CSS

導入
カスケードスタイルシート(CSS)は、Webページの描画、書式設定、およびレイアウトに使用されます。それらの機能は、テキストの色から3Dパースペクティブまでの単純な概念に及びます。また、さまざまな画面サイズ、コンテキストの表示、印刷を処理する開発者を支援するフックもあります。 CSSは、開発者がコンテンツを絞り込み、ユーザーに適切に適合させることを支援します。
CSSをWebテクノロジーに慣れていない人に説明するときは、CSSを家の壁にペイントする言語と考える事が役立ちます。窓やドアのサイズと位置、および壁紙や植物などが栄える装飾と説明できる。そのストーリーの面白いひねりは、ユーザーが家の中を歩いているかどうかに応じて、開発者はその特定のユーザーの好みやコンテキストに家を作り替えることができるということです!
この章では、WebでのCSSの使用方法に関するデータを検査、集計、および抽出します。私たちの目標はどの機能が使用されているか、どのように使用されているか、CSSがどのように成長し採用されているかを全体的に理解することです。
魅力的なデータを掘り下げる準備はできましたか?! 以下の数値の多くは小さい場合がありますが、重要ではないと誤解しないでください! 新しいものがウェブを飽和させるには何年もかかることがあります。
色
色は、Webのテーマとスタイリングに不可欠な部分です。ウェブサイトが色を使用する傾向を見てみましょう。
色の種類
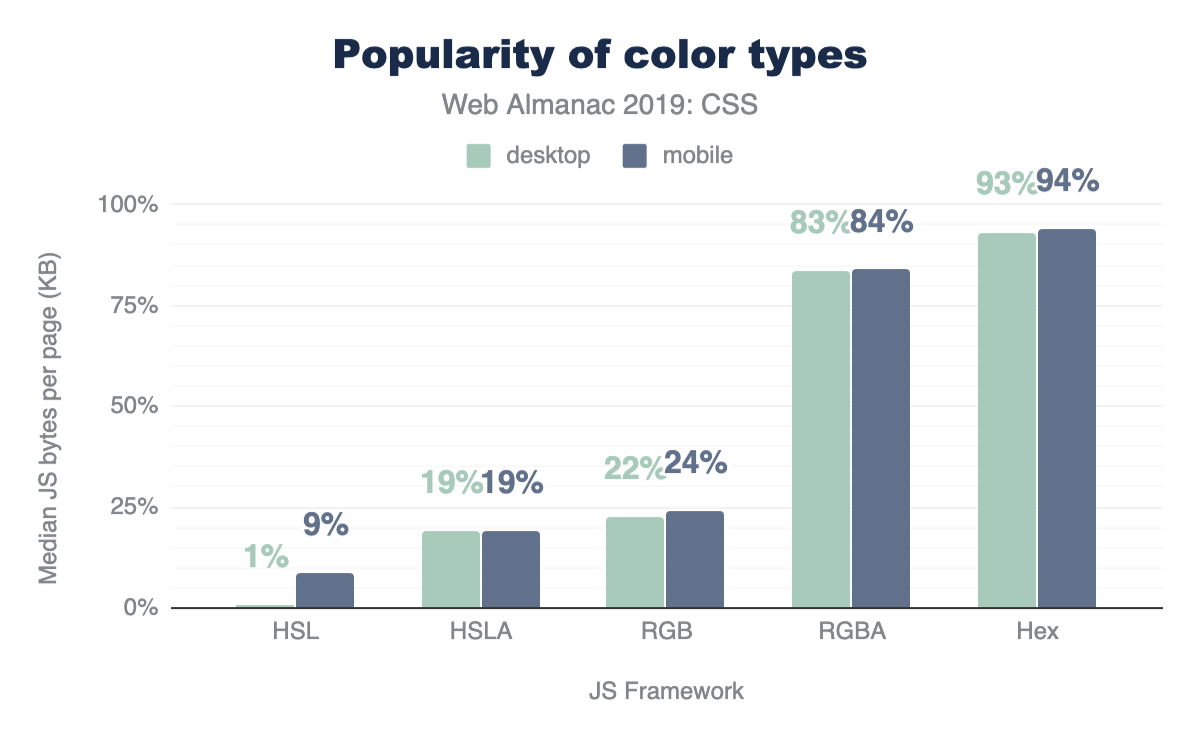
16進数は、色を説明する最も一般的な方法であり93%の使用率、RGB、HSLが続きます。興味深いことに、開発者はこれらの色の種類に関してアルファ透明度の引数を最大限に活用しています。HSLAとRGBAは、HSLとRGBよりもはるかに人気があり、使用量はほぼ2倍です。アルファ透明度は後でWeb仕様に追加されましたが、HSLAとRGBAはIE9までさかのぼってサポートされているため、先に進んで使用することもできます!
色の選択
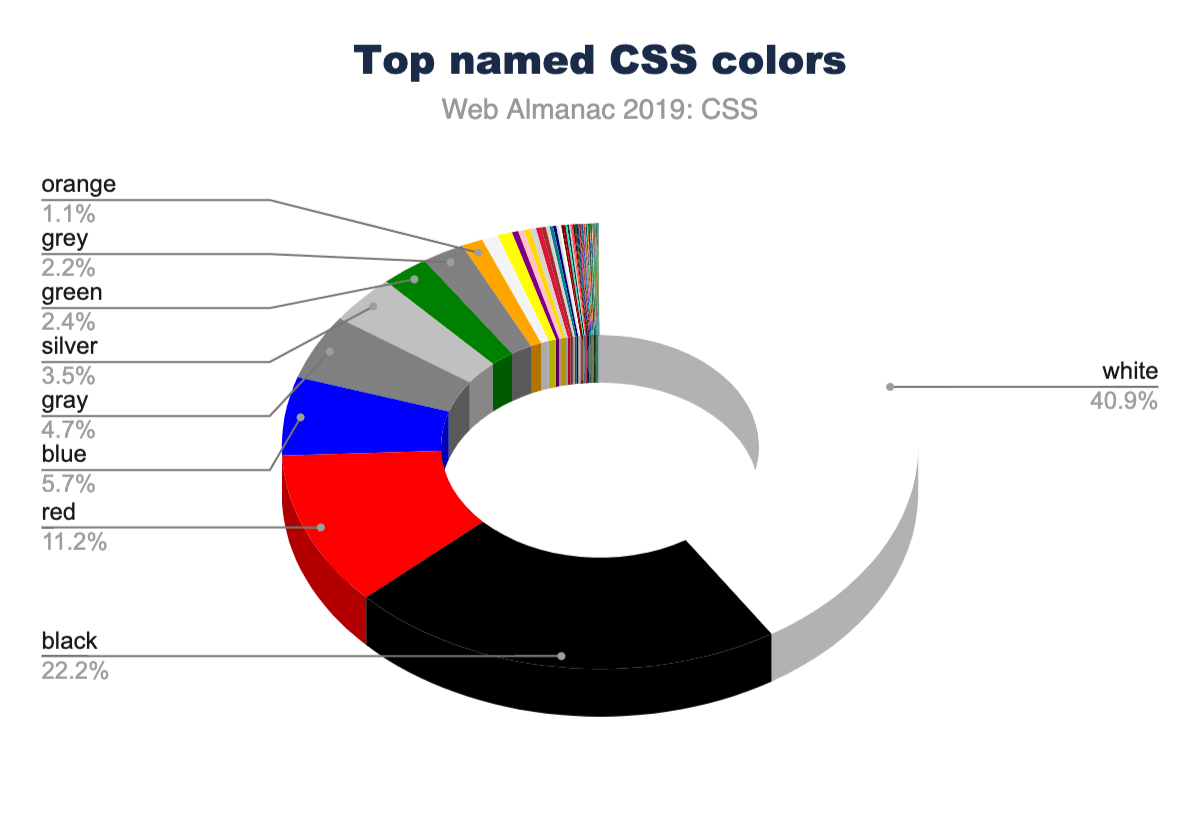
CSSの名前付きカラーは148個あり、transparentおよびcurrentcolorの特別な値は含まれていません。これらを文字列名で使用して、読みやすくできます。最も人気がある名前の付いた色は黒と白であり、当然のことながら赤と青が続きます。
言語は色によっても興味深いことに推測されます。イギリス式の「grey」よりもアメリカ式の「gray」の例が多くあります。グレー色(グレー、ライトグレー、ダークグレー、スレートグレーなど)のほぼすべてのインスタンスは、「e」ではなく「a」で綴ると、使用率がほぼ2倍になりました。 gr [a/e] ysが組み合わされた場合、それらは青よりも上位にランクされ、#4スポットで固まります。これが、チャートで銀がグレーよりも高いランクになっている理由です。
色の数
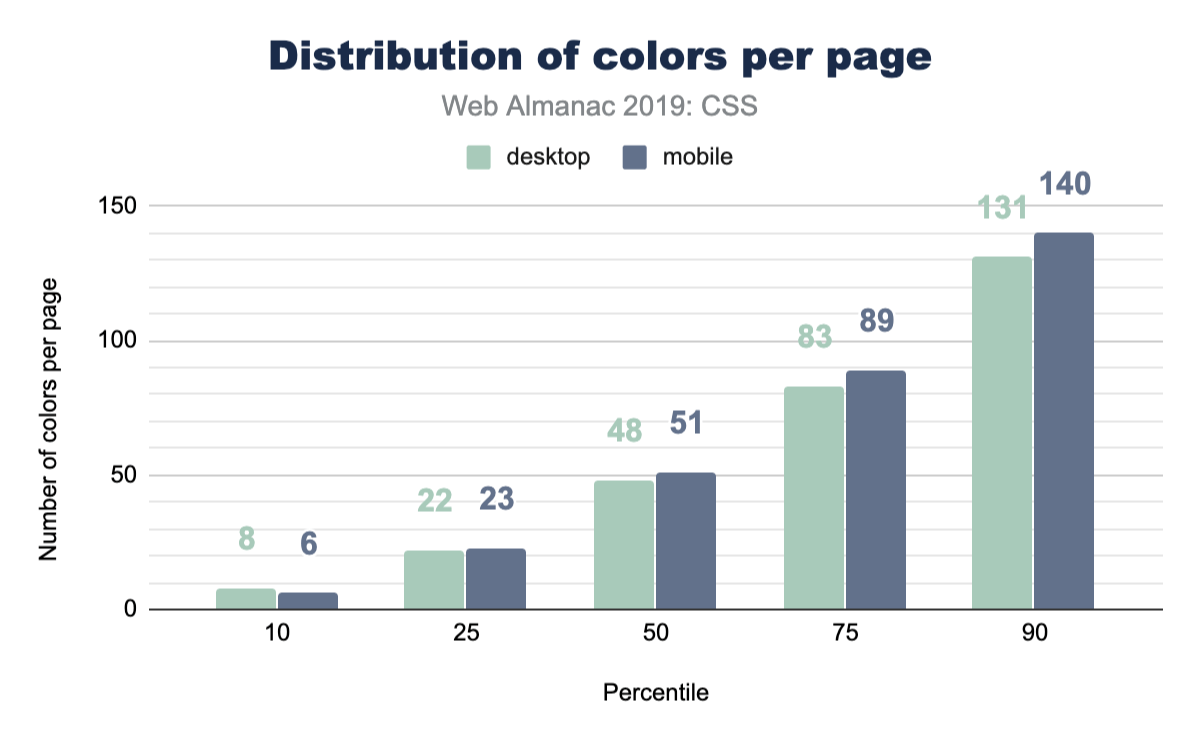
ウェブ全体でいくつの異なるフォントの色が使用されていますか? これは一意の色の総数ではありません。むしろ、テキストに使用される色の数です。このグラフの数値は非常に高く、経験からCSS変数なしでは間隔、サイズ、色がすぐに離れて、スタイル全体で多くの小さな値に断片化することがわかります。これらの数値はスタイル管理の難しさを反映しており、あなたがチームやプロジェクトに持ち帰るための何らかの視点を作り出すのに役立つことを願っています。この数を管理可能かつ合理的な量に減らすにはどうすればよいですか?
