セキュリティ

序章
Web Almanacのこの章では、Web上のセキュリティの現状を見ていきます。オンラインでのセキュリティとプライバシーの重要性がますます高まる中、サイト運営者とユーザーを保護するための機能が増えています。ここでは、ウェブ上でのこれらの新機能の採用状況を見ていきます。
トランスポートレイヤーセキュリティ
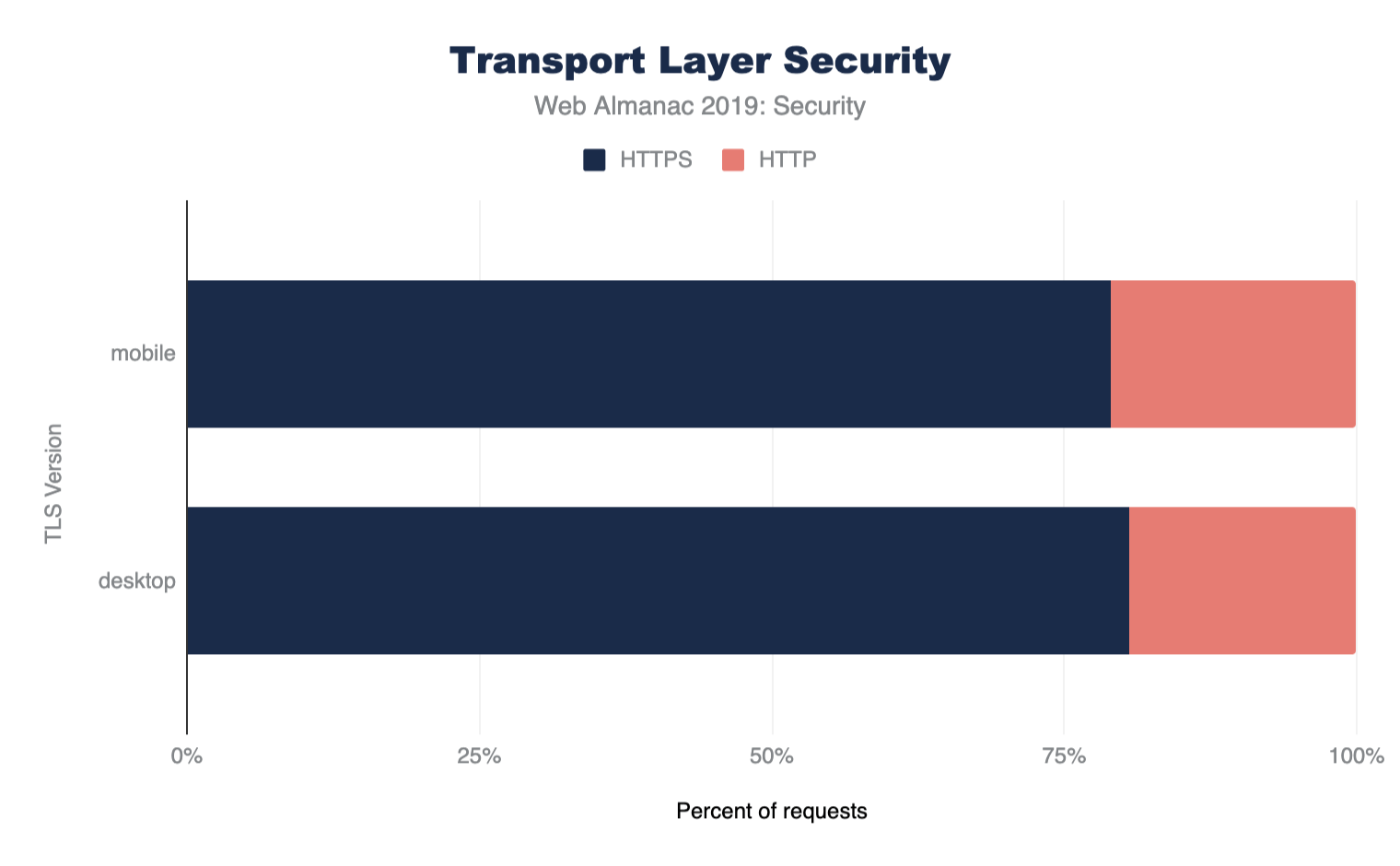
現在、オンラインでのセキュリティとプライバシーを向上させるための最大の後押しは、おそらくトランスポート・レイヤー・セキュリティ(TLS)の普及です。TLS(または古いバージョンのSSL)は、HTTPSの「S」を提供し、安全でプライベートなWebサイトのブラウジングを可能にするプロトコルです。ウェブ上でのHTTPSの使用が大幅に増加しているだけでなく、TLSv1.2やTLSv1.3のような最新バージョンのTLSが増加していることも重要です。
プロトコルのバージョン
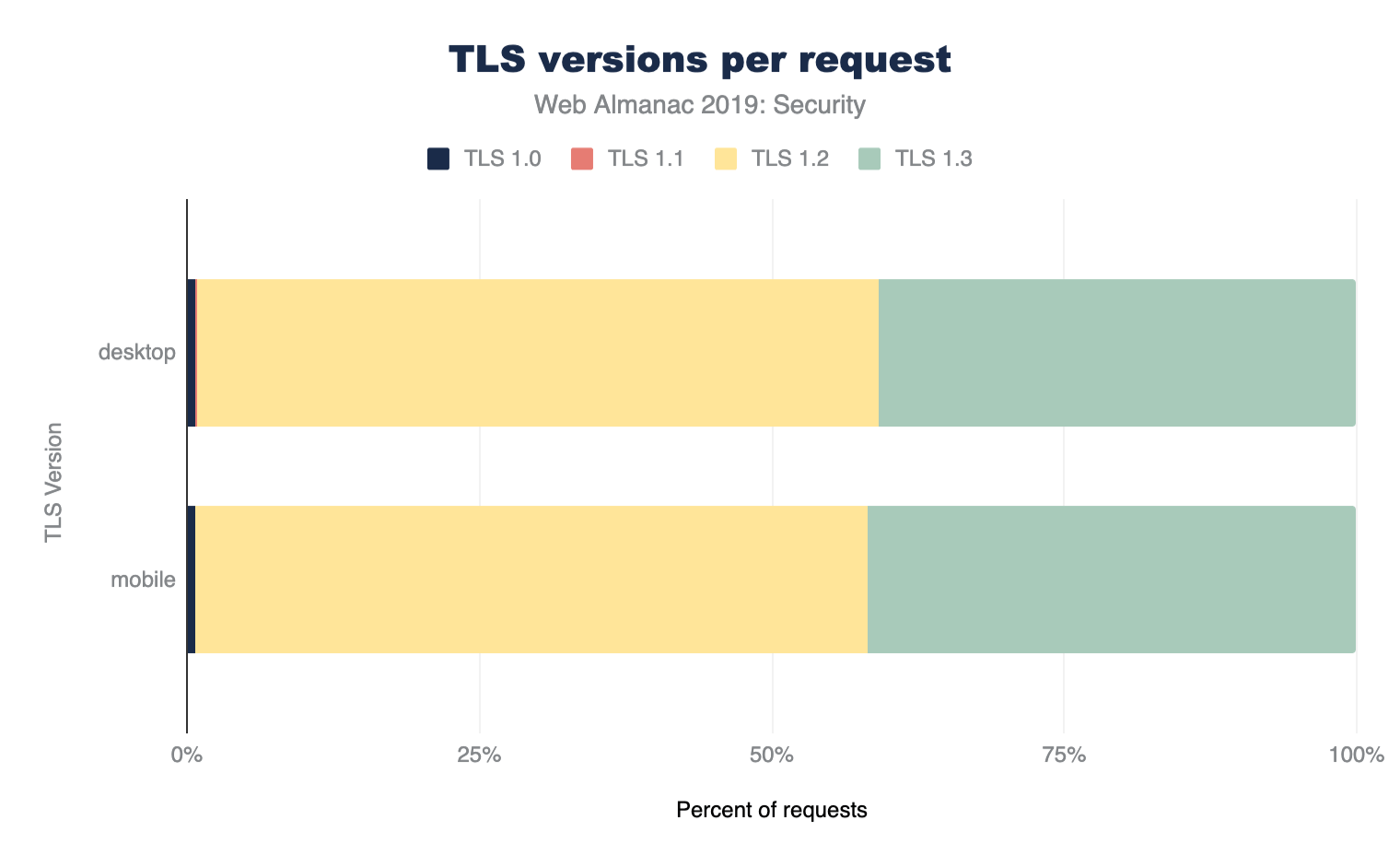
図8.2は、さまざまなプロトコルバージョンのサポートを示しています。TLSv1.0やTLSv1.1のようなレガシーなTLSバージョンの使用は最小限であり、ほとんどすべてのサポートはプロトコルの新しいバージョンであるTLSv1.2やTLSv1.3に対応しています。TLSv1.3はまだ標準としては非常に若いですが(TLSv1.3は2018年8月に正式に承認されたばかりです)、TLSを使用するリクエストの40%以上が最新バージョンを使用しています! TLSv1.0やTLSv1.1のようなレガシーバージョンの使用はほとんどありません。
これは、多くのサイトがサードパーティコンテンツのために大きなプレイヤーからのリクエストを使用していることが原因であると考えられます。例えば、どのようなサイトでもGoogle Analytics、Google AdWords、またはGoogle FontsをロードしGoogleのような大規模なプレイヤーは通常新しいプロトコルのためのアーリーアダプターです。
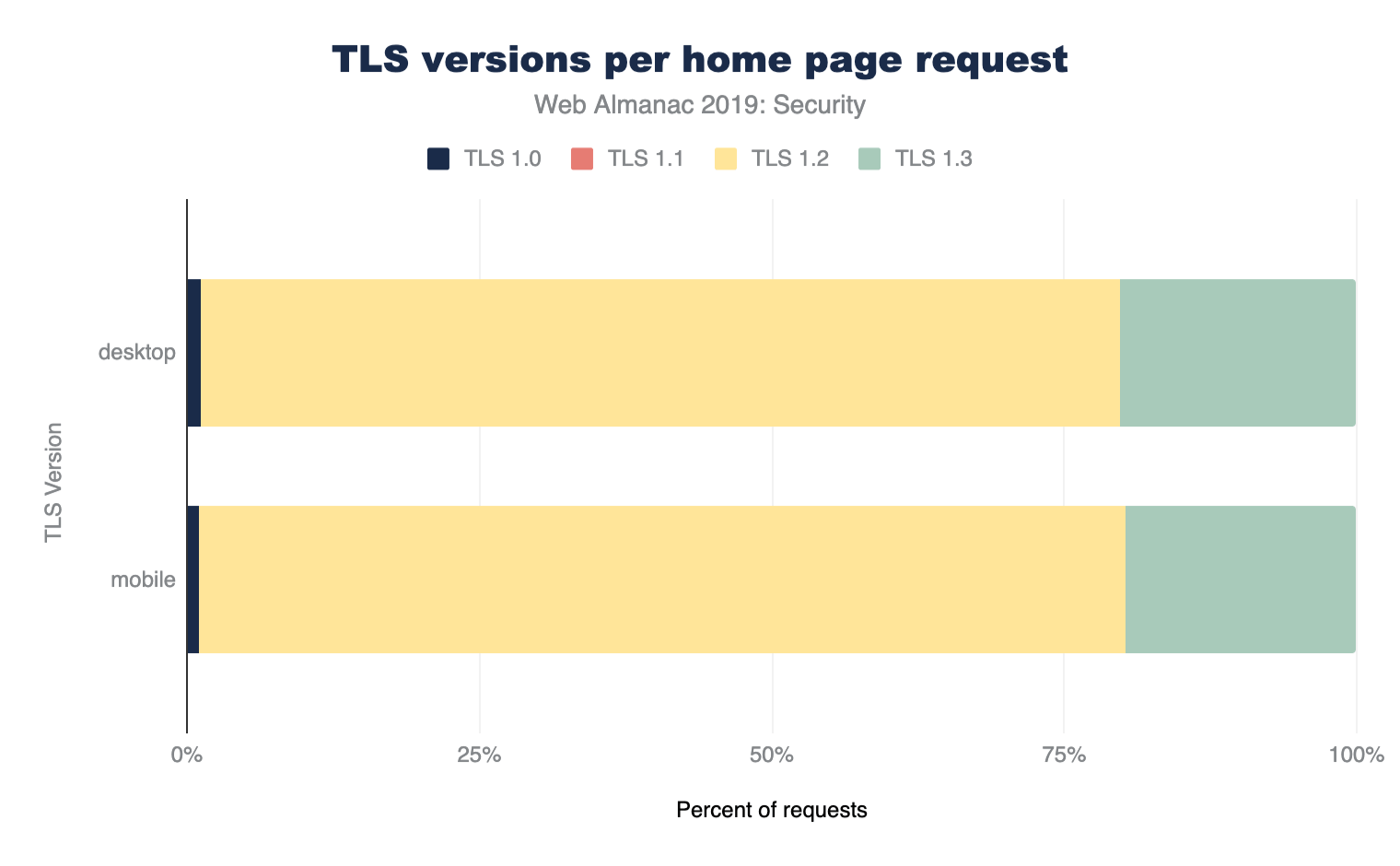
