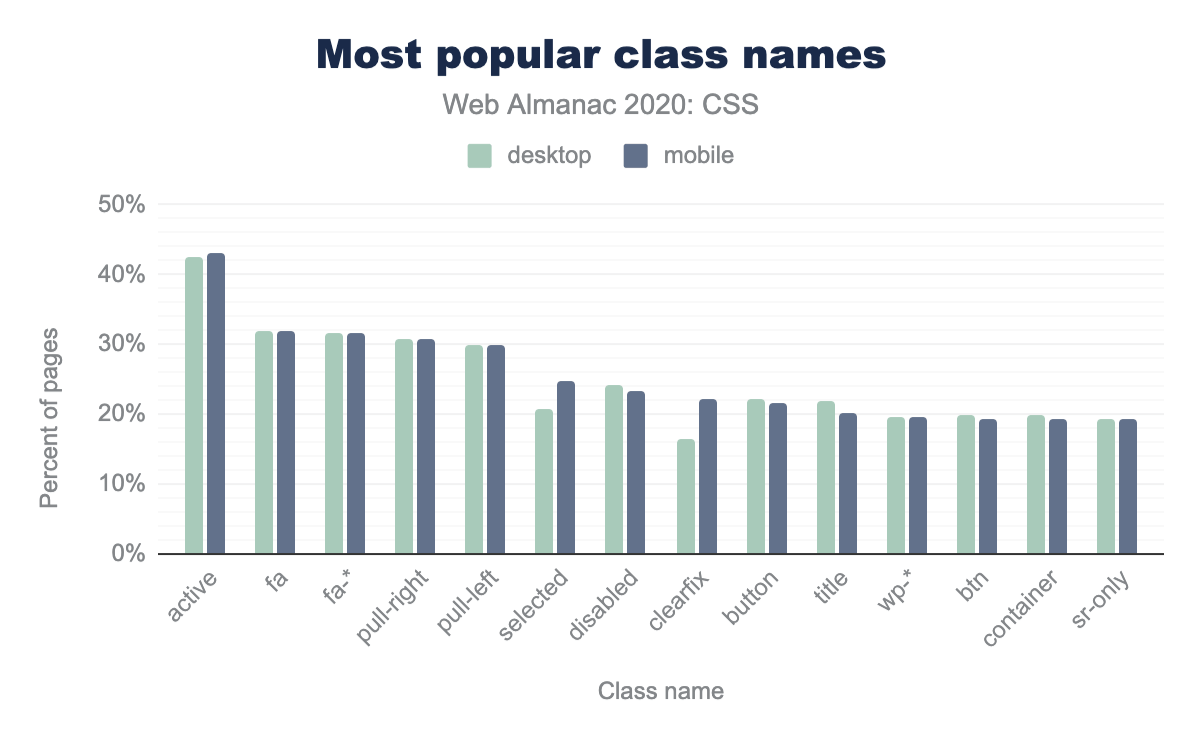
最近の開発者は何にクラス名を使っているのでしょうか? この質問に答えるために、最も人気のあるクラス名を調べてみました。そのリストは、Font Awesomeクラスが占めており、198個中192個がfaまたはfa-*でした。最初に調査してわかったことは、Font Awesomeは非常に人気があり、ほぼ3分の1のWebサイトで使用されているということだけでした。
しかし、一度fa-*クラスとwp-*クラス(これも非常に人気のあるソフトウェアであるWordPressに由来する)を分解してみると、より意味のある結果が得られました。これらを省略すると、状態関連のクラスが最も人気があるようで、.activeが半数近くのウェブサイトで出現し、.selectedと.disabledがその直後に続いています。
上位クラスのうち、プレゼンテーション的なものはわずか数個だけで、それらのほとんどはアライメントに関連したもの(古いBootstrap のpull-rightやpull-left、alignright,alignleftなど)かclearfixで、フロートがより近代的なGridやFlexboxモジュールによってレイアウト方法として置き換えられているにもかかわらず、いまだにウェブサイトの22%で発生しています。
fa,fa-*;,pull-right,pull-left,selected,disabled,clearfix,button,title,wp-*;,btn,container,sr-onlyの順です。ID
最近ではIDの特異度が非常に高いため、一部の業界では推奨されていませんが、ほとんどのウェブサイトでは、ほとんど使用されていません。セレクターで複数のIDを使用しているページは半数以下(最大特異度は(1,x,y)以下)で、ほぼ全てのページでIDを含まない特異度の中央値は(0,x,y)となっています。特異度の計算の詳細とこの(a,b,c)表記法については、selectors specificationを参照してください。
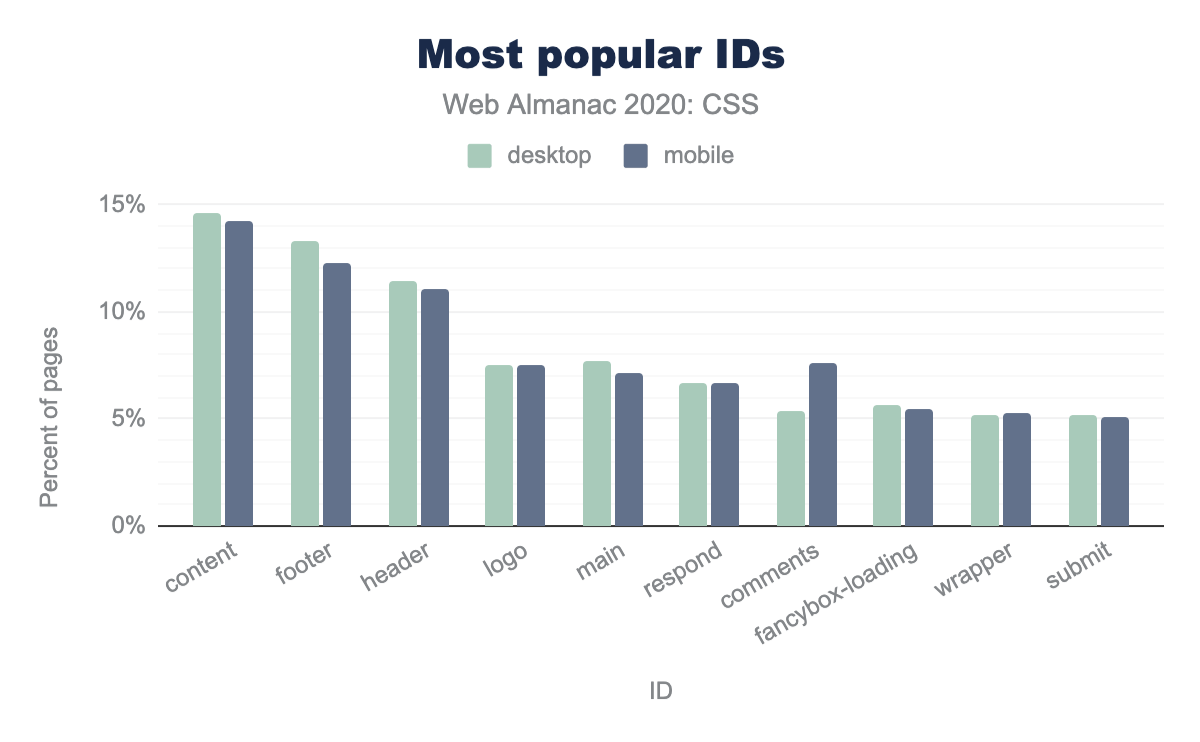
しかし、これらのIDは何に使われているのでしょうか? 最も人気のあるIDは構造的なものであることがわかりました:#content,#footer,#header,#mainですが、対応するHTML要素が存在するにもかかわらず、セレクターとして使用できます。
contentで、ページの14%を占めています。footerとheaderのIDの採用率はわずかに低い。logo、main、respond、comments、fancybox-loading、wrapper、およびsubmitのIDは、ページ上で5~10%の割合で採用されています。デスクトップとモバイルの間で顕著な違いがあるのは、commentsのIDがモバイルページの約8%で使われているのに対し、デスクトップページでは5%しか使われていないことです。IDは、意図的に特異度を下げたり、上げたりするために使うこともできます。IDセレクタを属性セレクタとして書くという特異性ハック(特異性を減らすために#fooの代わりに[id="foo"]を使う)は驚くほど珍しく、少なくとも一度は0.3%のページでしか使われていませんでした。もうひとつのID関連の特異性ハックは、.fooの代わりに:not(#nonexistent) .fooのような否定+子孫セレクターを使って特異性を高めるというものですが、これも非常に稀で、0.1%のページでしか使われていませんでした。
!important
代わりに、古くて粗雑な!importantは、そのよく知られた欠点にもかかわらず、まだかなり使われています。中央値のページでは、宣言のほぼ2%、つまり50分の1で!importantが使用されています。
!importantを使用するモバイルページ!
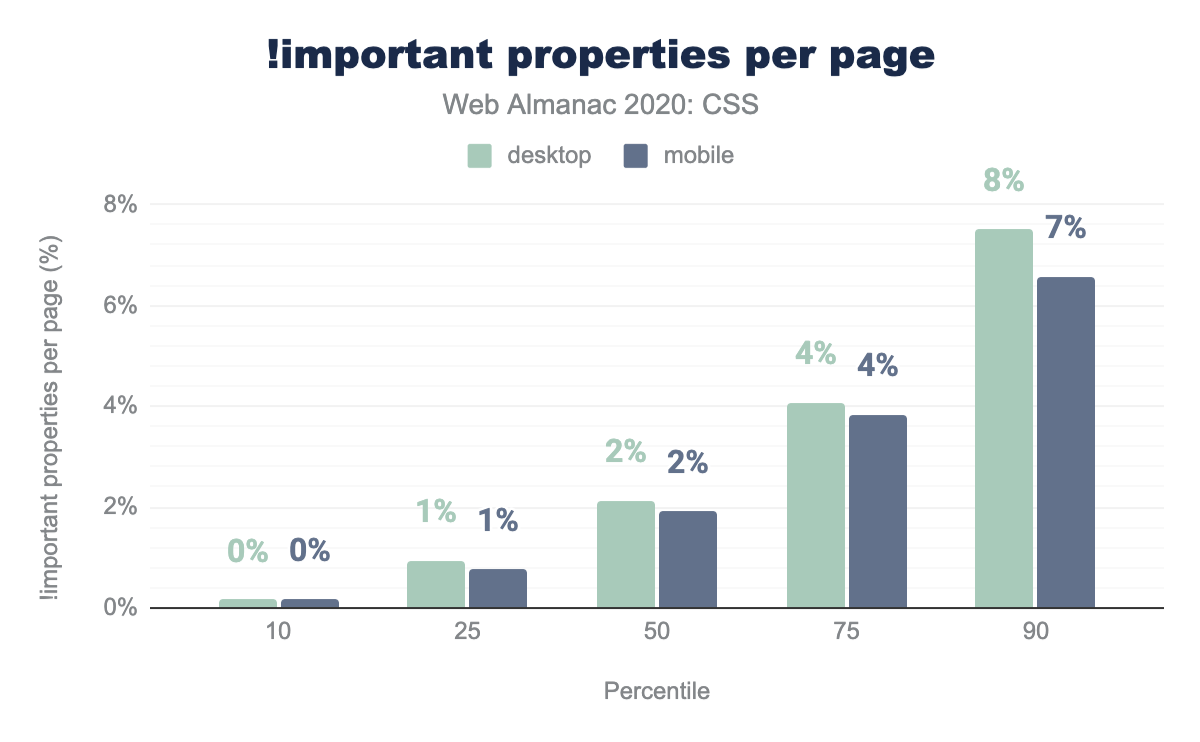
一部の開発者は文字通りそれを十分に得ることができません。すべての宣言で!importantを使用する2304のデスクトップページと2138のモバイルページが見つかりました!
!importantプロパティの割合の分布。
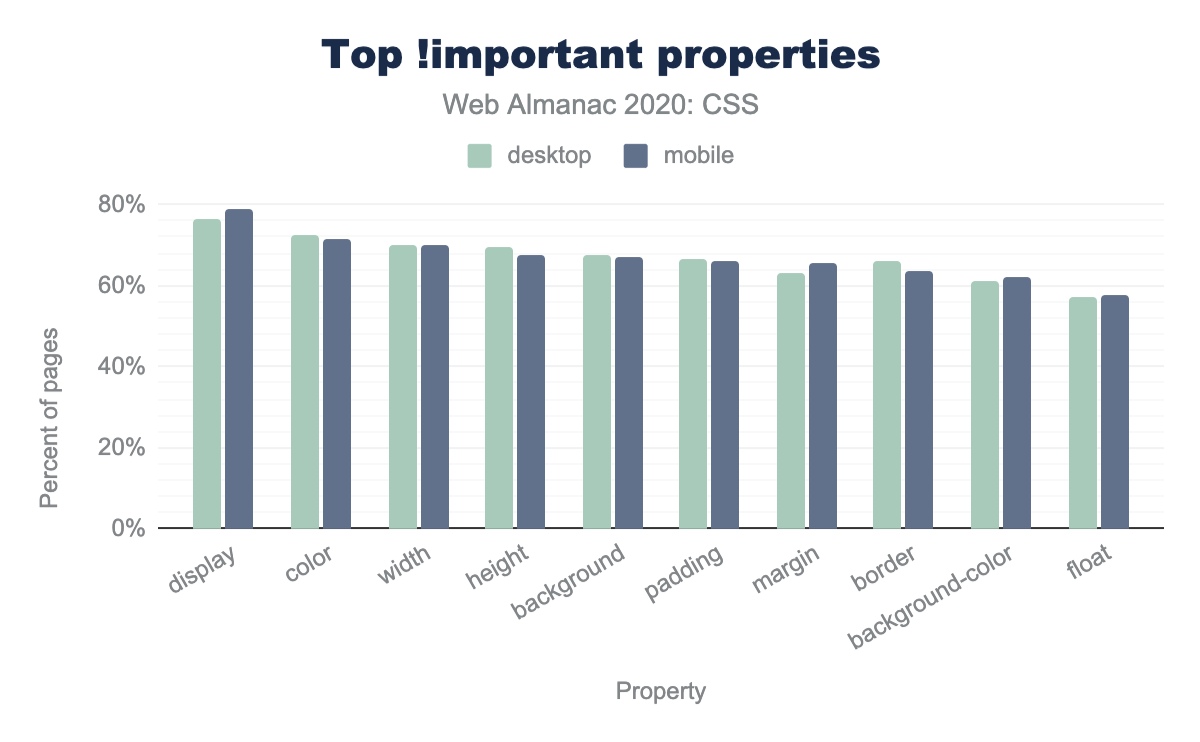
開発者がオーバーライドすることに熱心なのは何ですか? プロパティごとの内訳を調べたところ、80%近くのページがdisplayプロパティで!importantを使用していることがわかりました。display:none !importantを適用してヘルパークラスのコンテンツを非表示にし、displayを使用してレイアウトモードを定義する既存のCSSをオーバーライドするのが一般的な戦略です。 これは、後から考えると、CSSの欠陥であったものの副作用です。 3つの直交する特性を1つに組み合わせました。内部レイアウトモード、フロー動作、および可視性ステータスはすべて、displayプロパティによって制御されます。これらの値を個別のdisplayキーワードに分けて、カスタムプロパティを介して個別に調整できるようにする努力がありますが、当分の間ブラウザのサポートは事実上存在しません。
!importantで使われているプロパティのトップ10を示す棒グラフ。モバイルとデスクトップでは、使用方法が似ています。displayプロパティは!importantで最も多く使用されており、モバイルページの79%で使用されています。それに続くプロパティは、モバイルページの71-58%で、順に以下のようになっています。color,width,height,background,padding,margin,border,background-color,floatです。!importantプロパティを表示します。
特異性とクラス
idと!importantをほとんど使わないようにすることに加えて、セレクターのすべての選択基準を単一のクラス名に詰め込むことで特異性を完全に回避する傾向があり、その結果すべてのルールが同じ特異性を持つことを強制し、カスケードをより単純なラストワンウィンシステムに変える。BEMは、唯一のものではありませんが、このタイプの一般的な方法論です。すべてのルールでBEMスタイルの方法論に従うことは稀なので、どのくらいの数のウェブサイトがBEMスタイルの方法論を独占的に使用しているのかを評価することは困難ですが(BEMのウェブサイトでさえ、多くのセレクターで複数のクラスを使用しています)、ページの約10%の中央値が(0,1,0)の特異度を持っており、これはほとんどがBEMスタイルの方法論に従っていることを示しているかもしれません。BEMの反対側では、開発者はしばしば重複クラスを使って特異性を高め、セレクターを別のセレクターよりも先に進めるようにしています(例えば、.fooの代わりに.foo.foo.fooとするなど)。この種の特異性ハックは実際にはBEMよりも人気があり、モバイルサイトの14%(デスクトップの9%)に存在しています。これは、ほとんどの開発者がカスケードを完全に排除することを望んでいるわけではなく、単にカスケードをよりコントロールしたいだけだということを示しているのかもしれません。
| パーセンタイル | デスクトップ | モバイル |
|---|---|---|
| 10 | 0,1,0 | 0,1,0 |
| 25 | 0,2,0 | 0,1,2 |
| 50 | 0,2,0 | 0,2,0 |
| 75 | 0,2,0 | 0,2,0 |
| 90 | 0,3,0 | 0,3,0 |
セレクター属性
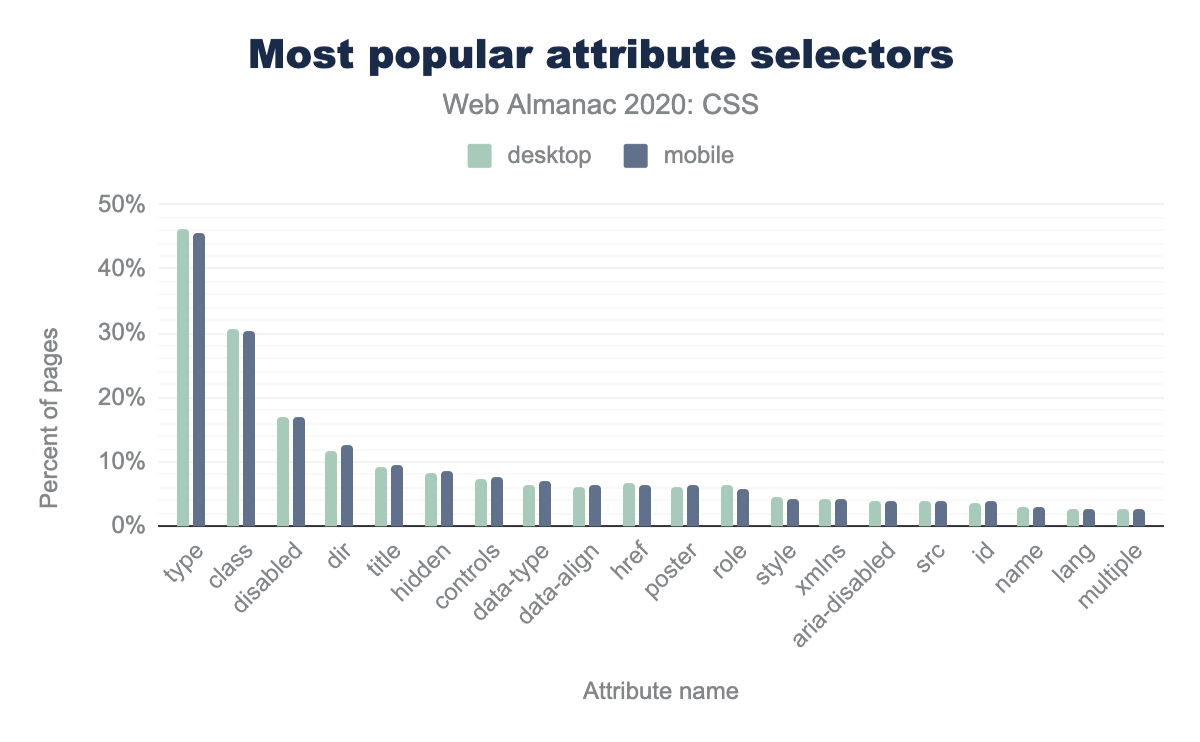
最も人気のある属性セレクターはtype属性で、45%のページで使用されており、異なるタイプの入力をスタイルする可能性があります。
typeで、モバイルページの46%で使用されています。次に、classセレクター属性がモバイルページの30%で使用されています。次のセレクター属性は17~3%で利用されています。disabled,dir,title,hidden,controls,data-type,data-align,href,poster,role,style,xmlns,aria-disabled,src,id,name,lang,multipleです。擬似クラスと擬似要素
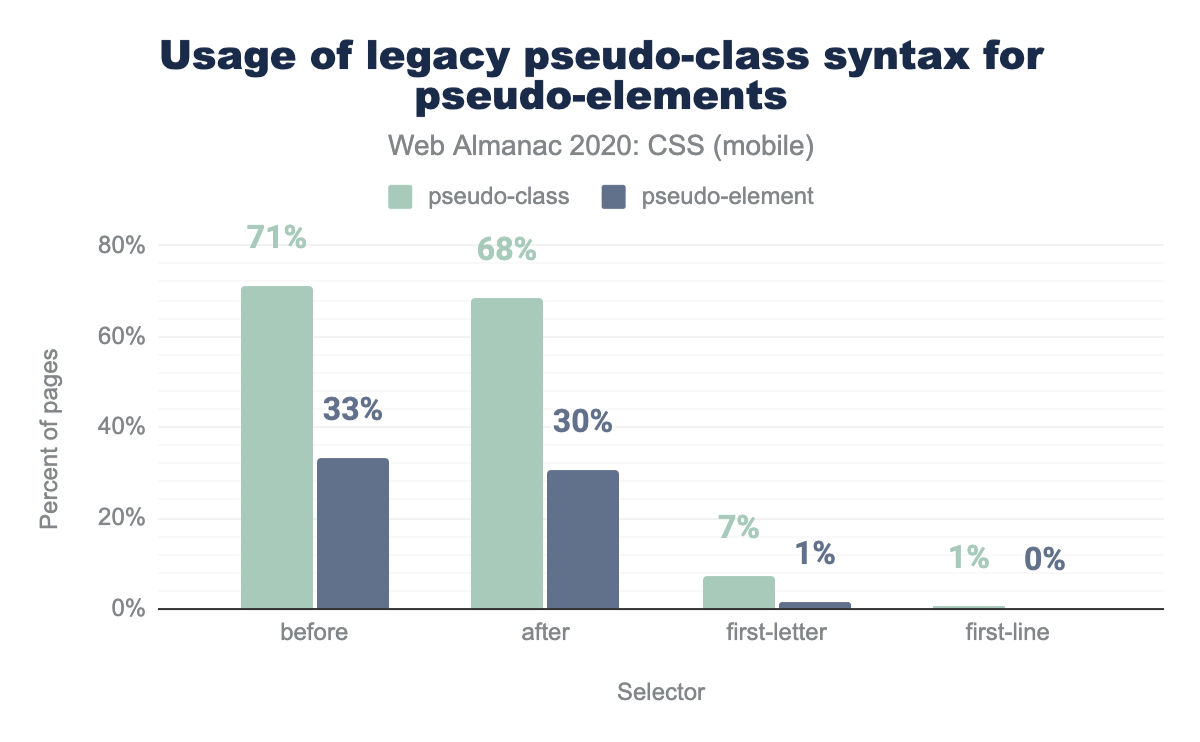
ウェブプラットフォームが長く確立された後に何かを変更するときには、常に多くの慣性があります。例えば10年以上前に変更があったにもかかわらず、疑似要素が疑似クラスとは別の構文を持つことに、ウェブはまだほとんど追いついていません。レガシーな理由で疑似クラスの構文でも利用できるすべての疑似要素は、疑似クラスの構文の方がはるかに普及しています(2.5倍から5倍!)。
before擬似要素は、モバイルページの71%で擬似クラス構文を使用し、33%で擬似要素構文を使用しています。擬似要素のafterは、クラスと要素の構文でモバイルページの68%と30%、first-letterでモバイルページの7%と1%、first-lineでモバイルページの1%と0%で使用されている。:pseudo-class構文を::pseudo-elementsのモバイルページの割合として使用します。
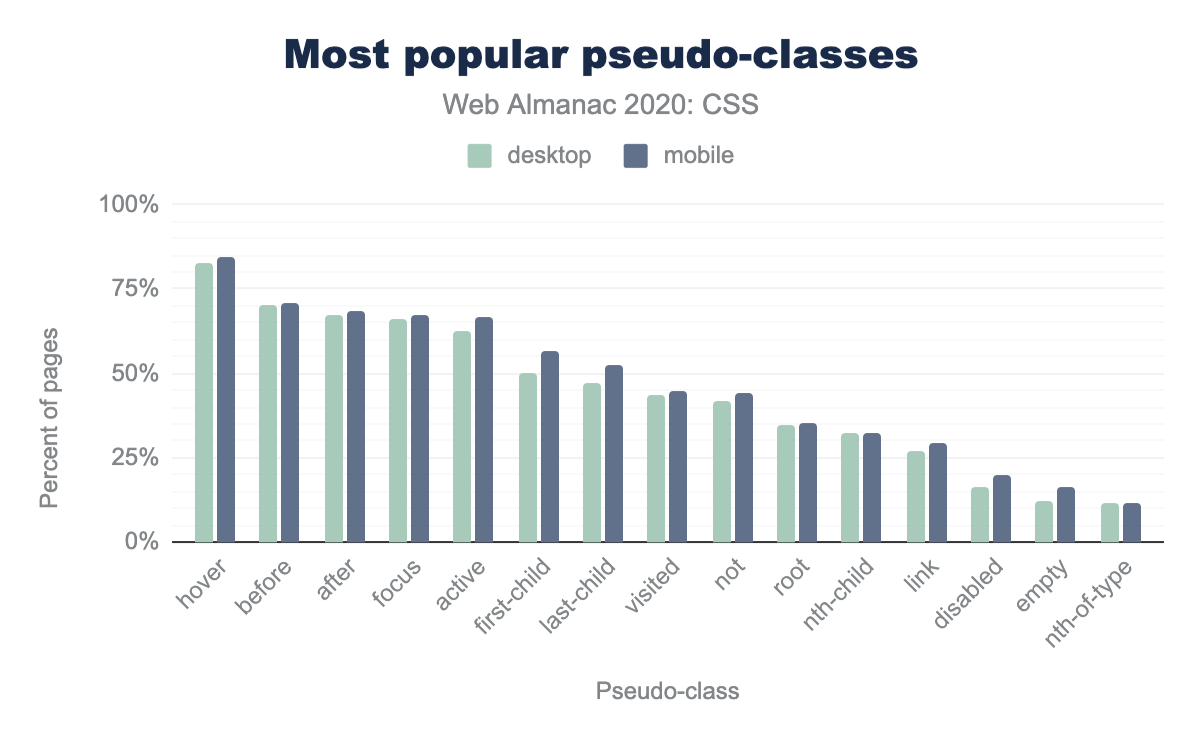
圧倒的に最も人気のある擬似クラスはユーザーアクションのもので、:hover,:focus,:activeがリストのトップにあり、すべてのページの3分の2以上で使用されていて、開発者が宣言的なUIインタラクションを指定できる利便性を気に入っていることがわかります。
:rootは、その機能が正当化されるよりもはるかに人気があるようで、3分の1のページで使用されています。HTMLコンテンツでは、<html>要素を選択するだけなのに、なぜ開発者はhtmlを使わなかったのでしょうか? 考えられる答えは、:root擬似クラスへカスタムプロパティを定義することに関連した一般的な慣習にあるかもしれませんこれも非常によく使われています。もう1つの答えは特異性にあるかもしれません::rootは擬似クラスであるため、htmlよりも高い特異性を持っています。(0, 1, 0) 対 (0, 0, 1) です。例えば、:root .fooの特異度は (0, 2, 0) であるのに対し、.fooの特異度は (0, 1, 0) です。これは、カスケードレースの中でセレクターが他のセレクターよりもわずかに上を行くのに必要なことが多く、!importantのようなスレッジハンマーを避けるために必要なことです。この仮説を検証するために、私たちはまた、まさにこれを測定しました:子孫セレクターの先頭に:rootを使うページがどれくらいあるか? 結果は我々の仮説を検証しました:29%のページがそのように:rootを使用しています。さらにデスクトップページの14%とモバイルページの19%が、子孫セレクターの開始時にhtmlを使用しており、おそらくセレクターの特異性をさらに小さくするために使用していると思われます。これらの特異性ハックの人気は、開発者が!importantを介してそれらに与えられているものよりも特異性を微調整するためのより細かい制御を必要とすることを強く示しています。ありがたいことに、これは :where() でまもなく実現します。すでに 全面的に実装されています(今のところChromeではフラグの後ろに隠れていますが)。
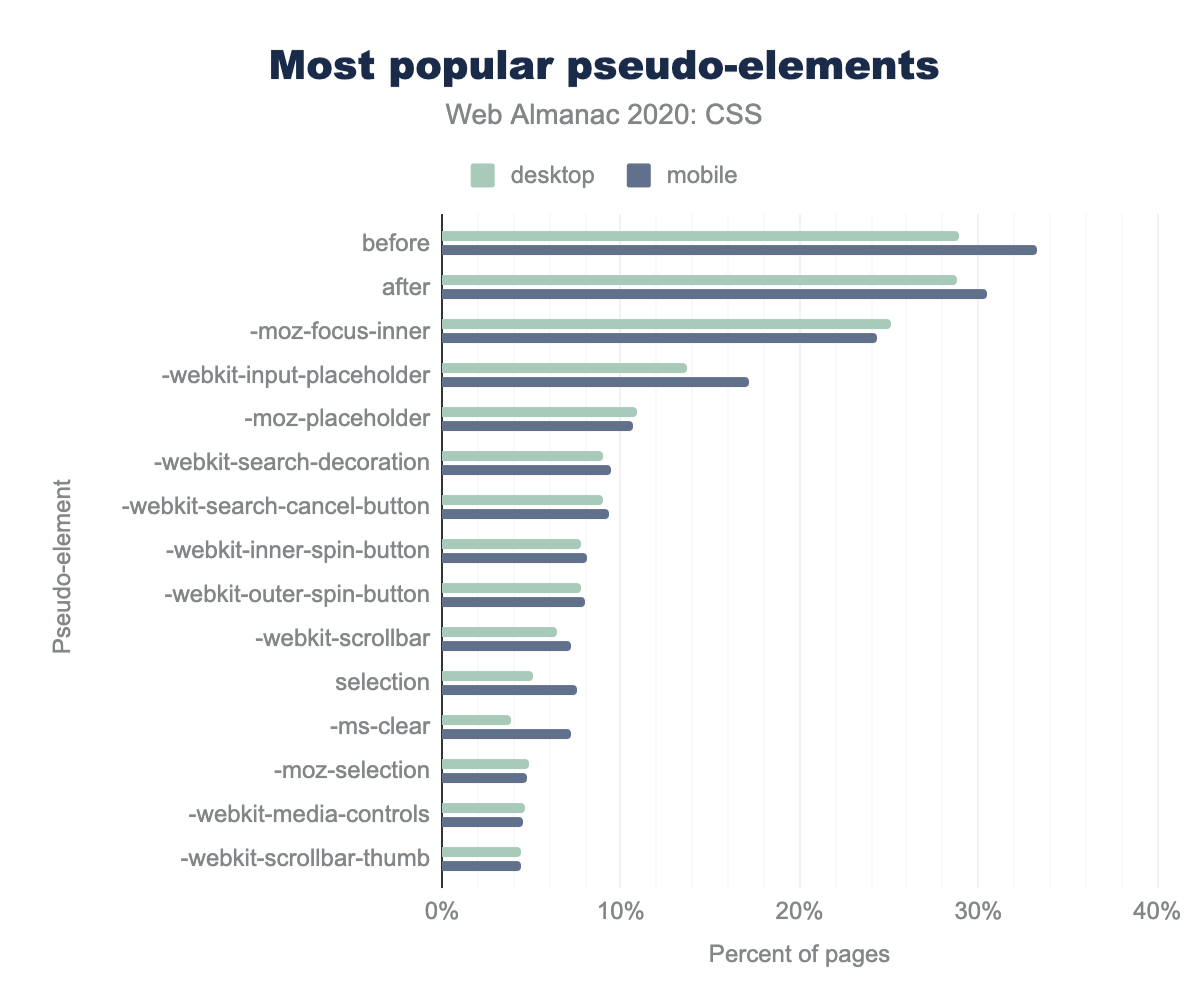
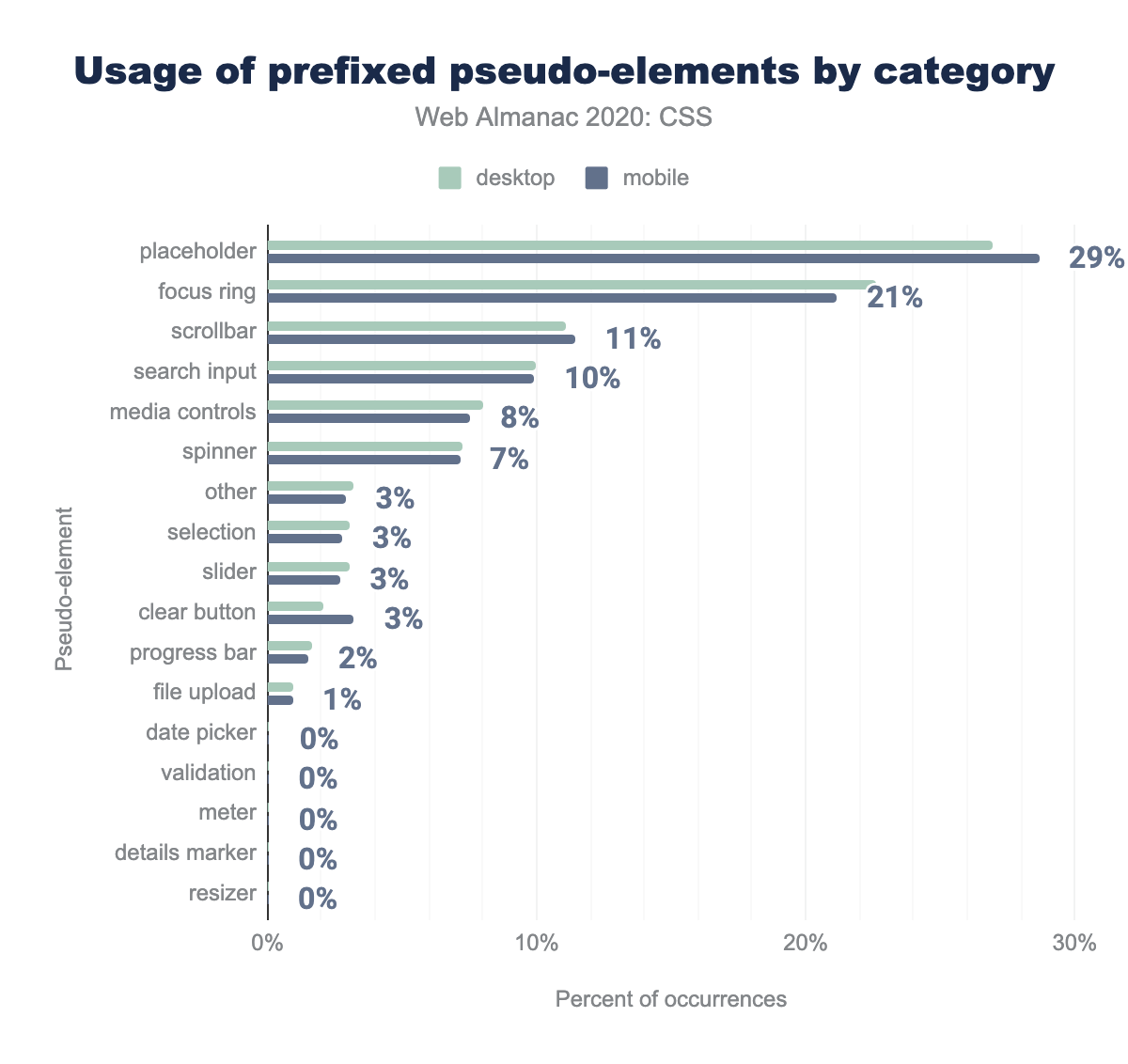
hoverで、84%のページで使用されています。以下の擬似クラスは、71%から12%へとほぼ直線的に人気が低下しています。疑似要素に関しては通常の疑似要素である::beforeと::afterに続いて、人気のある疑似要素のほとんどは、フォームコントロールやその他の組み込みUIをスタイリングするためのブラウザ拡張機能であり、組み込みUIのスタイリングをより細かく制御したいという開発者のニーズを強く反映しています。フォーカスリング、プレースホルダー、検索入力、スピナー、選択、スクロールバー、メディアコントロールのスタイリングは特に人気がありました。
beforeで、モバイルページの33%で使用されています。擬似要素afterはモバイルページの30%で使用されています。また、moz-focus-innerは24%のページで使われている。擬似要素の人気は17%から4%へと順に下がっていく。webkit-input-placeholder、moz-placeholder、webkit-search-decoration、webkit-search-cancel-button、webkit-inner-spin-button(7%),selection,-ms-clear,-moz-select,-webkit-media-controls,-webkit-scrollbar-thumbの順に人気が落ちています。値と単位
CSSには値や単位を指定する方法が多数用意されており、長さの設定や計算、あるいはグローバルキーワードに基づいて指定できます。
長さ
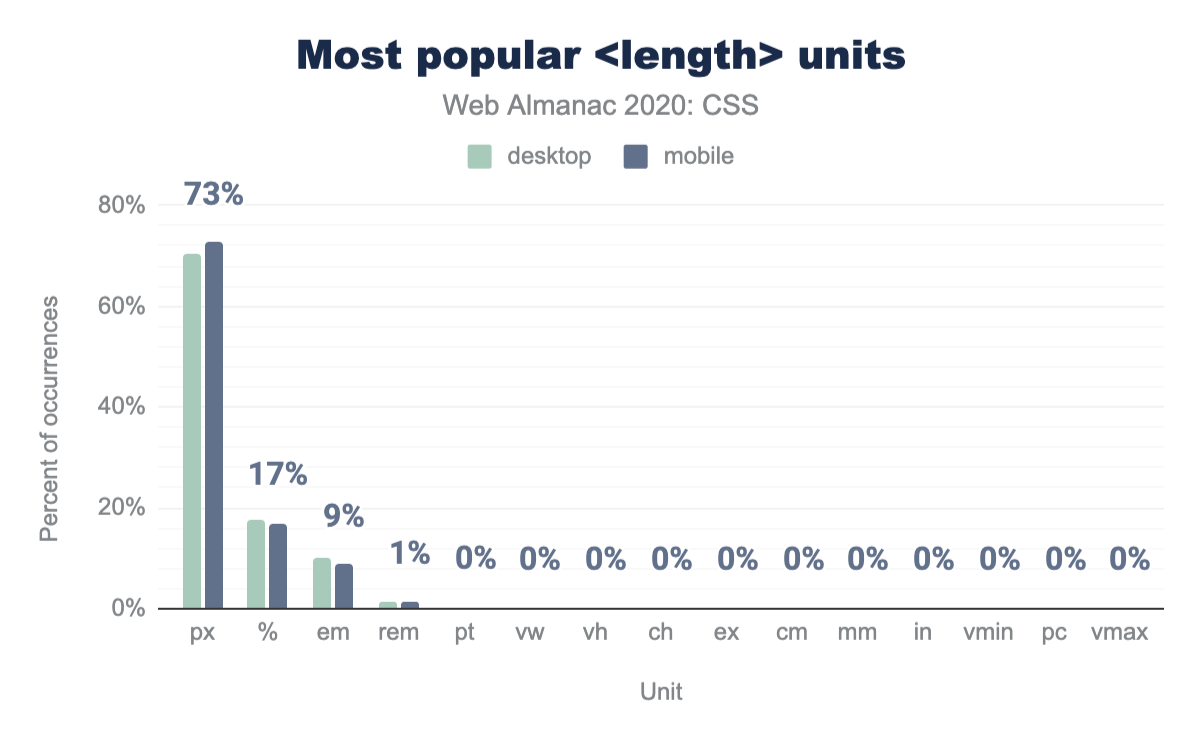
地味なpx単位は、長年にわたって多くの否定的な報道を受けてきました。最初は古いInternet Explorerのズーム機能との相性が悪かったことが原因でしたが、最近ではビューポートサイズ、要素フォントサイズ、ルートフォントサイズなどの別のデザイン要素に基づいてスケーリングする、ほとんどのタスクに対応する優れた単位が登場し暗黙のデザイン関係を明示的にすることでメンテナンスの手間を減らすことができました。ピクセルの主なセールスポイントであったpx-デザイナーが完全に制御できる1つのデバイスピクセルに対応するという点も、現在の高ピクセル密度スクリーンではピクセルはもはやデバイスピクセルではないため、今ではなくなっています。このような状況にもかかわらず、CSSピクセルは今でもウェブのデザインをほぼ全面的に牽引しています。
px単位を使用している<length>値の割合。
px単位は全体的に最も人気のある長さの単位であり、全スタイルシートの長さの72.58%がpxを使用しています。さらにパーセンテージを除外すると(パーセンテージは実際には単位ではないので)、pxのシェアはさらに増えて84.14%となっています。
%(パーセント記号)で17%で、次いでem(9%)、rem(1%) である。以下の単位はいずれも使用率が低く、四捨五入すると0%になる。pt,vw,vh,ch,ex,cm,mm,in,vmin,pcおよびvmaxである。<length>の単位を出現率で表したものです。
このpxはプロパティ間でどのように分布しているのでしょうか? プロパティによって違いはありますか? ほとんど間違いありません。例えば、font-sizeやline-height、text-indentなどのフォント関連のメトリクスに比べて、pxの使用率はボーダーの方がはるかに高い(80-90%)と予想されます。しかし、これらの場合でもpxの使用率は他の単位をはるかに上回っています。実際、pxよりも他のユニット( 他の ユニット)が使われているプロパティは、vertical-align(55%em)、mask-position(50%em)、padding-in-line-start(62%em)、margin-block-startとmargin-block-end(65%em)、そして新しいgap(62%rem) だけです。