色の複製
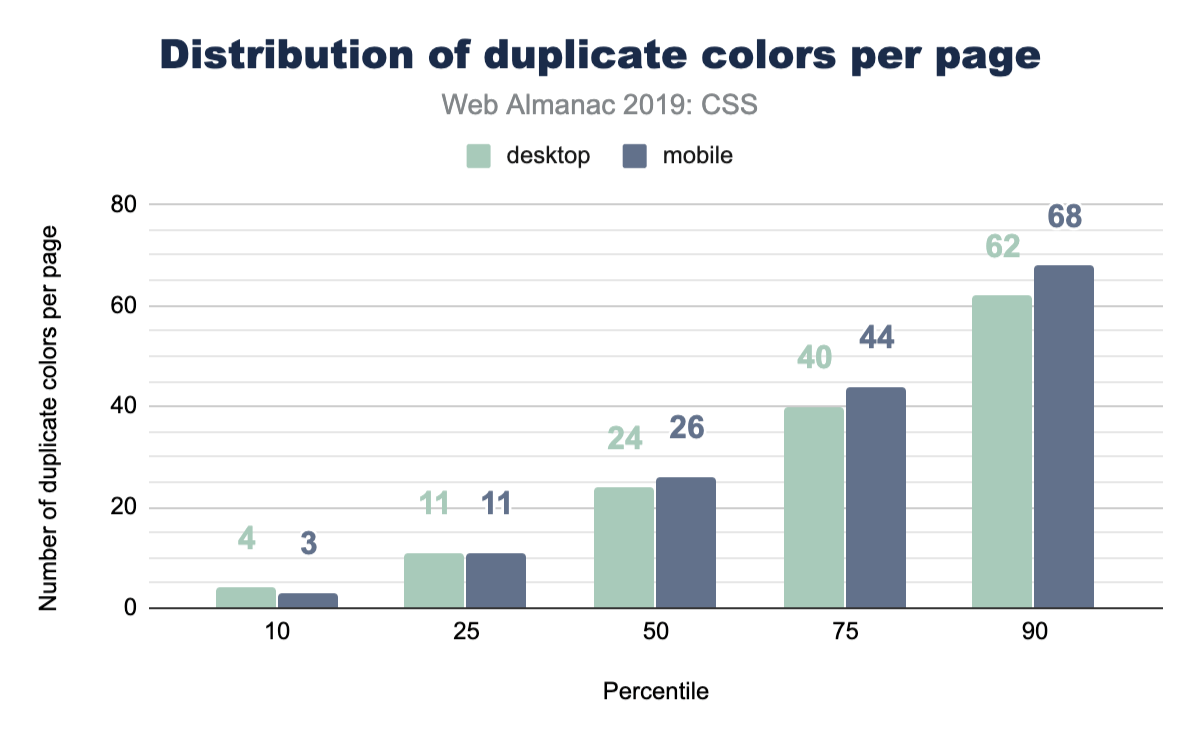
さて、私たちはここで興味を持ち、ページにいくつの重複色が存在するかを調べたいと思いました。しっかり管理された再利用可能なクラスCSSシステムがなければ、複製はものすごく簡単に作成できます。中央値には十分な重複があるため、パスを実行してそれらをカスタムプロパティと統合する価値があるかもしれません。
ユニット
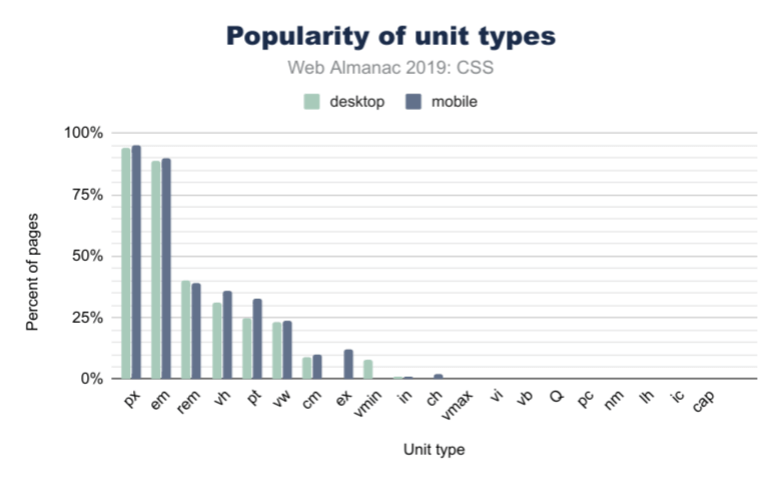
CSSには、異なるユニットタイプ(rem、px、em、ch、またはcm)を使用して同じ視覚的結果を達成するためのさまざまな方法があります! それで、どのユニットタイプが最も人気ですか?
長さとサイズ
当然のことながら、上の図2.5では、pxが最もよく使用されるユニットタイプであり、Webページの約95%が何らかの形式のピクセルを使用しています(これは要素のサイズ、フォントサイズなどです)。ただし、emユニットの使用率はほぼ同じで約90%です。これは、Webページで40%の頻度しかないremユニットよりも2倍以上人気があります。違いを知りたい場合は、emは親フォントサイズに基づいており、remはページに設定されている基本フォントサイズに基づいています。 em のようにコンポーネントごとに変更されることはないため、すべての間隔を均等に調整できます。
物理的な空間に基づいた単位となると、cm(またはセンチメートル)ユニットが最も人気であり、次にin(インチ)、Qが続きます。これらのタイプのユニットは、印刷スタイルシートに特に役立つことがわかっていますが、この調査までQユニットが存在することさえ知りませんでした! 知ってましたか?
ビューポートベースのユニット
ビューポートベースのユニットのモバイルとデスクトップの使用に関しては、ユニットタイプに大きな違いが見られました。モバイルサイトは36.8%がvh(ビューポートの高さ)を使用していますが、デスクトップサイトは31%しか使用していません。また、vhはvw(ビューポートの幅)よりも約11%一般的です。 vmin(ビューポートの最小値)はvmax(ビューポートの最大値)よりも人気があり、モバイルでのvminの使用率は約8%で、vmaxはWebサイトの1%のみが使用しています。
カスタムプロパティ
カスタムプロパティは、多くの場合CSS変数と呼ばれます。ただし、通常の静的変数よりも動的です! CSS変数は非常に強力であり、コミュニティとして私たちはまだ彼らの可能性を発見しています。
私たちのお気に入りはCSS追加の1つが健全な成長を示しており、これは刺激的な情報だと感じました。これらは2016年または2017年以降、すべての主要なブラウザで利用可能であったため、かなり新しいと言っても過言ではありません。多くの人々は、CSSプリプロセッサ変数からCSSカスタムプロパティに移行しています。カスタムプロパティが標準になるまであと数年かかると推定されます。
セレクター
ID vs クラスセレクター
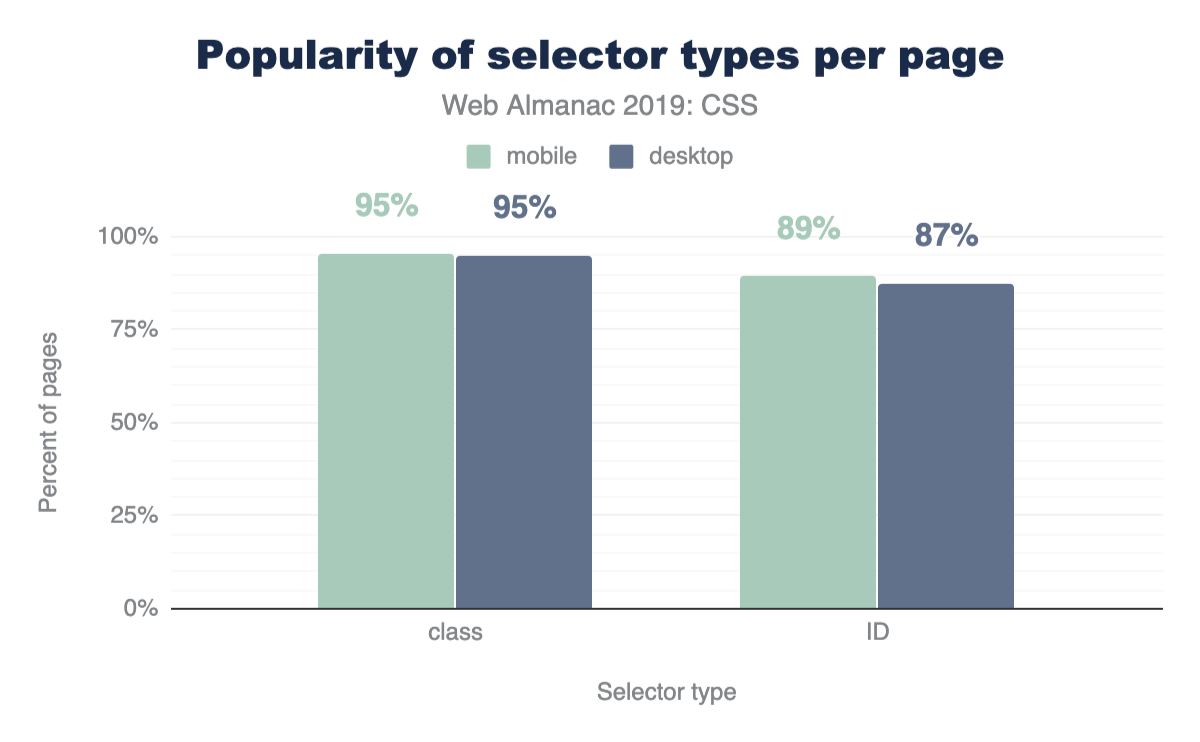
CSSには、スタイリングのためにページ上の要素を見つける方法がいくつかあるのでIDとクラスを互いに比較して、どちらがより一般的であるかを確認しましょう。結果は驚くべきものでありません。クラスの方が人気です!
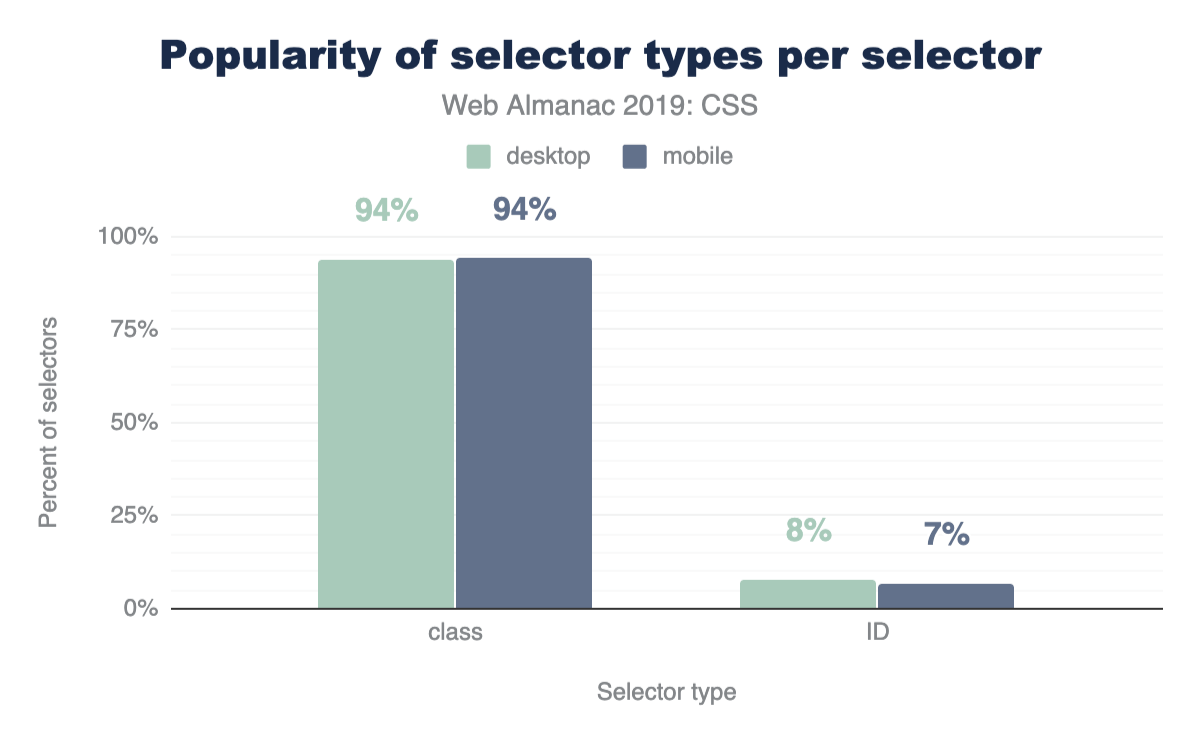
素敵なフォローアップチャートはこれです。スタイルシートで見つかったセレクタの93%がクラスを占めることを示しています。
属性セレクター
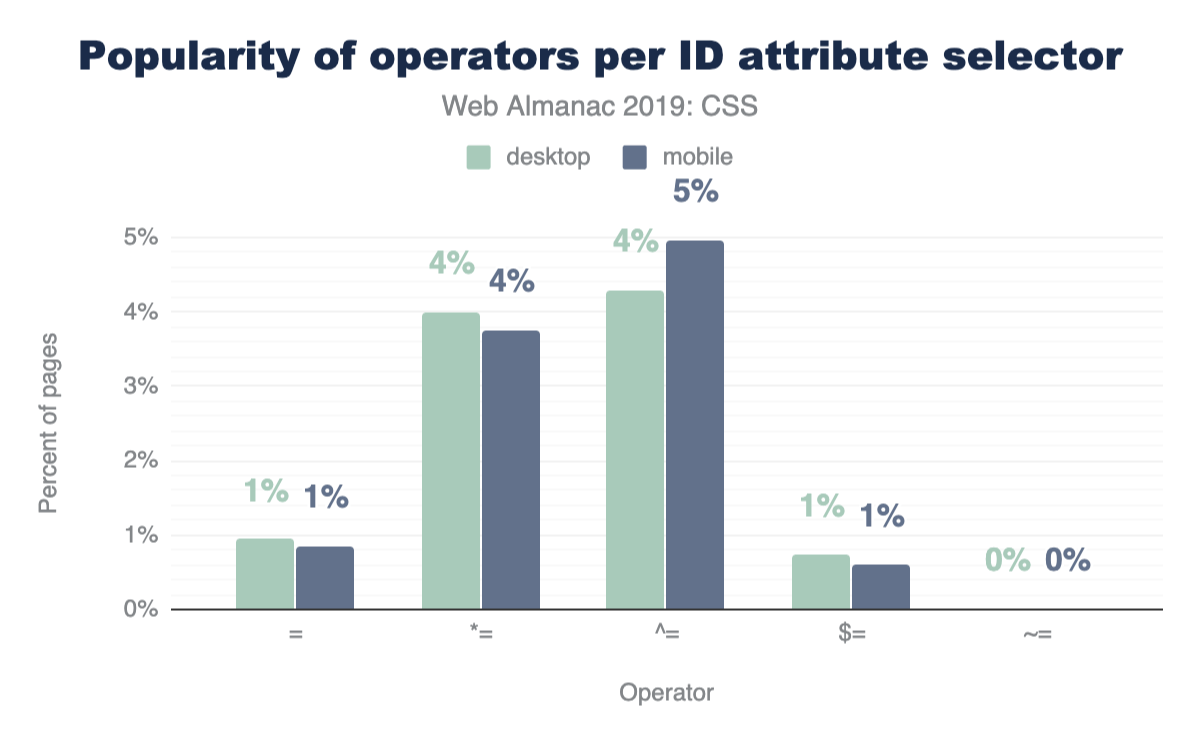