ホームページだけを見て、それ以外のサイトのリクエストをすべて見ない場合、TLSの使用率は予想通りかなり高いですが、WordpressのようなCMSサイトやCDNのようなサイトが原因である可能性は高いです。
一方で、Web Almanacが使用している方法論は、大規模サイトの利用状況を過小評価します。なぜなら、大規模サイトはそのサイト自体が現実世界ではより大きなインターネット・トラフィックを形成している可能性が高いにもかかわらず、これらの統計のために一度しかクロールされないからです。
証明書発行者
もちろん、ウェブサイトでHTTPSを使用するには、認証局(CA)からの証明書が必要です。HTTPSの使用の増加に伴い、CAとその製品/サービスの使用も増加しています。ここでは、証明書を使用するTLSリクエストの量に基づいて、上位10社の証明書発行者を紹介します。
| 発行証明書発行局 | デスクトップ | モバイル |
|---|---|---|
| Google Internet Authority G3 | 19.26% | 19.68% |
| Let’s Encrypt Authority X3 | 10.20% | 9.19% |
| DigiCert SHA2 High Assurance Server CA | 9.83% | 9.26% |
| DigiCert SHA2 Secure Server CA | 7.55% | 8.72% |
| GTS CA 1O1 | 7.87% | 8.43% |
| DigiCert SHA2 Secure Server CA | 7.55% | 8.72% |
| COMODO RSA Domain Validation Secure Server CA | 6.29% | 5.79% |
| Go Daddy Secure Certificate Authority - G2 | 4.84% | 5.10% |
| Amazon | 4.71% | 4.45% |
| COMODO ECC Domain Validation Secure Server CA 2 | 3.22% | 2.75% |