これらのコンテンツの多くは古いもので、相対単位を使ってデザインの適応性を高めたり、時間を節約したりすることに作者がもっと意識を向けるようになる前に書かれたものだと簡単に論じることができます。しかし、これはgrid-gap(62%px)のような最近のプロパティを見れば簡単に反論できます。
| プロパティ | px |
<number> |
em |
% |
rem |
pt |
|---|---|---|---|---|---|---|
font-size |
70% | 2% | 17% | 6% | 4% | 2% |
line-height |
54% | 31% | 13% | 3% | ||
border |
71% | 27% | 2% | |||
border-radius |
65% | 21% | 3% | 10% | ||
text-indent |
32% | 51% | 8% | 9% | ||
vertical-align |
29% | 12% | 55% | 4% | ||
grid-gap |
63% | 11% | 9% | 1% | 16% | |
mask-position |
50% | 50% | ||||
padding-inline-start |
33% | 5% | 62% | |||
gap |
21% | 16% | 1% | 62% | ||
margin-block-end |
4% | 31% | 65% | |||
margin-inline-start |
38% | 46% | 14% | 1% |
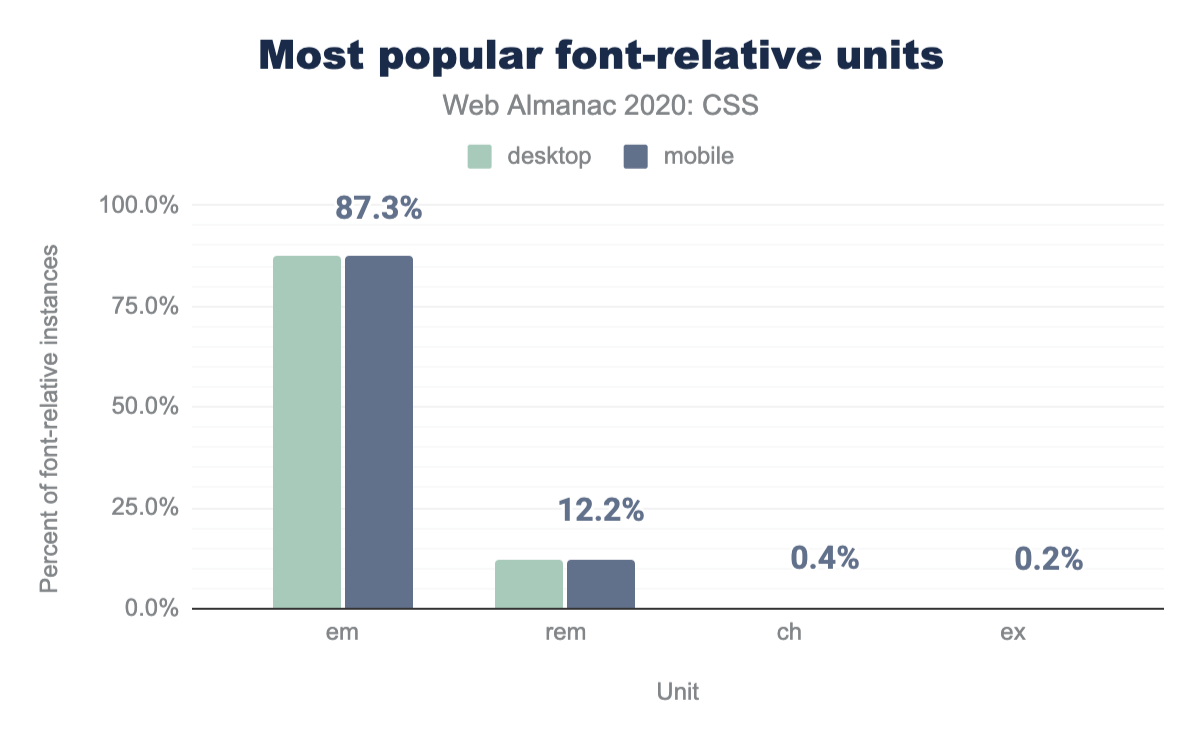
同様に、多くのユースケースでremとemの優位性が大いに宣伝されており、ブラウザでの普遍的なサポートが 何年にもわたってされているにもかかわらず、ウェブはまだほとんど追いついていないのが現状です。野生ではch(’0’グリフの幅)とex(使用中のフォントのx-height)の使用も見られましたが、非常に小さいものでした(全フォント関係単位の0.37%と0.19%に過ぎませんでした)。
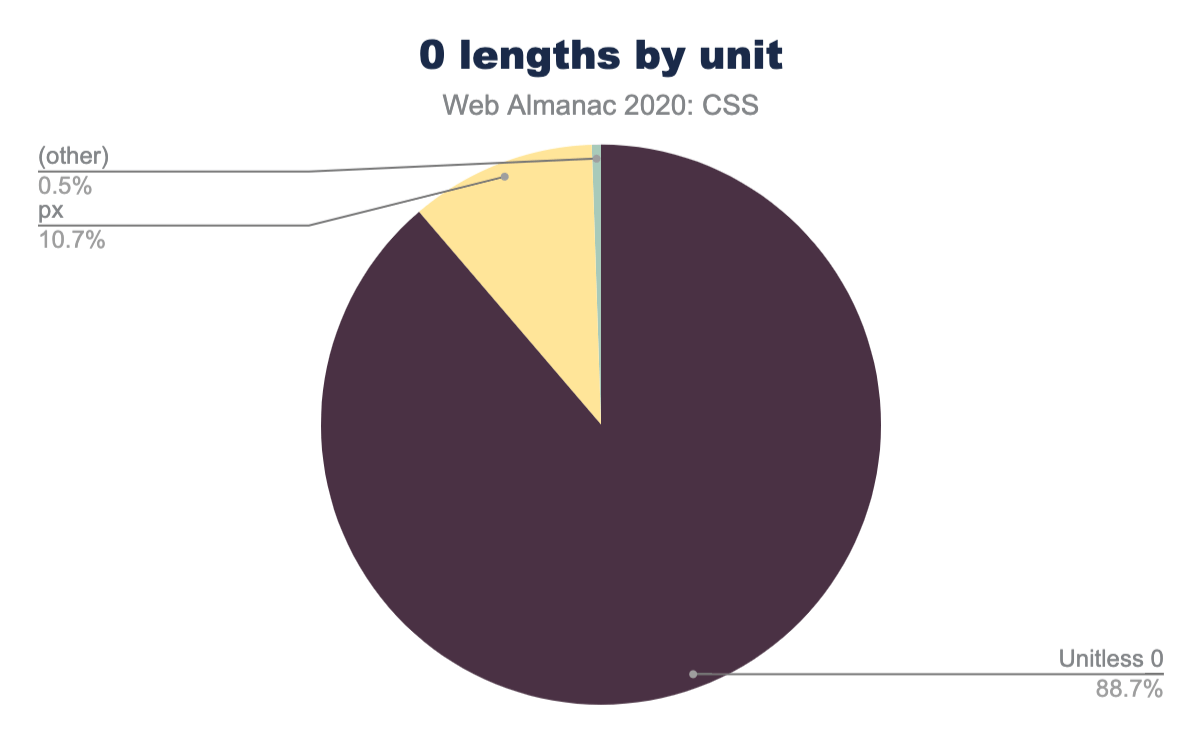
emが87.3%と圧倒的に多く、次いでremが12.2%、chが0.4%、モバイルページではexが0.2%となっている。つまり、0pxや0emなどの代わりに0と書くことができます。開発者(あるいはCSSのミニファイヤー?)はこれを広く利用しています。すべての0値のうち、89%は単位がありませんでした。
px単位が10.7%、その他の単位が0.5%のインスタンスで使われていることがわかります。計算
CSSで異なる単位間の計算を行うためにcalc() 関数が導入されたとき、それは革命でした。以前はプリプロセッサだけがこのような計算に対応していましたが、結果は静的な値に限定され、しばしば必要とされる動的なコンテキストを欠いていたため、信頼性がありませんでした。
今日では、calc()はすべてのブラウザでサポートされている ということで、すでに9年が経過しているので60%のページで一度は使われており、広く採用されているのは驚くに値しません。どちらかと言えば、これよりももっと高い採用率を期待していました。
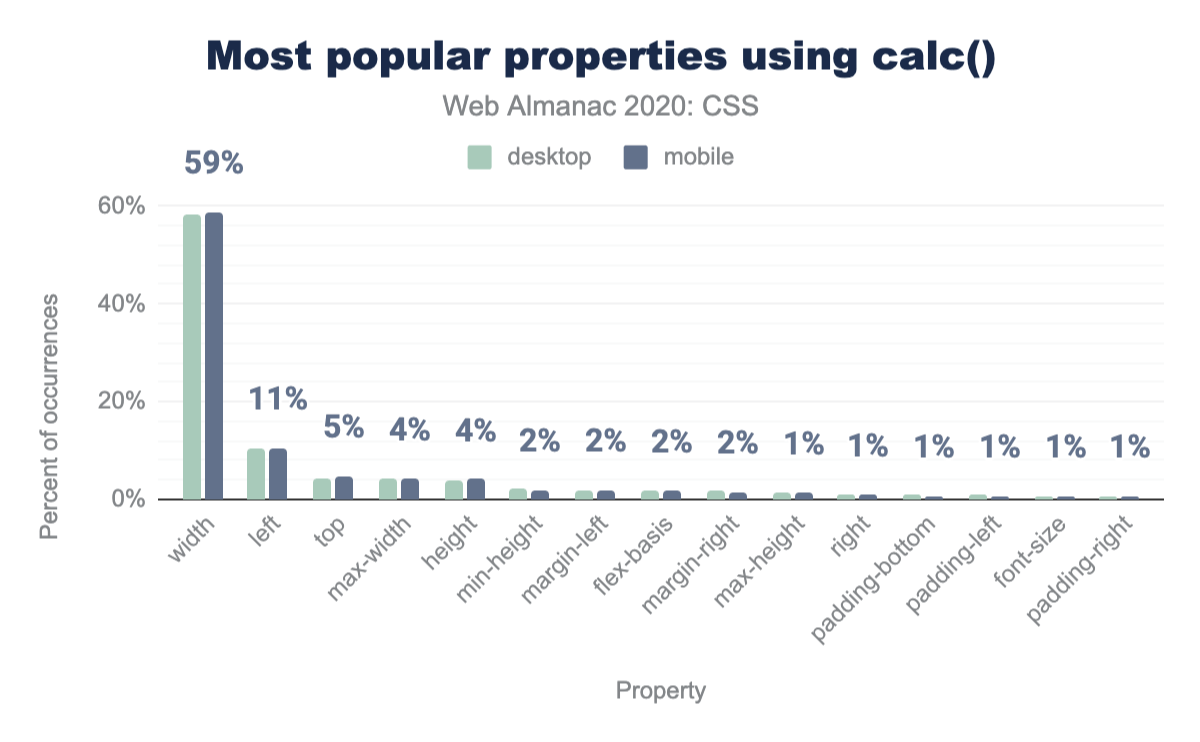
calc()は主に長さのために使われ、その96%は<length>値を受け付けるプロパティに集中しており、そのうちの60%(全体の58%)はwidthプロパティに使用されています!
calc()を使用するプロパティの相対的な人気度を、出現率の割合で示します。
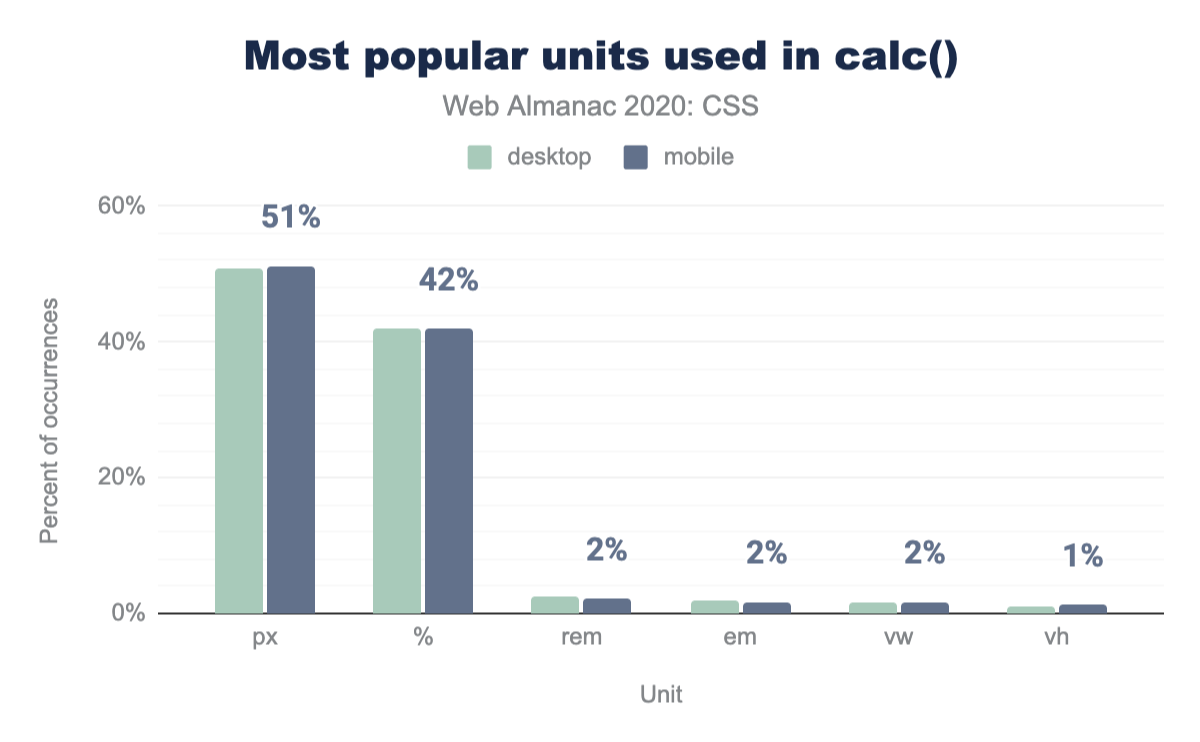
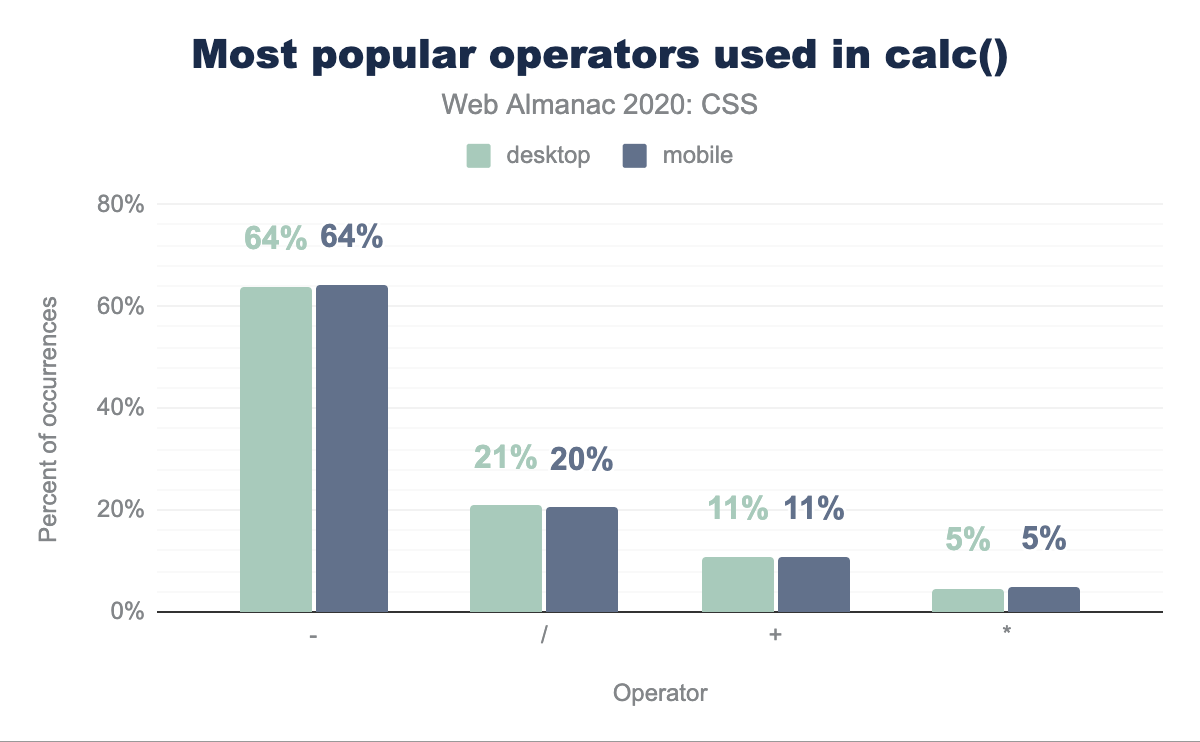
これは、calc()で最もよく使われる単位がpx(calc()の51%)と%(calc()の42%)であり、calc()の64%が減算を含んでいることからも明らかなように、ほとんどがパーセントからピクセルを引くために使われているようです。興味深いことに、calc()で最も人気のある長さの単位は全体的に最も人気のある長さの単位とは異なります(例えば、emよりもremの方が人気があり、次いでビューポート単位が続きます)。
widthプロパティで最も頻繁に使用されており、モバイルページでのcalc発生の59%を占めています。calc関数はleftプロパティ11%、topプロパティ5%、max-widthプロパティ4%、heightプロパティ4%の割合で使用されており、残りのプロパティは2%と1%で減少しています:min-height,margin-left,flex-basis,margin-right,max-height(1%),right,padding-bottom,padding-left,font-size,padding-rightです。calc()を使用する単位の相対的な人気度を、出現率の割合で示します。
calc()を使用する演算子の相対的な人気度を、出現回数の割合で示します。
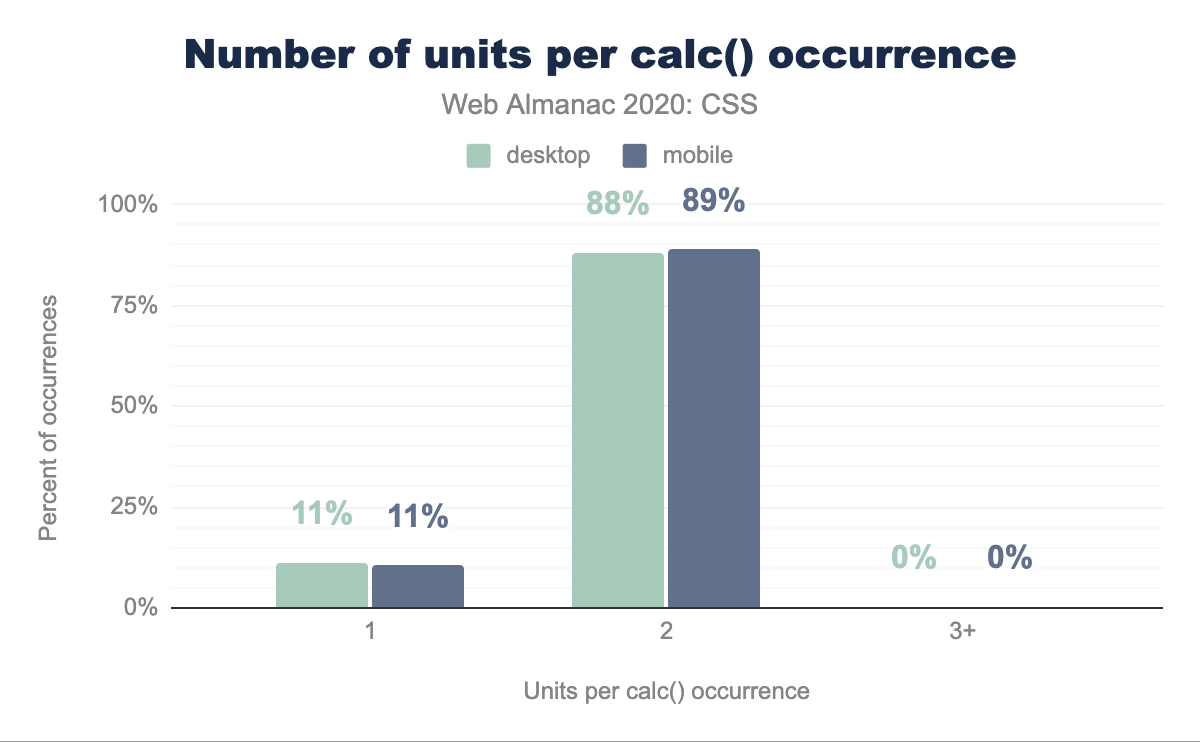
ほとんどの計算は非常に単純で、最大2つの異なる単位を含む計算の99.5%、最大2つの演算子を含む計算の88.5%、1セット以下の括弧を含む計算の99.4%(4つの計算のうち3つは括弧が全く含まれていません)となっています。
calc()の発生ごとの単位数の分布。
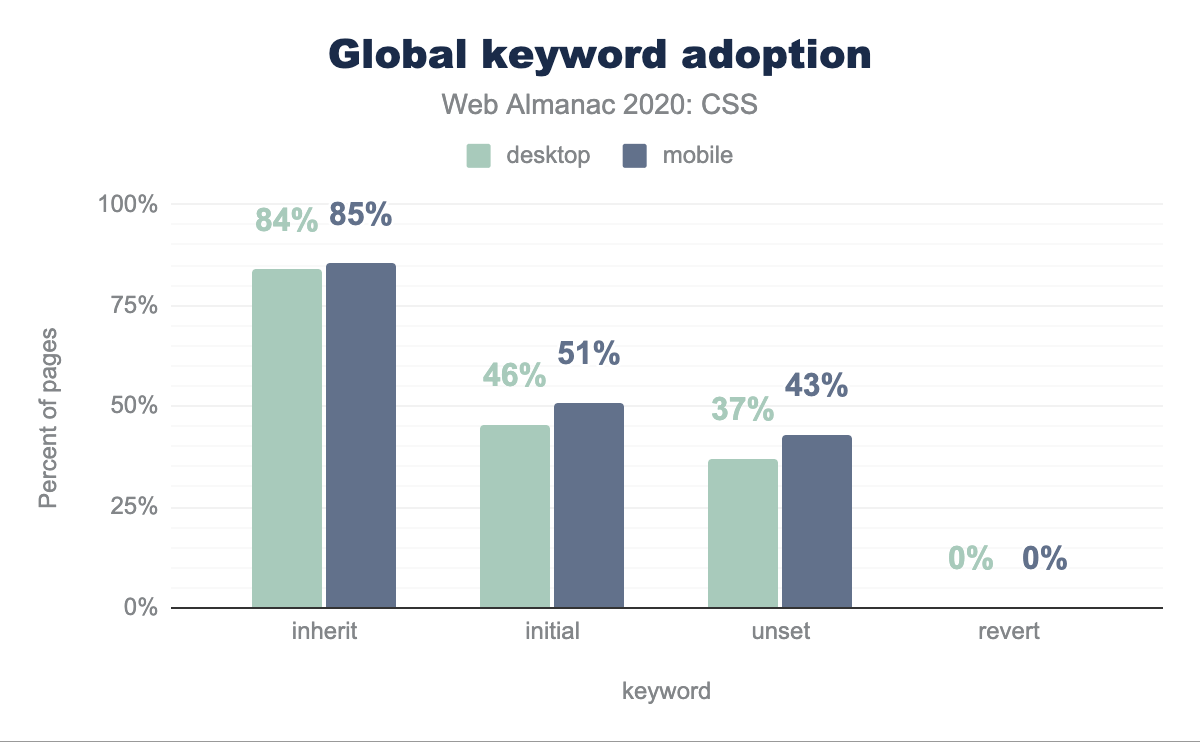
グローバルキーワードとall
それはinheritで、継承可能なプロパティを継承された値にリセットしたり、継承不可能なプロパティに対して親の値を再利用したりすることを可能にします。前者の方が後者よりもはるかに一般的で、inheritの81.37%が継承可能なプロパティで使用されています。残りのほとんどは、背景、境界線、寸法を継承するためのものです。後者は、適切なレイアウトモードではwidthとheightを強制的に継承する必要がほとんどないため、レイアウトの難しさを示している可能性が高いです。
inheritキーワードは、リンクのアフォーダンスとして色以外のものを使おうとしている場合に、デフォルトのリンク色を親のテキスト色にリセットするのに特に便利です。したがって、colorがinheritで使用される最も一般的なプロパティであることは驚くことではありません。すべてのinheritの使用量のほぼ3分の1はcolorプロパティにあります。75%のページでは、少なくとも一度はcolor: inheritを使用しています。
プロパティの初期値はCSS1の頃から存在していた概念ですが、それを明示的に参照するための専用のキーワードinitialができたのは17年後で、そのキーワードがブラウザのユニバーサルサポートになるまでにはさらに2年かかりました。したがって、inheritよりもはるかに使用されていないのは当然のことです。古い継承が85%のページで見られるのに対し、initialは51%のページで見られます。さらに、initialが実際に何をするのかについては多くの混乱があり、displayはinitialとともに最もよく使われるプロパティのリストのトップにあり、display: initialはページの10%に表示されています。おそらく開発者は、これによってdisplayがuser agent stylesheetの値にリセットされ、display: noneのオンオフを切り替えるために利用されていると考えたのだろう。しかし、displayの初期値はinlineであるので、display: initialは単にdisplay: inlineを書くための別の方法であり、コンテキストに依存した魔法のような特性を持たない。
代わりに、display: revertは、これらの開発者が期待していたことを実際に行い、displayを与えられた要素のUA値にリセットすることになるだろう。しかし、revertはもっと新しいもので、定義されたのは2015年であり、今年ユニバーサルブラウザのサポートを得ただけであるため、あまり使われていないことがわかります:ページの0.14%にしか表示されず、使用量の半分はWordPressのTwentyTwentyテーマの最近のバージョンにあるline-height: revert;です。
最後のグローバルキーワードunsetは、本質的にinitialとinheritのハイブリッドです。継承されたプロパティではinheritになり、それ以外のプロパティではinitialになります。同様に、initialと同様に、unsetは2013年に定義 され、2015年にはブラウザのフルサポート されました。unsetの方が実用性が高いにもかかわらず、initialが51%のページで使用されているのに対し、unsetは43%のページでしか使用されていません。さらに、max-widthとmin-width以外のすべてのプロパティにおいて、initialの使用率がunsetの使用率を上回っています。
inheritキーワードが85%、initialが51%、unsetが43%、revertが約0%となっています。allプロパティは2013年に導入 され、2016年にはほぼユニバーサルに近い形でサポートされ(Edgeを除く)、今年初めにはユニバーサルに対応 しました。これは、CSSのほぼすべてのプロパティ(カスタムプロパティ、direction、unicode-bidiを除く)の短縮形であり、4つのグローバルキーワード(initial、inherit、unset、revert)のみを値として受け入れます。これは、どのようなリセットをしたいかに応じてall: unsetやall: revertのように、CSSのリセットを一本化することを想定していました。しかし、まだ採用率は非常に低く、allが見つかったのは477ページ(全ページの0.01%)で、revertキーワードと一緒に使われただけでした。
カラー
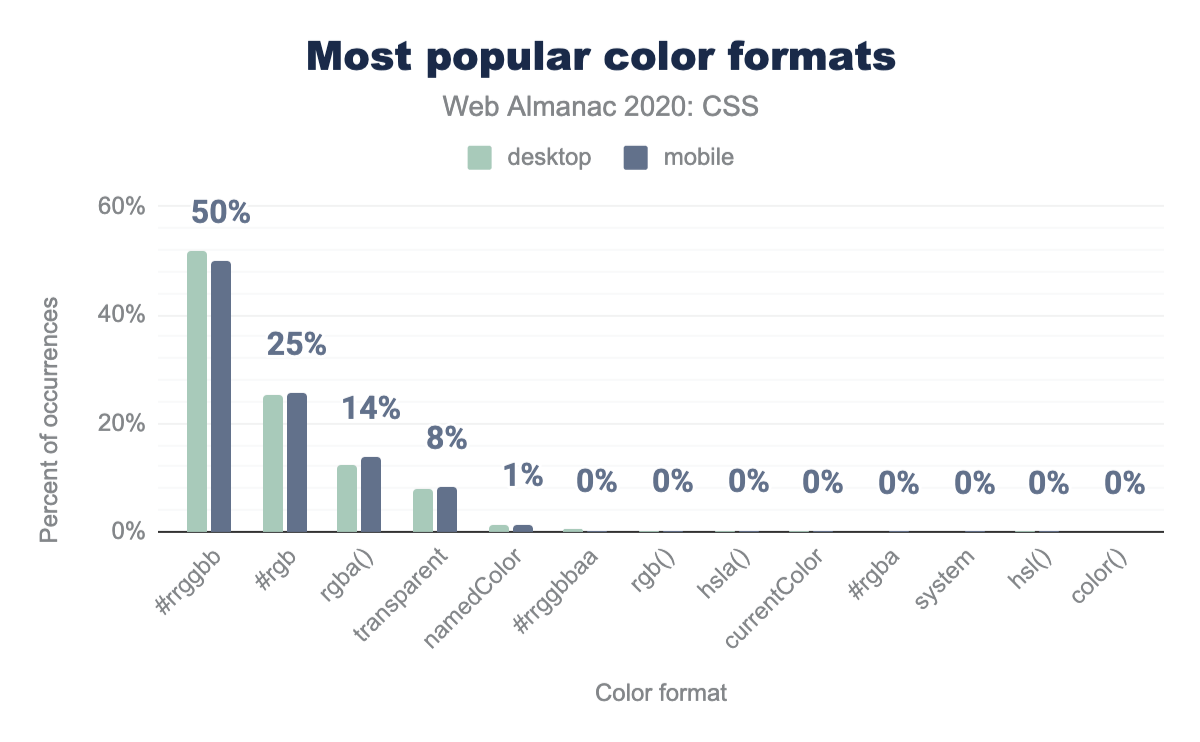
古いジョークは最高だと言われますが、それは色にも当てはまります。オリジナルの暗号的な#rrggbb16進法は、2020年のCSSで色を指定するための最も一般的な方法であり続けています。全色の半分はこの方法で書かれています。次に人気のある形式は、やや短めの#rgb3桁の16進数形式で、26%となっています。これはより短いとはいえ、表現できる色数はかなり少なく、1670万個のsRGB値のうちわずか4096個です。
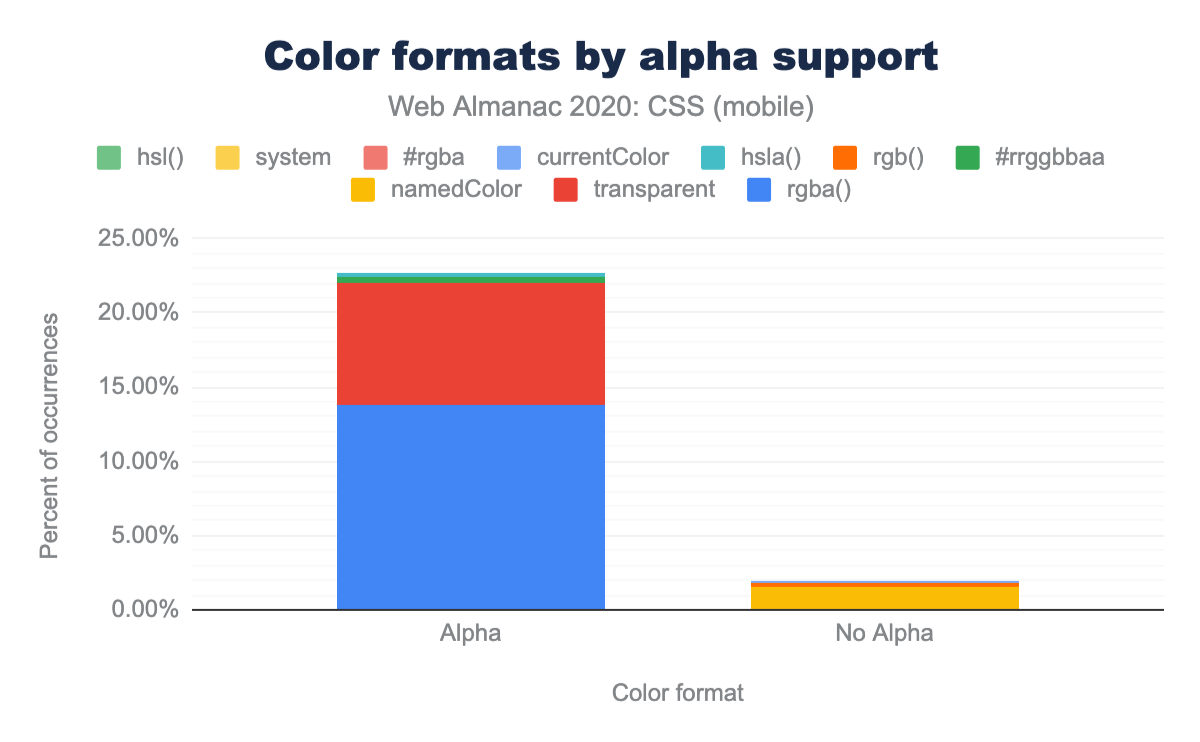
#rrggbbフォーマットが50%で使用されており、デスクトップでは52%とわずかに高くなっています。モバイルページでは、#rgbフォーマットが25%で使用されており、次いでrgba()が14%、transparentが8%、redのような名前付きカラーが1%で、残りのカラーフォーマットはいずれもモバイルページでの相対的な人気度は約0%です。それ以外のカラーフォーマットは、#rrggbbaa,rbg(),hsla(),currentColor,#rgba, システムカラー,hsl(),color()です。同様に、機能的に指定されたsRGBカラーの99.89%は、カンマなしの新しい形式rgb(127 255 84)ではなく、コンマ付きのレガシー形式rgb(127, 255, 84)を使用しています。なぜなら、すべての最新のブラウザが新しい構文を受け入れているにもかかわらず、変更しても開発者にとってのメリットはゼロだからです。
では、なぜ人々はこれらの試行錯誤されたフォーマットから迷走するのでしょうか?アルファの透過性を表現するためです。これはrgba()を見れば明らかで、rgb()の40倍の使用率(全色の13.82%対0.34%)とhsl()の30倍の使用率(全色の0.25%対0.01%)であるhsla()を見ればわかります。
HSLはわかりやすく、修正しやすいはずです。しかし、これらの数字は、実際にはスタイルシートでのHSLの使用がRGBよりもはるかに少ないことを示しています。
#rrggbbと#rgbを除いたモバイルページでの出現率で示した棒グラフです。アルファをサポートしているカラーフォーマットの出現率は約23%で、アルファをサポートしていないカラーフォーマットの出現率は2%にすぎません。#rrggbbおよび#rgbを除く)。
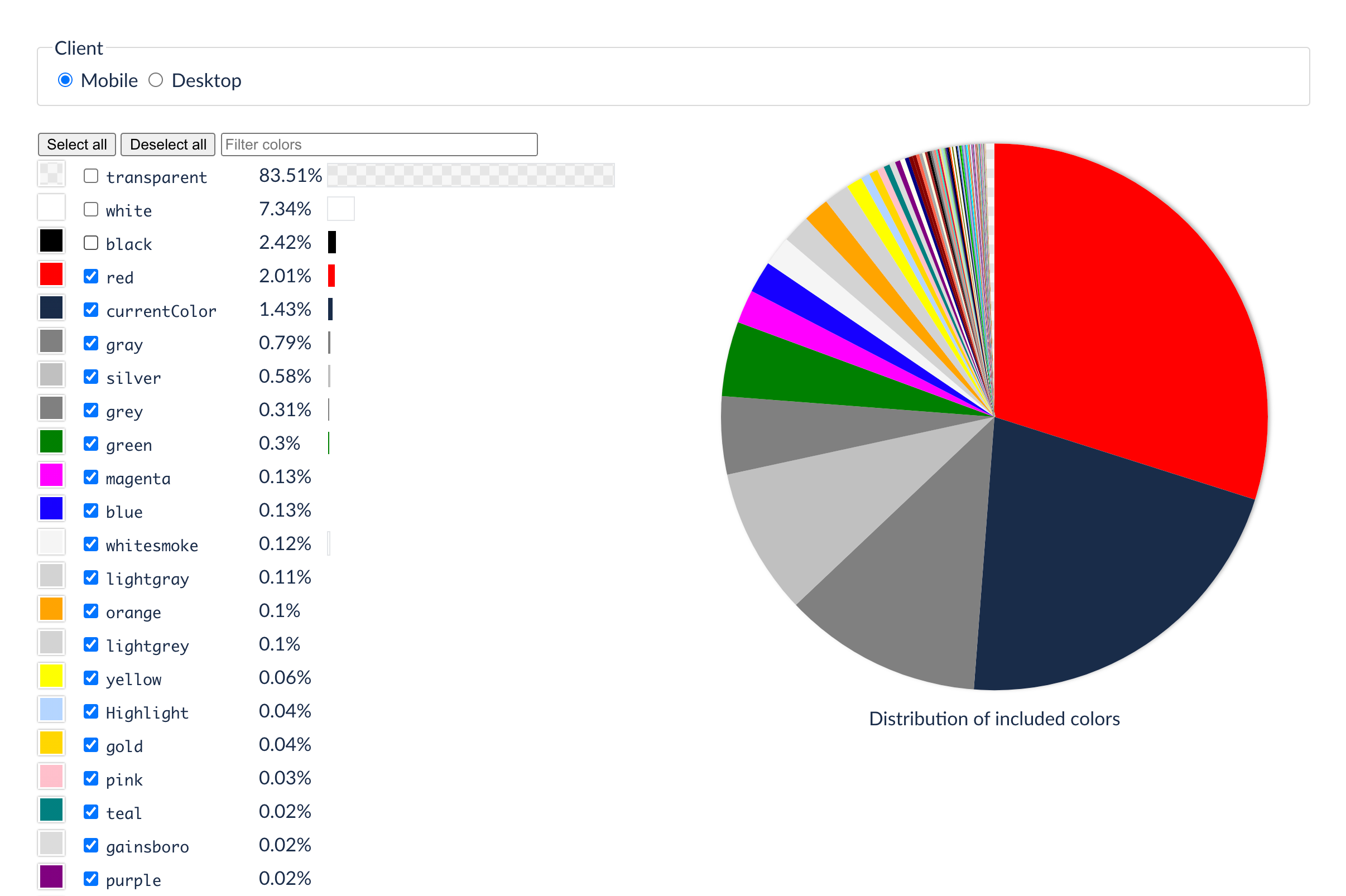
名前付きカラーについてはどうでしょうか? 透明なtransparentというキーワードは、rgb(0 0 0 0 / 0)という言い方もできますが、最も人気のあるキーワードで、sRGBの値全体の8.25%を占めています(名前付きカラーの使用量全体の66%)。これらの中で最も人気があったのは、white,black,red,gray,blueのようなわかりやすい名前でした。非日常的な名前の中ではwhitesmokeが最もよく使われていました(確かに、whitesmokeはイメージできますよね)が、gainsboro,lightCoral,burlywoodなどはあまり使われていませんでした。その理由は理解できますが、実際に何を意味するのかは調べてみる必要があります。
また、派手な色の名前をつけたいのであれば、CSSCustom propertiesで自分の色を定義してみてはいかがでしょうか。--intensePurpleと--corporateBlueは、あなたが必要とするものなら何でも意味を持ちます。これはおそらく、カスタムプロパティの50%が色に使われている理由を説明していると思います。
| キーワード | デスクトップ | モバイル | |
|---|---|---|---|
| transparent | 84.04% | 83.51% | |
| white | 6.82% | 7.34% | |
| black | 2.32% | 2.42% | |
| red | 2.03% | 2.01% | |
| currentColor | 1.43% | 1.43% | |
| gray | 0.75% | 0.79% | |
| silver | 0.66% | 0.58% | |
| grey | 0.35% | 0.31% | |
| green | 0.36% | 0.30% | |
| magenta | 0.00% | 0.13% | |
| blue | 0.16% | 0.13% | |
| whitesmoke | 0.17% | 0.12% | |
| lightgray | 0.06% | 0.11% | |
| orange | 0.12% | 0.10% | |
| lightgrey | 0.04% | 0.10% | |
| yellow | 0.08% | 0.06% | |
| Highlight | 0.01% | 0.04% | |
| gold | 0.04% | 0.04% | |
| pink | 0.03% | 0.03% | |
| teal | 0.03% | 0.02% |