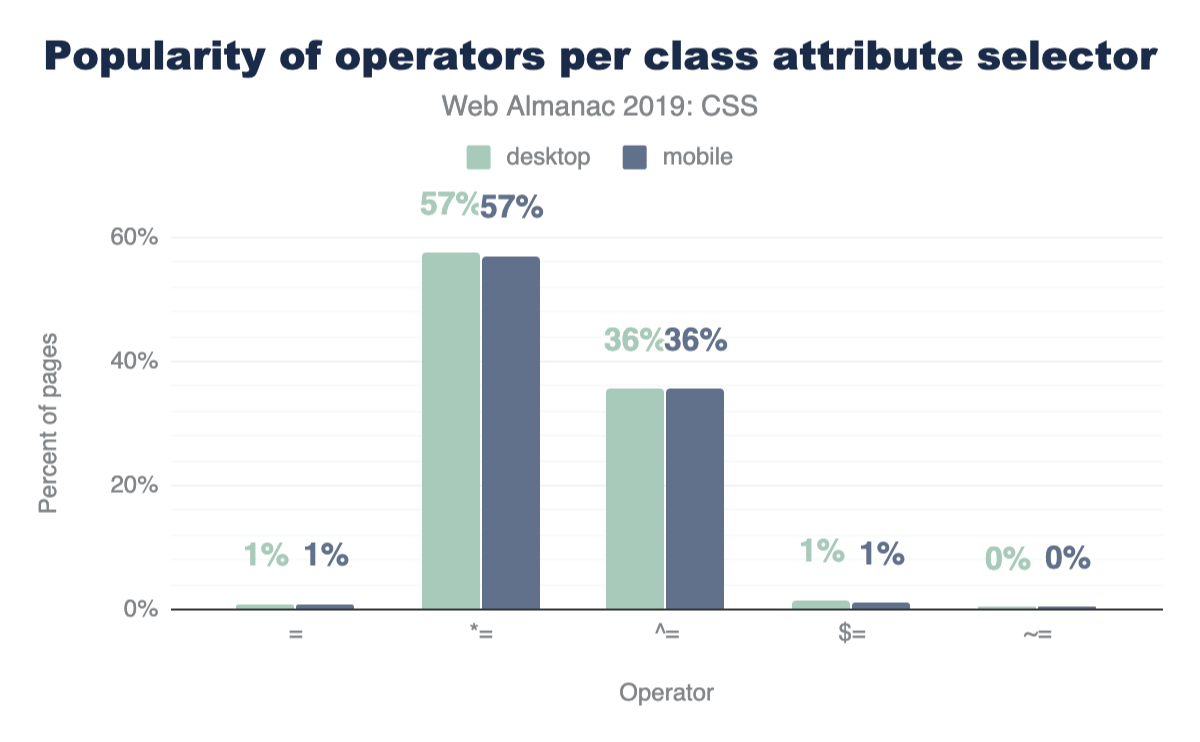
CSSには、非常に強力な比較セレクターがいくつかあります。これらは、[target="_blank"]、[attribute^="value"]、[title~="rad"]、[attribute$="-rad"]または[attribute*="value"]などのセレクターです。それらを使用しますか? よく使われていると思いますか? それらがWeb全体でIDとクラスでどのように使用されるかを比較しましょう。
スタイルシートのIDセレクターは通常クラスセレクターよりも少ないため、これらの演算子はIDよりもクラスセレクターではるかに人気がありますが、これらすべての組み合わせの使用法は見た目にも優れています。
要素ごとのクラス
OOCSS、アトミック、および機能的なCSS戦略の登場により要素に10以上のクラスを構成してデザインの外観を実現できるため、おそらく興味深い結果が得られるでしょう。クエリは非常に刺激的でなく、モバイルとデスクトップの中央値は要素ごとに1クラスでした。
レイアウト
Flexbox
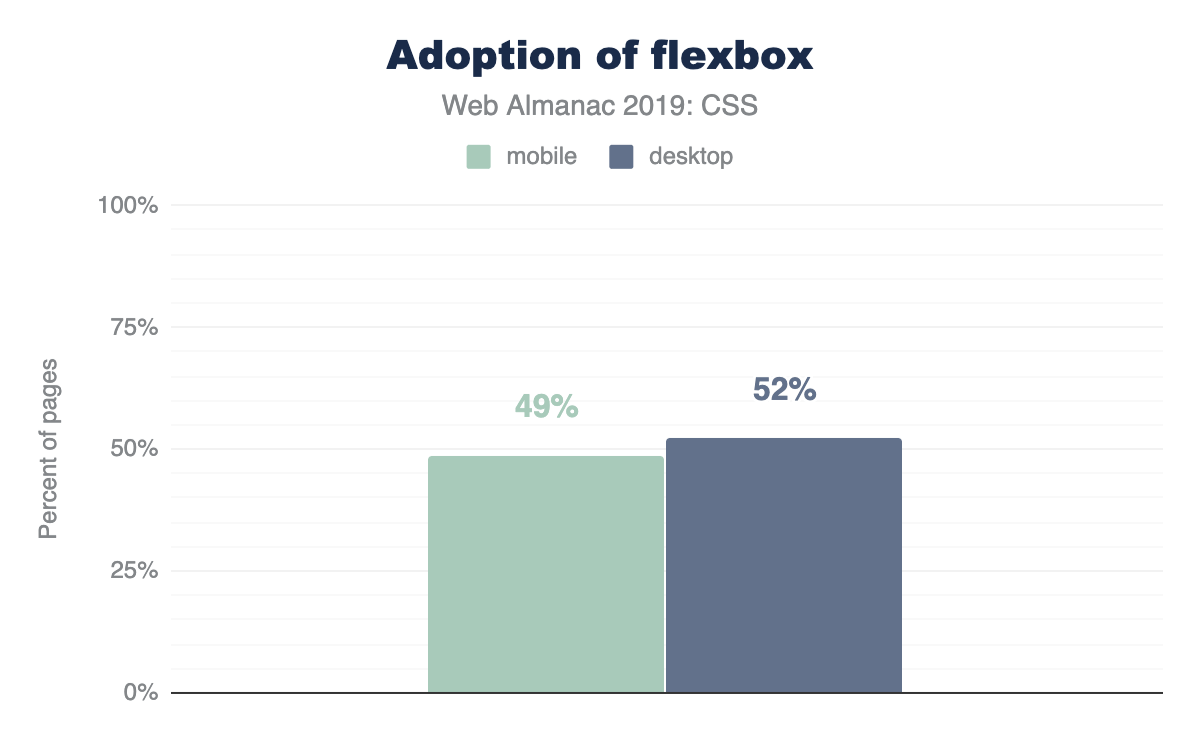
Flexboxは、子を指示、整列するコンテナスタイルです。つまり制約ベースの方法でレイアウトを支援します。 2010年から2013年の間に仕様が2〜3の大幅な変更を経たため、Webでの開始は非常に困難でした。幸いなことに、2014年までにすべてのブラウザに落ち着き実装されました。その歴史を考えると採用率は低かったのですが、それから数年が経ちました! 今では非常に人気があり、それに関する多くの記事とそれを活用する方法がありますが、他のレイアウト戦術と比較してまだ新しいです。
Webのほぼ50%がスタイルシートでflexboxを使用しているため、ここに示したかなりの成功事例です。
Grid
flexboxと同様に、グリッドも早い段階でいくつかの仕様変更を経ましたが、公的に展開されたブラウザの実装を変更することはありませんでした。 Microsoftは、水平方向にスクロールするデザインスタイルの主要なレイアウトエンジンとして、Windows 8の最初のバージョンにグリッドを備えていました。最初にそこで検証され、Webに移行し、その後、2017年の最終リリースまで他のブラウザーによって強化されました。ほぼすべてのブラウザーが同時に実装をリリースしたため、Web開発者はある日目覚めただけで優れたグリッドサポートを得ることができました。今日2019年の終わりに、グリッドはまだ子供のように感じています。人々がまだその力と能力に気付き始めているため。
これは、Web開発コミュニティが最新のレイアウトツールを使用して調査したことがどれほど少ないかを示しています。主要なレイアウトエンジンの人々がサイトを構築する際に頼るので、グリッドの最終的な引継ぎを楽しみにしています。著者にとって、私たちはグリッドを書くのが大好きです。通常、最初にグリッドへ到達し、次にレイアウトを実現し、繰り返しながら複雑さをダイヤルバックします。今後数年間で、この強力なCSS機能を使用して他の地域がどうなるかは今後の課題です。
書き込みモード
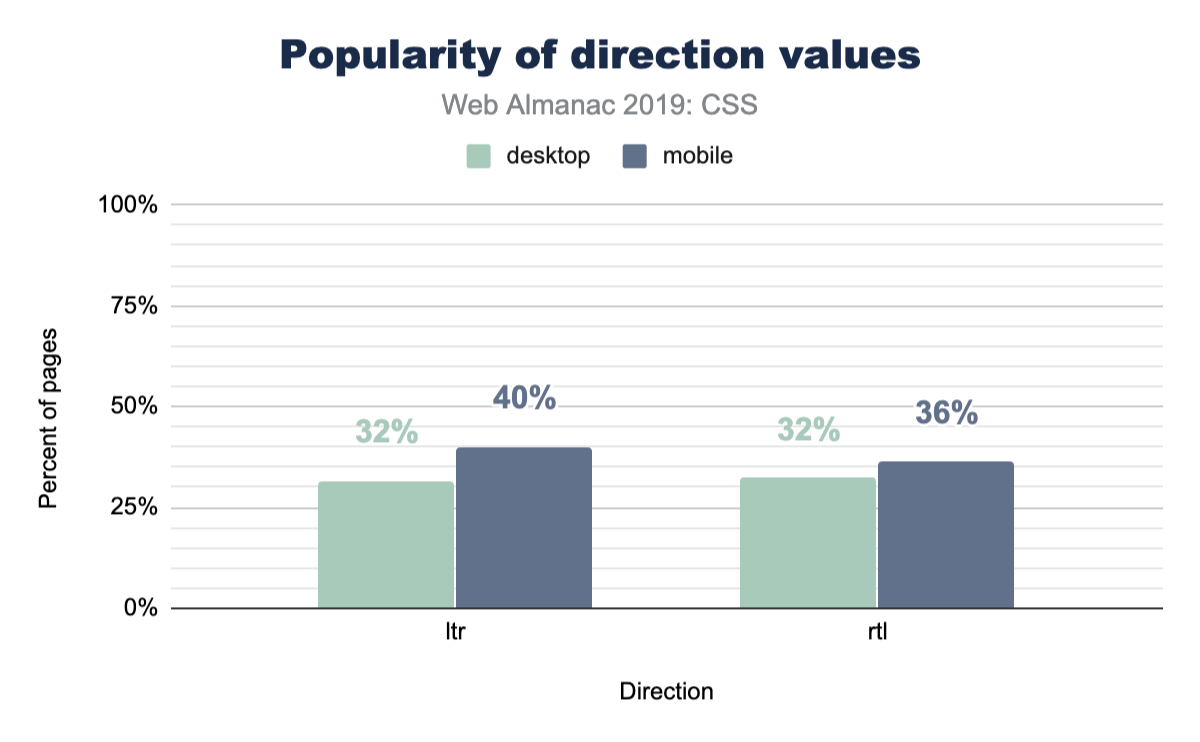
WebとCSSは国際的なプラットフォーム機能であり、書き込みモードはHTMLとCSSが要素内でユーザーの好みの読み取りと書き込みの方向を示す方法を提供します。
タイポグラフィ
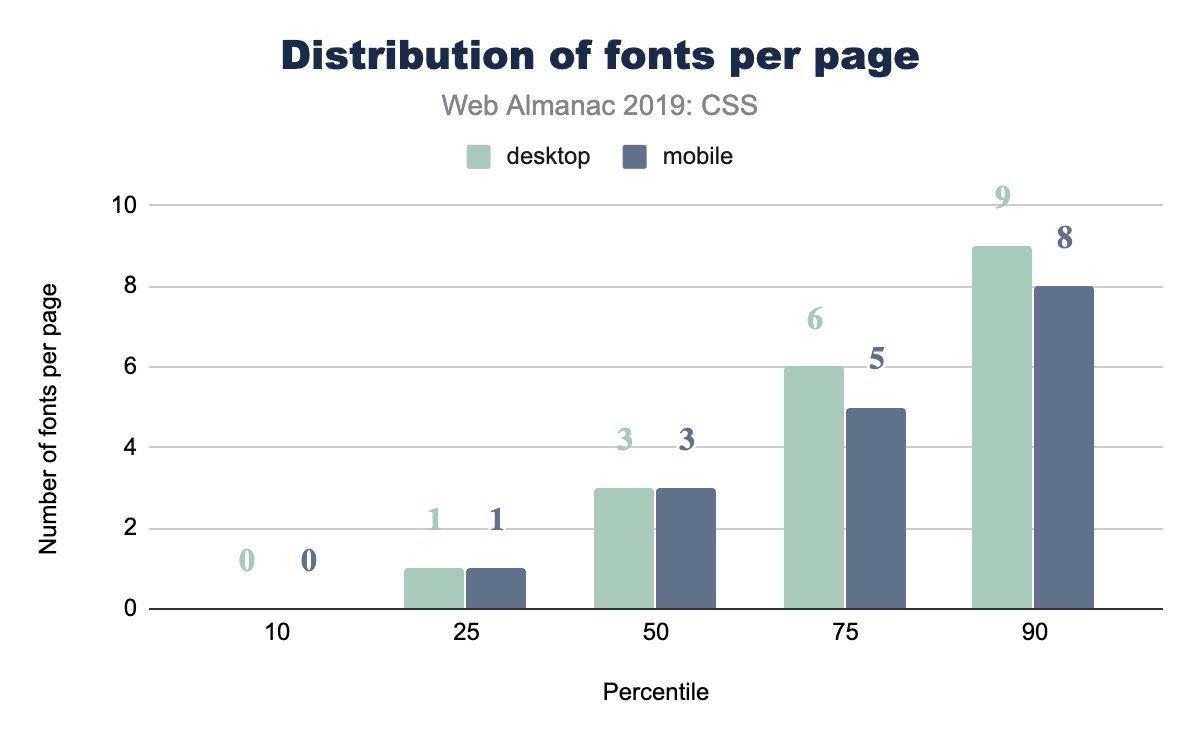
ページごとのWebフォント
WebページにいくつのWebフォントをロードしていますか:0? 10? 1ページあたりのWebフォントの中央値は3です!