前述したように、Googleのボリュームは他のサイトでGoogleアナリティクス、Google Adwords、またはGoogle Fontsを繰り返し使用していることを反映している可能性が高い。
Let’s Encryptの台頭は2016年初頭の開始後、急成長を遂げ、それ以来世界でもトップレベルの証明書発行局の1つになりました。無料の証明書の可用性と自動化されたツールは、ウェブ上でのHTTPSの採用に決定的に重要な役割を果たしています。Let’s Encryptは、これらの両方において重要な役割を果たしています。
コストの削減により、HTTPSへの参入障壁は取り除かれましたが、Let’s Encryptが使用する自動化は証明書の寿命を短くできるため、長期的にはより重要であると思われます、これは多くのセキュリ ティ上のメリットがあります。
認証キーの種類
HTTPSを使用するという重要な要件と並行して、適切な構成を使用するという要件もあります。非常に多くの設定オプションと選択肢があるため、これは慎重にバランスを取る必要があります。
まず、認証に使用される鍵について見ていきましょう。従来、証明書はRSAアルゴリズムを使用した鍵に基づいて発行されてきましたが、より新しく優れたアルゴリズムであるECDSA(Elliptic Curve Digital Signature Algorithm — 楕円曲線DSA) を使用しており、RSAアルゴリズムよりも優れた性能を発揮する小さな鍵の使用を可能にしています。私たちのクロールの結果を見ると、ウェブの大部分がRSAを使用していることがわかります。
| キーの種類 | デスクトップ | モバイル |
|---|---|---|
| RSA Keys | 48.67% | 58.8% |
| ECDA Keys | 21.47% | 26.41% |
ECDSA鍵はより強力な鍵であるため、より小さな鍵の使用が可能となりRSA鍵よりも優れたパフォーマンスを発揮しますが、下位互換性に関する懸念やその間の両方のサポートの複雑さが一部のウェブサイト運営者の移行を妨げる要因となっています。
Forward secrecy