そして最後に、CanvasやThreeDDarkShadowのような、かつては非推奨だったが、今では部分的に非推奨になっているシステムカラー: これらはひどいアイデアでJavaやWindows 95のようなものの典型的なユーザーインターフェースをエミュレートするために導入されましたが、すでにWindows 98には追いつけず、すぐに廃れてしまいました。いくつかのサイトでは、これらのシステムカラーを使ってあなたの指紋を採取しようとしていますが、この抜け穴は私たちが話している間に閉鎖しようとしています。これらを使用する正当な理由はほとんどなく、ほとんどのウェブサイト(99.99%)は使用していないので、私たちは問題ありません。
驚くべきことに、かなり有用な値currentColor は、全sRGB色の0.14%(名前のついた色の1.62%)にとどまりました。
これまで議論してきたすべての色に共通しているのは、ウェブの標準色空間であるsRGB(そしてハイビジョンテレビの場合は、そこから来ている)ということです。なぜそれがそんなに悪いのでしょうか? それは、限られた色の範囲しか表示できないからです。携帯電話、テレビ、そしておそらくあなたのラップトップは、ディスプレイ技術の進歩により、はるかに鮮やかな色を表示することができます。以前は高給取りのプロの写真家やグラフィックデザイナーのために予約されていた広い色域を持つディスプレイは、今では誰もが利用できるようになりました。ネイティブアプリはデジタル映画やストリーミングTVサービスと同様にこの機能を使用していますが、最近までウェブはこの機能を利用していませんでした。
そして、我々はまだ見落としている。2016年にSafariで実装されたにもかかわらず、ウェブページでのdisplay-p3カラーの使用は、ごくわずかです。私たちがウェブをクロールしたところ、モバイルでは29ページ、デスクトップでは36ページしか使用されていませんでした。(そして、その半分以上は構文エラーやミス、未実装のcolor-mod()関数を使おうとしたものでした)。私たちはその理由を知りたいと思いました。
相性だよね? 壊れてほしくないですよね? 私たちが調べたスタイルシートでは、フォールバックがしっかりと使われていました:ドキュメントの順番、カスケード、@supports、color-gamutメディアクエリなど、良いものはすべて揃っていました。スタイルシートの中には、デザイナーが望む色が表示され、display-p3で表現され、フォールバックのsRGB色も表示されていました。希望する色と予備色の間の目に見える差(ΔE2000と呼ばれる計算)を計算してみましたが、これは一般的には非常に控えめなものでした。ちょっとした微調整。慎重な探索。実際、display-p3で指定した色は、sRGBが管理できる色の範囲(色域)内に収まっていることが37.6%もありました。今のところは、実際に利益を得るためというよりも、慎重に実験しているだけのようだが、今後の展開に期待したいところだ。
| sRGB | display-p3 | ΔE2000 | 色域 | |
|---|---|---|---|---|
rgba(255,205,63,1) |
color(display 1 0.80 0.25 / 1) |
3.880 | false | |
rgba(120,0,255,1) |
color(display 0.47 0 1 / 1) |
1.933 | false | |
rgba(121,127,132,1) |
color(display 0.48 0.50 0.52 / 1) |
0.391 | true | |
rgba(200,200,200,1) |
color(display 0.78 0.78 0.78 / 1) |
0.274 | true | |
rgba(97,97,99,1) |
color(display 0.39 0.39 0.39 / 1) |
1.474 | true | |
rgba(0,0,0,1) |
color(display 0 0 0 / 1) |
0.000 | true | |
rgba(255,255,255,1) |
color(display 1 1 1 / 1) |
0.015 | false | |
rgba(84,64,135,1) |
color(display 0.33 0.25 0.53 / 1) |
1.326 | true | |
rgba(131,103,201,1) |
color(display 0.51 0.40 0.78 / 1) |
1.348 | true | |
rgba(68,185,208,1) |
color(display 0.27 0.75 0.82 / 1) |
5.591 | false | |
rgb(255,0,72) |
color(display 1 0 0.2823 / 1) |
3.529 | false | |
rgba(255,205,63,1) |
color(display 1 0.80 0.25 / 1) |
3.880 | false | |
rgba(241,174,50,1) |
color(display 0.95 0.68 0.17 / 1) |
4.701 | false | |
rgba(245,181,40,1) |
color(display 0.96 0.71 0.16 / 1) |
4.218 | false | |
rgb(147, 83, 255) |
color(display 0.58 0.33 1 / 1) |
2.143 | false | |
rgba(75,3,161,1) |
color(display 0.29 0.01 0.63 / 1) |
1.321 | false | |
rgba(255,0,0,0.85) |
color(display 1 0 0 / 0.85) |
7.115 | false | |
rgba(84,64,135,1) |
color(display 0.33 0.25 0.53 / 1) |
1.326 | true | |
rgba(131,103,201,1) |
color(display 0.51 0.40 0.78 / 1) |
1.348 | true | |
rgba(68,185,208,1) |
color(display 0.27 0.75 0.82 / 1) |
5.591 | false | |
#6d3bff |
color(display .427 .231 1) |
1.584 | false | |
#03d658 |
color(display .012 .839 .345) |
4.958 | false | |
#ff3900 |
color(display 1 .224 0) |
7.140 | false | |
#7cf8b3 |
color(display .486 .973 .702) |
4.284 | true | |
#f8f8f8 |
color(display .973 .973 .973) |
0.028 | true | |
#e3f5fd |
color(display .875 .945 .976) |
1.918 | true | |
#e74832 |
color(display .905882353 .282352941 .196078431 / 1 ) |
3.681 | true | |
sRGBとdisplay-p3では紫がかった色が似ていますが、これはおそらくどちらの色空間も同じ青の原色を使っているからでしょう。赤、オレンジ、黄色、緑の色は、sRGBの色域境界付近(ほぼ飽和状態)にあり、display-p3の色域境界付近の類似点にマッピングされています。
ウェブが未だにsRGBの地に囚われている理由は2つあるようです。1つ目はツールの不足、良いカラーピッカーの不足、もっと鮮やかな色があることへの理解不足です。しかし、私たちが考える大きな理由は、現在までにsRGBを実装しているブラウザはSafariだけだということです。これは急速に変化していて、ChromeもFirefoxも現在実装していますが、そのサポートが出荷されるまではおそらくdisplay-p3を使用するのは、閲覧者の17%しか見ないので、あまりにも少ない利益のために努力しすぎているのではないでしょうか。ほとんどの人はフォールバックを見るでしょう。だから現在の使用法は、大きな違いというよりは、色の鮮やかさの微妙なシフトです。
display-p3カラー(他にもオプションはあるが、野生で見つけたのはこれだけ)の使い方が今後1、2年でどのように変化していくのかを見てみるのも面白いだろう。
なぜなら、wide color gamut (WCG)は始まりに過ぎないからです。テレビや映画業界では、すでにP3を超えて、さらに広い色域へと移行していますRec.2020。ハイダイナミックレンジ (HDR)は、特にゲームやストリーミングテレビ、映画などの家庭ではすでに登場しています。ウェブ上では、まだまだ追いつけない部分があります。
グラデーション
ミニマリズムとフラットデザインが流行しているにもかかわらず、CSSのグラデーションは75%のページで使用されています。予想通り、ほぼすべてのグラデーションが背景で使用されています。74.45%のページでは背景にグラデーションを指定していますが、その他のプロパティで指定しているのはわずか7%です。
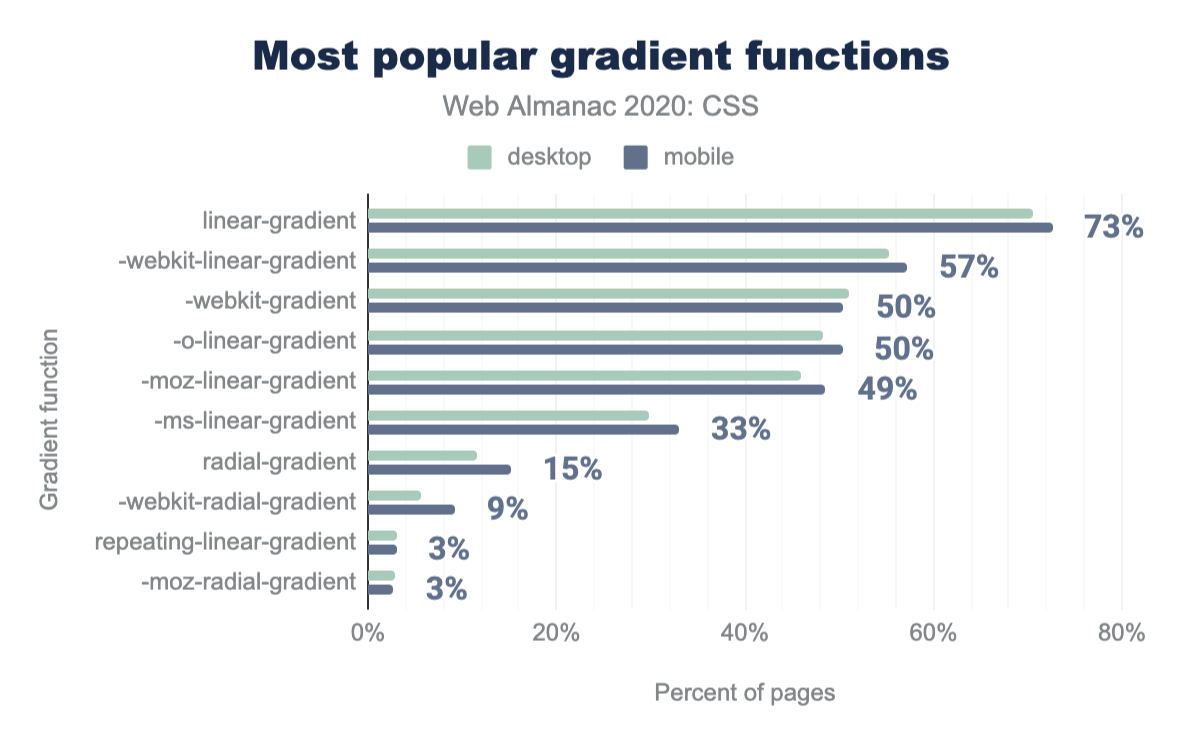
線形グラデーションは放射状グラデーションの5倍の人気があり、ほぼ73%のページに表示されているのに対し、放射状グラデーションは15%です。この人気の差は驚異的で、これまで必要とされていなかった-ms-linear-gradient()でさえも、radial-gradient()よりも人気があるのです(Internet Explorer 10は-ms-接頭辞を付けても付けなくてもグラデーションをサポートしていました)。新しくサポートされたのconic-gradient()はさらに利用率が低く、デスクトップページでは652ページ(0.01%)、モバイルページでは848ページ(0.01%)にしか表示されていません。
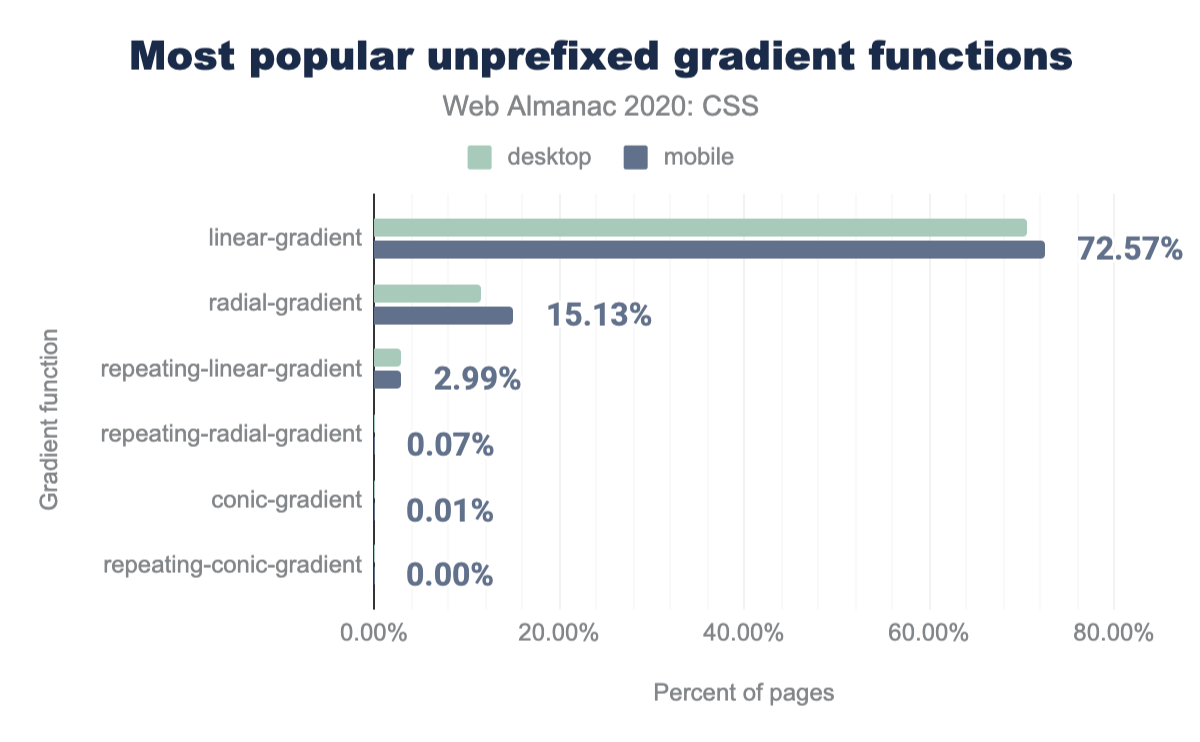
すべてのタイプの繰り返しグラデーションの利用率もかなり低く、repeating-linear-gradient()が登場するページはわずか3%に過ぎず、他のタイプのグラデーションの利用率はさらに低くなっています(repeating-conic-gradient()は21ページでしか利用されていません!)。
接頭辞付きグラデーションも、2013年以降、グラデーションに接頭辞が必要とされなくなったにもかかわらず、いまだに非常によく使われています。注目すべきは、-webkit-gradient()が2011年以降必要とされなくなったにもかかわらず、すべてのウェブサイトの半数でいまだに使用されていることです。また、-webkit-linear-gradient()はグラデーション関数の中で2番目によく使われており、57%のウェブサイトで使われています。
linear-gradientで、モバイルページの73%で使用されています。次いで、-webkit-linear-gradientが57%、-webkit-gradientとlinear-gradientが50%、-moz-linear-gradientが49%、-ms-linear-gradientが33%、radial-gradientが15%、-webkit-radial-gradientが9%、そして、repeating-linear-gradientと-moz-radial-gradientがモバイルページの3%で使われています。linear-gradientのバリエーションが72.57%、radial-gradientが15.13%、repeating-linear-gradientが2.99%、repeating-radial-gradientが0.07%、conic-gradientが0.01%、repeating-conic-gradientが約0.00%で使われています。異なる色を同じ位置に配置したカラーストップ(ハードストップ)を使用してストライプやその他のパターンを作成することは、2010年にLea Verouによって初めて普及したテクニックで、現在ではブレンドモードを備えた本当にクールなものなど、多くの興味深いバリエーションがあります。ハックのように見えるかもしれませんが、ハードストップはページの50%に見られ、画像エディターや外部のSVGに頼らずにCSS内で軽量なグラフィックを作成したいという開発者の強いニーズがあることを示しています。
補間ヒント(または、この技術を普及させたAdobeが「中間点」と呼ぶ)は、2015年以降、ほぼ万国共通のブラウザのサポート にもかかわらず、ページの22%にしか見られません。これは残念なことです。これがないと、カラーストップは滑らかな曲線ではなく、色空間の直線で結ばれてしまうからです。この使用率の低さは、それらが何をするのか、あるいはどのように使うのかについての誤解を反映していると思われます。これとは対照的に、CSSトランジションやアニメーションと比較すると、イージング関数(キーフレームをジャラジャラした直線ではなく曲線で接続するなど、ほとんど同じことをする)の方がはるかに一般的に使用されています(トランジションの80%)。”Midpoints”というのはあまりわかりやすい記述ではありませんし、”interpolation hint”というのは、ブラウザが簡単な算術をするのを手伝っているように聞こえます。
ほとんどのグラデーションの使用法は単純で、データセット全体の75%以上のグラデーションが2色のストップを使用しているだけです。実際、半分以下のページでは、3色以上のカラーストップを使ったグラデーションが1つでも含まれています。
一番色が止まっているグラデーションはこちらで646色! 可愛いですね。これはほぼ確実に生成されたもので、結果として得られるCSSコードは8KBなので、1pxの高さのPNGであればフットプリントが小さくても問題ないでしょう(下の画像は1.1KBです)。
レイアウト
CSSには現在、レイアウトオプションが多数用意されており、テーブルをレイアウトに使用しなければならなかったテーブルとは一線を画しています。Flexbox、Grid、Multiple-columnレイアウトはほとんどのブラウザでサポートされています。
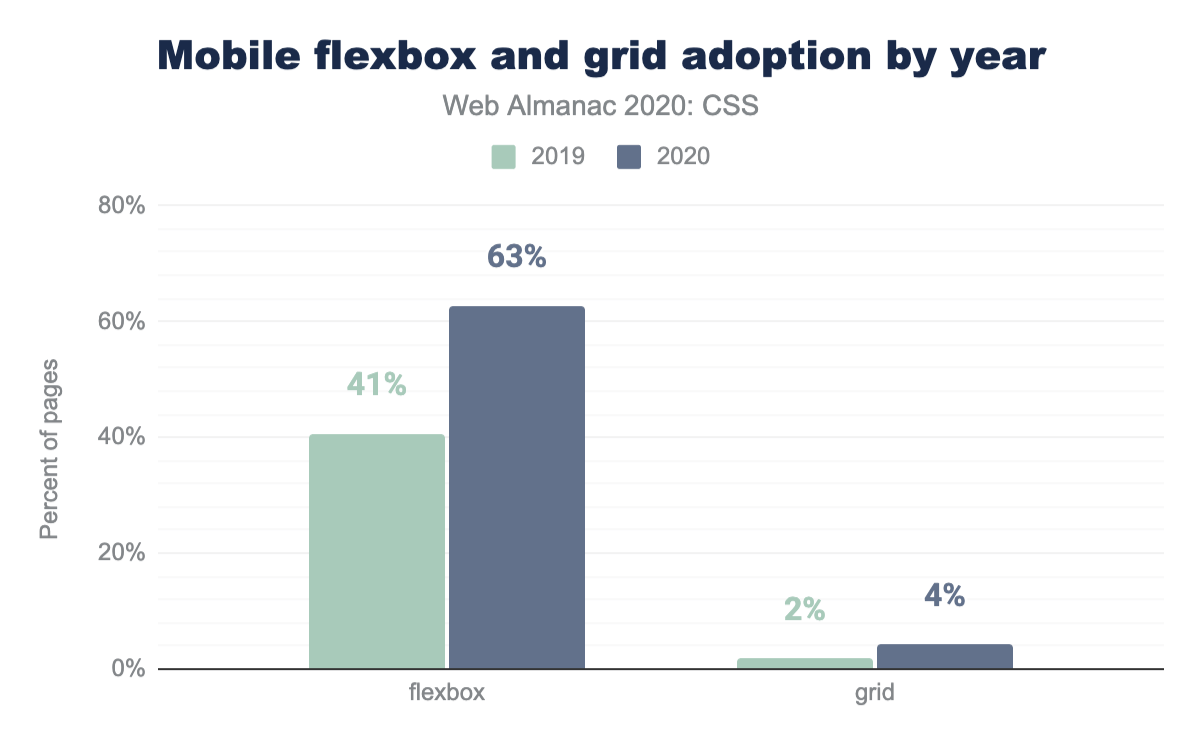
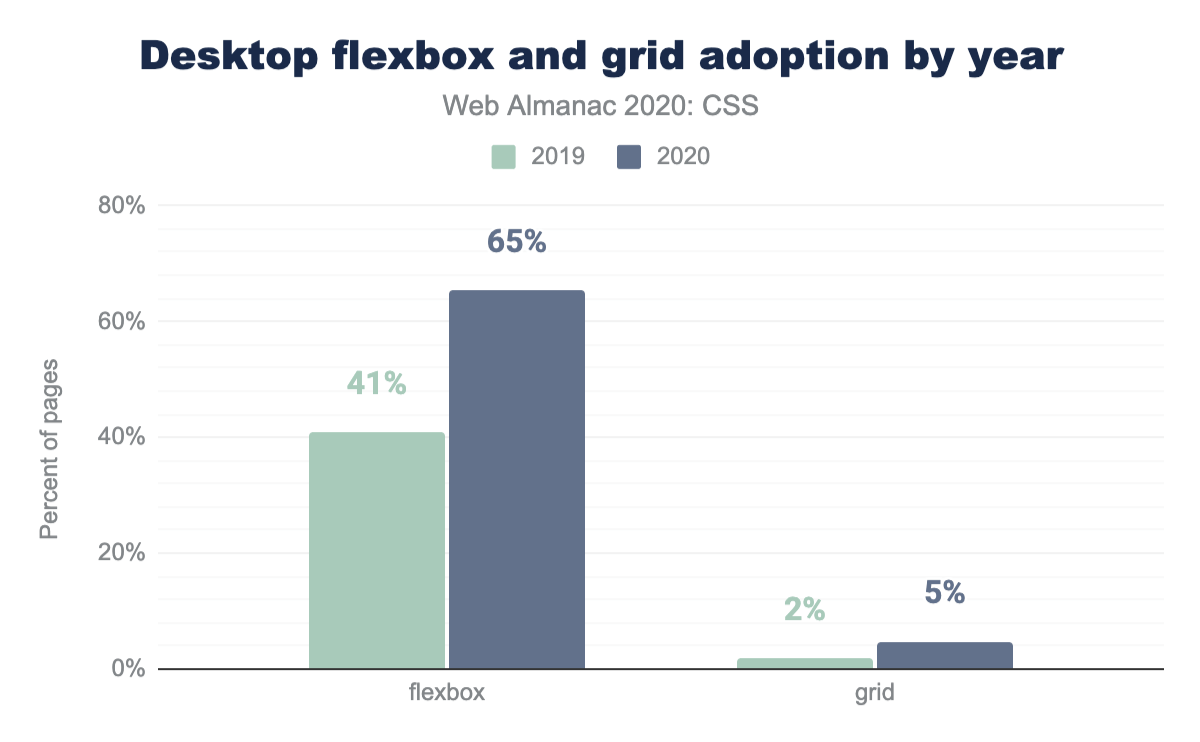
Flexboxとグリッドの採用
2019年版では、モバイルとデスクトップをまたいだページの41%がFlexboxのプロパティを含むと報告されていました。2020年には、この数字はモバイルで63%、デスクトップで65%にまで拡大しています。Flexboxが実行可能なツールとなる前に開発されたレガシーサイトの数がまだ存在していることから、このレイアウト方法は広く採用されていると言えるでしょう。
グリッドレイアウトを見てみると、グリッドレイアウトを利用しているサイトの割合は、モバイルでは4%、デスクトップでは5%にまで伸びています。昨年から倍増していますが、フレックスレイアウトにはまだ大きく遅れをとっています。
この章の他のほとんどのメトリクスとは異なり、これは実際に測定されたグリッドの使用状況であり、スタイルシートで指定されていて使用されない可能性のあるグリッド関連のプロパティや値だけではないことに注意してください。一見するとこれがより正確に見えるかもしれませんが、心に留めておくべきことは、HTTP Archiveはホームページをクロールしているため、グリッドが内部ページに多く出現することが多いため、このデータはより低く偏っているかもしれないということです。