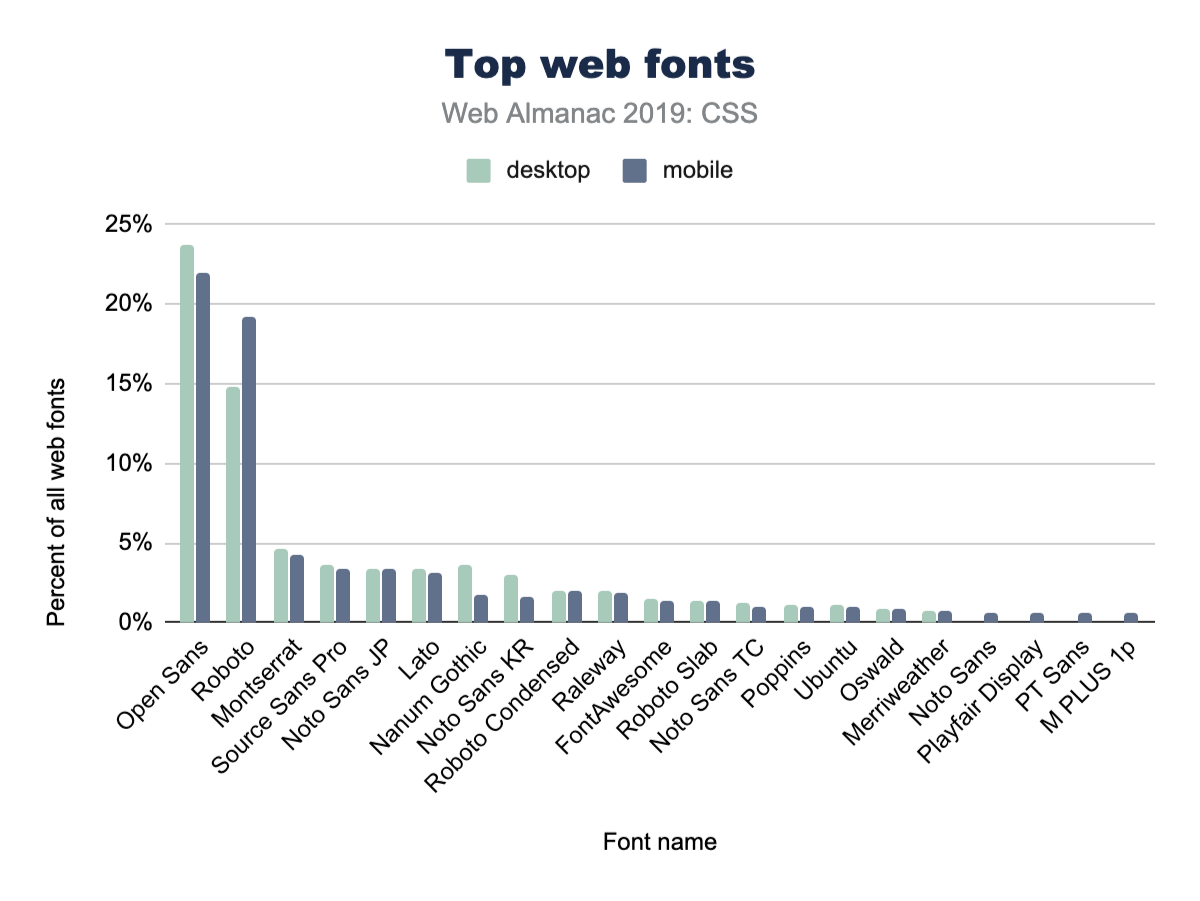
人気のあるフォントファミリー
ページあたりのフォントの総数の問い合わせに対する自然な回答は、次のとおりです。それらはどのフォントですか?! デザイナーは、あなたの選択が人気のあるものと一致しているかどうかを確認できるようになります。
ここではOpen Sansが大きな勝者であり、CSSの@font-family宣言の4分の1近くがそれを指定しています。私たちは間違いなく、プロジェクトでOpen Sansを使用しています。
また、デスクトップ導入とモバイル導入の違いに注目することも興味深いです。たとえば、モバイルページはデスクトップよりもOpen Sansの使用頻度がわずかに低いです。一方、デスクトップはRobotoを少しだけ頻繁に使用します。
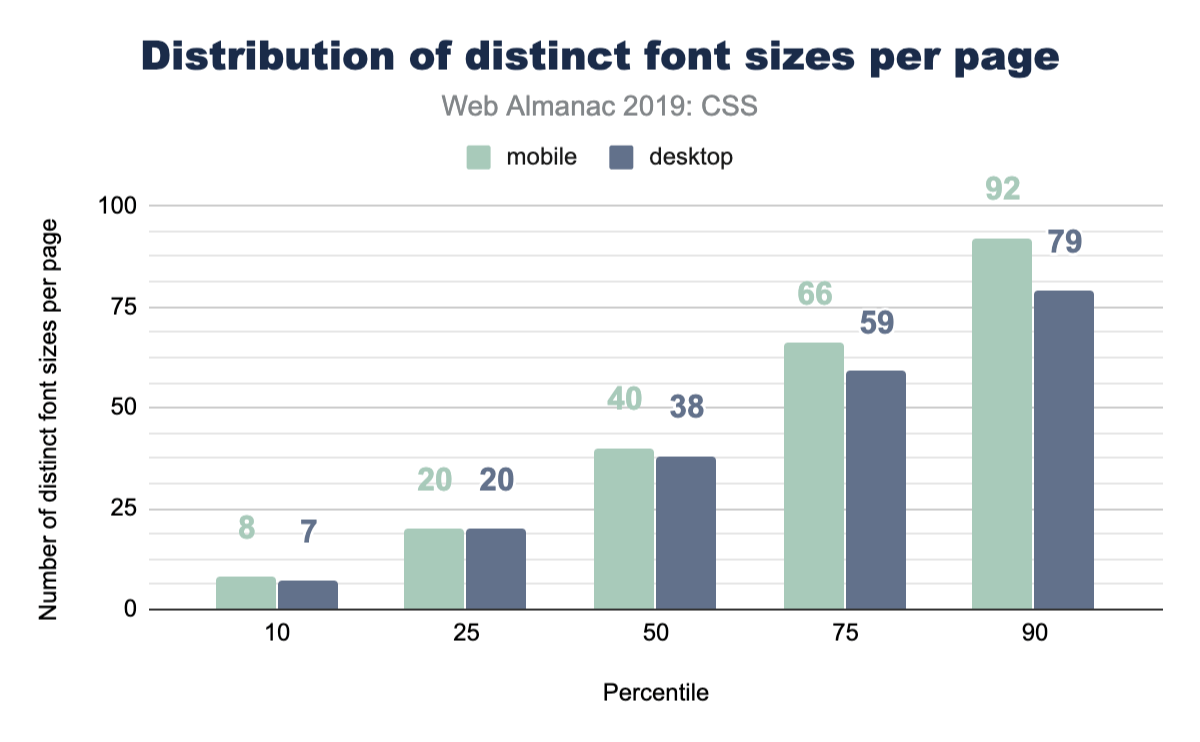
フォントサイズ
これは楽しいものです。ユーザーがページ上にあると感じるフォントサイズの数をユーザーに尋ねた場合、通常5または10未満の数値が返されるからです。デザインシステムでフォントサイズはいくつありますか? Webに問い合わせたところ、中央値はモバイルで40、デスクトップで38でした。タイプランプの配布に役立つカスタムプロパティや再利用可能なクラスの作成について真剣に考える時間になるかもしれません。
間隔
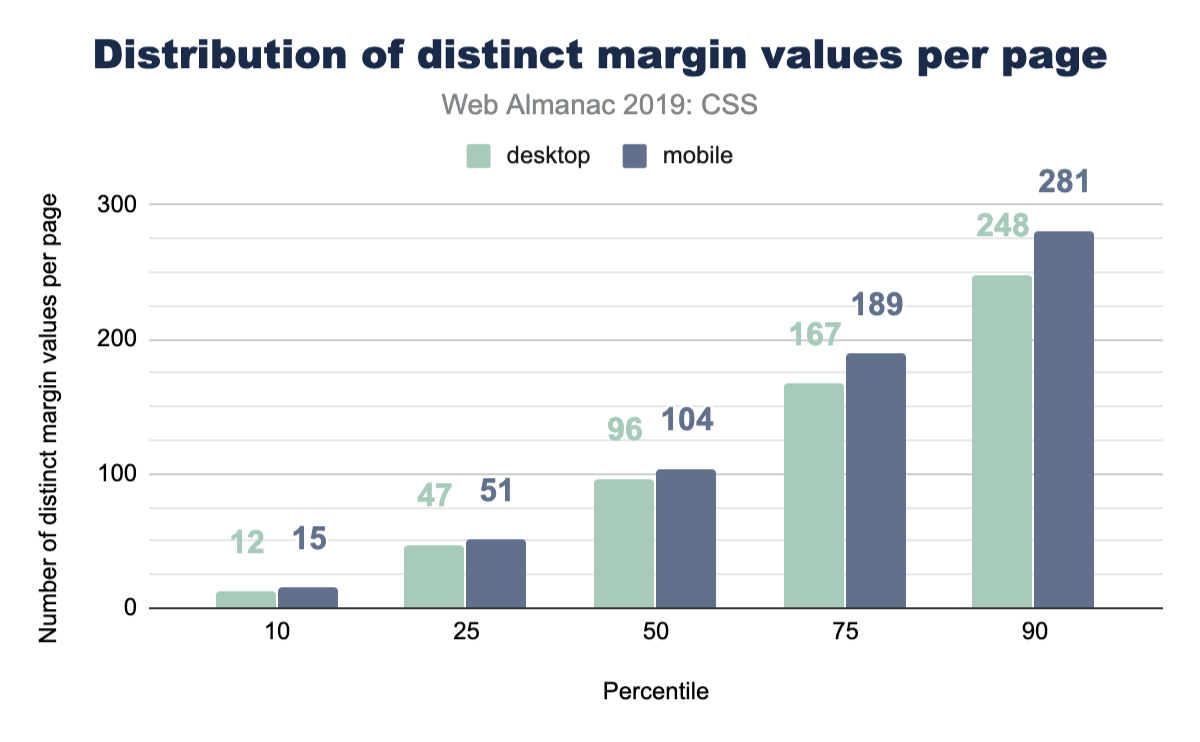
マージン
マージンとは、自分の腕を押し出すときに要求するスペースのような要素の外側のスペースです。これは多くの場合、要素間の間隔のように見えますが、その効果に限定されません。 Webサイトまたはアプリでは、間隔はUXとデザインで大きな役割を果たします。スタイルシートにどのくらいのマージン間隔コードが入るか見てみましょうか?
かなりたくさんのようです! デスクトップページの中央値には96の異なるマージン値があり、モバイルでは104です。これにより、デザインに多くのユニークな間隔が生まれます。あなたのサイトにいくつのマージンがあるか知りたい? この空白をすべて管理しやすくするにはどうすればよいですか?