Forward secrecyは将来サーバの秘密鍵が漏洩した場合でも、サーバへの各接続が公開されるのを防ぐような方法で接続を保護するいくつかの鍵交換メカニズムの特性です。これは、接続のセキュリティを保護するために全てのTLS接続で望ましい事として、セキュリティコミュニティ内ではよく理解されています。2008年にTLSv1.2でオプション設定として導入され、2018年にはTLSv1.3でForward Secrecyの使用が必須となりました。
Forward Secrecyを提供するTLSリクエストの割合を見ると、サポートが非常に大きいことがわかります。デスクトップの96.92%、モバイルリクエストの96.49%がForward Secrecyを使用しています。TLSv1.3の採用が継続的に増加していることから、これらの数字はさらに増加すると予想されます。
暗号スイート
TLSでは、さまざまな暗号スイートを使用できます。従来、TLSの新しいバージョンは暗号スイートを追加してきましたが、古い暗号スイートを削除することには消極的でした。TLSv1.3はこれを単純化するために、より少ない暗号スイートのセットを提供し、古い安全でない暗号スイートを使用することを許可しません。SSL Labs のようなツールは、ウェブサイトのTLS設定 (サポートされている暗号スイートとその好ましい順序を含む) を簡単に見ることができ、より良い設定を促進するのに役立ちます。TLSリクエストのためにネゴシエートされた暗号化スイートの大部分は確かに優れたものであったことがわかります。
| 暗号スイート | デスクトップ | モバイル |
|---|---|---|
AES_128_GCM |
75.87% | 76.71% |
AES_256_GCM |
19.73% | 18.49% |
AES_256_CBC |
2.22% | 2.26% |
AES_128_CBC |
1.43% | 1.72% |
CHACHA20_POLY1305 |
0.69% | 0.79% |
3DES_EDE_CBC |
0.06% | 0.04% |
古いCBC暗号は安全性が低いので、GCM暗号がこのように広く使われるようになったのはポジティブなことです。CHACHA20_POLY1305はまだニッチな暗号スイートであり、私たちはまだ安全でないトリプルDES暗号をごくわずかしか使っていません。