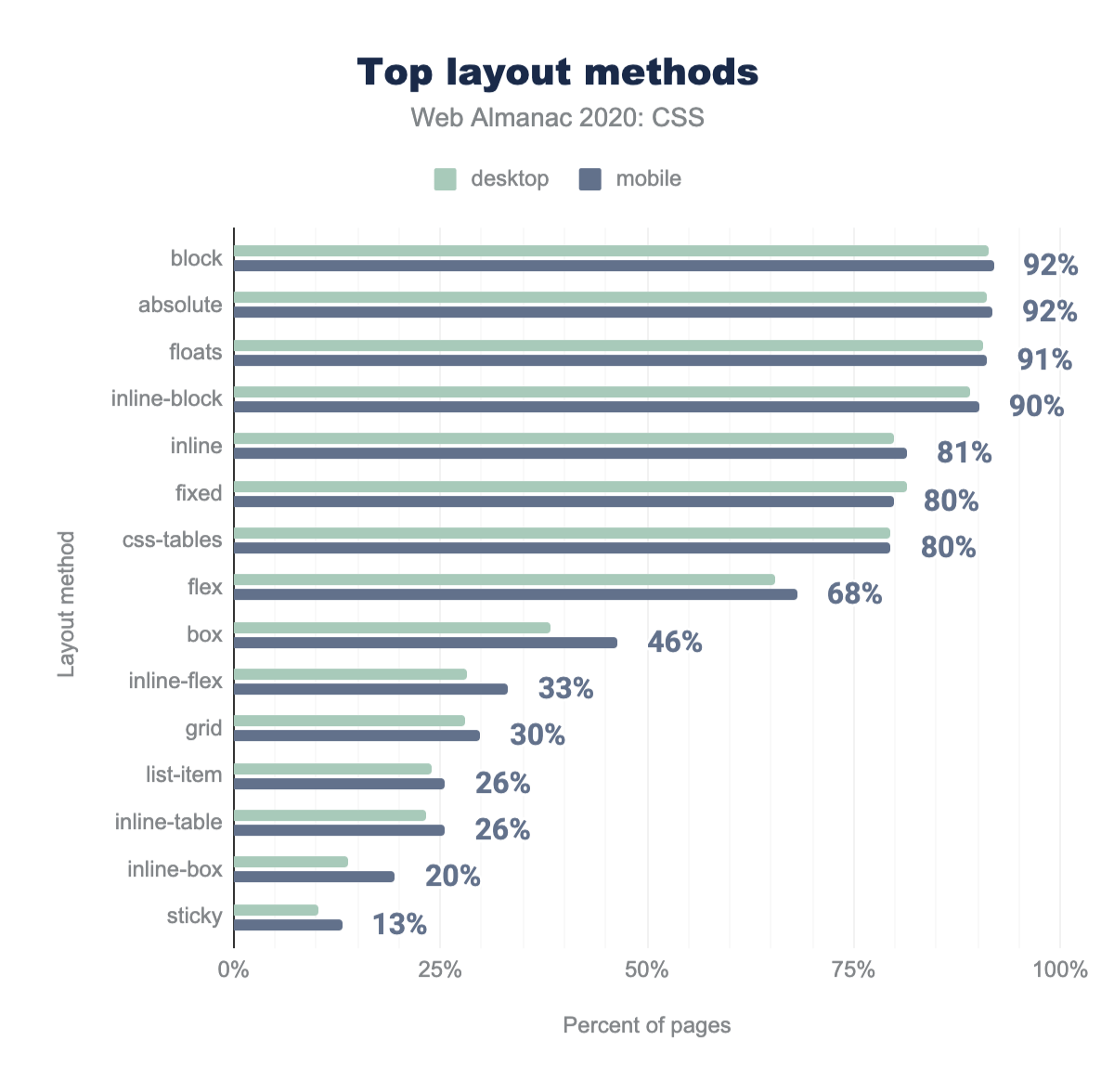
スタイルシートでdisplay: gridとdisplay: flexを指定しているページがどれだけあるか? この指標ではグリッドレイアウトの採用率が著しく高く、30%のページがdisplay: gridを一度は使用しています。しかし、Flexboxの採用率にはそれほど大きな影響はなく、68%のページがdisplay: flexを指定しています。これはFlexboxの採用率が非常に高いように聞こえますが、80%のページでテーブル表示モードを使用しているCSSテーブルの方がはるかに人気があることは注目に値します。この使用法のいくつかは、ある種のclearfixがdisplay: tableを使用していることに起因するもので、実際のレイアウトではありません。
display,position,floatプロパティの値を組み合わせたものです。
グリッドレイアウトよりも前のブラウザではFlexboxが使用可能であったことを考えると、グリッドシステムを設定するためにFlexboxを使用している可能性があります。グリッドとしてFlexboxを使うためには、Flexboxの固有の柔軟性の一部を無効にする必要があります。そのためには、flex-growプロパティを0に設定し、パーセンテージを使ってフレックスアイテムのサイズを設定します。この情報を使って、デスクトップとモバイルの両方で19%のサイトがこのグリッドのような方法でFlexboxを使用していることを報告することができました。
GridではなくFlexboxを選択した理由は、GridレイアウトがInternet Explorerではサポートされていなかったことを考えると、ブラウザのサポートがよく挙げられます。さらに、著者の中にはまだグリッドレイアウトを学んでいなかったり、Flexboxベースのグリッドシステムを使っているフレームワークを使っている人もいるでしょう。Bootstrapフレームワークは現在Flexboxベースのグリッドを使用しており、他のいくつかの一般的なフレームワークの選択肢と共通しています。
異なるグリッドレイアウト技術の使用法
グリッド・レイアウト仕様では、CSSでレイアウトを記述し定義するための多くの方法を提供しています。最も基本的な使い方は、あるグリッド線から別のグリッド線へ のように項目をレイアウトすることです。名前付き行やgrid-template-areasの使用はどうでしょうか?
名前付きの行については、トラックリストの中に角括弧があるかどうかをチェックしました。角括弧の内側に配置されている名前または名前。
.wrapper {
display: grid;
grid-template-columns: [main-start] 1fr [content-start] 1fr [content-end] 1fr [main-end];
}その結果、モバイルではグリッドを利用しているページの0.23%が名前付きラインを持っていたのに対し、デスクトップでは0.27%という結果が出ました。
グリッドテンプレートエリアの機能は、グリッドアイテムに名前を付け、grid-template-areasプロパティの値としてグリッド上に配置することを可能にするもので、少し良い結果が得られました。グリッドを使用しているサイトのうち、モバイルでは19%、デスクトップでは20%がこの方法を使用していました。
これらの結果から、グリッドレイアウトの使用率は、プロダクションウェブサイトではまだ比較的低いだけでなく、その使用方法も比較的シンプルであることがわかります。著者は、行や領域に名前を付けられるような方法よりも、シンプルなラインベースの配置を選択しています。そうすることは何も悪いことではありませんが、グリッドレイアウトの採用が遅れているのは、作者がまだこの機能の威力を理解していないことが一因なのではないでしょうか。もしグリッドレイアウトがブラウザのサポートが不十分で本質的にFlexboxとみなされているとしたら、それは確かに説得力のある選択ではないでしょう。
複数カラムレイアウト
マルチカラムレイアウト、またはmulticolとは、新聞のようにコンテンツを列に並べることができる仕様のことです。印刷用のCSSではよく使われていますが、Web上では読者がコンテンツを読むために上下にスクロールしなければならないような状況が発生するリスクがあるため、あまり有用ではありません。しかし、データによると、デスクトップでは15.33%、モバイルでは14.95%と、グリッドレイアウトよりもmulticolを使用しているページがかなり多くなっています。基本的なmulticolプロパティは十分にサポートされていますが、より複雑な使い方や断片化での改行制御はざっくばらんなサポートとなっています。このようなことを考えると、これだけの使用法があるというのはかなり驚きでした。
ボックスのサイジング
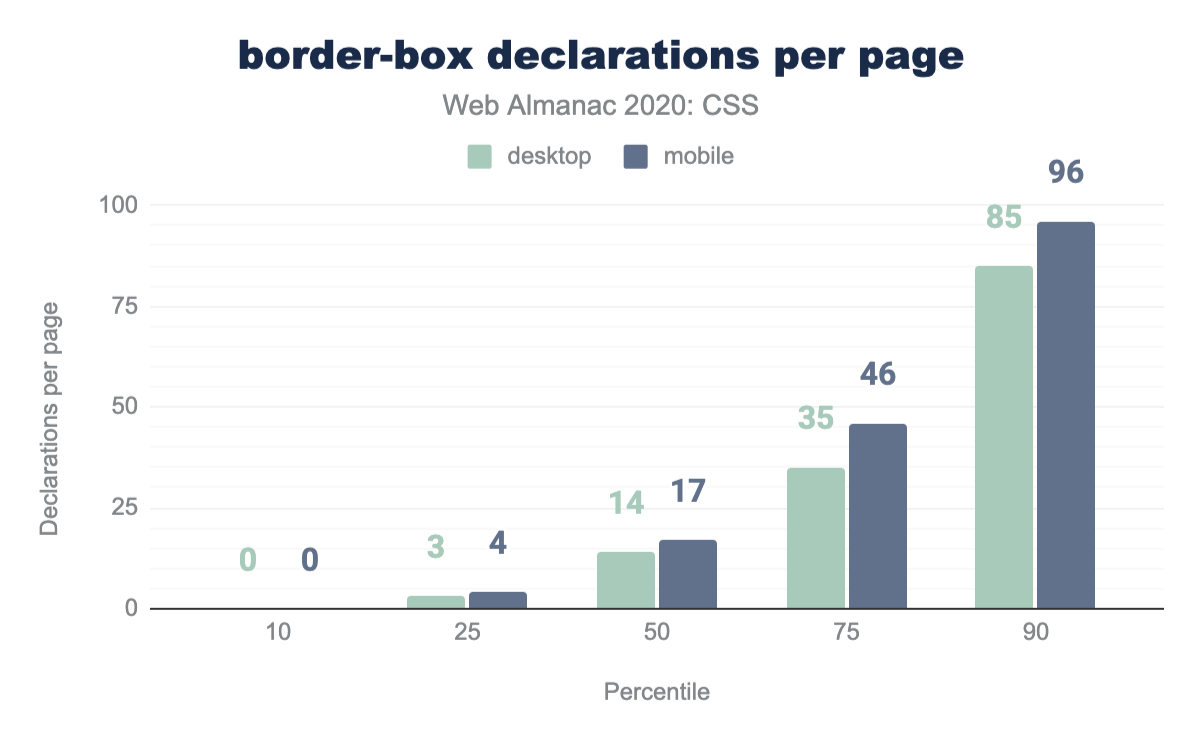
ページ上のボックスの大きさを知っておくと便利ですが、標準のCSSボックスモデルでは、コンテンツボックスのサイズにpaddingとborderを追加しているため、ボックスに与えたサイズはページ上でレンダリングされるボックスよりも小さくなってしまいます。履歴を変更することはできませんが、box-sizingプロパティで指定したサイズをborder-boxに適用するように切り替えることができるので、設定したサイズがレンダリングされるサイズになります。どのくらいのサイトがbox-sizingプロパティを使っているのでしょうか?ほとんどのサイトが使っています。box-sizing‘プロパティは、デスクトップCSSの83.79%、モバイルでは86.39%のサイトで利用されています。
box-sizing宣言数の分布をデスクトップとモバイルで示した棒グラフ。モバイルの分布は、1ページあたりの宣言数が0~11でデスクトップをリードしており、高いパーセンタイルになるほど増加しています。モバイルの分布の10、25、50、75、90パーセントは以下の通りです。1ページあたりのborder-box宣言数は0、4、17、46、96です。border-box宣言の数の分布。
デスクトップページの中央値には14件のbox-sizing宣言があります。モバイルページには17個あります。おそらく、スタイルシート内のすべての要素に対してグローバルなルールとしてではなく、コンポーネントシステムがコンポーネントごとに宣言を挿入しているためでしょう。
トランジションとアニメーション
トランジションとアニメーションは全体的に非常に人気があり、transitionプロパティは全ページの81%で、animationプロパティはモバイルページの73%、デスクトップページの70%で使用されている。モバイルページでは、バッテリーの節約を優先しているはずなのに、モバイルページでの使用率が低くないのはやや驚きです。一方で、JSアニメーションよりもCSSアニメーションの方がはるかにバッテリー効率が良く、特に変形と不透明度をアニメーションさせるだけのものが大半を占めています(次項参照)。
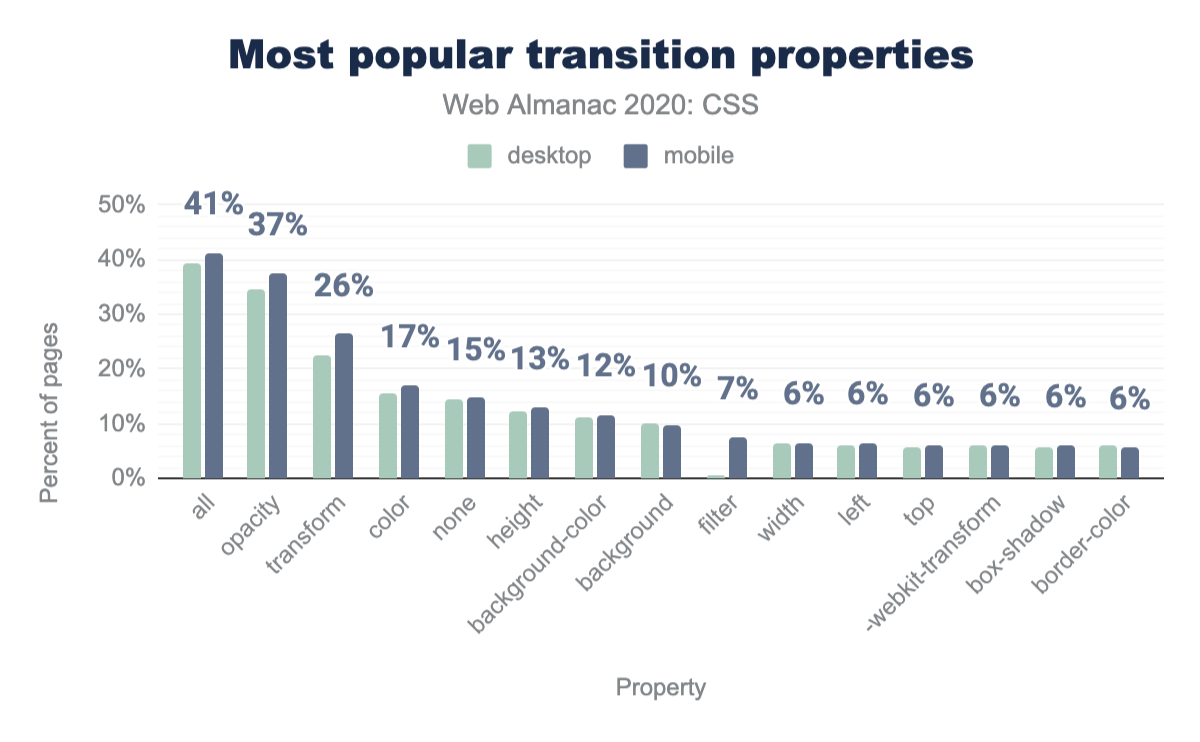
最も一般的に指定されている遷移プロパティはallで、41%のページで使用されています。allは初期値なので、実際には明示的に指定する必要がないので、これは少し不可解です。次いで、フェードイン/フェードアウトのトランジションが最も一般的なタイプで、クロールされたページの3分の1以上で使用されており、transformプロパティのトランジション(スピン、スケール、動きのトランジションが多い)が続いている。驚くべきことに、heightのトランジションはmax-heightのトランジションよりもはるかに人気がありますが、後者は開始または終了の高さが不明な場合の回避策として一般的に教えられています(自動)。また、scaleプロパティはFirefox以外ではサポートされていないにもかかわらず、かなりの使用率があることも驚きでした(2%)。最先端のCSSを意図的に使っているのか、タイプミスなのか、それとも変形をアニメーションさせる方法についての誤解なのか。
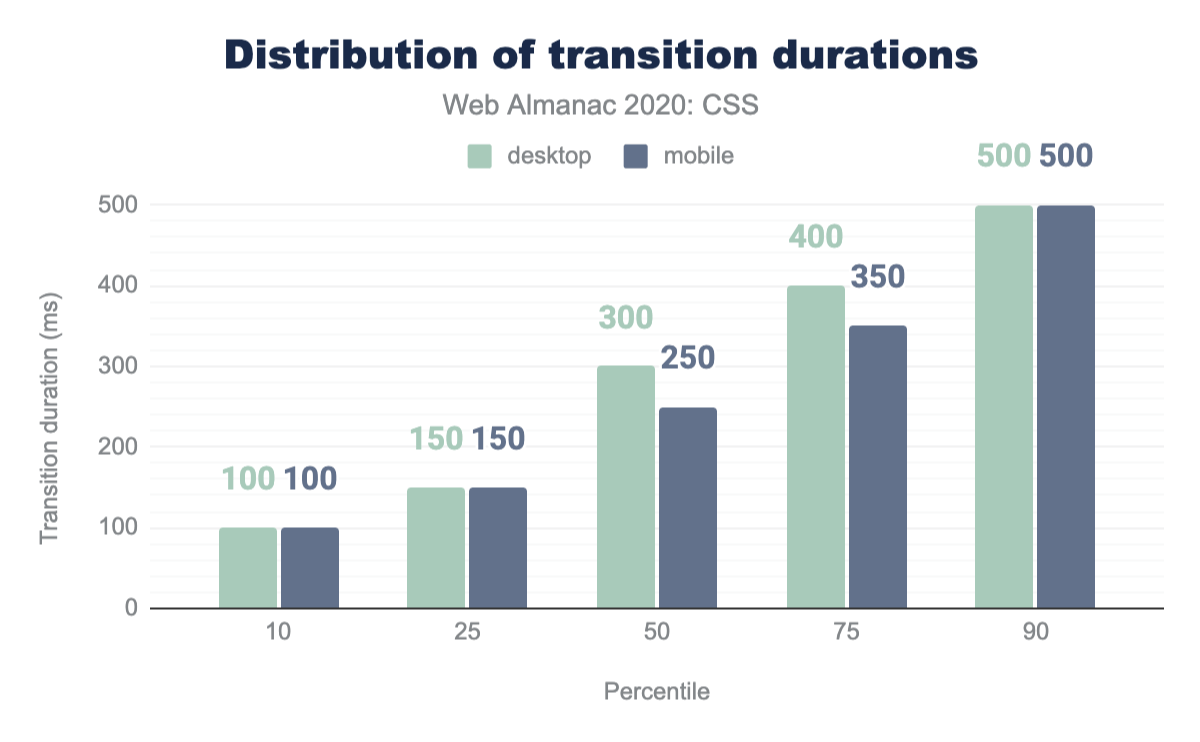
allで、41%のページで使用されており、次いでopacityが37%、transformが26%、colorが17%、noneが15%、heightが13%、background-colorが12%、backgroundが10%、filterが7%で、残りのプロパティはモバイルページの6%で使用されています。残りのプロパティは、width、left、top、webkit-transform、box-shadow、border-colorです。嬉しいことに、これらのトランジションのほとんどはかなり短く、トランジションの持続時間の中央値はわずか300msで、90%のWebサイトの持続時間の中央値は半秒以下であることがわかりました。トランジションが長いとUIが重く感じてしまいますが、短いトランジションは邪魔にならず変化を伝えることができるので、これは一般的に良い方法です。
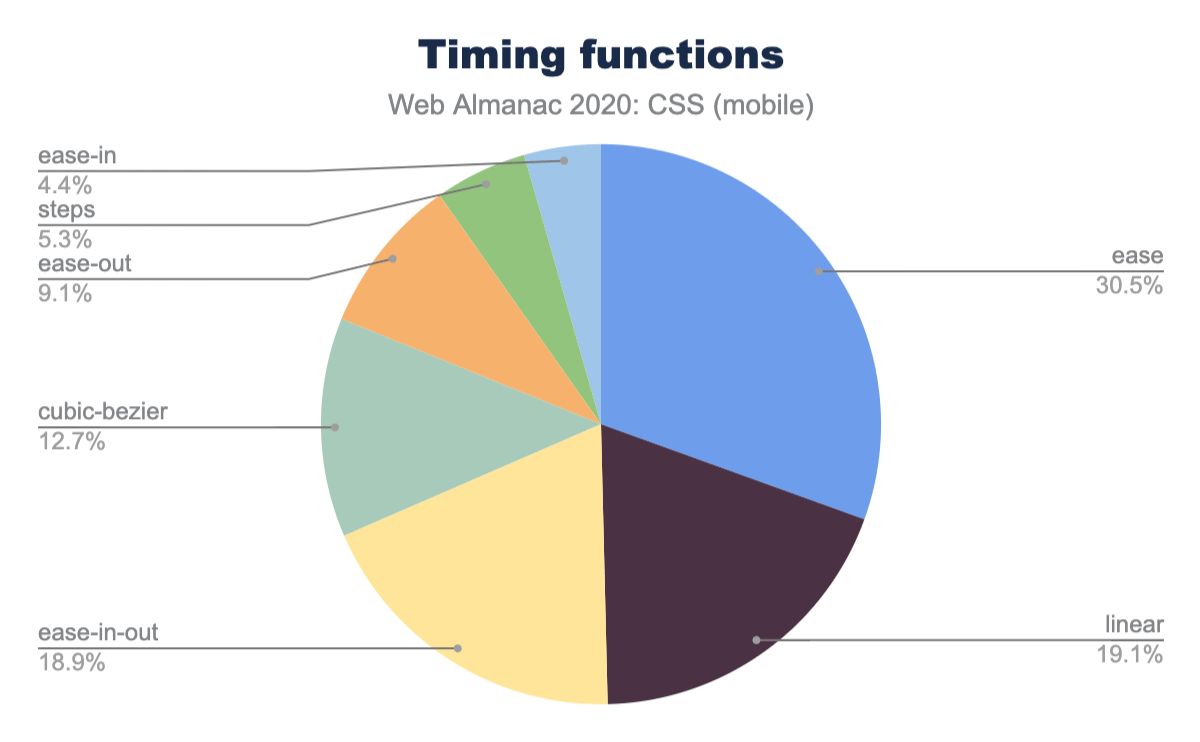
仕様書の作者はそれを正しく理解している! Easeは最もよく使われるタイミング関数であるが、それはデフォルトであるため、実際には省略することも可能です。おそらくデフォルトを明示的に指定するのは自己文書化された冗長性を好むからなのか、あるいは、おそらくもっとありそうなことだが、デフォルトであることを知らないからなのか、どちらかだろう。直線的にアニメーションを進行させるという欠点があるにもかかわらず、linearは19.1%と、2番目に多く使われているタイミング関数です。また、組み込みのイージング関数がすべての遷移の87%以上に対応していることも興味深い。
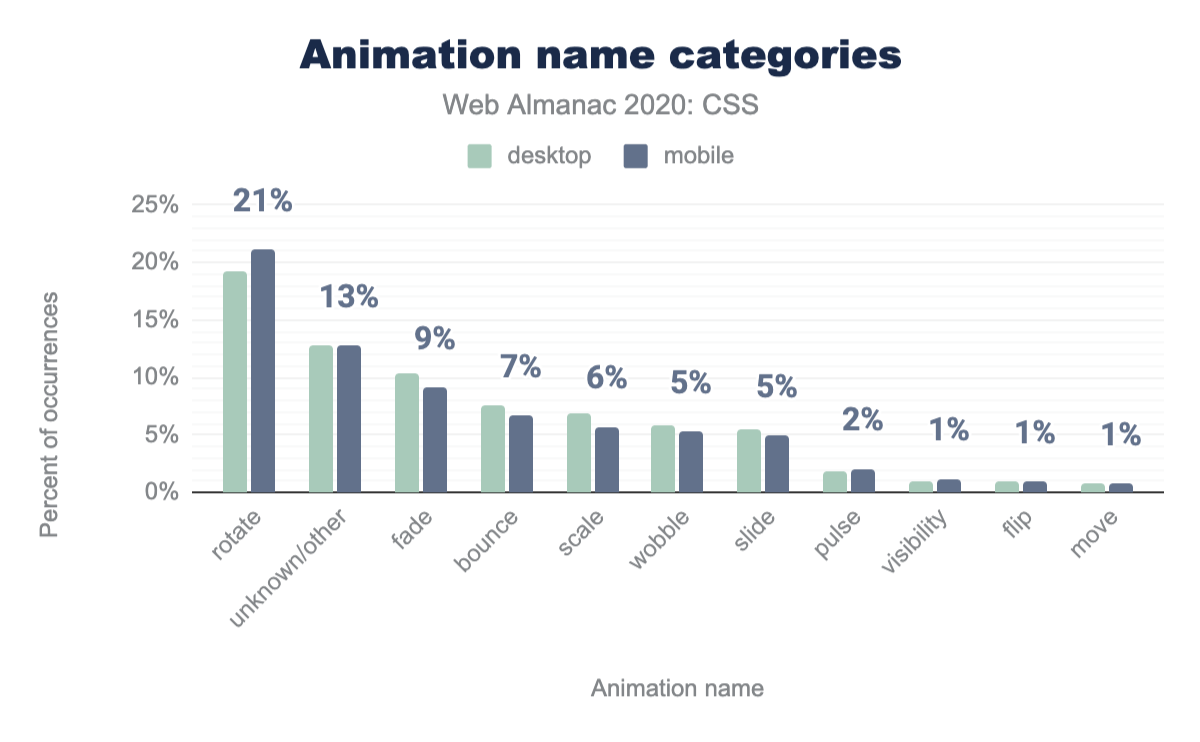
easeで31%、次いでlinearが19%、ease-in-outが19%、cubic-bezierが13%、ease-outが9%、stepsが5%、ease-inが4%となっている。アニメーションを採用した主な要因は、Font Awesomeであると考えられています。アニメーション名には様々な種類がありますが、その多くは基本的なカテゴリーに分類されているようで、5つに1つは「スピン」のようなものが含まれています。滑らかな永久回転を求めるのであれば、「直線的な」トランジションやアニメーションの割合が高いのもそのためかもしれません。
rotateで、モバイルページでの出現率は21%で、次いでunknown/otherが13%、fadeが9%、bounceが7%、scaleが6%、wobbleとslideが5%、pulseが2%、残りの1%がvisibillity、flip、moveである。視覚効果
CSSはまた、デザイナーに少量のコードでアクセスできるブラウザに組み込まれた高度なデザイン技術へのアクセスを可能にする、非常に多様な視覚効果を提供しています。
ブレンドモード
昨年は、8%のページでブレンドモードを使用していました。今年は採用率が大幅に上昇し、13%のページで要素にブレンドモードを使用しており(mix-blend-mode)、2%のページで背景にブレンドモードを使用しています(background-blend-mode)。
フィルター
フィルターの採用率は依然として高く、filterプロパティは79.43%のページに登場しています。最初これは非常に刺激的でしたが、その多くは同じプロパティ名を共有していた古いIE DX filters (-ms-filter)である可能性が高いです。Blinkが認識する有効なCSSフィルターのみを考慮した場合、使用率はモバイルで22%、デスクトップで20%にまで低下し、blur()が最も人気のあるフィルタタイプで、4%のページに表示されています。
これは、半透明の背景のコントラストを改善したり、多くのネイティブUIでおなじみのエレガントな“すりガラス”効果を作り出すのに非常に便利です。フィルターほど人気があるわけではありませんが、ページの6%でbackdrop-filterが見つかりました。
filter()関数を使うと、特定の画像にのみフィルタを適用することができ、背景に非常に便利です。残念ながら、これは現在のところSafariでのみサポートされている。filter()の使用法は見つからなかった。
マスク
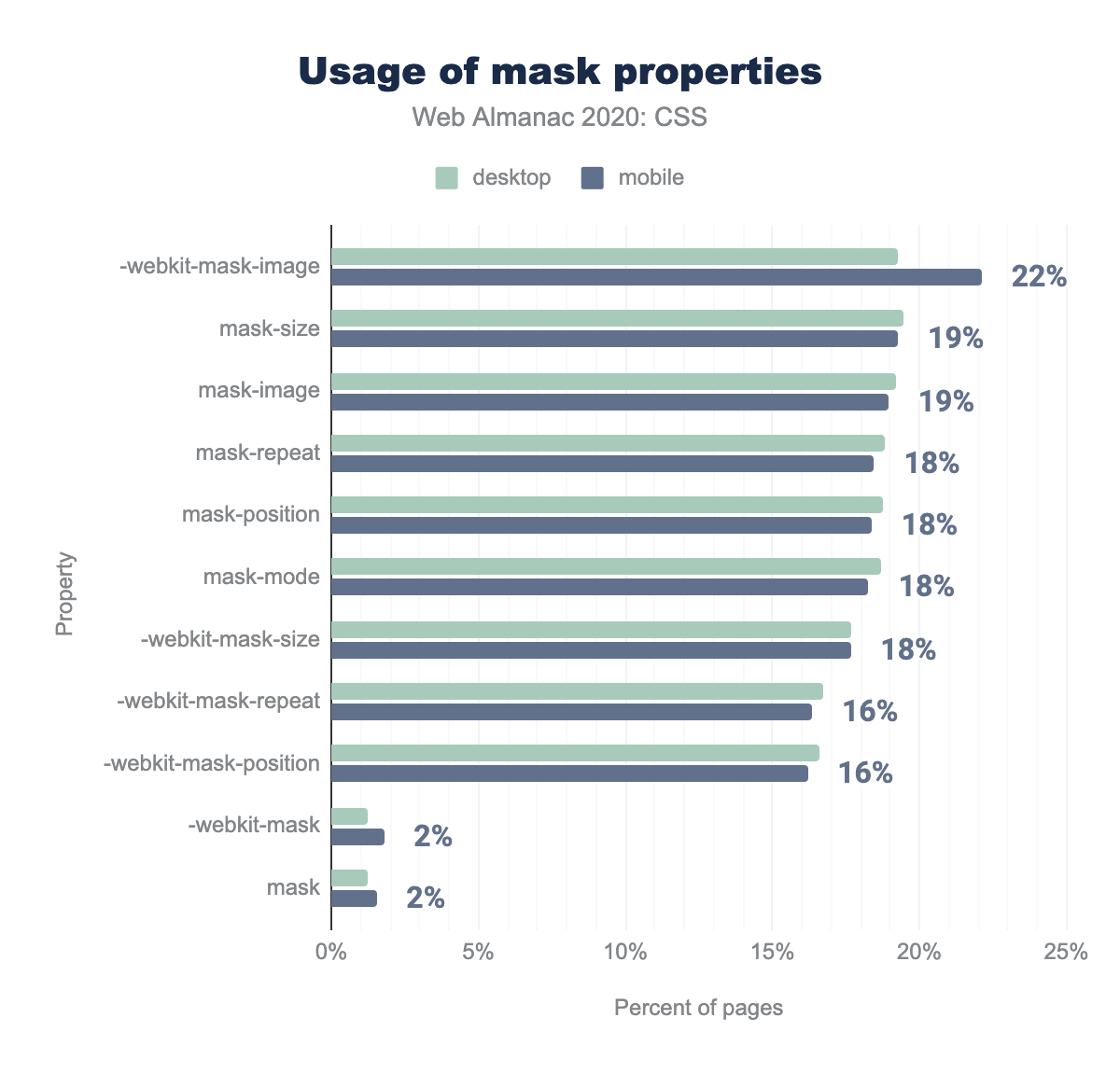
10年前、Safariで-webkit-mask-imageでマスクを取得して盛り上がっていました。みんなとその犬が使っていました。最終的には 仕様 と、WebKitプロトタイプに近いモデルの接頭辞なしプロパティのセットを手に入れることができ、マスクが標準化され、すべてのブラウザで一貫した構文を持つようになるのは時間の問題だと思われました。10年後の今、接頭辞なしの構文はChromeやSafariではまだサポートされておらず、世界の5%以下のユーザーのブラウザで利用できることを意味します。したがって、webkit-mask-imageが標準のものよりもまだ人気があり、22%のページで見つかっているのも不思議ではありません。しかし、サポートが非常に悪いにもかかわらず、mask-imageは19%のページで見つかりました。他のほとんどのマスキングプロパティでも同様のパターンが見られ、接頭辞なしのバージョンはwebkit-とほぼ同じくらいの数のページに表示されています。全体的に見ると、マスクは誇大広告から外れているにもかかわらず、ウェブの4分の1近くでまだ見つかっており、実装者の関心が低いにもかかわらず、ユースケースがまだ存在していることを示しています(ヒント、ヒント!)。
webkit-mask-imageが22%で使用されており、デスクトップページでは19%であったのに対し、モバイルページでは22%で使用されている。以下、mask-sizeとmask-imageが19%、mask-repeat、mask-position、mask-mode、-webkit-mask-sizeが18%、-webkit-mask-repeatと-webkit-mask-positionが16%、-webkit-maskとmaskプロパティが2%となっている。クリッピングパス
マスクが人気になったのと同じ頃、似たような、しかしよりシンプルなプロパティ(元々はSVGのもの)が登場し始めました。それはclip-pathです。しかし、マスクとは異なり、このプロパティには明るい運命がありました。このプロパティはかなり早く標準化され、比較的早くボード全体でサポートされるようになりましたが、最後に残ったのは2016年にプレフィックスを削除したSafariでした。今日では、接頭辞なしのページの19%、接頭辞-webkit-のページの13%で見られるようになりました。
レスポンシブデザイン
FlexboxやGridのような柔軟で応答性の高い新しいレイアウト手法が組み込まれていることで、ウェブを閲覧する多くの異なる画面サイズやデバイスに対応できるサイトを作ることが幾分容易になりました。これらのレイアウト方法は、通常、メディアクエリを使用することでさらに強化されています。データによると、デスクトップサイトの80%、モバイルサイトの83%が、min-widthのようなレスポンシブデザインに関連したメディアクエリを使用していることがわかります。
人々はどのメディア機能を利用しているのか?