論理プロパティ
margin-leftとpadding-topの覇権は限られた期間であり、書き込み方向に依存しない、連続した論理プロパティ構文によりまもなく補完されると推定します。楽観的ではありますが、現在の使用量は非常に低く、デスクトップページでの使用量は0.67%です。私たちにとって、これは業界として開発する必要がある習慣の変化のように感じられますが、新しいシンタックスを使用するために新しい開発者を訓練することを願っています。
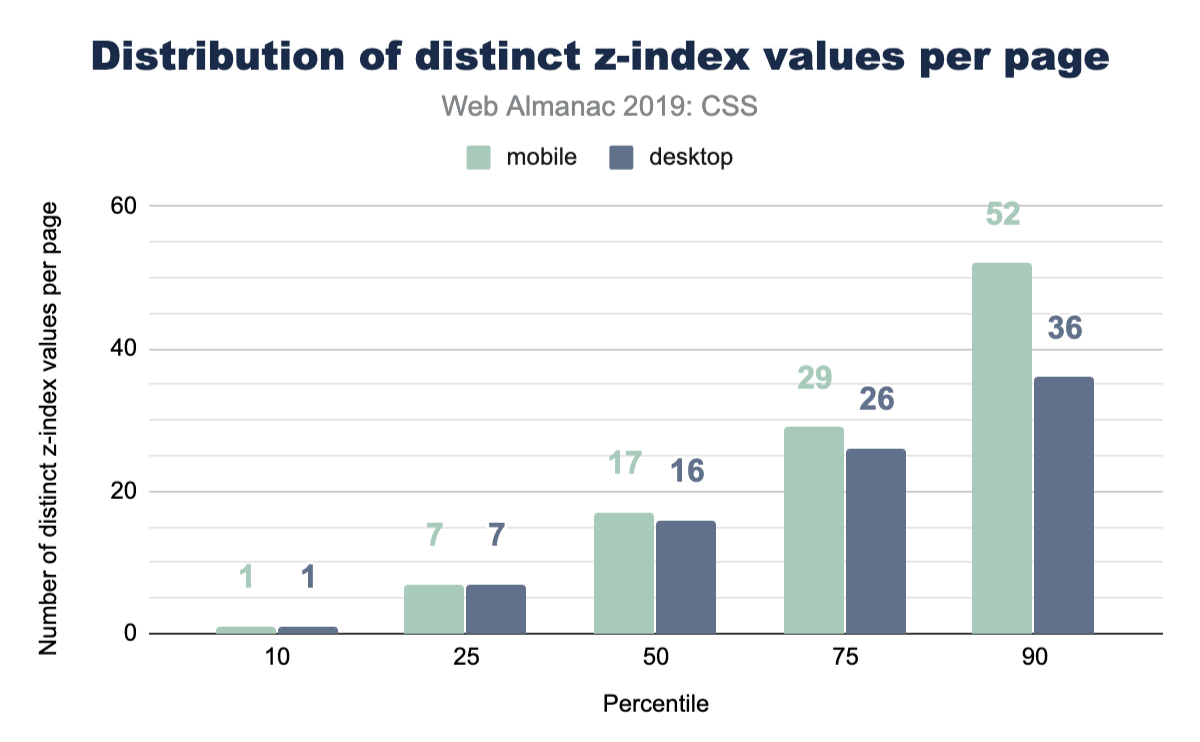
z-index
CSSのz-indexを使用して、垂直の階層化またはスタックを管理できます。私たちは、人々が自分のサイトでどれだけ多くの価値を使用しているかに興味がありました。 z-indexが受け入れる範囲は理論的には無限であり、ブラウザーの可変サイズの制限によってのみ制限されます。それらすべてのスタック位置が使用されていますか? では見てみよう!
z-index 値の数の分布。
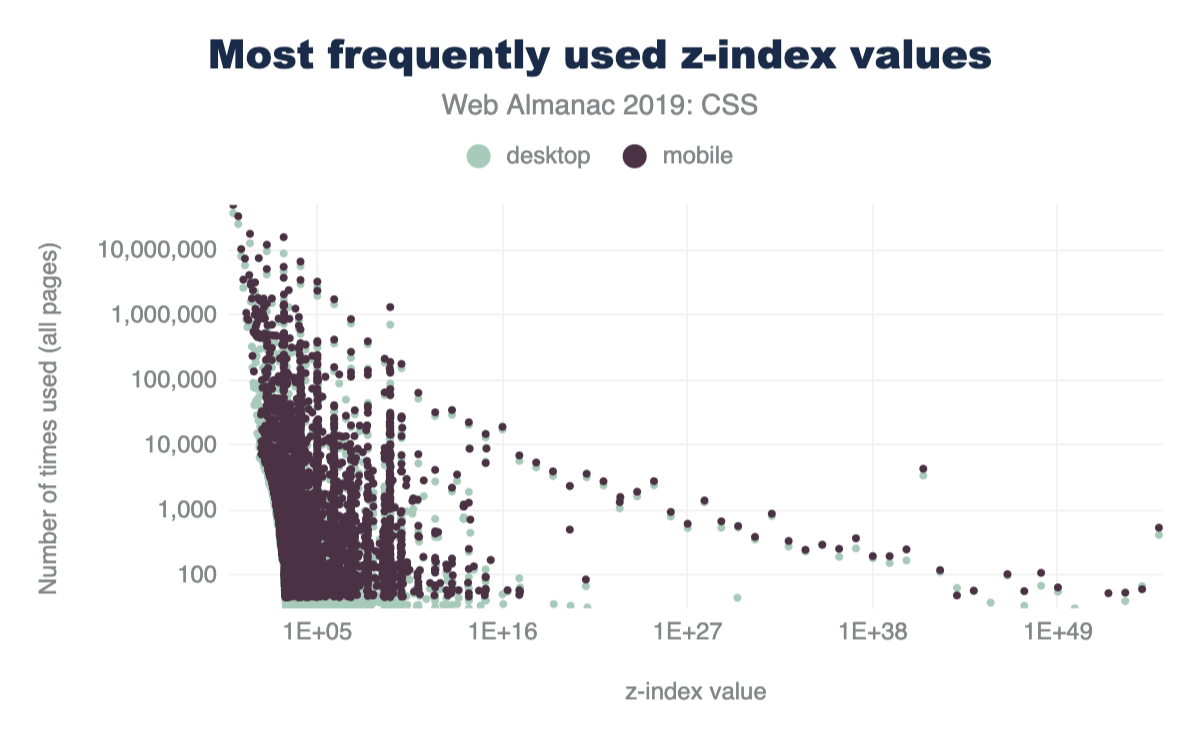
人気のあるz-index値
私たちの仕事の経験から、9の任意の数が最も一般的な選択肢であると思われました。可能な限り少ない数を使用するように教えたにもかかわらず、それは共同の基準ではありません。じゃあ何ですか?! 人々が一番上のものを必要とする場合、最も人気のあるZインデックス番号は何ですか? 飲み物を置いてください。これはあなたがそれを失うかもしれないので十分面白いです。
z-index 値。
z-index 値。
デコレーション
フィルター
フィルターは、ブラウザーが画面に描画するピクセルを変更するための楽しくて素晴らしい方法です。これは、適用対象の要素、ノード、またはレイヤーのフラットバージョンに対して実行される後処理効果です。 Photoshopによって使いやすくなり、Instagramによって、オーダーメイドの定型化された組み合わせによって大衆がアクセスできるようになりました。それらは2012年頃から存在し、10個あります。それらを組み合わせて独自の効果を作成できます。
フィルター プロパティを持つスタイルシートを含むページの割合。
スタイルシートの78%にフィルタープロパティが含まれていることがわかりました。その数も非常に高かったので、少し怪しいように思えたので、私たちは深掘りしてその高い数を説明しようとしました。正直に言って、フィルターはきちんとしていますが、すべてのアプリケーションやプロジェクトに組み込まれているわけではありません。しない限り!
さらなる調査の結果、FontAwesomeのスタイルシートにはフィルターの使用法とYouTube埋め込みが含まれていることがわかりました。そのため、非常に人気のあるいくつかのスタイルシートに便乗することで、バックドアにフィルターが入り込むと考えています。また、-ms-filterの存在も含まれている可能性があり、使用率が高くなっていると考えられます。
ブレンドモード
ブレンドモードは、ターゲット要素のフラットバージョンに対して実行される後処理効果であるという点でフィルターに似ていますが、ピクセル収束に関係しているという点で独特です。別の言い方をすれば、ブレンドモードとは、2つのピクセルが重なり合ったときに互いに影響を与える方法です。上部または下部のどちらの要素でも、ブレンドモードがピクセルを操作する方法に影響します。 16種類のブレンドモードがあります。どのモードが最も人気かを見てみましょう。
*-blend-mode プロパティを持つスタイルシートを含むページの割合。
全体的に、ブレンドモードの使用はフィルターの使用よりもはるかに低いですが、適度に使用されていると見なすのに十分です。
Web Almanacの今後のエディションでは、ブレンドモードの使用法にドリルダウンして、開発者が使用している正確なモード(乗算、スクリーン、カラーバーン、ライトなど)を把握することをお勧めします。
アニメーション
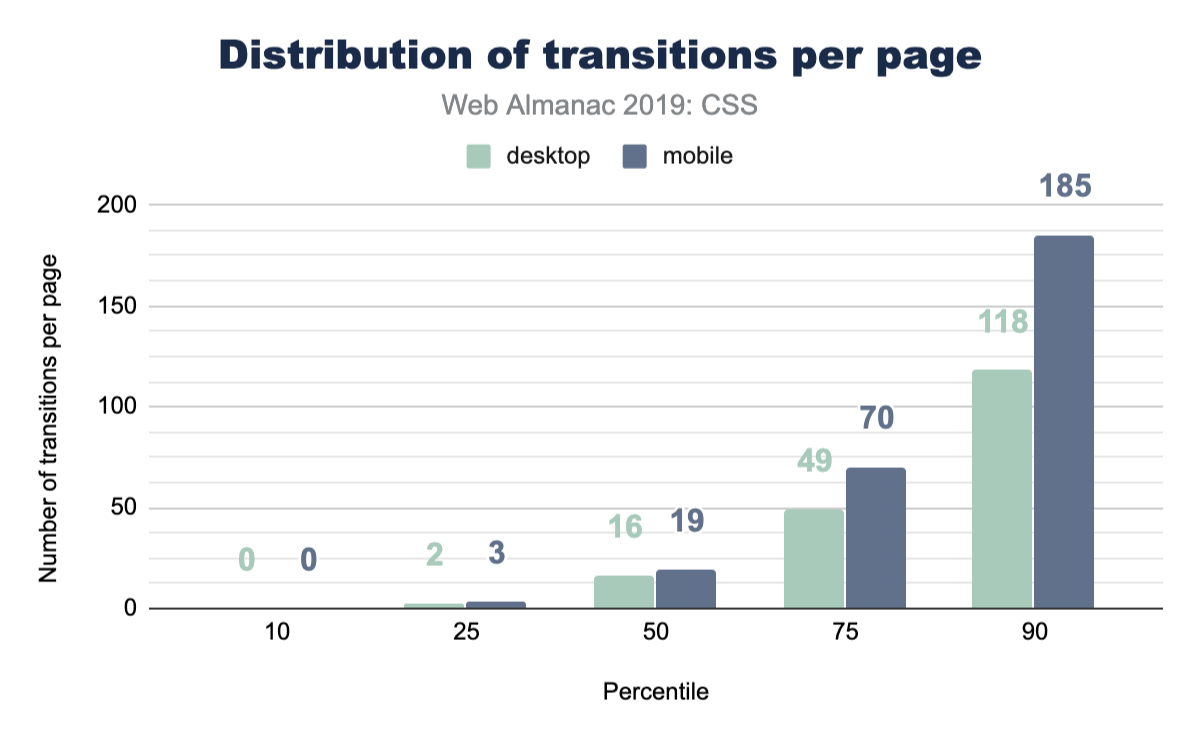
トランジション
CSSには、トランジションのこれらの値の方法に関する単一のルールを記述するだけで簡単に使用できるこの素晴らしい補間機能があります。アプリの状態を管理するためにCSSを使用している場合、タスクを実行するためにトランジションを使用する頻度はどれくらいですか? Webに問合せしましょう!