これらはChromeを使ったクロールに使われた暗号化スイートですが、サイトは古いブラウザでも他の暗号化スイートをサポートしている可能性が高いことに注意してください。例えばSSL Pulse などの他の情報源では、サポートされているすべての暗号スイートとプロトコルの範囲についてより詳細な情報を提供しています。
混合コンテンツ
ウェブ上のほとんどのサイトは元々HTTPサイトとして存在しており、HTTPSにサイトを移行しなければなりませんでした。この「リフトアンドシフト」作業は難しく、時には見落としたり、取り残されたりすることもあります。その結果、ページはHTTPSで読み込まれているが、ページ上の何か(画像やスタイルなど)はHTTPで読み込まれているような、コンテンツが混在しているサイトが発生します。コンテンツが混在していると、セキュリティやプライバシーに悪影響を及ぼし、発見して修正するのが困難になることがあります。
| 混合コンテンツタイプ | デスクトップ | モバイル |
|---|---|---|
| 任意のコンテンツが混在しているページ | 16.27% | 15.37% |
| アクティブな混合コンテンツのページ | 3.99% | 4.13% |
モバイル(645,485サイト)とデスクトップ(594,072サイト)では、約20%のサイトが何らかの形で混合コンテンツを表示していることがわかります。画像のようなパッシブな混合コンテンツの危険性は低いですが、混合コンテンツを持つサイトのほぼ4分の1がアクティブな混合コンテンツを持っていることがわかります。JavaScriptのようなアクティブな混合コンテンツは、攻撃者が自分の敵対的なコードを簡単にページに挿入できるため、より危険です。
これまでのウェブブラウザは、受動的な混合コンテンツを許可して警告を表示していたが、能動的な混合コンテンツはブロックしていた。しかし最近では、Chrome発表 はこの点を改善し、HTTPSが標準になるにつれて代わりにすべての混合コンテンツをブロックすることを意図しています。
セキュリティヘッダ
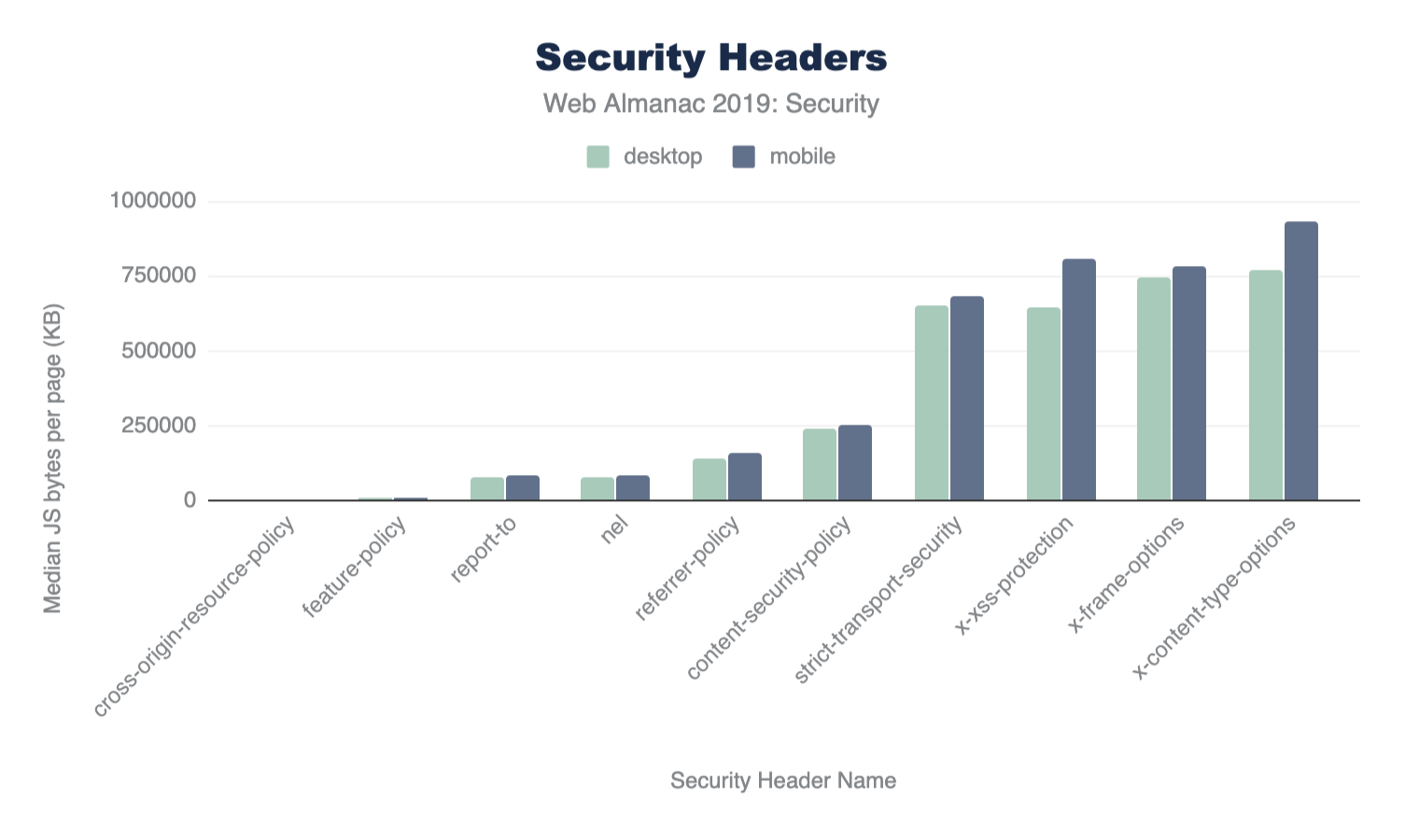