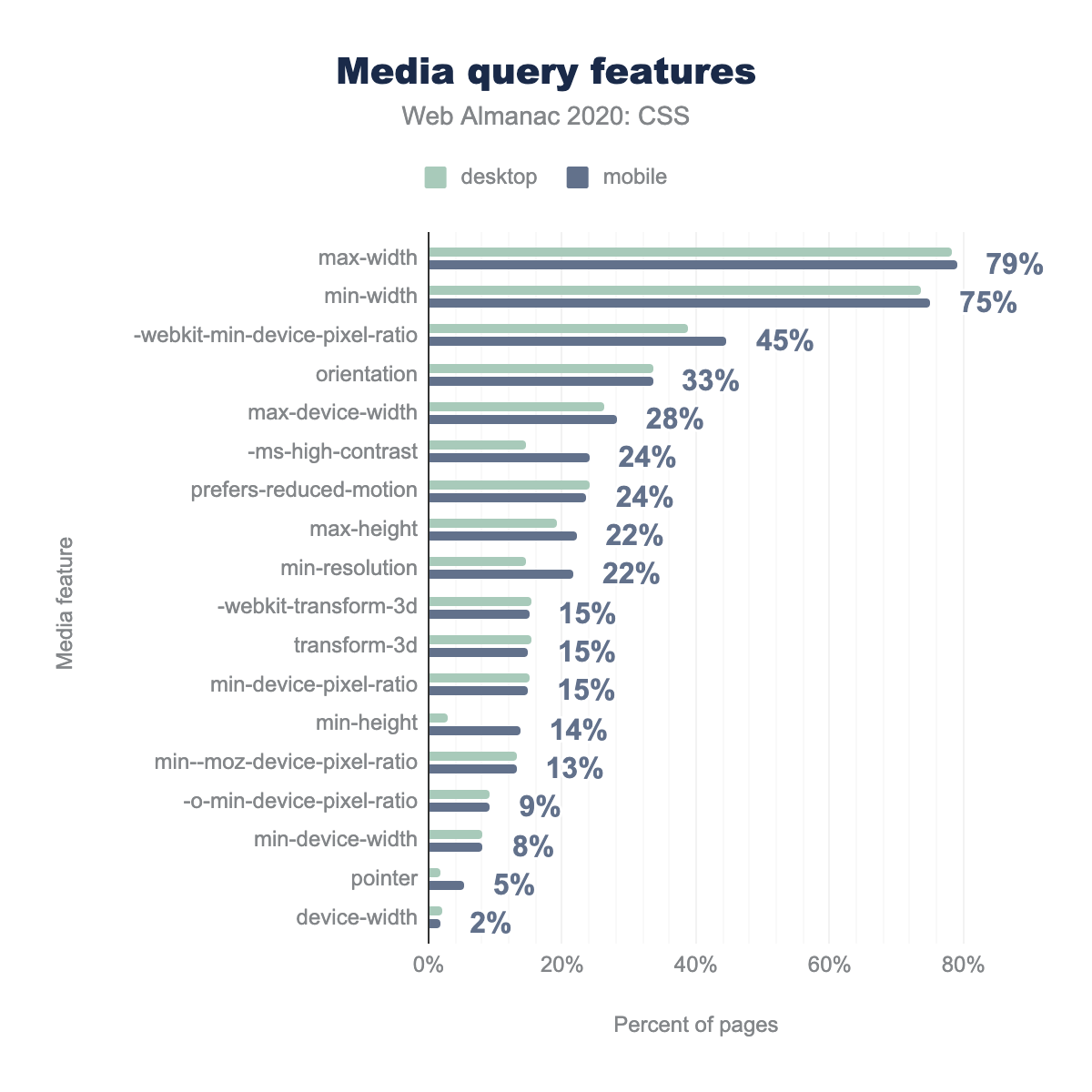
ご想像の通り、最も一般的に使用されているメディア機能は、レスポンシブウェブデザインの初期の頃から使用されているビューポートサイズ機能です。max-widthをチェックしているサイトの割合は、デスクトップとモバイルの両方で78%です。モバイルサイトの75%、デスクトップサイトの73%でmin-width機能をチェックしています。
画面が縦か横かに基づいてレイアウトを差別化できるorientationメディア機能は、全サイトの33%のサイトで利用されています。
統計の中で、いくつかの新しいメディア機能が出てきています。prefers-reduced-motionメディア機能は、ユーザーがモーションの縮小を要求したかどうかをチェックする方法を提供します。この機能は、ユーザーが制御するオペレーティングシステムの設定で明示的にオンにすることもできますし、バッテリー残量が減っているなどの理由で暗黙的にオンにすることもできます。24%のサイトがこの機能をチェックしています。
その他の良いニュースとしては、Media Queries Level 4仕様の新機能が登場し始めています。モバイルでは、5%のサイトがユーザーが持っているポインターの種類をチェックしています。coarseポインターはタッチスクリーンを使用していることを示し、fineポインターはポインティングデバイスを示しています。ユーザーがどのようにサイトを操作しているのかを理解することは、画面サイズを見るよりも役立つことが多いですが、それ以上に役立つこともあります。人は、キーボードとマウスを使用して小さな画面のデバイスを使用しているかもしれませんし、タッチスクリーンを使用して高解像度の大画面デバイスを使用しているかもしれませんし、より大きなヒットエリアの恩恵を受けているかもしれません。
max-widthで79%、次いでmin-widthが75%、-webkit-min-device-pixel-ratioが45%(デスクトップの39%から上昇)、オリエンテーションが33%、max-device-widthが28%、-ms-high-contrastが24%(デスクトップの15%から上昇)、prefers-reduced-motionが24%となっています。max-heightとmin-resolutionが22%、webkit-transform-3d、transform-3d、min-device-pixel-ratioがすべて15%、min-heightはモバイルページの14%で使用されていますが、デスクトップページの3%にしか使用されていません、o-min-device-pixel-ratioが8%、pointerが5%、最後にdevice-widthが2%です。一般的なブレークポイント
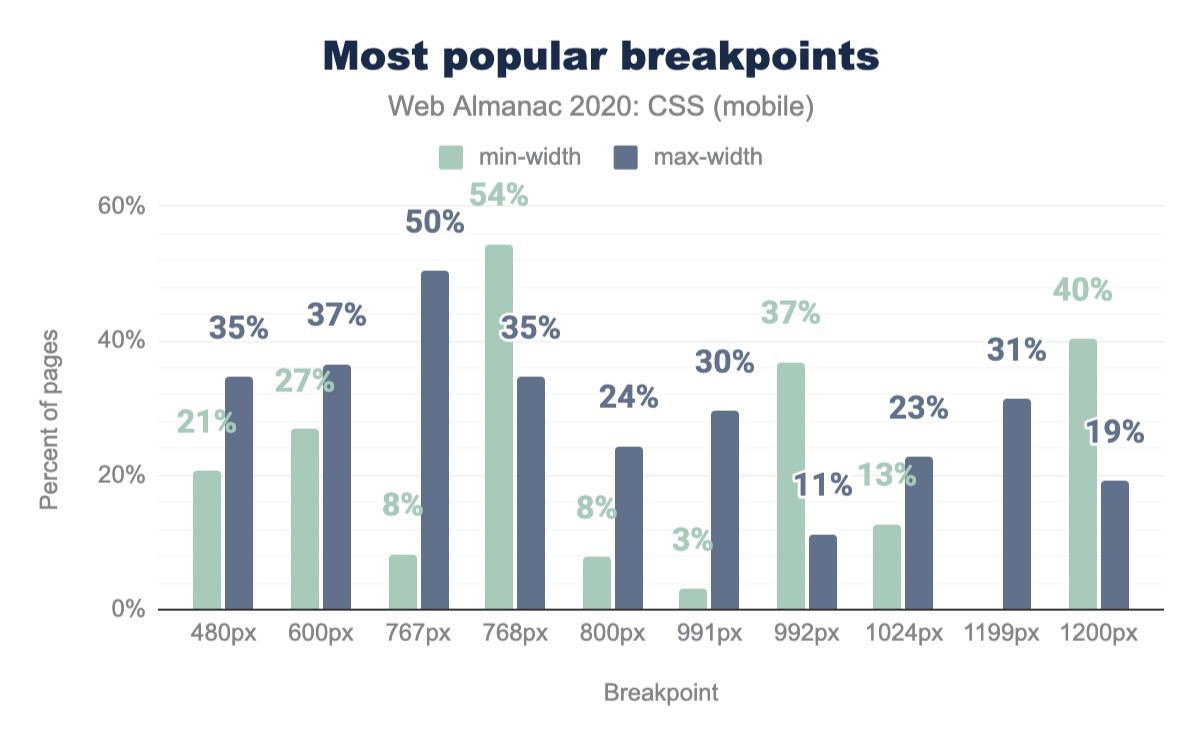
デスクトップとモバイルデバイスで使用されている最も一般的なブレークポイントは768pxのmin-widthです。54%のサイトがこのブレークポイントを使用しており、次いでmax-widthの767pxが50%と密接に続いています。Bootstrap frameworkは768pxの最小幅を「Medium」のサイズとして使用しているので、これが多くの使用量の源になっているのかもしれません。他にも、1200px(40%)と992px(37%)という2つのよく使われるmin-width値もBootstrapにはあります。
min-widthとmax-widthの割合で最も人気のあるブレークポイントを示します。モバイルページのうち、最小幅として使われているのは21%、最大幅として使われているのは35%で、480pxが使われています。600pxは最小幅が27%と最大幅が37%で、767pxは8%と50%で、768pxは54%と35%で、800pxは8%と24%である。991pxは3%と30% 、992pxは37%と11%、1024pxは13%と23% 、1199pxは31%、1200pxは40%と19%となっています。min-widthとmax-widthによる最も人気のあるブレークポイントを示します。
ピクセルはブレークポイントに使用される単位です。emはリストの中ではかなり下の方にありますが、ピクセルでブレークポイントを設定するのが一般的な選択のようです。これには多くの理由があると思われます。レガシー: レスポンシブデザインに関する初期の記事はすべてピクセルを使用しており、多くの人がレスポンシブデザインを作成する際に特定のデバイスをターゲットにすることを今でも考えています。サイジング。これはウェブデザインについての新しい考え方で、おそらくレイアウトのための本質的なサイジング方法とともに、まだ十分に活用されていないものです。
メディアクエリ内で使用されるプロパティ
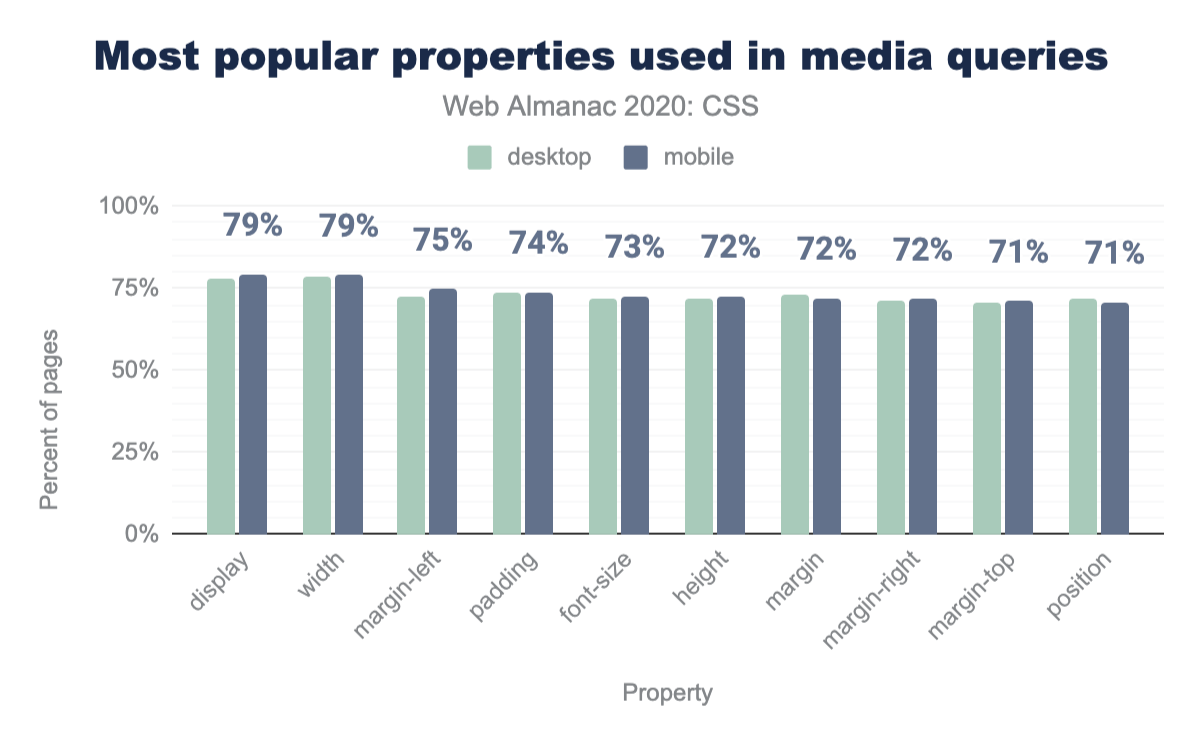
モバイルデバイスでは79%、デスクトップでは77%のメディアクエリがdisplayプロパティを変更するために使用されています。おそらく、人々はFlexやグリッドフォーマットのコンテキストへ切り替える前にテストをしていることを示しています。繰り返しになりますが、これはリンクされたフレームワーク、例えばBootstrap responsive utilitiesのようなものかもしれません。78%の作者がメディアクエリの内部でwidthプロパティを変更しており、margin、padding、およびfont-sizeはすべて変更されたプロパティの上位にランクされています。
display、width、margin-left、padding、font-size、height、margin、margin-right、margin-top、およびpositionの順で79%から71%となっています。カスタムプロパティ
昨年、カスタムプロパティを採用しているウェブサイトはわずか5%でした。今年は採用率が急上昇しています。昨年のクエリ(カスタムプロパティを設定する宣言のみをカウントしていた)を使用すると、モバイルでは4倍(19.29%)、デスクトップでは3倍(14.47%)になりました。しかし、var()を介してカスタムプロパティを参照している値を見ると、さらに良い結果が得られます。モバイルページの27%、デスクトップページの22%が、少なくとも一度はvar()関数を使用していました。
一見すると、これは印象的な採用率ですが、WordPressが主な推進力となっているように見えます。
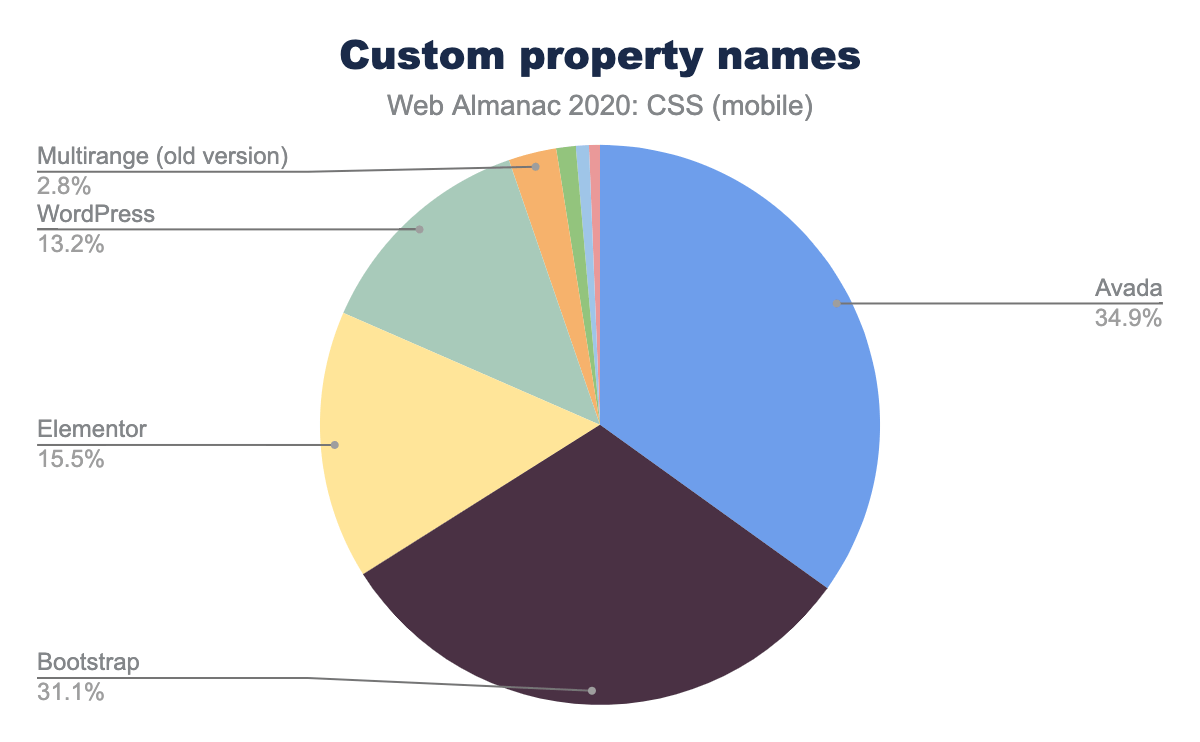
ネーミング
上位1,000件のプロパティ名のうち、個人のウェブ開発者によって作られた「カスタム」は13件にも満たない。その大半は、WordPress、Elementor、Avadaなどの人気のあるソフトウェアに関連したものです。これを判断するために、どのカスタムプロパティがどのソフトウェアに登場するのか(GitHubでの検索)だけでなく、どのプロパティが似たような頻度でグループに登場するのかを考慮しました。これは、カスタムプロパティがウェブサイト上で使われる主な方法がそのソフトウェアの使用によるものだということを必ずしも意味するものではありません(人々は今でもコピー&ペーストをしています!)が、開発者が定義したカスタムプロパティ間にはあまり有機的な共通点がないことを示しています。トップ1000のリストに有機的に入っていると思われるカスタムプロパティの名前は、--height、--primary-color、そして--caption-colorだけです。
タイプ別利用法
カスタムプロパティの最大の使用法は、色の命名と、全体的に一貫した色を維持することであるようです。デスクトップページの約5人に1人、モバイルページの約6人に1人がbackground-colorでカスタムプロパティを使用しており、var()参照を含む上位11のプロパティは、カラープロパティか、色を含む略語のいずれかです。長さは2番目に大きく、widthとheightがvar()と一緒に使われているのはモバイルページの7%です(興味深いことに、デスクトップページでは3%程度しか使われていない)。このことは、最も人気のある値の型でも確認されており、カスタムプロパティ宣言の52%をカラー値が占めています。寸法(数値+単位(長さ、角度、時間など))は、2番目に人気のあるタイプで、単位のない数値(12%)よりも高くなっています。なぜなら、数値はcalc()と乗算で次元に変換できますが、次元での除算はまだサポートされていないため、次元を数値に変換することはできません。
background-colorが19%、colorが15%で、モバイルページのうち、background-colorが19%、colorが15%です。残りのプロパティでは、9%から6%の間でカスタムプロパティが使用されています。border,background,border-top,border-bottom,background-image,box-shadow,height,width,border-left,min-height,margin-top,border-right,border-left-colorです。デスクトップの採用率は約4%ポイント低くなっています。プリプロセッサでは、色変数を操作して、異なる色合いなどの色のバリエーションを生成することがよくあります。しかし、CSSでは色変更関数は未実装の草案に過ぎません。今のところ、変数から新しい色を生成する唯一の方法は、個々のコンポーネントに変数を使用し、rgba()やhsla()のようなカラー関数にプラグインすることです。しかしモバイルページの4%未満、デスクトップページの0.6%未満がこれを行っており、カラー変数の使用率が高いのは主に色全体を保持するためであり動的に生成されるのではなく、そのバリエーションを別の変数にしていることを示しています。
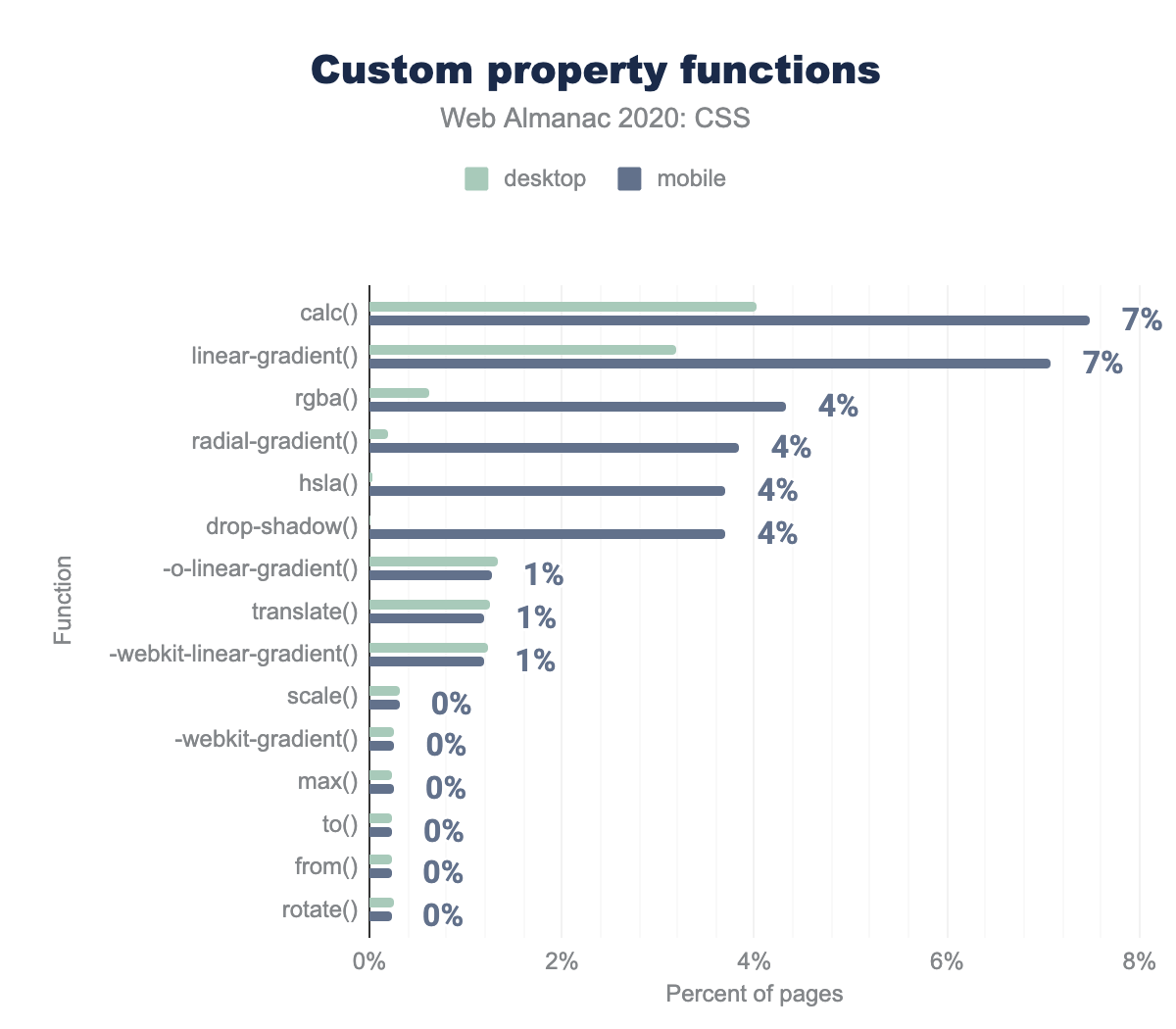
calc(7%)、linear-gradient、rgba(4%)、radial-gradient、hsla、drop-shadowの6つの関数です。デスクトップページとモバイルページでは、以下の関数が1%の採用率となっている。o-linear-gradient,translate,webkit-linear-gradientです。最後に、これらの関数はデスクトップやモバイルページでの採用率は約0%です。scale、webkit-gradient、max、to、from、rotateです。複雑さ
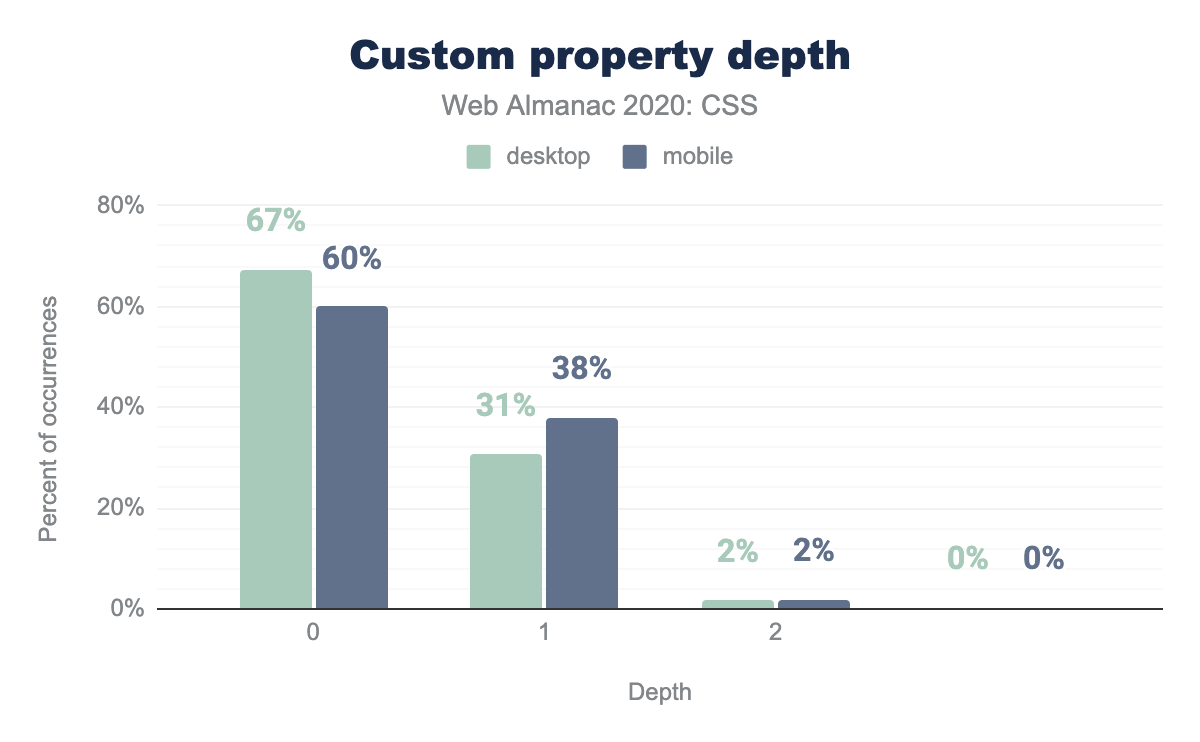
次に、カスタムプロパティの使い方がどれだけ複雑かを見てみました。ソフトウェアエンジニアリングにおけるコードの複雑さを評価する1つの方法として、依存関係グラフの形状があります。まず、各カスタムプロパティの depth を調べました。例えば#fffのようなリテラル値に設定されたカスタムプロパティの深さは0ですが、var()を介してそれを参照するプロパティの深さは1などとなります。例えば、以下のようになります。
:root {
--base-hue: 335; /* depth = 0 */
--base-color: hsl(var(--base-hue) 90% 50%); /* depth = 1 */
--background: linear-gradient(var(--base-color), black); /* depth = 2 */
}調査した3つのカスタムプロパティのうち2つ(67%)は深さが0で、30%は深さが1でした(モバイルではやや少なかった)。深さが2のプロパティは1.8%未満で、深さが3以上のプロパティはほとんどなく(0.7%)、かなり基本的な使い方であることを示しています。このような基本的な使い方の利点は、間違いを犯しにくいということです。
カスタム・プロパティが宣言されているセレクターを調べてみると、ほとんどのカスタム・プロパティの使用法はかなり基本的なものであることがわかります。3つのカスタムプロパティ宣言のうち2つはルート要素上で宣言されており、基本的にグローバル定数として使用されていることがわかります。多くの一般的なポリフィルでは、このようにグローバルであることが要求されているため、そのようなポリフィルを使用している開発者は選択の余地がなかったのかもしれません。
CSSとJS
ここ数年、CSSのクラスやスタイルを単純に設定したり、オフにしたりするだけではなく、CSSとJavaScriptの相互作用が大きくなってきています。では、Houdiniのような技術やCSS-in-JSのようなテクニックをどれだけ使っているのでしょうか?