それはかなり良いです! 私たちはanimate.cssを含めるべき人気のあるライブラリと考えていました。これはたくさんのトランジションアニメーションをもたらしますが、人々がUIのトランジションを検討しているのを見るのは今でも素晴らしいことです。
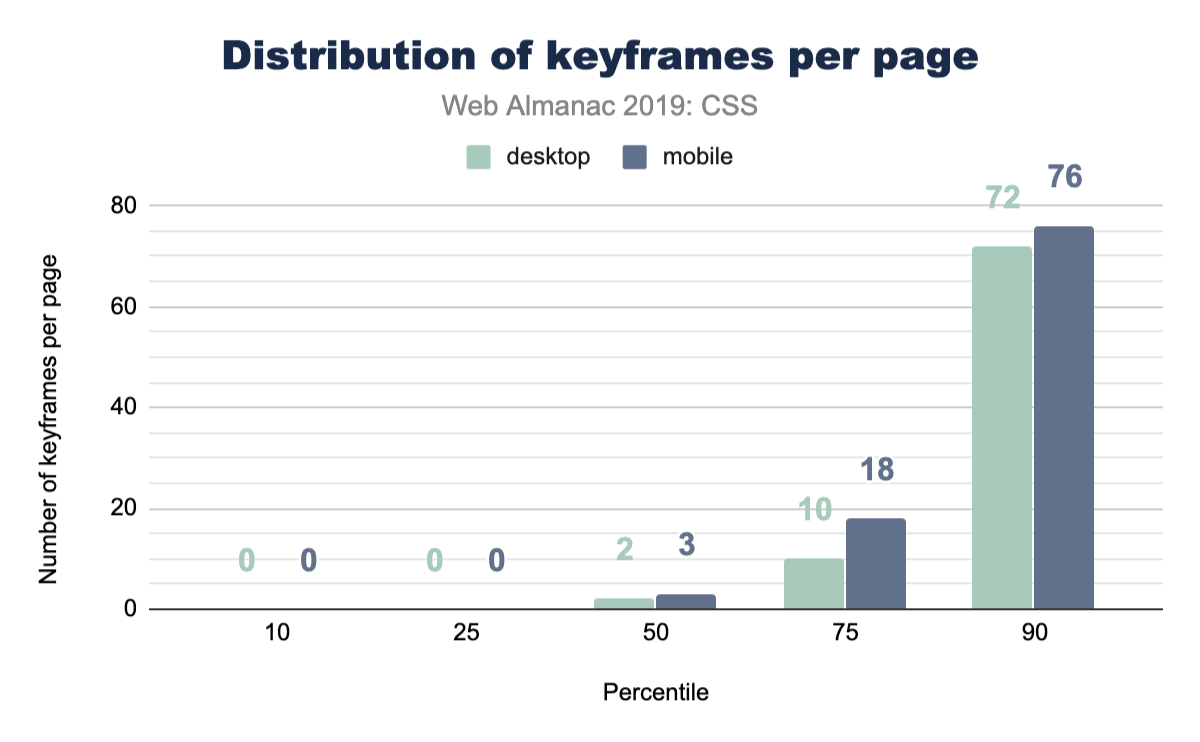
キーフレームアニメーション
CSSキーフレームアニメーションは、より複雑なアニメーションやトランジションに最適なソリューションです。これにより、効果をより明確に制御できるようになります。 1つのキーフレームエフェクトのように小さくすることも、多数のキーフレームエフェクトを堅牢なアニメーションに合成して大きくすることもできます。ページあたりのキーフレームアニメーションの数の中央値は、CSSトランジションよりもはるかに低くなっています。
メディアクエリ
メディアクエリを使用すると、CSSをさまざまなシステムレベルの変数にフックして、訪問ユーザーに適切に適応させることができます。これらのクエリの一部は、印刷スタイル、プロジェクタースクリーンスタイル、ビューポート/スクリーンサイズを処理できます。長い間、メディアクエリは主にビューポートの知識のために活用されていました。デザイナーと開発者は、小さな画面、大きな画面などにレイアウトを適合させることができます。その後、ウェブはますます多くの機能とクエリを提供し始めました。つまり、メディアクエリはビューポート機能に加えてアクセシビリティ機能を管理できるようになりました。
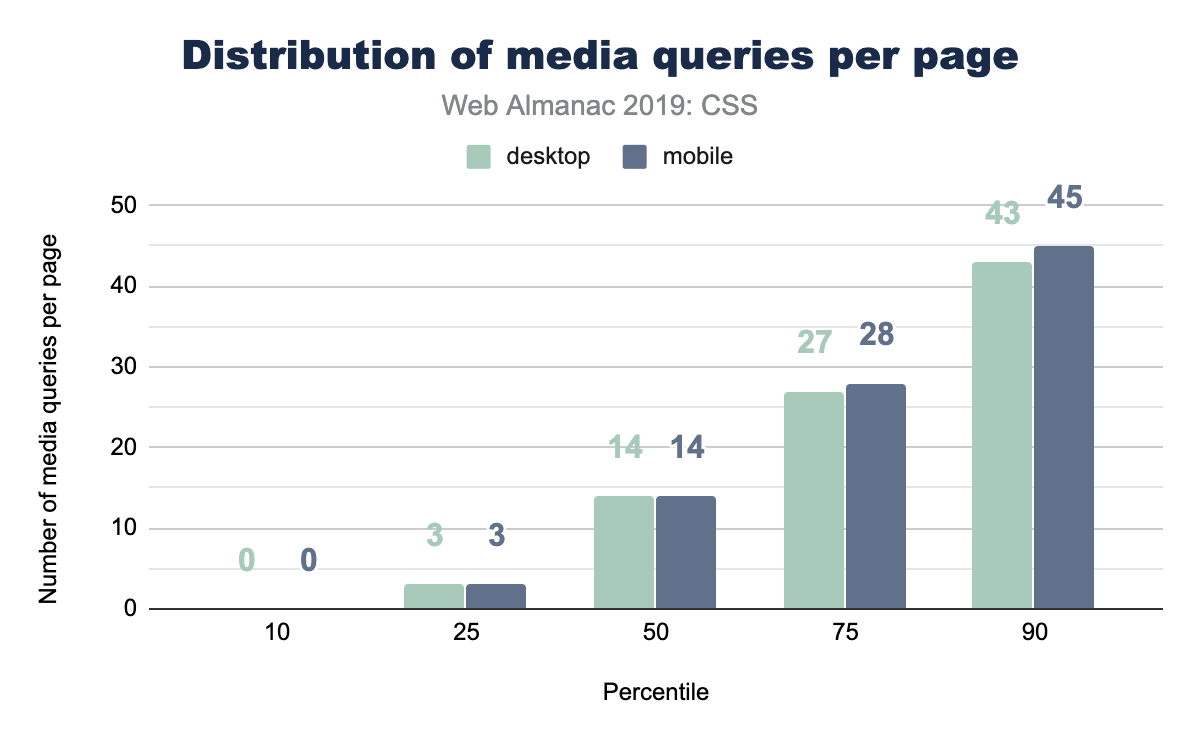
メディアクエリから始めるのに適した場所は、1ページあたりの使用数です。典型的なページが応答したいと感じるのは、いくつの瞬間やコンテキストですか?
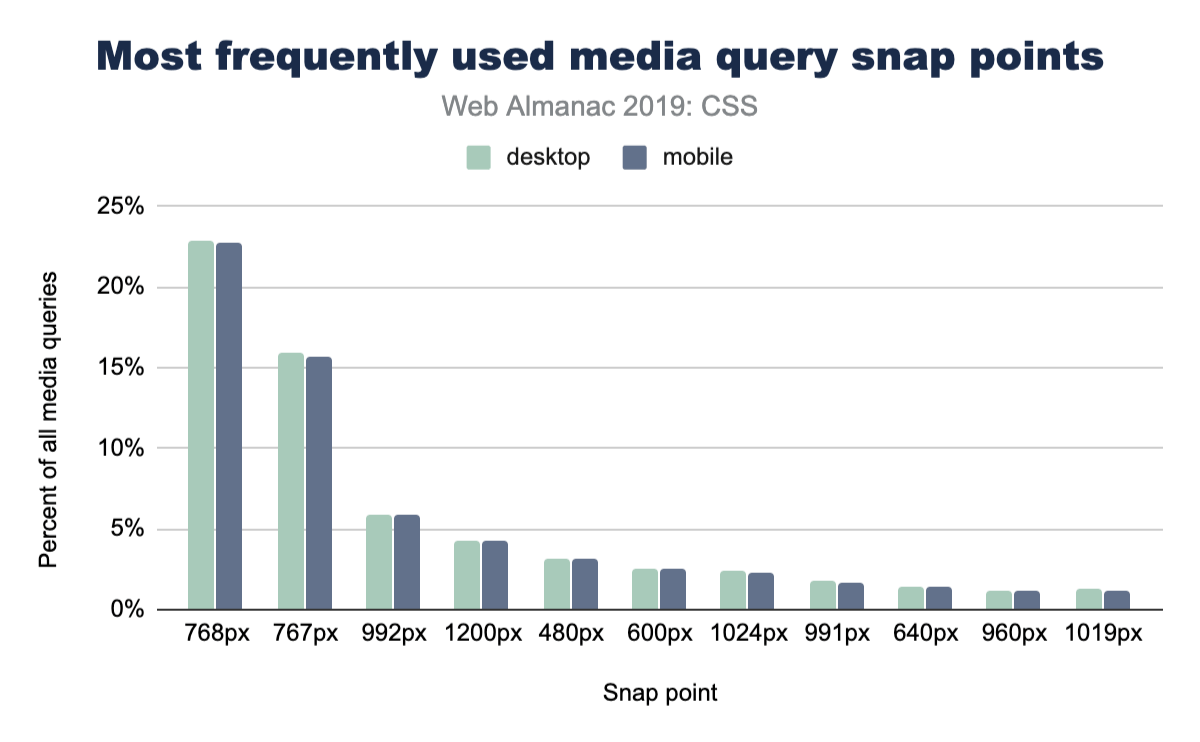
一般的なメディアクエリブレークポイントサイズ
ビューポートメディアクエリの場合、任意のタイプのCSSユニットを評価用のクエリ式に渡すことができます。以前、人々はemとpxをクエリに渡していましたが、時間がたつにつれて単位が追加され、Webで一般的に見られるサイズの種類について非常に興味を持ちました。ほとんどのメディアクエリは一般的なデバイスサイズに従うと想定していますが、想定する代わりにデータを見てみましょう。
上記の図2.28は、前提の一部が正しいことを示しています。確かに、大量のモバイル固有のサイズがありますが、そうでないものもあります。また、このチャートの範囲を超えてemを使用するいくつかのトリックエントリで、非常にピクセルが支配的であることも興味深いです。
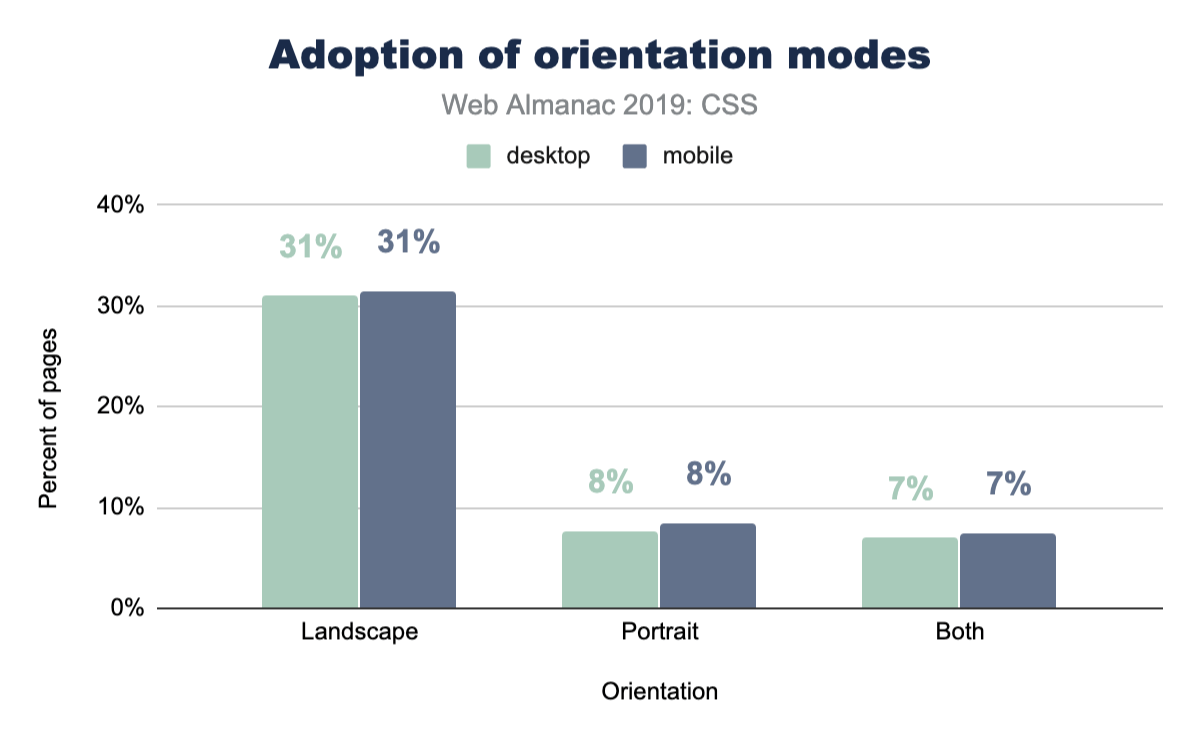
ポートレートとランドスケープの使用
人気のあるブレークポイントサイズからの最も人気のあるクエリ値は768pxであるため、興味をそそられました。この値は、768pxが一般的なモバイルポートレートビューポートを表すという仮定に基づいている可能性があるため、主にポートレートレイアウトへ切り替えるために使用されましたか? そこで、ポートレートモードとランドスケープモードの使用の人気を確認するために、フォローアップクエリを実行しました。
興味深いことに、ポートレートはあまり使用されませんが、ランドスケープはより多く使用されます。 768pxはポートレートレイアウトのケースとして十分に信頼できるものであり、到達できるコストははるかに少ないと想定できます。また、デスクトップコンピューターで作業をテストしているユーザーは、ブラウザーを押しつぶすほど簡単にモバイルレイアウトを見るためにポートレートをトリガーできないと想定しています。わかりにくいですが、データは魅力的です。
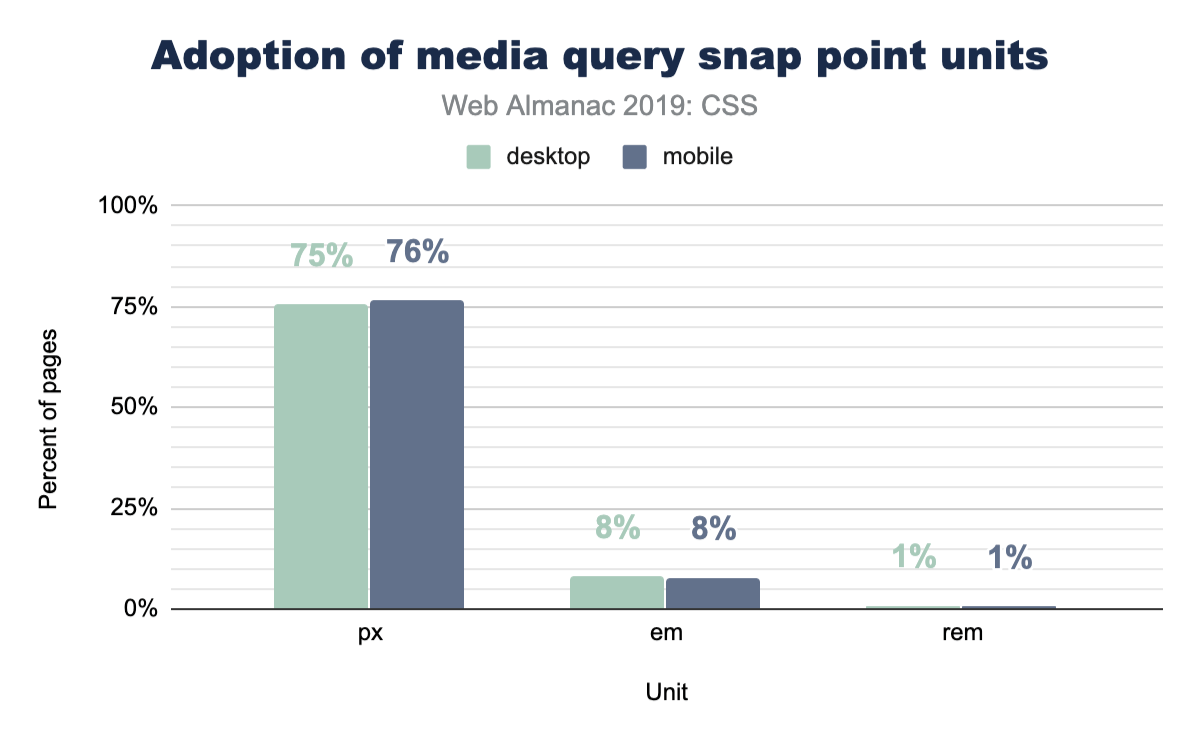
最も人気のあるユニットタイプ
これまで見てきたメディアクエリの幅と高さでは、ピクセルはUIをビューポートに適合させることを考えている開発者にとって主要な選択単位のように見えます。ただし、これを排他的にクエリしたいので、実際に人々が使用するユニットのタイプを見てみましょう。これは私たちが見つけたものです。
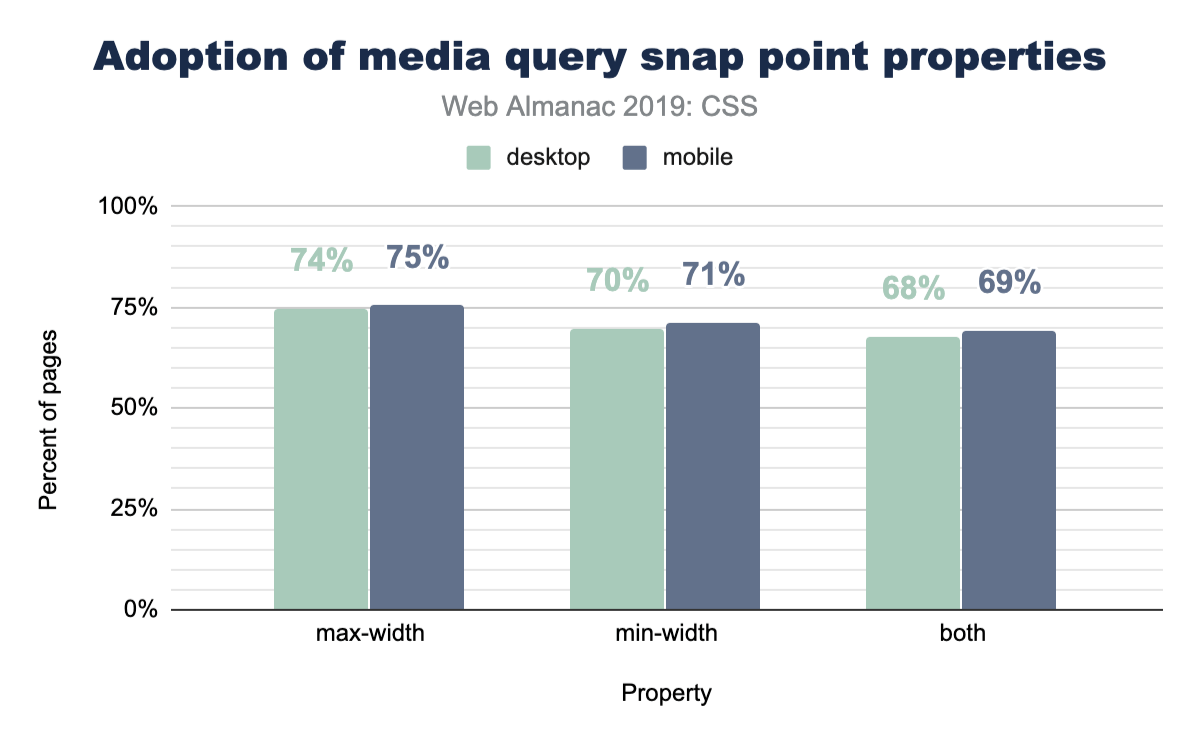
min-widthとmax-width
人々がメディアクエリを書くとき、彼らは通常、特定の範囲を超えているか下にあるビューポート、またはその両方をチェックして、サイズの範囲内にあるかどうかをチェックしてるでしょうか? ウェブに聞いてみましょう!
ここには明確な勝者はありません。 max-widthとmin-widthはほぼ同じように使用されます。
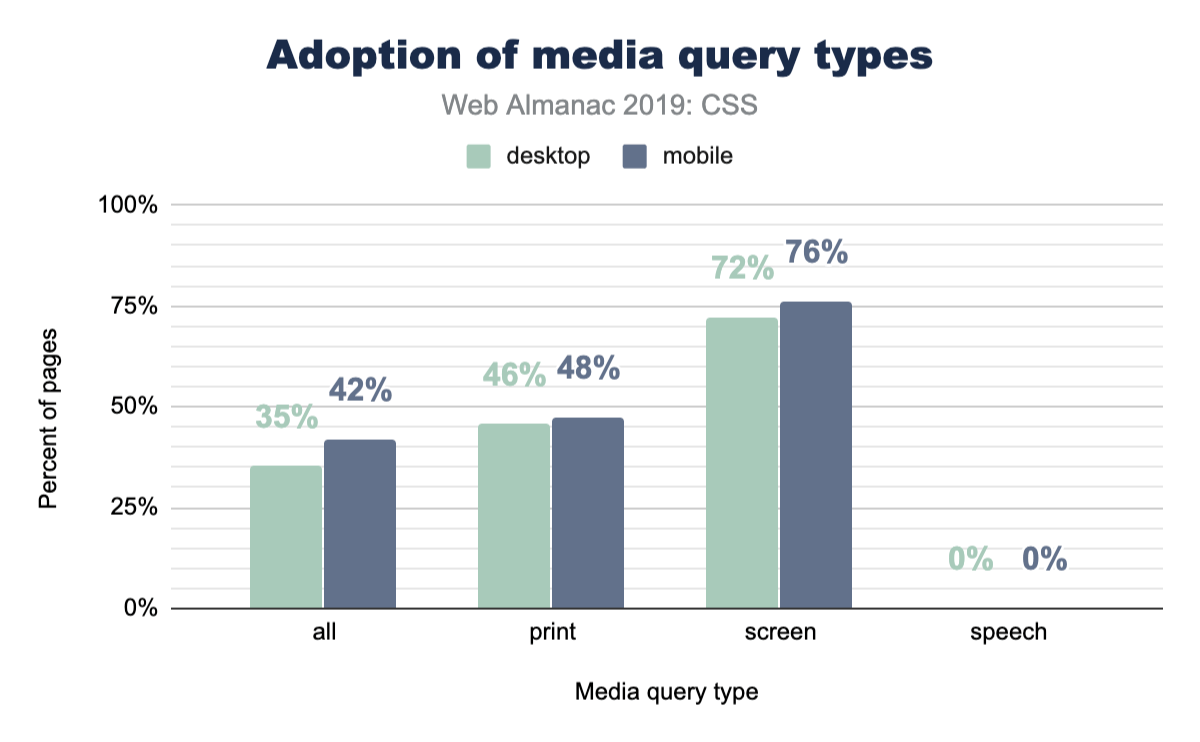
printとspeech
Webサイトはデジタルペーパーのように感じますか? ユーザーとしては、ブラウザーから印刷するだけで、そのデジタルコンテンツを物理コンテンツに変換できることが一般的に知られています。 Webサイトは、そのユースケースに合わせて変更する必要はありませんが、必要に応じて変更できます。あまり知られていないのは、ツールまたはロボットによって読み取られるユースケースでWebサイトを調整する機能です。では、これらの機能はどれくらいの頻度で活用されていますか?
ページレベルの統計
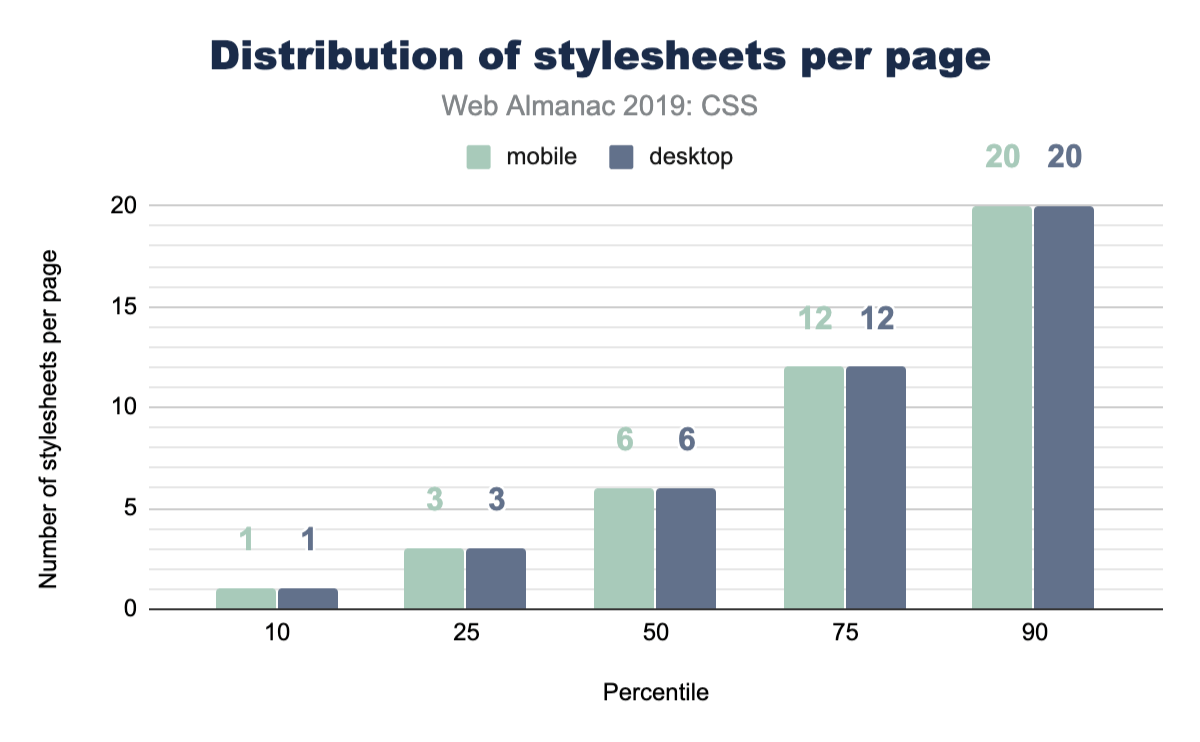
スタイルシート
ホームページから何枚のスタイルシートを参照していますか? アプリからはどのくらい? モバイルとデスクトップのどちらにサービスを提供していますか? ここに他のみんなのチャートがあります!