Houdini
Houdiniという言葉を聞いたことがあるかもしれません。HoudiniはCSSエンジンの一部を公開する低レベルAPIのセットで、ブラウザのレンダリングエンジンのスタイリングやレイアウトプロセスにフックすることでCSSを拡張する力を開発者に与えます。いくつかのHoudiniの仕様がブラウザで出荷されているので、実際に使用されているかどうかを確認する時が来たと考えました。短い答え: いいえ。そして今、長い答えのために。。。
まず、Properties & Values APIを見てみました。これは開発者がカスタムプロパティを登録して、型や初期値を与え、継承を防ぐことができるというものです。主なユースケースの1つはカスタムプロパティをアニメーションさせることができることなので、カスタムプロパティがアニメーションされる頻度も調べてみました。
最先端の技術によくあるように、特にすべてのブラウザでサポートされていない場合は、野生での採用は非常に低くなっています。登録されているカスタムプロパティがあるのはデスクトップページが32ページ、モバイルページが20ページのみでしたが、これには登録されているがクロール時には適用されていないカスタムプロパティは含まれていません。アニメーションでカスタムプロパティを使用しているのは、325のモバイルページと330のデスクトップページ(0.00%)のみで、そのほとんど(74%)はVueコンポーネントによって駆動されているようです。これは、クロール時にアニメーションがアクティブになっていなかったため、スタイルを登録する必要のない計算されたスタイルが存在しなかったためと考えられます。
Paint APIは、より広く実装されたHoudiniの仕様で、開発者はカスタムグラデーションやパターンを実装するなど、<image>の値を返すカスタムCSS関数を作成することができます。12ページだけがpaint()を使用していることがわかりました。各ワークレット名(hexagon,ruler,lozenge,image-cross,grid,dashed-line,ripple)はそれぞれ1ページに1つしか表示されませんでした。
Typed OMは、別のHoudini仕様で、古典的なCSS OMの文字列の代わりに構造化された値へのアクセスを可能にします。他のHoudini仕様に比べてかなり高い採用率を持っているようですが、全体的にはまだ低いです。デスクトップページでは9,864件(0.18%)、モバイルページ6,391件(0.1%)で使用されています。これは低いように見えるかもしれませんが、視点を変えれば、これらの数字は<input type="date">の採用と同じようなものです! この章のほとんどの統計とは異なり、これらの数字は実際の利用状況を反映しており、ウェブサイトの資産に含まれているだけではないことに注意してください。
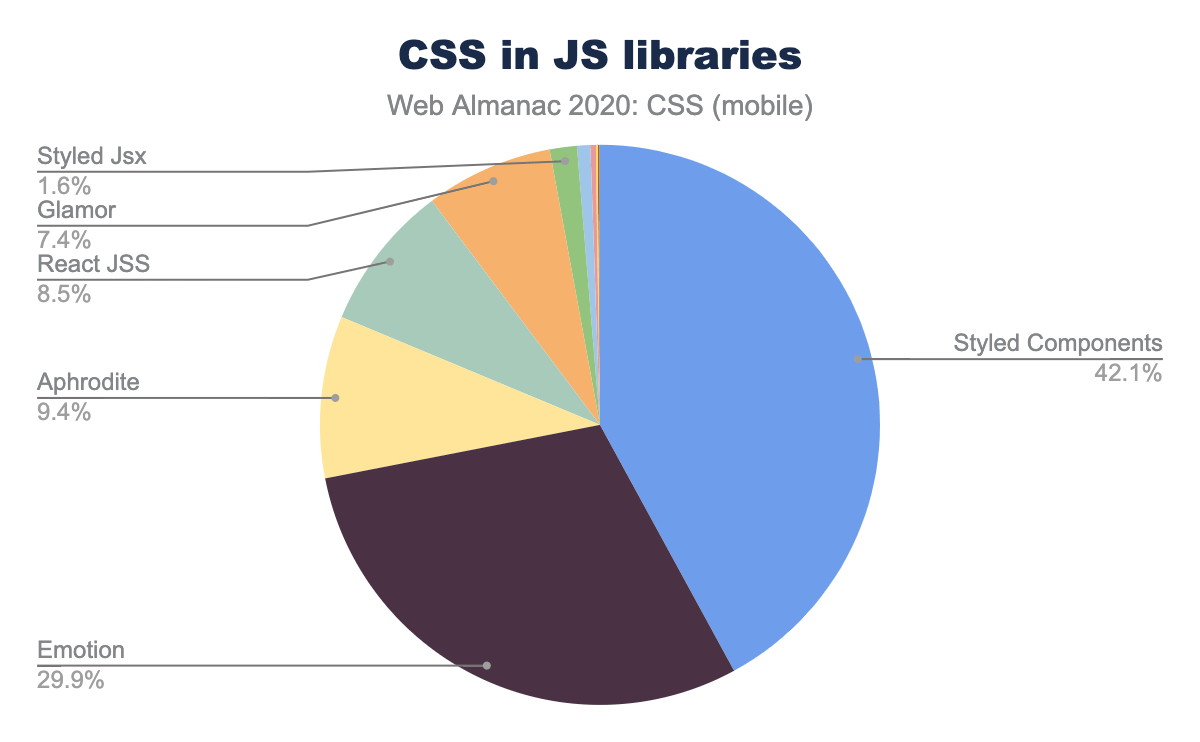
CSS-in-JS
CSS-in-JSについては、誰もが愛犬と一緒に使っていると思われるほど、多くの議論(または議論)が行われています。
しかし、各種CSS-in-JSライブラリの利用状況を見てみると、いずれかのCSS-in-JS方式を利用しているWebサイトは2%程度で、Styled Componentsが半分近くを占めていることがわかりました。
国際化
英語は多くの言語と同様に、横書きで書かれ、文字は左から右に並べられています。しかし、一部の言語(アラビア語やヘブライ語など)では、ほとんどが右から左に書かれていて、上から下に向かって縦書きで書かれている場合もあります。他の言語からの引用は言うまでもありません。そのため、物事は非常に複雑になることがあります。HTMLとCSSの両方には、これを処理する方法があります。
方向
テキストが水平線で表示されている場合、ほとんどの筆記システムでは左から右へ文字が表示されます。ウルドゥー語、アラビア語、ヘブライ語は右から左に文字を表示しますが、数字は左から右に書かれています。括弧、引用符、句読点などの一部の文字は、左から右または右から左の文脈で使用され、方向性は中立であると言われています。異なる言語のテキスト文字列が互いに入れ子になっている場合、状況はより複雑になります。例えば、英語のテキストにヘブライ語の短い引用符が含まれていて、その中に英語の単語が含まれている場合などです。Unicodeの双方向性アルゴリズムは、方向が混在するテキストの段落をどのようにレイアウトするかを定義していますが、段落の基本方向を知る必要があります。
双方向性をサポートするために、HTMLではdir属性と<bdo>要素、CSSではdirectionとunicode-bidiの両方のプロパティを使って方向を明示的にサポートしています。HTMLとCSSの両方のメソッドの使い方を見てみました。
モバイルページのうち、<html>要素にdir属性を設定しているのはわずか12.14%(デスクトップでは同様の10.76%)です。世界のほとんどのライティングシステムはltrであり、デフォルトのdirの値はltrです。<html>にdirを設定したページのうち、91%がltrに設定し、8.5%がrtlに設定し、0.32%がautoに設定した(明示的な方向は未知の値で、主に未知の内容で埋められるテンプレートに有用です)。さらに少数の2.63%はdirを<html>よりも<body>に設定しています。これは良いことで、<html>に設定すると<title>のように<head>の中のコンテンツもカバーできるからです。
なぜCSSのスタイリングではなく、HTML属性を使って方向性を設定するのか? 理由の1つには、懸念事項の分離があります。これは、推奨されている方法でもあります。マークアップが使える方向性を管理するためにCSSやUnicodeのコントロールコードを使うのは避ける
。結局のところ、スタイルシートは読み込まれないかもしれませんし、テキストはまだ読み込まれる必要があります。
論理的特性と物理的特性
CSSを学ぶ際に最初に教えられるプロパティの多くは、width,height,margin-left,padding-bottom,rightなど、特定の物理的な方向性に基づいています。しかし、コンテンツを異なる指向性特性を持つ複数の言語で表示する必要がある場合、これらの物理的な方向はしばしば言語に依存します。方向性は2次元的な特性である。例えば、縦書きでコンテンツを表示する場合(伝統的な中国語のような)、heightはwidthになる必要があるかもしれません。
過去には、これらの問題に対する唯一の解決策は、異なる記述システム用のオーバーライドを持つ別個のスタイルシートでした。しかし、最近になって、CSSは物理的なプロパティと値を取得しました。これは 物理的なプロパティと同じように動作しますが、コンテキストの方向性に敏感です。例えば、widthの代わりにinline-sizeと書き、leftの代わりに inset-inlineプロパティを使用できます。論理的な property の他に、論理的な keywords もあります。例えば、float: leftの代わりにfloat: inline-startと書くこともできます。
これらのプロパティはかなりよくサポートされている(いくつかの例外を除いて)ですが、ユーザーエージェントスタイルシートの外ではあまり使われていません。論理プロパティは0.6%以上のページで使用されていませんでした。ほとんどの場合、余白とパディングを指定するために使用されていた。text-alignのための論理キーワードは2.25%のページで使われていたが、それ以外のキーワードには全く出くわしていなかった。これはブラウザのサポートによるところが大きい。text-align: startとendは かなり良いブラウザサポート であるのに対し、clearとfloatの論理キーワードはFirefoxでしかサポートされていません。
ブラウザサポート
ウェブプラットフォームの長年の問題は、新しい機能をどのように導入してプラットフォームを拡張するかということです。CSSでは、変化を導入するより良い方法として、ベンダープレフィックスからフィーチャークエリへの移行を見てきました。
ベンダープレフィックス
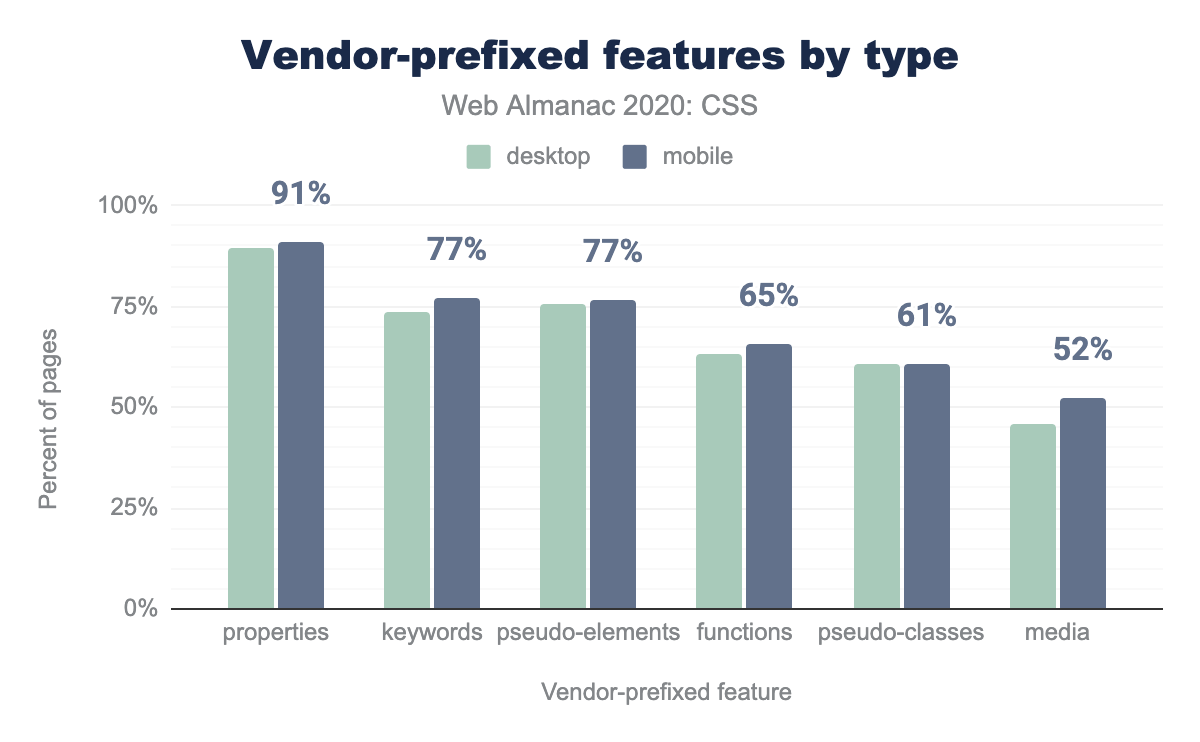
プレフィックスは開発者に実験的な機能を紹介するための失敗した方法として認識されており、ブラウザはほとんどの場合プレフィックスの使用を止め、代わりにフラグを選択していますが、それでも91%のページでは少なくとも1つのプレフィックス機能が使用されています。
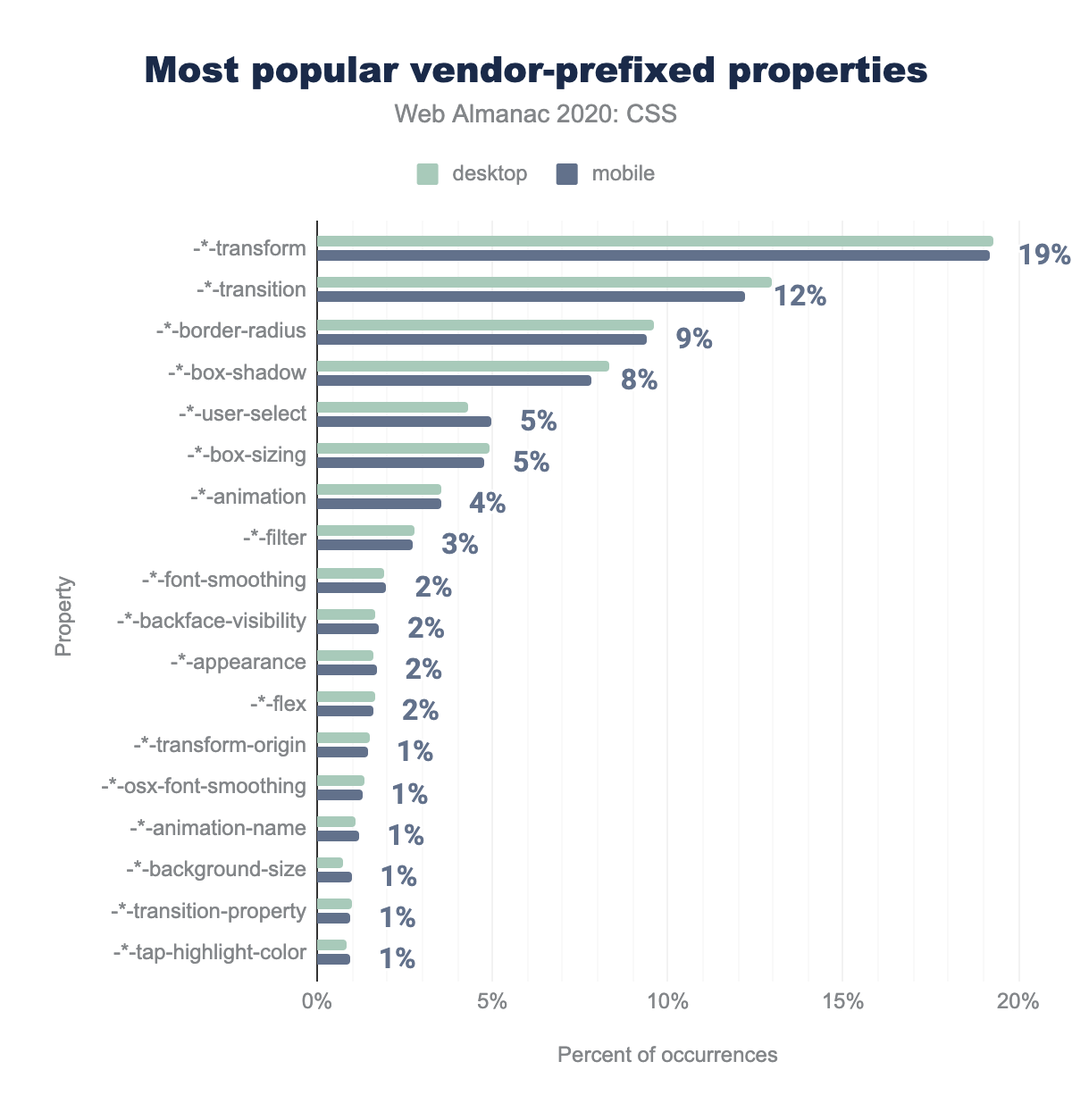
使用されているプレフィックス機能の84%がプロパティで、モバイルページの90.76%、デスクトップページの89.66%で使用されています。これは、2009年から2014年頃のCSS3時代の名残である可能性が高いです。これは、最も人気のある接頭辞付きのものからも明らかですが、2014年以降、接頭辞を必要としていないものはありませんでした。
transformプロパティが19%を占め、次いでtransitionが12%、border-radiusが9%、box-shadowが8%、user-selectとbox-sizingが5%、animationが4%、filterが3%、font-smoothing、backface-visibility、appearance、flexがそれぞれ2%、残りのプロパティが1%となっています。残りのプロパティはtransform-origin,osx-font-smoothing,animation-name,background-size,transition-property,tap-highlight-colorです。これらの接頭辞の中には、-moz-border-radiusのようなものがあり、2011年以降は役に立たなくなっています。さらに驚くべきことに、これまで存在しなかった他の接頭辞付きプロパティは、今でも適度に一般的で、全ページの約9%が-o-border-radiusを含んでいます!このような接頭辞付きプロパティは、2011年には存在しませんでした。
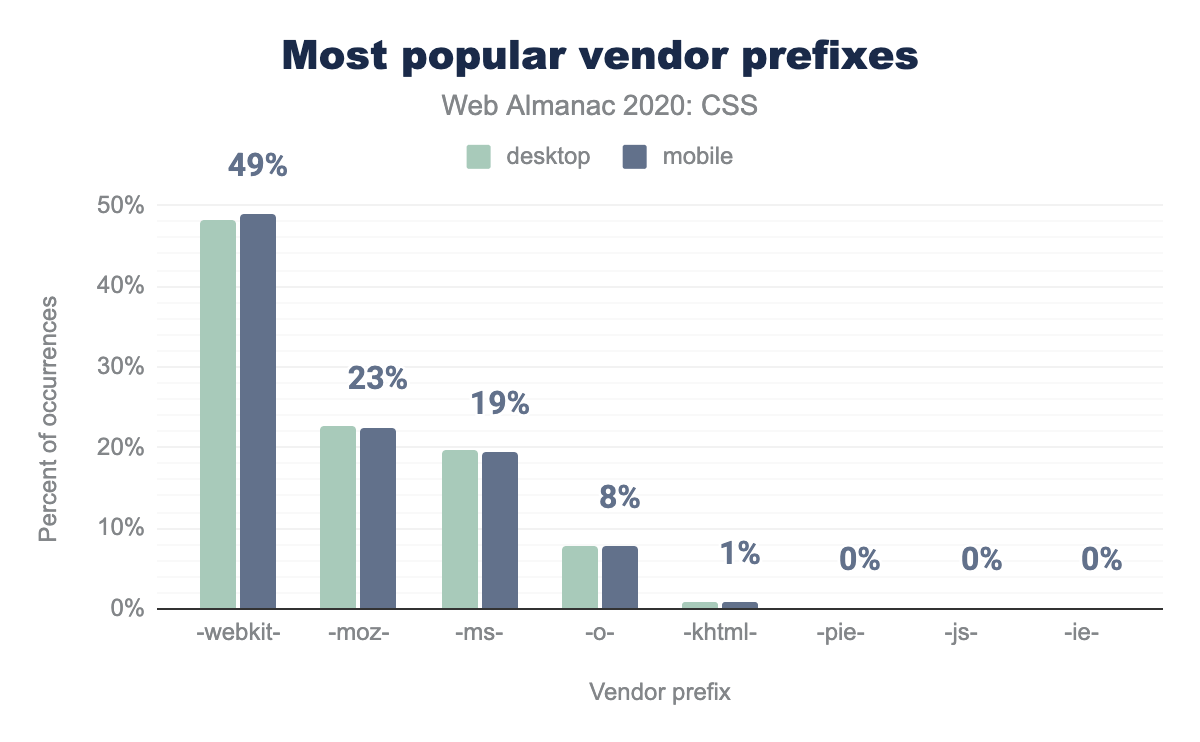
webkit-が最も人気のある接頭辞で、接頭辞付きプロパティの半数がこの接頭辞を使用していることは驚くことではありません。
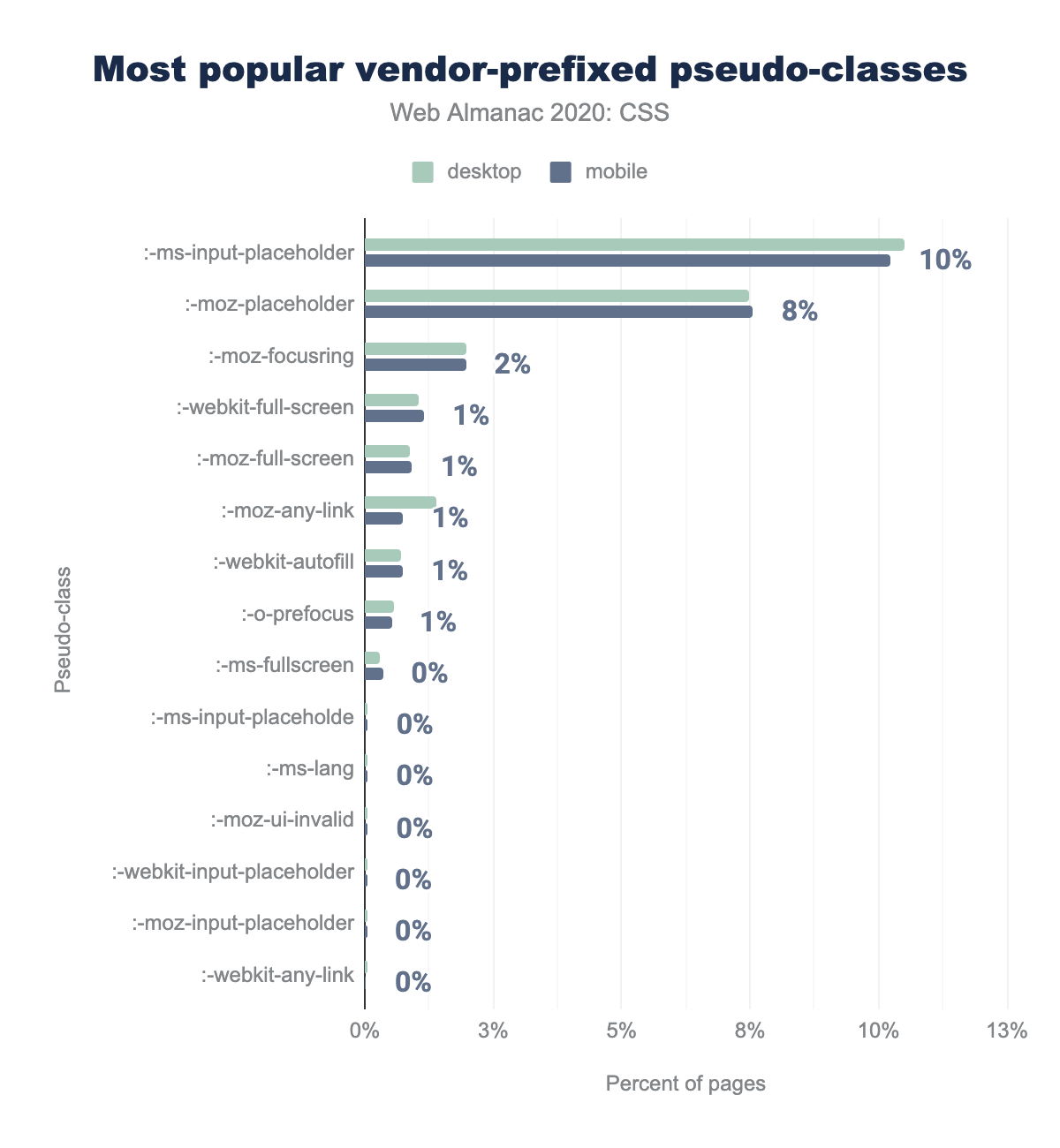
-webkitが49%、-mozが23%、-msが 19%、-oが8%、-khtmlが 1%、そして-pie,-js,-ieが0%となっている。デスクトップも同様である。接頭辞付き擬似クラスはプロパティほど一般的ではなく、10%以上のページで使われているものはありません。接頭辞付き擬似クラス全体の3分の2近くは、プレースホルダのスタイリングのためのものです。対照的に、標準の:placeholder-shown擬似クラスはほとんど使用されておらず、0.34%以下のページで使用されています。
:ms-input-placeholderが10%、:-moz-placeholderが8%、:-mox-focusringが2%、以下のページでは1%以下となっています。以下の場合は1%以下です::-webkit-full-screen, :-moz-full-screen, :-moz-any-link,:-webkit-autofill,:-o-prefocus,:-ms-full-lscreen,:-ms-input-placeholder[sic],:-ms-lang,:-moz-ui-invalid,:-webkit-input-placeholder,:-moz-input-placeholder,:-webkit-any-link最も一般的な接頭辞付き疑似要素は::-moz-focus-innerで、Firefoxの内側のフォーカスリングを無効にするために使われます。これは接頭辞付き疑似要素のほぼ4分の1を占めており、標準的な代替手段はありません。標準バージョンの::placeholderは後れを取っており、使用されているページはわずか4%に過ぎません。
接頭辞付き擬似要素の残りの半分は、主にネイティブ要素(検索入力、ビデオ&オーディオコントロール、スピナーボタン、スライダー、メーター、プログレスバー)のスクロールバーとシャドウDOMのスタイリングに費やされています。これは、標準に準拠したCSSはまだ不十分であるものの、標準に準拠した組み込みUIコントロールのカスタマイズに対する開発者の強いニーズを示しています。
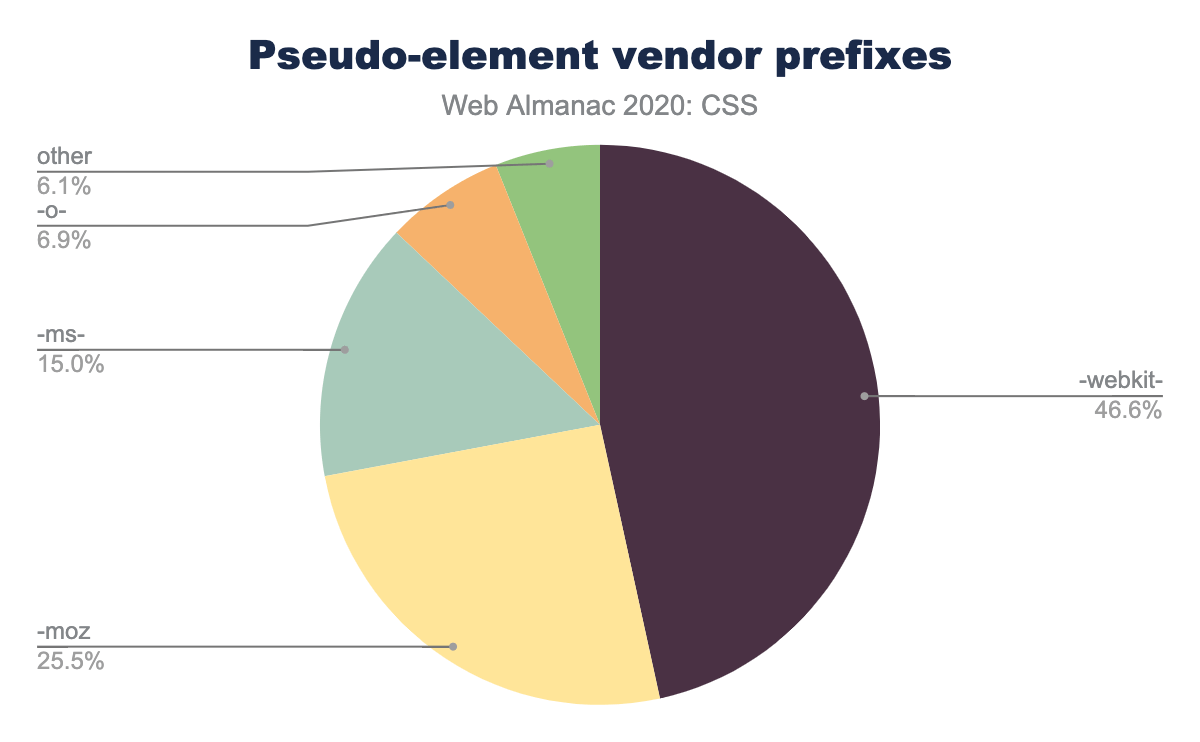
ChromeやSafariの方がずっとプレフィックスを好むようになっているのは周知の事実ですが、特に疑似要素についてはその傾向が顕著です。
-webkitが47%を占め、次いで-mozが26%、-msが15%、-oが7%、その他が6%となっています。接頭辞付き関数のほぼすべての使用法(98%)はグラデーションを指定するためのものであるが、2014年以降は必要とされていない。これらの中で最もよく使われているのは-webkit-linear-gradient()で、調査したページの4分の1以上で使われています。残りの2%未満は主にcalcのためのもので、2013年以降は接頭辞が不要となっています。
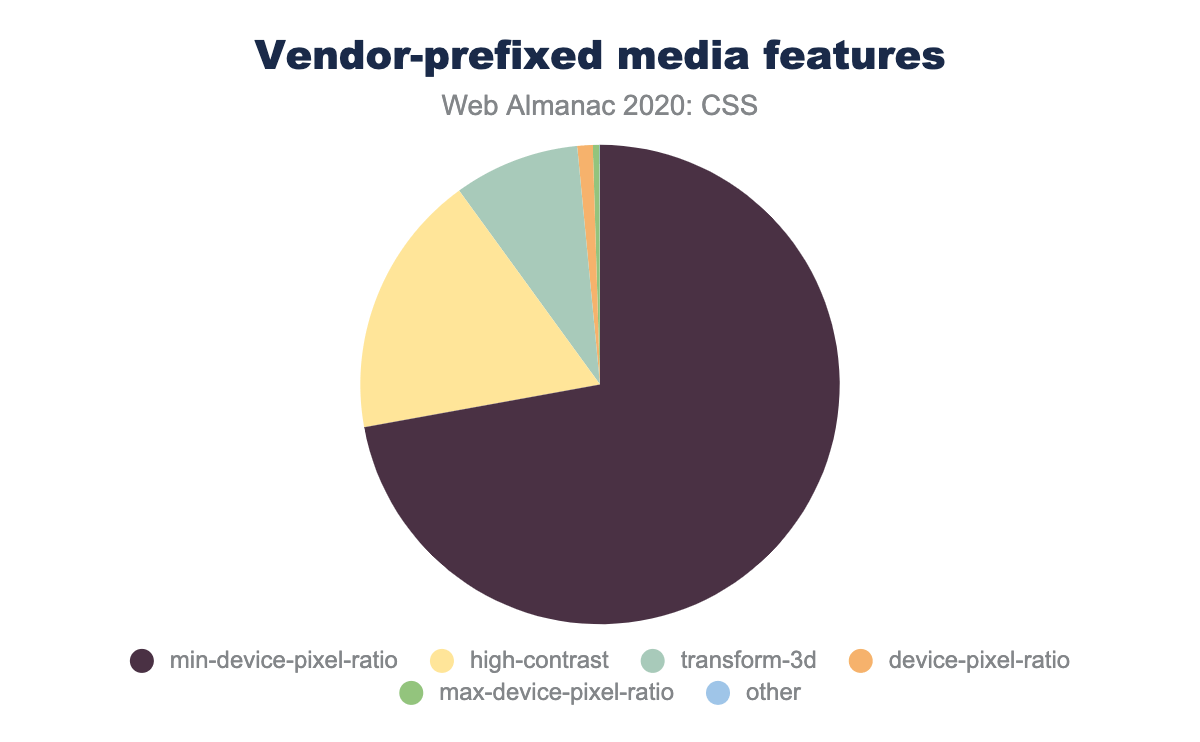
接頭辞付きメディア機能の使用率は全体的に低く、最も人気のあるものは-webkit-min-pixel-ratioで、「Retina」ディスプレイを検出するために13%のページで使用されています。これに対応する標準メディア機能であるresolutionがついにこれを上回り、モバイルページの22%とデスクトップページの15%で使用されています。