スタイルシート名
スタイルシートの名前は何ですか? あなたのキャリアを通して一貫した名前にしましたか? ゆっくり収束したか、一貫して発散しましたか? このチャートは、ライブラリの人気を少し垣間見せています。また、CSSファイルの一般的な名前を垣間見ることもできます。
| スタイルシート名 | デスクトップ | モバイル |
|---|---|---|
| style.css | 2.43% | 2.55% |
| font-awesome.min.css | 1.86% | 1.92% |
| bootstrap.min.css | 1.09% | 1.11% |
| BfWyFJ2Rl5s.css | 0.67% | 0.66% |
| style.min.css?ver=5.2.2 | 0.64% | 0.67% |
| styles.css | 0.54% | 0.55% |
| style.css?ver=5.2.2 | 0.41% | 0.43% |
| main.css | 0.43% | 0.39% |
| bootstrap.css | 0.40% | 0.42% |
| font-awesome.css | 0.37% | 0.38% |
| style.min.css | 0.37% | 0.37% |
| styles__ltr.css | 0.38% | 0.35% |
| default.css | 0.36% | 0.36% |
| reset.css | 0.33% | 0.37% |
| styles.css?ver=5.1.3 | 0.32% | 0.35% |
| custom.css | 0.32% | 0.33% |
| print.css | 0.32% | 0.28% |
| responsive.css | 0.28% | 0.31% |
それらすべてのクリエイティブなファイル名を見てください! スタイル、スタイル、メイン、デフォルト、すべて。しかし目立ったのは、あなたはわかりますか? BfWyFJ2Rl5s.cssは、最も人気のある4位になります。少し調べてみましたが、Facebookの「いいね」ボタンに関連していると思われます。そのファイルが何であるか知っていますか? 話を聞きたいので、コメントを残してください。
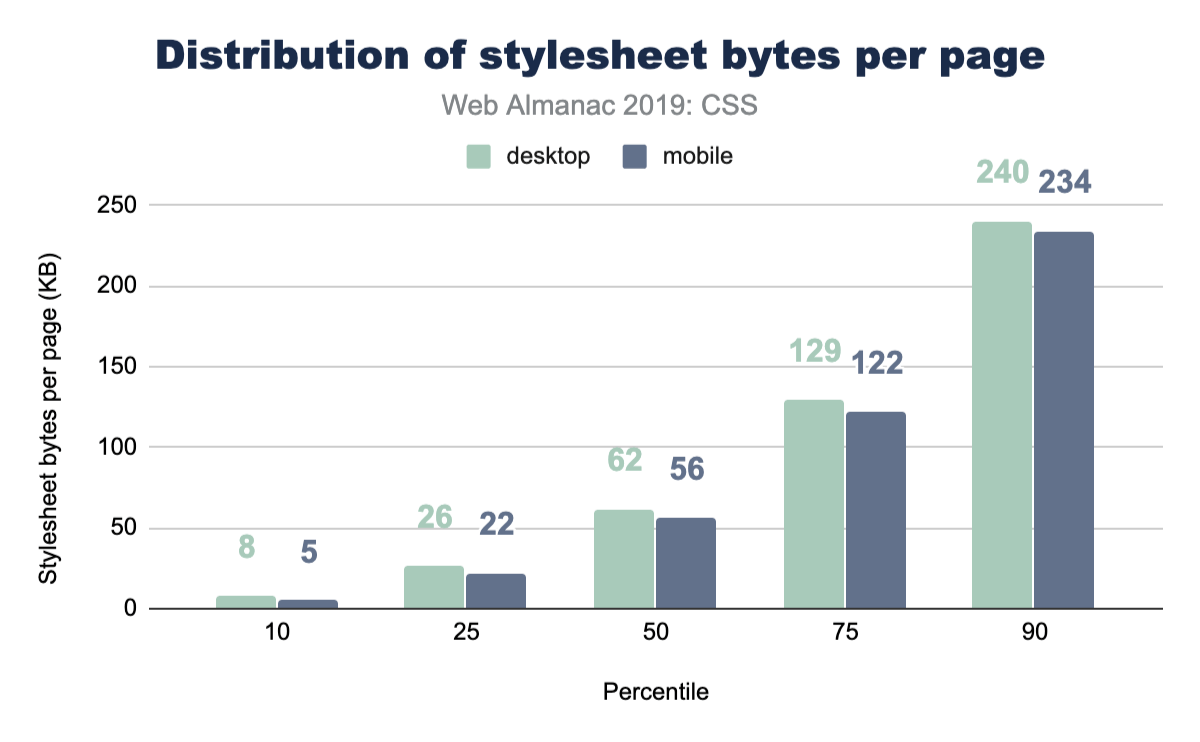
スタイルシートのサイズ
これらのスタイルシートはどれくらいの大きさですか? CSSのサイズは心配する必要がありますか? このデータから判断すると、CSSはページ膨張の主な攻撃者ではありません。
Webサイトが各コンテンツタイプにロードするバイト数の詳細については、ページウェイトの章を参照してください。
ライブラリ
新しいプロジェクトをスタートする事にCSSライブラリへ手を出すのは一般的で、人気があり、便利で強力です。あなたはライブラリに手を伸ばす人ではないかもしれませんが、私たちは2019年にウェブへ問い合わせて、どれが群を抜いているか調べました。彼らが私たちと同じように結果に驚くなら、開発者バブルがどれだけ小さいかを知る手がかりになると思います。物事は非常に人気がありますが、ウェブに問い合わせると、現実は少し異なります。
| ライブラリ | デスクトップ | モバイル |
|---|---|---|
| Bootstrap | 27.8% | 26.9% |
| animate.css | 6.1% | 6.4% |
| ZURB Foundation | 2.5% | 2.6% |
| UIKit | 0.5% | 0.6% |
| Material Design Lite | 0.3% | 0.3% |
| Materialize CSS | 0.2% | 0.2% |
| Pure CSS | 0.1% | 0.1% |
| Angular Material | 0.1% | 0.1% |
| Semantic-ui | 0.1% | 0.1% |
| Bulma | 0.0% | 0.0% |
| Ant Design | 0.0% | 0.0% |
| tailwindcss | 0.0% | 0.0% |
| Milligram | 0.0% | 0.0% |
| Clarity | 0.0% | 0.0% |
このチャートは、Bootstrapがプロジェクトを支援するために知っておくべき貴重なライブラリであることを示唆しています。支援する機会があるすべてを見てください! すべてのサイトがCSSフレームワークを使用しているわけではないので、これはポジティブなシグナルチャートにすぎないことも注目に値します。100%に達することはありません。すべてのサイトの半分以上が、既知のCSSフレームワークを使用していません。とても面白いですよね!
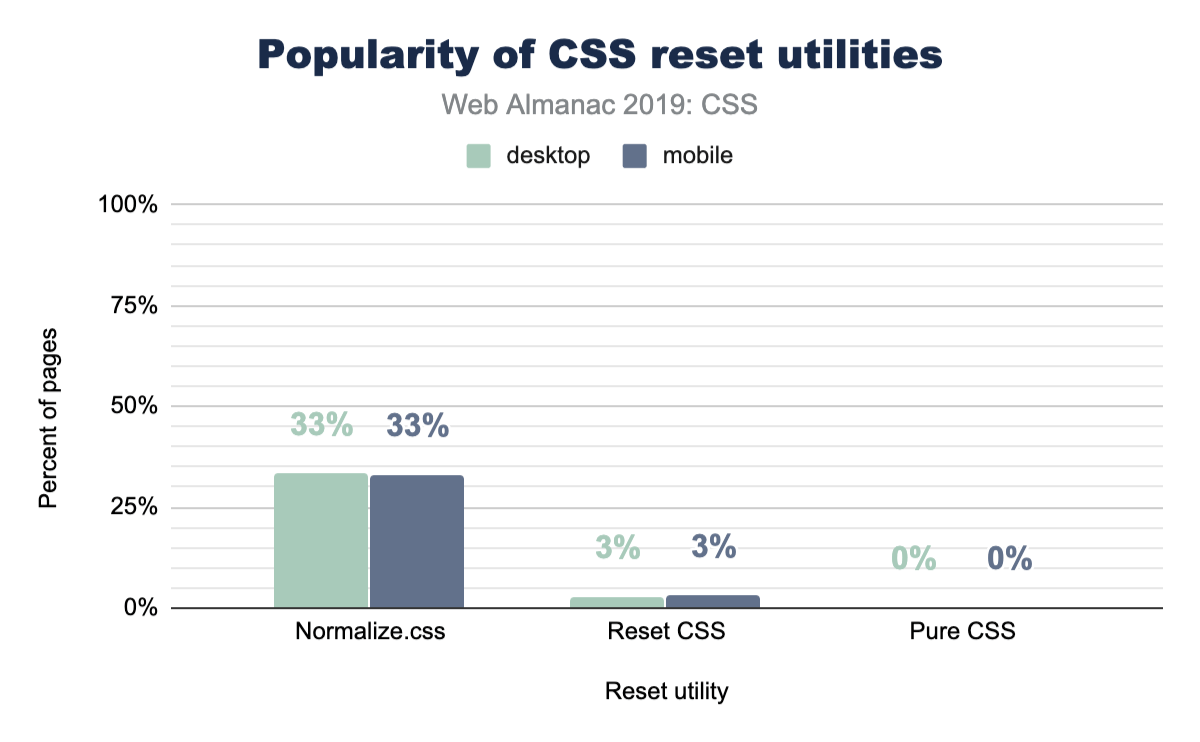
リセットユーティリティ
CSSリセットユーティリティは、ネイティブWeb要素のベースラインを正規化または作成することを目的としています。あなたが知らなかった場合、各ブラウザはすべてのHTML要素に対して独自のスタイルシートを提供し、それら要素の外観、動作について独自の決定を下すことができます。リセットユーティリティはこれらのファイルを調べ、共通点を見つけた(もしくは見つけなかった)ため、開発者が1つのブラウザーでスタイルを設定し、別のブラウザーでも同じように見える合理的な自信を持たせるため、相違点を解決しました。
それで、どれだけのサイトがそれを使っているかを見てみましょう! 彼らの存在はかなり理にかなっているように思えるので、何人の人々が彼らの戦術に同意し、彼らのサイトでそれらを使用しますか?
Webの約3分の1がnormalize.cssを使用していることがわかります。これは、リセットよりもタスクへのより穏やかなアプローチと考えることができます。少し詳しく見てみると、Bootstrapにはnormalize.cssが含まれていることがわかりました。 normalize.cssがBootstrapよりも多く採用されていることも注目に値するので、それを単独で使用する人がたくさんいます。
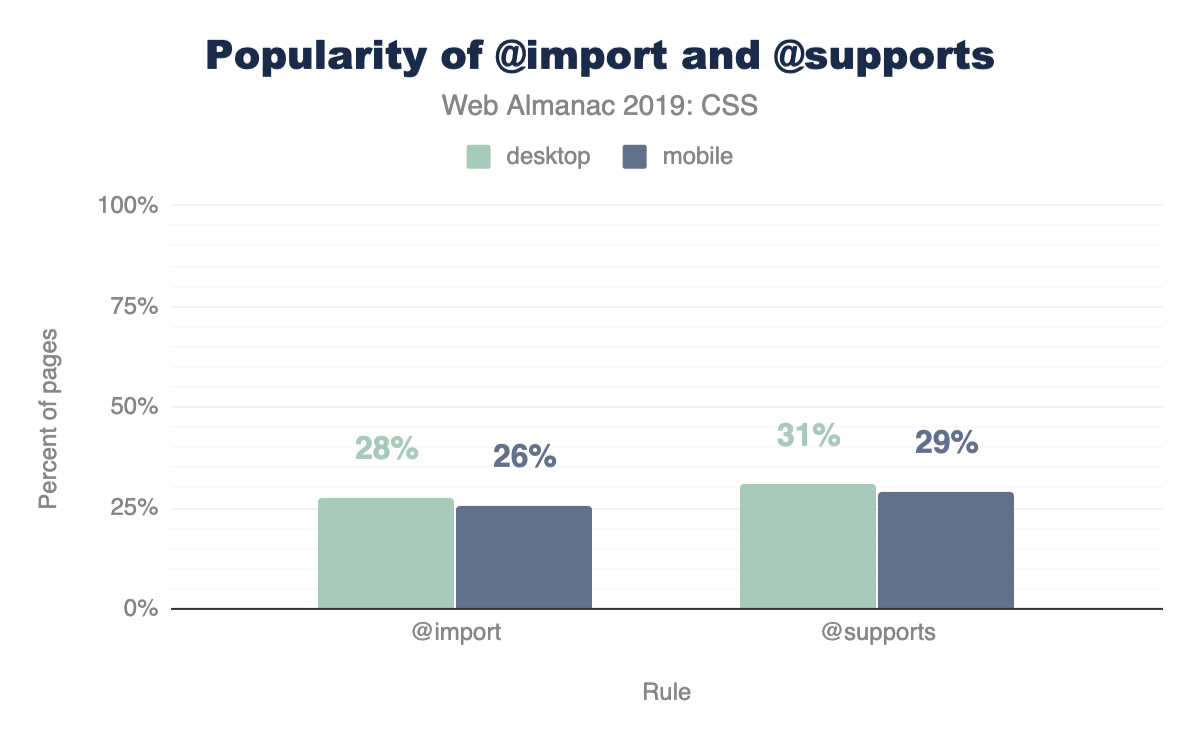
@supportsと@import
CSS @supportsは、ブラウザが特定のプロパティと値の組み合わせが有効であると解析されたかどうかをチェックし、チェックがtrueを返した場合にスタイルを適用する方法です。
2013年にほとんどのブラウザで@supportsが実装されたことを考慮すると、大量の使用と採用が見られることはそれほど驚くことでありません。ここでは、開発者のマインドフルネスに感銘を受けています。これは思いやりのあるコーディングです! すべてのWebサイトの30%は、使用する前にディスプレイ関連のサポートをチェックしています。
これの興味深いフォローアップは、@importsより@supportsの使用が多いことです! 私たちはそれを期待していませんでした! @importは1994年以来ブラウザに存在しています。
結論
ここには、データマイニングするための非常に多くのものがあります! 結果の多くは私たちを驚かせました、そして同様にあなたも驚いたことを願っています。この驚くべきデータセットにより、要約が非常に楽しくなり、結果の一部がそうである理由を追い詰めたいかどうかを調査するための多くの手がかりと追跡の跡が残されました。
どの結果が最も驚くべきものでしたか? どの結果を使用して、コードベースにすばやくクエリを移動しますか?
これらの結果からの最大のポイントは、スタイルシートのパフォーマンス、乾燥、スケーラビリティの点で、カスタムプロパティが予算に見合った価値を提供することだと感じました。インターネットのスタイルシートを再度スクラブし、新しいデータムと挑発的なチャートの扱いを探しています。クエリ、質問、アサーションを含むコメントで@unaまたは@argyleinkに連絡してください。私たちはそれらを聞きたいです!