全体では、*-min-pixel-ratioはデスクトップではプレフィックス付きメディア機能の4分の3を占め、モバイルでは約半分を占めています。この違いの理由はモバイルでの利用率の低下ではなく、もう1つのプレフィックスメディア機能である-*-ハイコントラストの人気がモバイルでははるかに高く、プレフィックスメディア機能の残りの半分近くを占めていますが、デスクトップでは18%しか占めていません。対応する標準メディア機能である forced-colorsは、ChromeとFirefoxではまだ実験的であり、フラグの後ろに隠れているため、我々の分析では全く表示されていません。
min-device-pixel-ratioとhigh-contrastがそれぞれ47%、transform-3dが5%、1%未満の残りの機能は、device-pixel-ratio、max-device-pixel-ratio、その他の機能です。フィーチャークエリ
フィーチャークエリ(@supports)は、ここ数年着実にトラクションを得ており、ページの39%で使用されており、昨年の30%から顕著に増加しています。
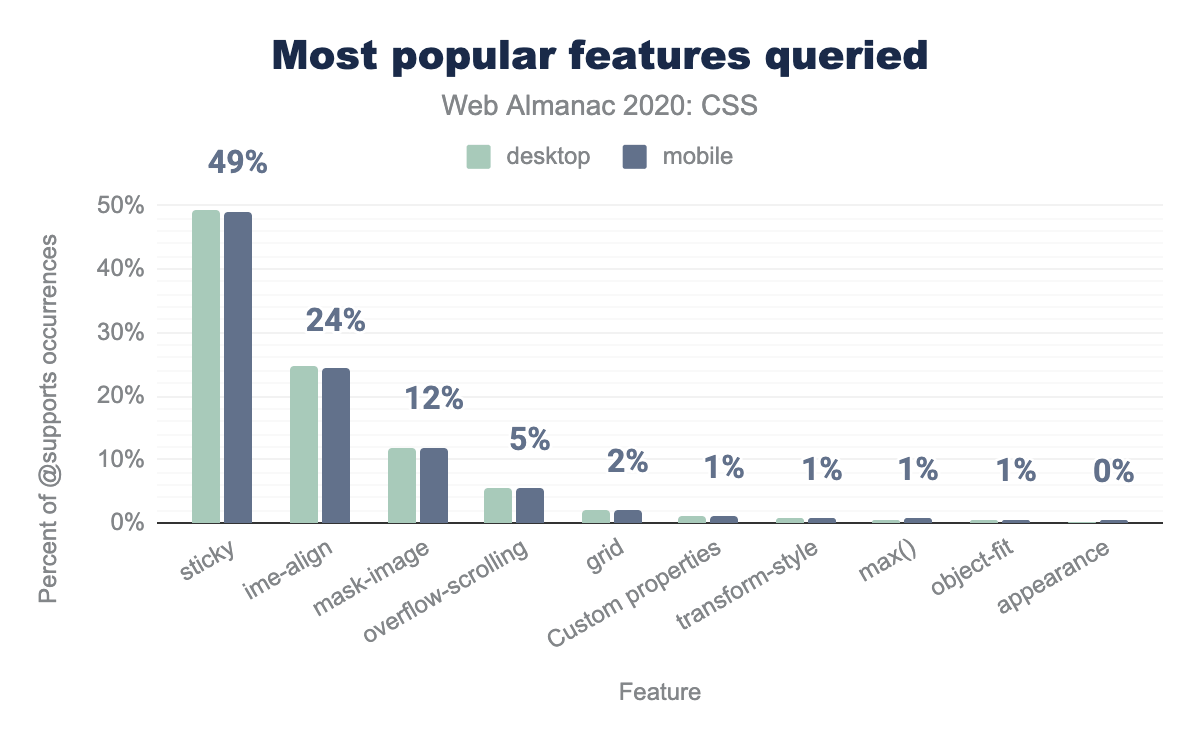
しかし、それらは何のために使用されているのでしょうか?我々は、最も人気のあるクエリを見てみました。結果は意外なものでした。グリッド関連のクエリがトップになると思っていたのですが、圧倒的に人気のある機能クエリはposition: stickyのものでした。これはフィーチャークエリ全体の半分を占め、約4分の1のページで使用されています。対照的に、グリッド関連のクエリは全クエリの2%に過ぎず、開発者はグリッドのブラウザサポートが十分に快適であると感じているため、グリッドの機能強化としてだけ使用する必要はないことを示しています。
さらに不思議なのは、position: sticky自体が機能クエリほど使われておらず、デスクトップページの10%とモバイルページの13%にしか表示されていないことです。つまり、position: stickyを使わずに検出しているページが50万以上もあるということです。なぜでしょうか?
最後に、max()がすでに検出された機能のトップ10に入っており、デスクトップページの0.6%とモバイルページの0.7%で検出されていることは心強いことでした。max()(およびmin()、clamp())‘) が 今年はボード全体でしかサポートされていなかったことを考えると、これは非常に印象的な採用であり、開発者がどれだけこの機能を必要としていたかを浮き彫りにしています。
少数ですが注目に値するページ数(約3000または0.05%)は、奇妙なことに、@supportsよりもかなり前に存在していたdisplay:blockやpadding:0pxなどのCSS2構文で@supportsを使用、実装されました。 これが何を達成することを意図していたのかは不明です。 おそらく、@supportsを実装していない古いブラウザからCSSルールを保護するために使用されたのでしょうか?
stickyでモバイルページの49%で、次いでime-alignが24%、mask-imageが12%、overflow-scrollingが5%、gridが2%、カスタムプロパティ、transform-style、max()、object-fitは全て1%で、appearanceが約0%となっています。メタ
これまでCSS開発者が何を使用してきたかを見てきましたが、このセクションでは、CSS開発者がどのように使用しているかについて詳しく見ていきたいと思います。
宣言の繰り返し
スタイルシートがどれだけ効率的で保守性の高いものであるかを知るために、大まかな要因の1つは宣言の繰り返し、つまり一意な(異なる)宣言と総宣言数の比率です。この要因は大まかなもので、宣言を正規化することは些細なことではないからです (border: none,border.0,border-width: 0,border-width: 0)。また、繰り返しにはメディア・クエリ(最も有用ですが測定が難しい)、スタイルシート、Almanacの全体的なメトリクスのようなデータセット・レベルなどのレベルがあるからです。
宣言の繰り返しに注目してみたところ、モバイルでは中央値のウェブページで合計5,454個の宣言を使用しており、そのうち2,398個が一意の宣言であることがわかりました。中央値の比率(この2つの値ではなく、データセットに基づいています)は45.43%でした。これが意味するのは、中央値のページでは、各宣言がおよそ2回使用されているということです。
| パーセンタイル | ユニーク / 全体 |
|---|---|
| 10 | 30.97% |
| 50 | 45.43% |
| 90 | 63.67% |
これらの比率はその後、我々が乏しい過去のデータから知っているものよりも優れています。2017年、Jens Oliver Meiert220の人気ウェブサイトをサンプリングして、以下のような平均値を出しました。6,121件の宣言があり、そのうち1,698件がユニークで、ユニーク/全体の比率は28%(中央値34%)でした。このトピックについてはさらに調査が必要かもしれませんが、これまでのところわかっていることはほとんどありません、宣言の繰り返しは目に見えるものであり、人気のある大規模なサイトでは改善されているか問題となっている可能性があります。
短縮形と通常の記載
短縮形の中には、他のものよりも成功しているものもあります。時には、その短縮形は十分に使いやすく、その構文も覚えやすいので特定の値を独立して上書きしたい場合には、意図的に通常の記載だけを使うことになることもあります。また、構文があまりにも混乱しているために、ほとんど使われていない短縮形もあります。
通常の記載の前の短縮形
短縮形の中には、他のものよりも成功しているものもあります。時には、その短縮形は十分に使いやすく、その構文も覚えやすいので特定の値を独立して上書きしたい場合には、意図的に通常の木しあだけを使うことになることもあります。また、構文があまりにも混乱しているために、ほとんど使われていない短縮形もあります。短縮形を使って、同じルールの中でいくつかの通常の記載を使ってそれをオーバーライドするのは、さまざまな理由から良い戦略と言えます。
第一に、それは良い守備的コーディングです。短縮形は、明示的に指定されていない場合、すべての通常の記載を初期値にリセットします。これにより、カスケードを通して不正な値が入ってくるのを防ぎます。
第二に、短文がスマートなデフォルト値を持っている場合に、値の繰り返しを避けることは保守性に優れています。例えば、margin: 1em 1em 0 1emの代わりに、次のように書くことができます。
margin: 1em;
margin-bottom: 0;同様にリスト値のプロパティについても、すべてのリスト値で値が同じである場合には、通常の記載を使用することで繰り返しを減らすことができます。
background: url("one.png"), url("two.png"), url("three.png");
background-repeat: no-repeat;第三に、短縮形の構文の一部があまりにも奇妙な場合、通常の記載は可読性を向上させるのに役立ちます。
/* Instead of: */
background: url("one.svg") center / 50% 50% content-box border-box;
/* This is more readable: */
background: url("one.svg") center;
background-size: 50% 50%;
background-origin: content-box;
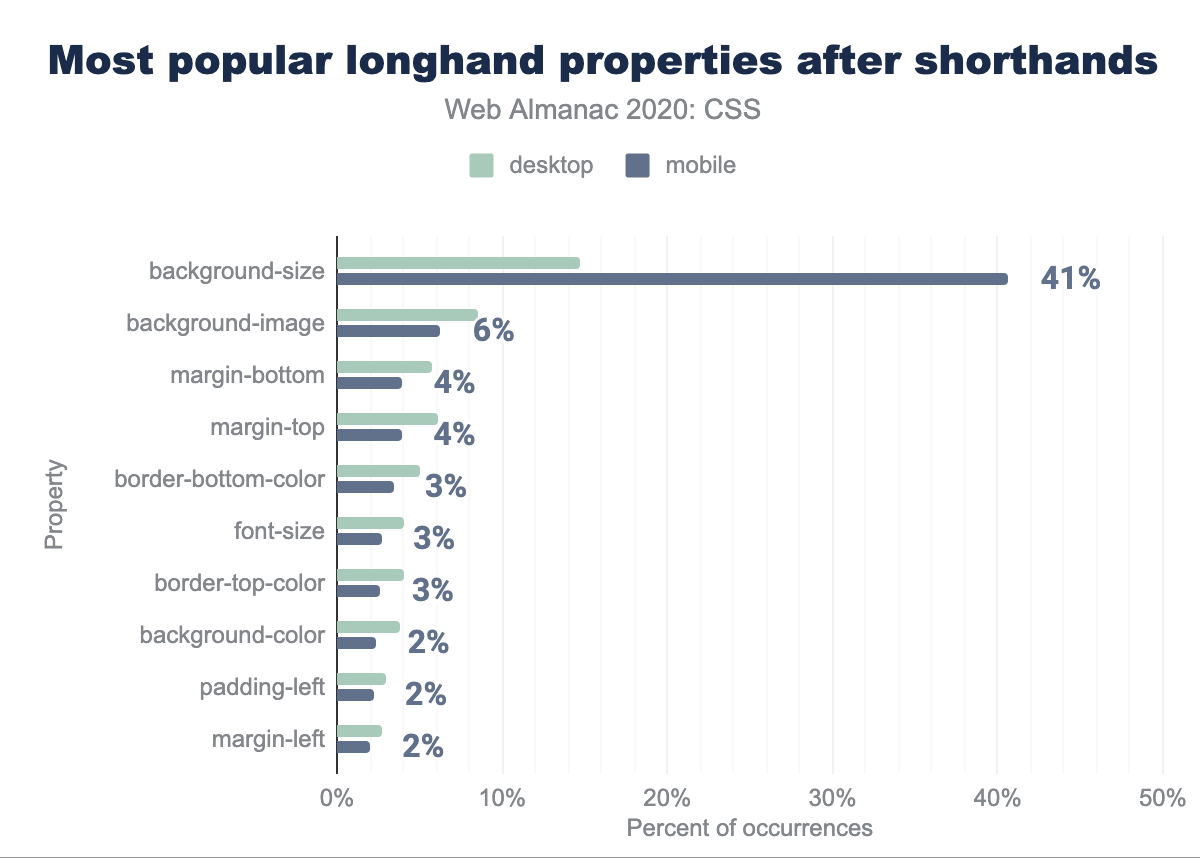
background-clip: border-box;では、どのくらいの頻度でこのようなことが起こるのでしょうか? 非常に頻繁です。88%のページで少なくとも一度はこの戦略を使用しています。これは、backgroundの中のbackground-sizeのスラッシュ構文が、私たちが考え出した中で最も読みやすく、記憶に残りやすい構文ではなかった可能性があることを示しています。他のロングハンドでは、このような頻度に近いものはありません。残りの60%はロングテールで、他の多くのプロパティに均等に広がっています。
background-sizeがデスクトップで15%、モバイルで41%、background-imageがそれぞれ8%と6%、margin-bottomが6%と4%、margin-topが6%と4%であることを示しています。border-bottom-colorは5%と3%、font-sizeは4%と3%、border-top-colorは4%と3%、background-colorは4%と3%、padding-leftは3%と2%、margin-leftは3%と2%、margin-leftは3%と2%を配置します。font
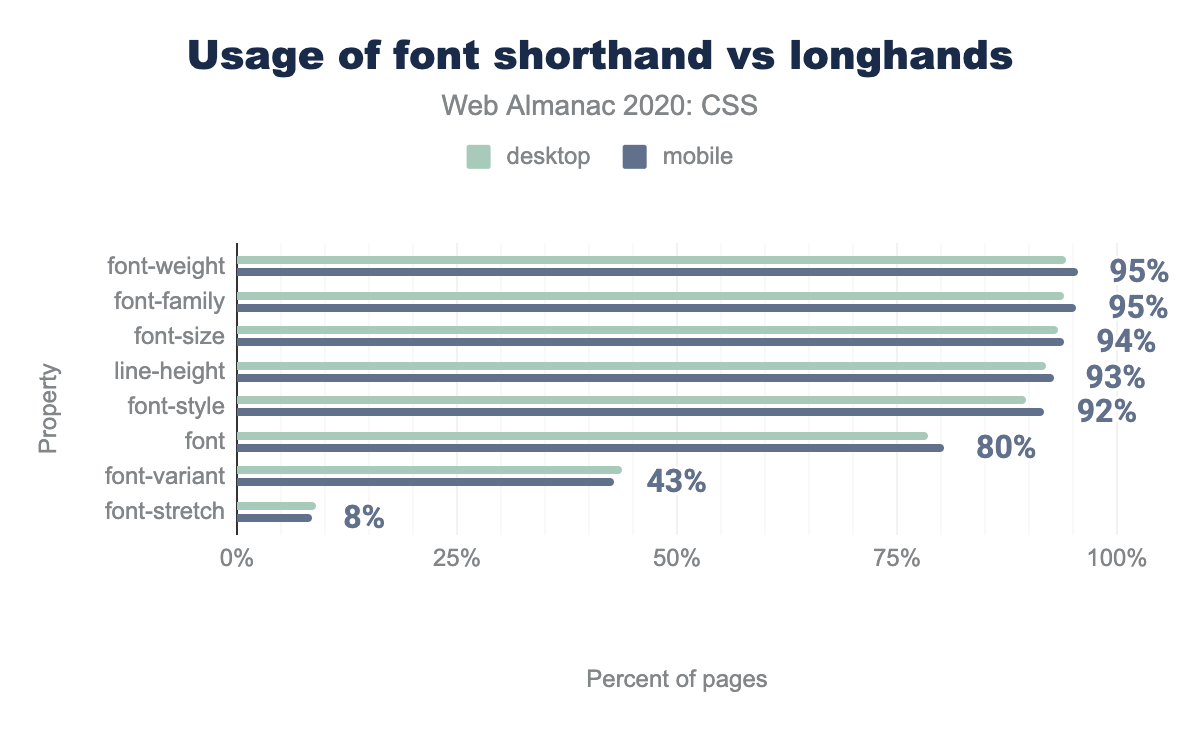
fontはかなり人気がありますが(80%のページで4,900万回使われています)、他のほとんどの通常の記載(font-variantとfont-stretchを除く)に比べれば、ほとんど使われていません。これは、ほとんどの開発者がこの通常の記載を快適に使っていることを示しています (この通常の記載は非常に多くのウェブサイトで使われているので)。開発者はしばしば、子孫ルールで特定のタイポグラフィを上書きする必要がありますが、 それがなぜ通常の記載がこれほど多く使われているのかを説明しているのでしょう。
fontの短縮形とロングハンドのプロパティを採用しました。
background
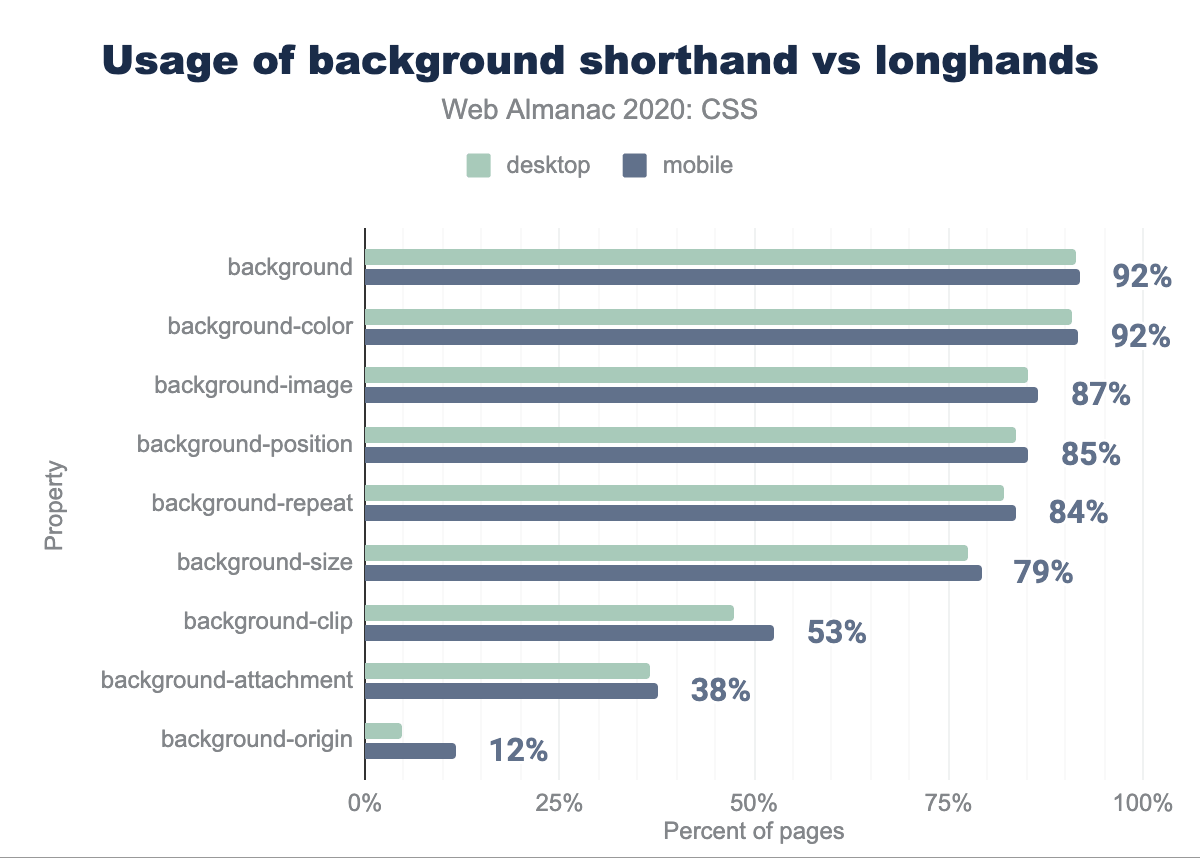
最も古い通常の記載の一つであるbackgroundもまた、非常によく使われており、92%のページで10億回使用されています。しかし、これは開発者がすべての構文を使いこなせているわけではありません:backgroundのほぼすべて(90%以上)は非常にシンプルなもので、1つか2つの値を持つものです。それ以上のものについては、ロングハンドの方がわかりやすいと考えられています。
backgroundはデスクトップで91%、モバイルで92%、background-colorはそれぞれ91%と92%、background-imageは85%と87%、background-positionは84%と85%となっています。background-repeatは82%と84%、background-sizeは77%と79%、background-clipは48%と53%、background-attachmentは37%と38%、background-originはデスクトップで5%、モバイルで12%です。backgroundの短縮形とその通常の記載の用法比較。
Marginsとpaddings
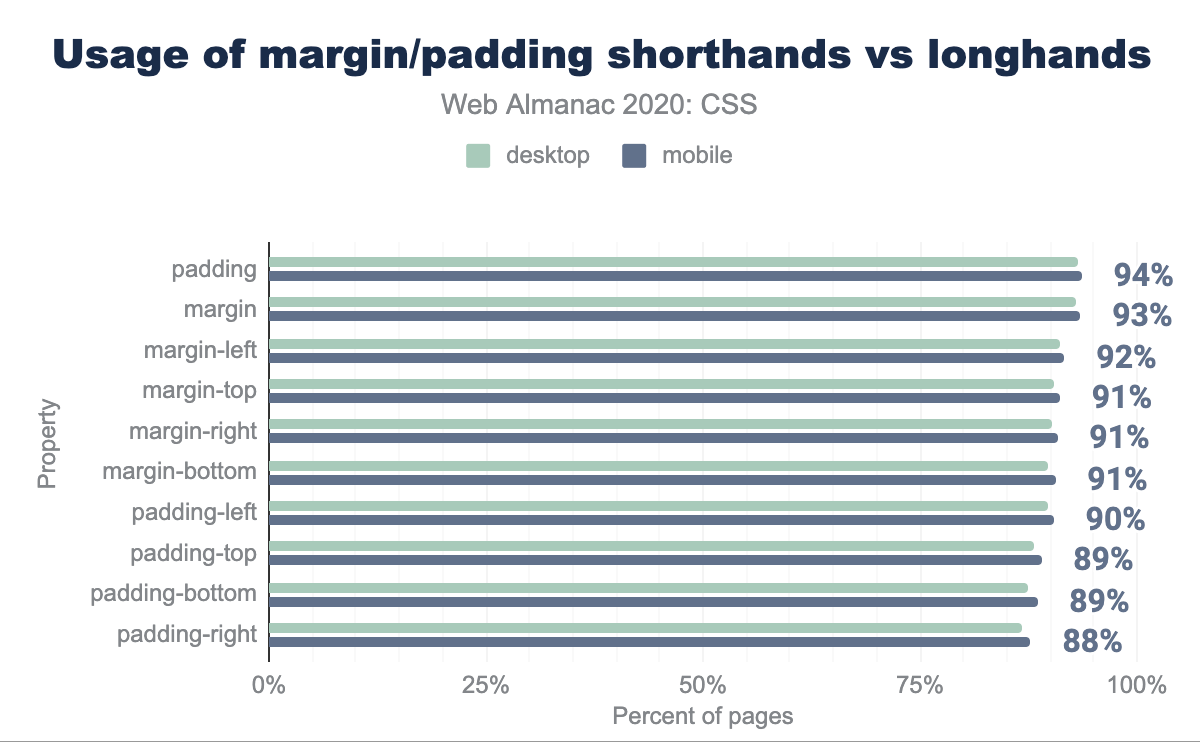
marginとpaddingの両方の短縮形、およびそれらの通常の記載は、CSSプロパティの中で最もよく使用されているものの1つです。Paddingは短縮記号として指定される可能性がかなり高くなっています(paddingは150万回使用されているのに対し、それぞれの短縮記号は300~400万回使用されています)が、marginはあまり差がありません(marginは110万回使用されているのに対しそれぞれの短縮記号は500~800万回使用されています)。多くのCSS開発者がこれらの短縮形の値の時計回りの順序と、2つまたは3つの値の繰り返しルールについて最初は混乱していたことから、これらの短縮形の使用のほとんどは単純なもの(1つの値)になると予想していましたが、1,2,3,4つの値のすべての範囲を見ることができました。明らかに1や2の値の方が一般的ですが、3や4の値は全く珍しくなく、marginの25%以上、paddingの10%以上で使用されています。
paddingがデスクトップで93%、モバイルで94%、marginがそれぞれ93%と93%、margin-leftが91%と92%、margin-topが90%と91%、margin-rightが90%と91%であることを示しています。margin-bottomが90%と91%、padding-leftが90%と90%、padding-topが88%と89%、padding-bottomが88%と89%、padding-rightが87%と88%です。marginとpaddingの短縮形とその通常の記載の用法比較。
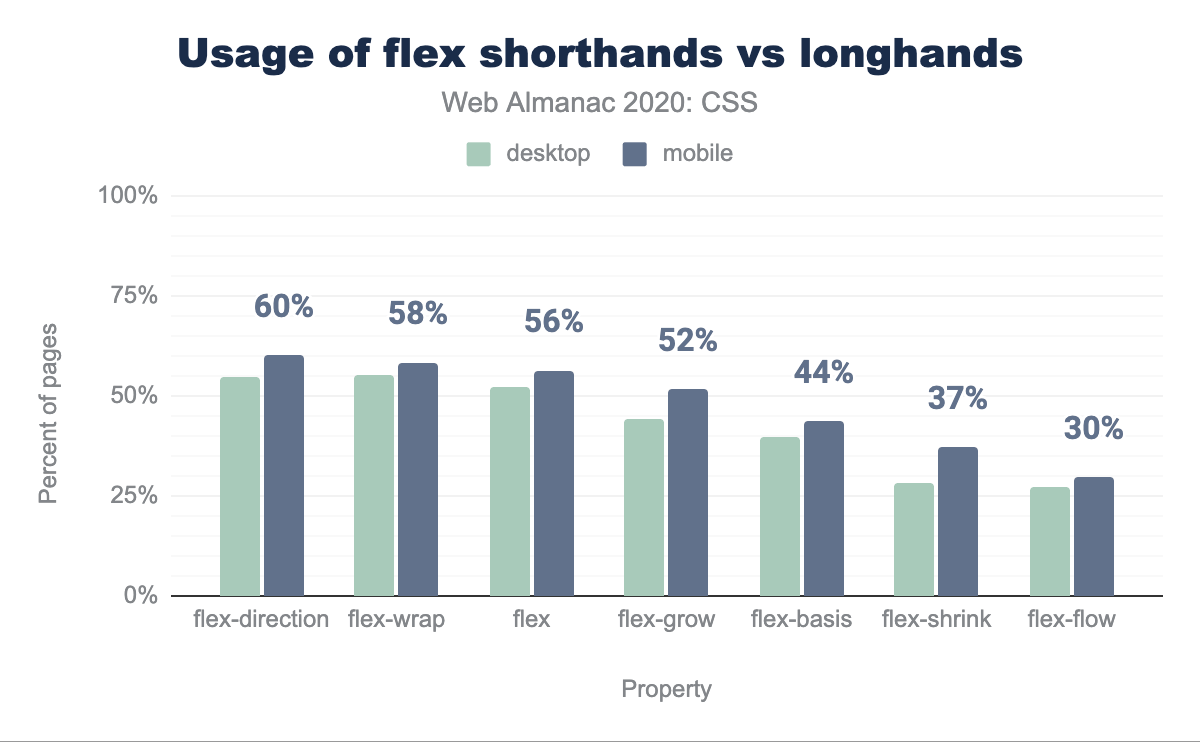
Flex
ほぼすべてのflex,flex-*プロパティは非常によく使われており、30~60%のページで使用されています。しかし、flex-wrapとflex-directionの両方が、その短縮形であるflex-flowよりもはるかに多く使われています。flex-flowが使われるときは、2つの値、つまり両方の通常の記載を短く設定する方法として使われます。1つまたは2つの値でflexを使用するための精巧な賢明なデフォルトがあるにもかかわらず、使用の約90%は3つの値の構文で、3つの通常の記載を明示的に設定しています。
flex-directionがデスクトップで55%、モバイルで60%、flex-wrapがそれぞれ55%と58%、flexが52%と56%、flex-growが44%と52%、flex-basisが40%と44%、flex-shrinkが28%と37%、flex-flowが27%と30%であることを示しています。Grid
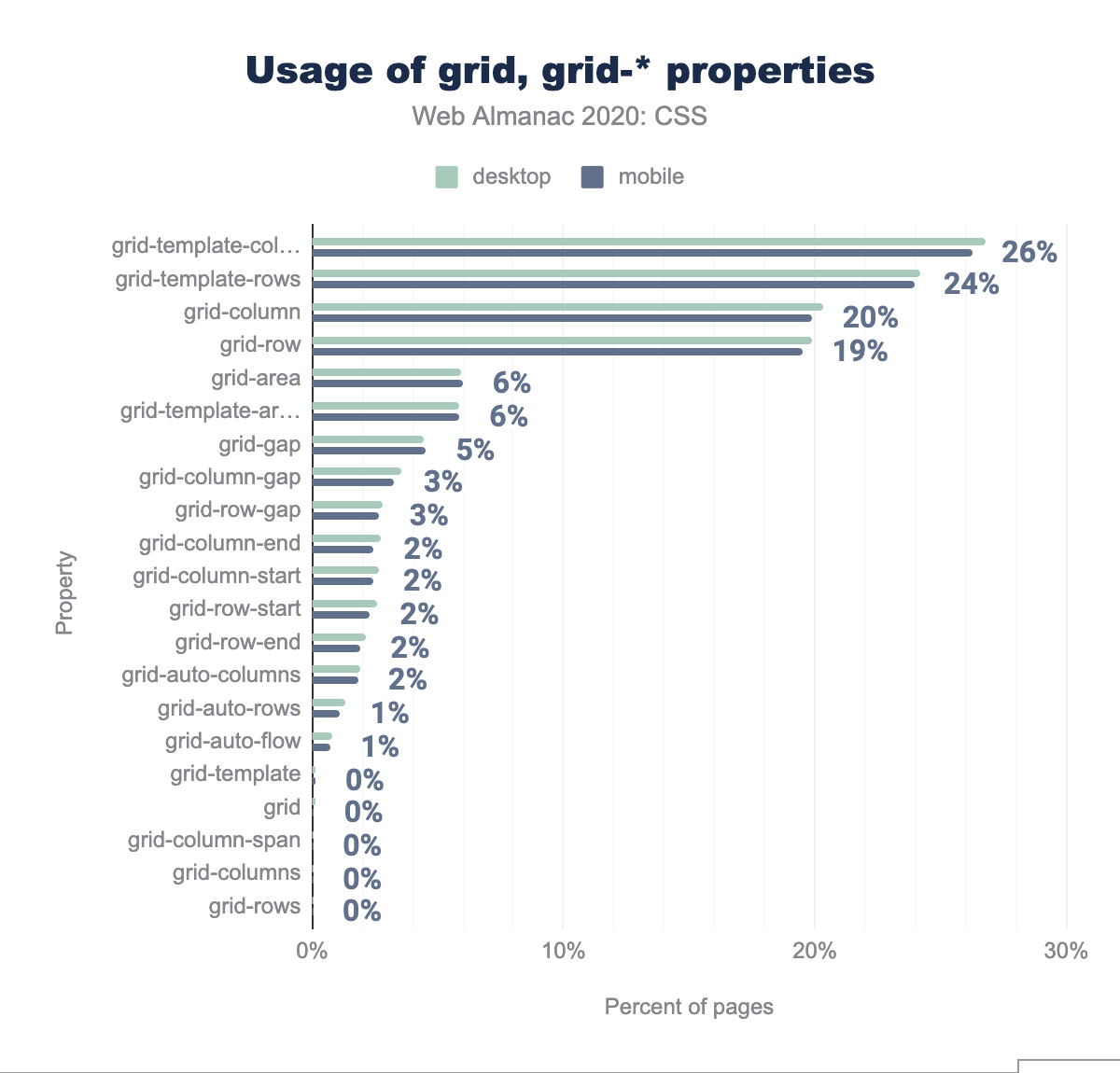
grid-templateの略語としてgrid-template-columns,grid-template-template-rows,grid-template-areasがあることをご存知でしょうか? また、gridプロパティがあり、それらはすべてその通常の記載の一部であることを知っていましたか? 知らないのですか? ほとんどの開発者はそうではありません。gridプロパティが使われたのは 5,279のウェブサイト(0.08%)で、grid-templateが使われたのは 8,215のウェブサイト(0.13%)だけでした。一方、grid-template-columnsは170万のウェブサイトで使用されており、その200倍以上も使用されています。
grid-template-columnsはデスクトップで27%、モバイルで26%、grid-template-rowsはそれぞれ24%と24%、grid-columnは20%と20%となっています。grid-rowは20%と19%、grid-areaは6%と6%、grid-template-areasは6%と6%、grid-gapは4%と5%、grid-column-gapは4%と3%、grid-row-gapは3%と3%である。grid-column-endは3%と2%で、grid-column-startは3%と2%で、grid-row-startは3%と2%で、grid-row-endは2%と2%で、grid-auto-columnsは2%と2%で、grid-auto-rowsは1%と1%である。grid-auto-flowは1%と1%、grid-templateは0%と0%、gridは0%と0%、grid-column-spanは0%と0%、grid-columnsは0%と0%、grid-rowsは0%と0%の順である。CSSの間違い
どんな複雑で進化するプラットフォームでもそうですが、すべてが正しく行われるわけではありません。そこで、開発者が犯している間違いのいくつかを見てみましょう。
構文エラー
この章のほとんどのメトリクスでは、CSSパーサーであるRework を使用しました。これは精度を劇的に向上させるのに役立ちますが、ブラウザに比べて構文エラーに寛容でないことも意味します。スタイルシート全体の1つの宣言に構文エラーがあったとしても、構文解析は失敗し、そのスタイルシートは解析の対象外となります。しかし、そのような構文エラーを含むスタイルシートはどれくらいあるのだろうか? モバイルよりもデスクトップの方がかなり多いことが判明しました。具体的には、デスクトップページで発見されたスタイルシートの10%近くに少なくとも1つの回復不可能な構文エラーが含まれていたのに対し、モバイルページでは2%しか含まれていませんでした。すべての構文エラーが実際にパースに失敗するわけではないので、これらは基本的には構文エラーの下限値であることに注意してください。例えば、セミコロンがない場合、次の宣言が値の一部として解析されるだけで(例えば、{property: "color", value: "red background: yellow"}など)、パーサが失敗することはありません。
存在しないプロパティ
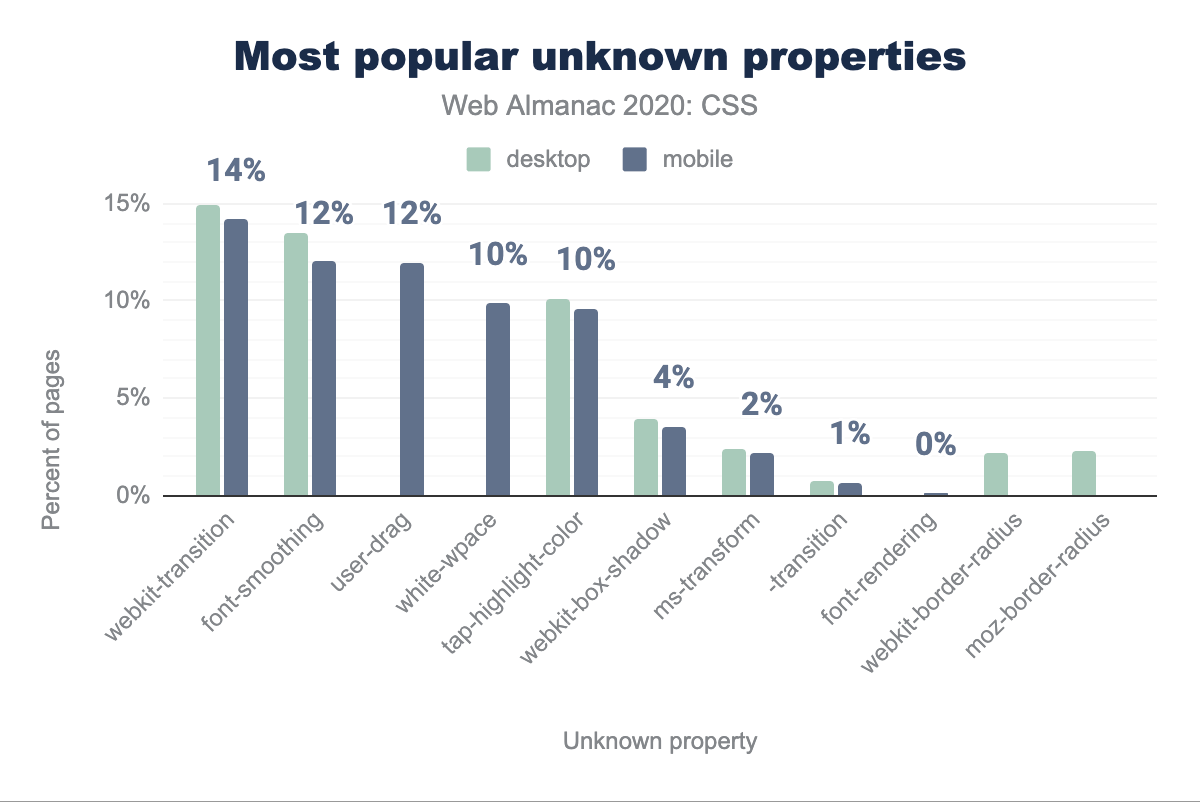
また、既知のプロパティのリストを使用して、最も一般的な存在しないプロパティを調べました。この分析のこの部分から接頭辞付きのプロパティを除外し、接頭辞なしのプロプライエタリなプロパティを手動で除外しました (例: Internet Explorerのbehavior、奇妙なことに今でも20万件のウェブサイトに表示されています)。残りの存在しないプロパティのうち。
- そのうち37%は接頭辞付きプロパティの変形した形式でした(例:
webkit-transitionや-transition)。 - 43%は接頭辞のみでしか存在しないプロパティの接頭辞なしの形式(例えば、
font-smoothingは384Kのウェブサイトに登場しました)で、おそらく互換性のために、標準であるという誤った仮定の下で、あるいは標準になることを願って含まれていたのでしょう。 - 人気のあるライブラリへの道を見つけたタイプミス。この分析の結果、
white-wpaceというプロパティが234,027のウェブサイトに存在していることがわかりました。これは、同じタイプミスが有機的に発生したとは思えないほどの数です。そして驚いたことに、Facebookウィジェットが原因であることが判明しました(https://x.com/rick_viscomi/status/1326739379533000704)。修正はすでに行われています。 -
そして、もう一つの奇妙なことがあります。プロパティ
font-renderingが2,575ページに登場しています。しかし、プリフィックスの有無にかかわらず、このようなプロパティが存在する証拠を見つけることができません。非標準の-webkit-font-smoothingがありますが、これは300万のウェブサイト、つまりページの約49%に登場しており、非常に人気がありますが、font-renderingはスペルミスというには十分に近くありません。テキストレンダリングは約10万のWebサイトで使われているので、2.5万人の開発者が皆、font-smoothingとtext-renderingの混成語を間違えて作ってしまったと考えられます。
webkit-transitionはデスクトップで15%、モバイルで14%、font-smoothingはそれぞれ13%、12%、user-dragはモバイルで12%、white-wpaceはモバイルで10%、tap-highlight-colorはモバイルで10%、10%となっています。webkit-box-shadowは4%と4%、ms-transformは2%と2%、transitionは1%と1%、font-renderingは0%と0%、デスクトップではwebkit-border-radiusは2%、デスクトップではmoz-border-radiusは2%です。短縮形の前の通常の記載
短縮形の後に通常の記載を使うのは、デフォルトを使ったり、いくつかのプロパティを上書きしたりするのに便利な方法です。これは特にリスト値を持つプロパティで便利です。反対に、短縮形の前に通常の記載を使うことは、常に間違いです。例えば、これを見てみましょう。
background-color: rebeccapurple; /* longhand */
background: linear-gradient(white, transparent); /* shorthand */これはwhiteからrebeccapurpleへのグラデーションではなく、whiteからtransparentへのグラデーションを生成します。rebeccapurpleの背景色は、この後に続くbackground短縮形によって上書きされ、すべての通常の記載が初期値にリセットされます。
開発者がこのような間違いを犯す主な理由は2つあります。それは、短縮形がどのように動作し、どの短縮形によってどの通常の記載がリセットされるのかについての誤解、あるいは宣言を移動させた際に残った残骸です。
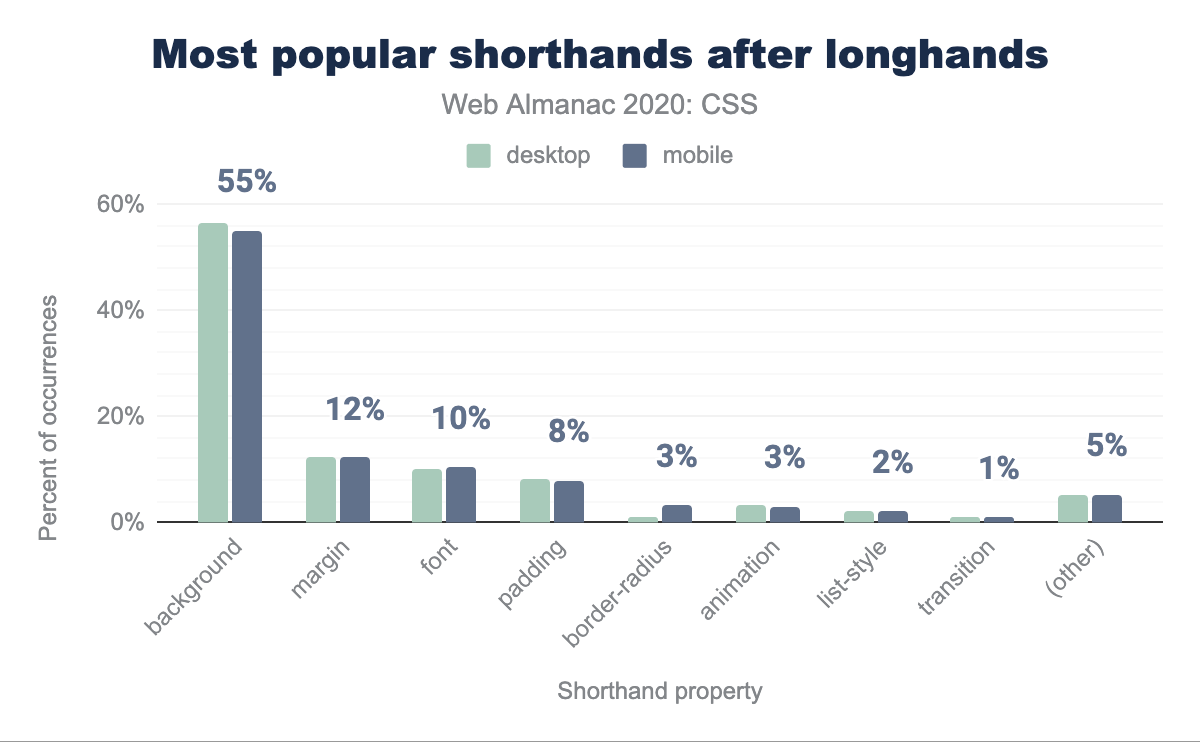
では、この間違いはどのくらい一般的なのでしょうか? 確かに、トップ600万のウェブサイトでは、それほど一般的ではありませんよね? 違う! 結局のところ、それは非常に一般的であり、ウェブサイトの54%で少なくとも一度は発生しています!
この種の混乱は、他の速記法よりもbackground速記法の方がはるかに多いようです: これらの間違いの半分以上(55%)は、backgroundの前にbackground-*の通常の記載を置くことに起因しています。この場合、これは実際には全くの間違いではなく、優れたプログレッシブな機能強化なのかもしれません。リニアグラデーションなどの機能をサポートしていないブラウザは、以前に定義された通常の記載値、この場合は背景色をレンダリングします。短縮形を理解しているブラウザは、暗黙的にまたは明示的に通常の記載に上書きします。
backgroundはデスクトップの56.46%とモバイルの55.17%で、marginはそれぞれ12.51%と12.18%、fontは10.15%と10.31%、paddingは8. 36%と7.87%、border-radiusが1.08%と3.14%、animationが3.18%と3.05%、list-styleが2.09%と2.00%、transitionが1.09%と0.98%です。Sass
CSSコードを分析することで、CSS開発者が何をしているかがわかりますが、プリプロセッサのコードを見ることで、CSS開発者が何をしたくてもできないことを少し知ることができます。Sassは2つの構文で構成されています。よりミニマルなSassと、CSSに近いSCSSです。前者は人気が落ちてきていて、今ではあまり使われていないので、後者だけを見てみました。ソースマップ付きのCSSファイルを使って、SCSSのスタイルシートを抽出して解析してみました。ソースマップの分析に基づいて、SCSSは最もポピュラーな前処理構文であるため、SCSSに注目することにしました。
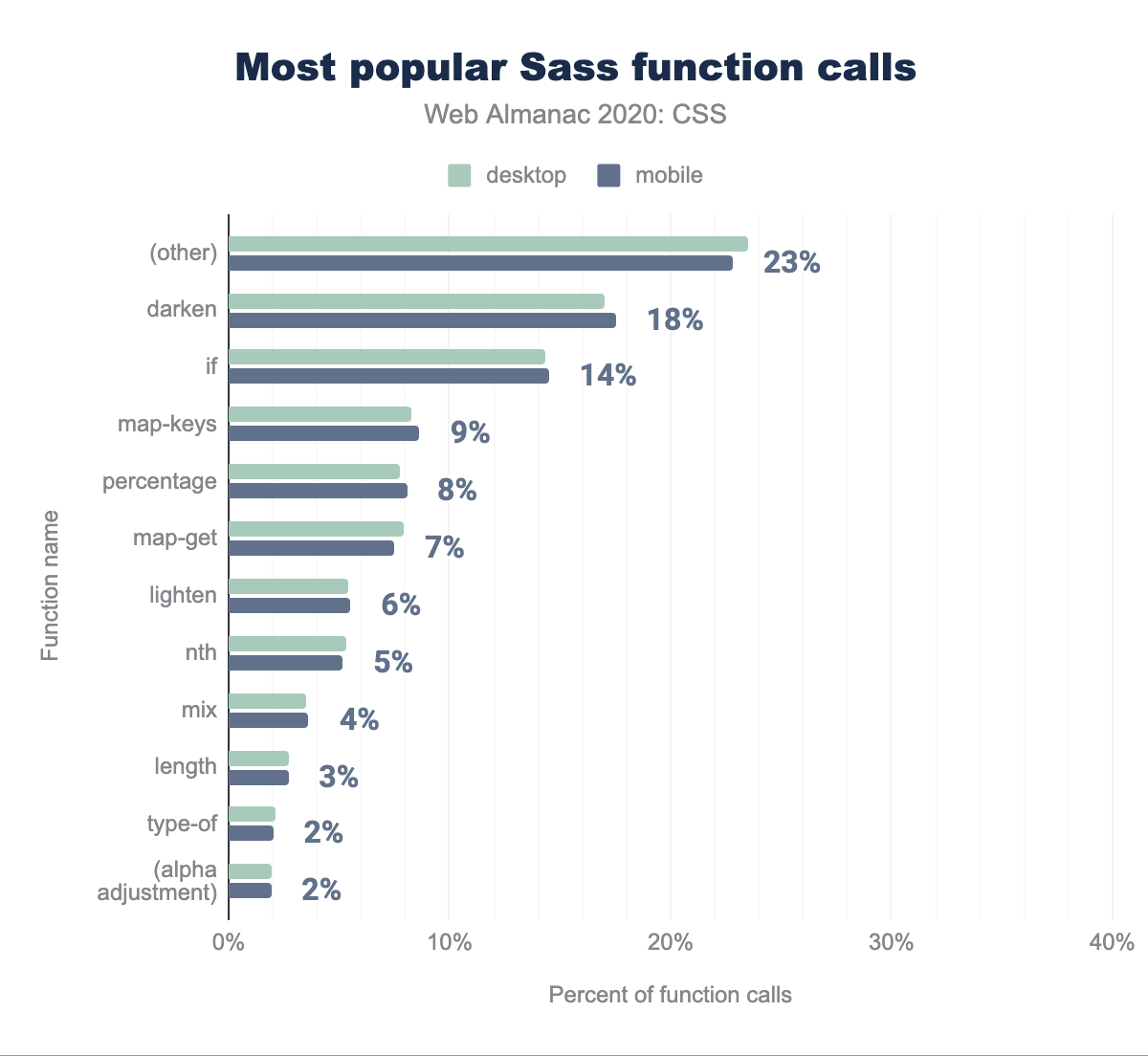
開発者が色修正機能を必要としていることは以前からわかっており、CSS Color 5で取り組んでいます。しかし、SCSSの関数呼び出しを解析することで、色修正関数がどれだけ必要かを証明するためのデータが得られ、またどのような種類の色修正が最も一般的に必要とされているかを知ることができます。
全体的に、Sassの関数呼び出しの3分の1以上は、色を変更したり色の成分を抽出したりするために行われています。私たちが見つけたほとんどの色の変更は、かなり単純なものでした。半分は色を暗くするためのものでした。実際、darken()は全体的に最も人気のあるSass関数コールで、一般的なif()よりも多く使われていました。明るいコアカラーを定義し、darken()を使って暗い色のバリエーションを作るのが一般的な戦略のようです。反対に明るくすることはあまり一般的ではなく、関数呼び出しのうちlighten()が使われているのは5%に過ぎませんが、それでも全体では6番目に人気のある関数でした。アルファチャンネルを変更する関数は全体の約4%で、色を混ぜる関数は全体の3.5%となっている。色相、彩度、赤/緑/青のチャンネルを調整する関数や、より複雑なadjust-color()のような他のタイプの色の変更はほとんど使われていません。
(other)がデスクトップで23%とモバイルで23%使用されており、darkenがそれぞれ17%と18%、ifが14%と14%、map-keysが8%と9%、percentageが8%と8%であることがわかる。map-getは8%と7%、lightenは5%と6%、nthは5%と5%、mixは4%と4%、lengthは3%と3%、type-ofは2%と2%、(α調整)はデスクトップで2%、モバイルで2%です。カスタム関数の定義はHoudiniで何年も議論されてきたのですが、Sassスタイルシートを研究していると、その必要性がどれだけ一般的なものかというデータが得られます。非常に一般的であることがわかりました。調査したSCSSスタイルシートの少なくとも半分はカスタム関数を含んでおり、中央値のSCSSシートは1つではなく2つのカスタム関数を含んでいます。
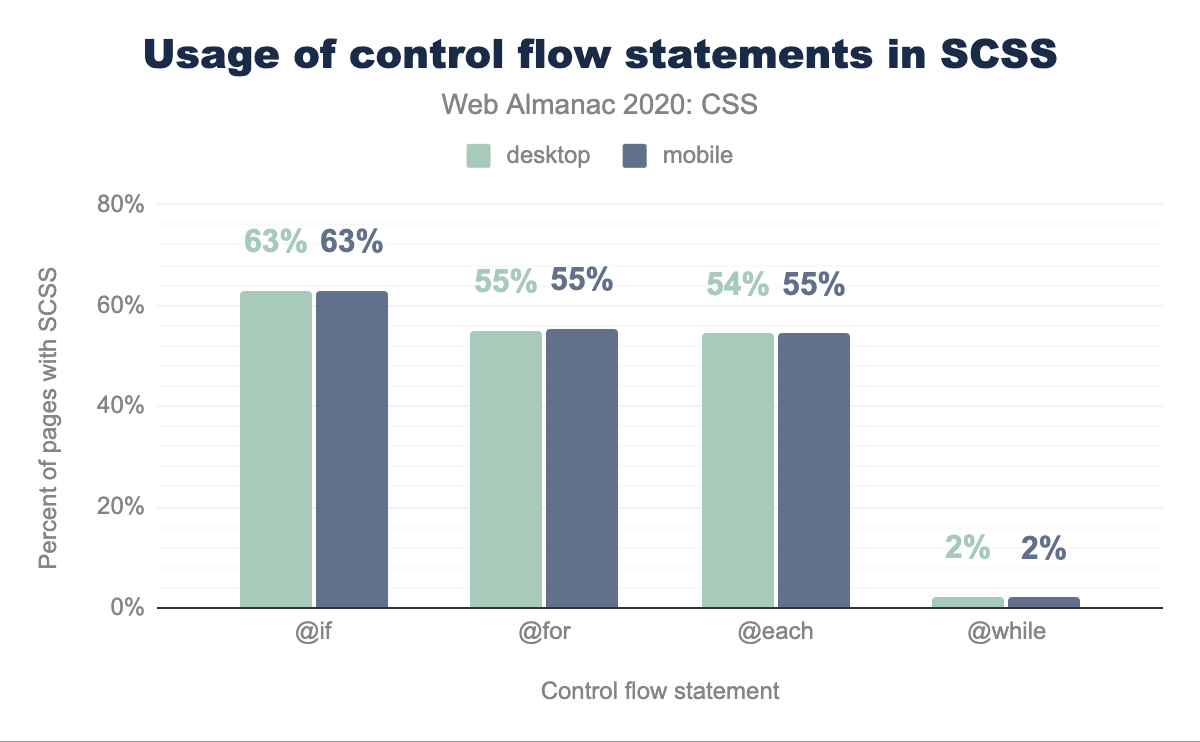
また、CSS WGでは限定的な条件式の導入について最近議論が行われており、Sassではこれがどのくらいの頻度で必要とされているかについてのデータを提供してくれています。SCSSのシートのほぼ3分の2が少なくとも1つの@ifブロックを含んでおり、すべての制御フロー文のほぼ3分の2を占めています。また、値内の条件式のためのif()関数もあり、これは全体で2番目によく使われる関数です(14%)。
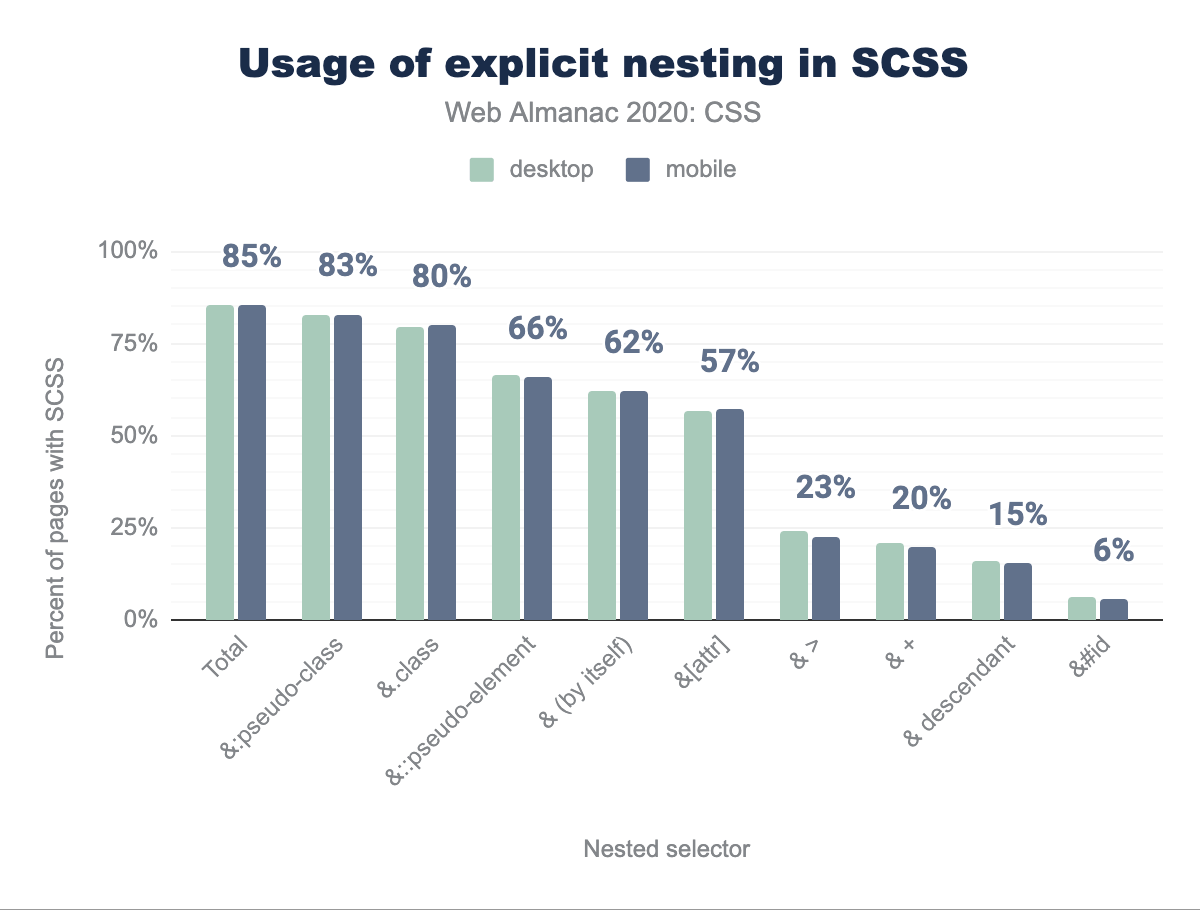
@ifはデスクトップで63%、モバイルで63%、@forはそれぞれ55%と55%、@eachは54%と55%、@whileは2%と2%となっている。これは、Sassや他のプリプロセッサで&を使ってできることと同様に、他のルールの中にルールを入れ子にできます。SCSSシートでネスティングはどのくらい一般的に使われているのでしょうか? 非常によく使われています。SCSSシートの大部分は、少なくとも1つの明示的に入れ子にしたセレクタを使用しており、擬似クラス(例:&:hover)とクラス(例:&.active)がそのうちの4分の3を占めています。また、子孫が想定され、&文字が不要な暗黙の入れ子は考慮されていません。
Totalはデスクトップで85%とモバイルで85%、&:pseudo-classはそれぞれ83%と83%、&. classが80%と80%、&::pseudo-elementが66%と66%、& (by itself)が62%と62%、&[attr]が57%と57%、& >が24%と23%、& +が21%と20%、& descendantが16%と15%、& descendantが16%と15%、`&idがデスクトップで6%、モバイルで6%であることを示しています。結論
ふー! それはたくさんのデータでした! 私たちが行ったように、あなたが興味を持ってくれたことを願っています。私たちは、あなたが私たちと同じように興味を持ってくれたことを願っていますし、おそらくそれらのいくつかについてあなた自身の洞察を形成できました。
その結果、WordPress、Bootstrap、Font Awesomeなどの人気のあるライブラリが新機能を採用する主な要因となっている一方で、個人の開発者は保守的な傾向があるということがわかりました。
もう1つの観察は、ウェブには新しいコードよりも古いコードの方が多いということです。実際のウェブは、20年前に書かれた可能性のあるコードから最新のブラウザでしか動作しない最先端の技術まで、非常に広範囲にわたっています。しかし、この研究が示してくれたのは相互運用性に優れているにもかかわらず、しばしば誤解され十分に活用されていない強力な機能があるということです。
また、開発者がCSSを使いたくても使えない方法のいくつかを示し、開発者が何を混乱させているのかについての洞察を得ることができました。このデータの一部はCSS WGに持ち帰られ、CSSの進化を促進するために役立てられる予定です。
私たちは、この分析がウェブサイトの開発方法にさらなる影響を与える可能性があることに興奮しており、これらのメトリクスが時間の経過とともにどのように発展していくかを見るのを楽しみにしています。