サイト運営者がユーザーをより良く保護するための多くの新しい機能が、ブラウザに組み込まれたセキュリティ保護を設定したり制御したりできる新しいHTTPレスポンスヘッダの形で提供されています。これらの機能の中には、簡単に有効にして大きなレベルの保護を提供するものもあれば、サイト運営者が少し作業を必要とするものもあります。サイトがこれらのヘッダを使用しており、正しく設定されているかどうかを確認したい場合は、Security Headersツールを使用してスキャンできます。
HTTP Strict Transport Security
HSTS ヘッダーは、Webサイトがブラウザに、安全なHTTPS接続でのみサイトと通信するように指示することを可能にします。これは、http:// URLを使用しようとする試みは、リクエストが行われる前に自動的にhttps://に変換されることを意味します。リクエストの40%以上がTLSを使用できることを考えると、要求するようにブラウザに指示しているリクエストの割合はかなり低いと考えられます。
| HSTSディレクティブ | デスクトップ | モバイル |
|---|---|---|
max-age |
14.80% | 12.81% |
includeSubDomains |
3.86% | 3.29% |
preload |
2.27% | 1.99% |
モバイルページやデスクトップページの15%未満がmax-ageディレクティブ付きのHSTSを発行しています。これは有効なポリシーの最低条件です。また、includeSubDomainsディレクティブでサブドメインをポリシーに含めているページはさらに少なく、HSTSのプリロードを行っているページはさらに少ないです。HSTSのmax-ageの中央値を見ると、これを使用している場合はデスクトップとモバイルの両方で15768000となっており、半年(60X60X24X365/2)に相当する強力な設定であることがわかります。
| クライアント | ||
|---|---|---|
| パーセンタイル | デスクトップ | モバイル |
| 10 | 300 | 300 |
| 25 | 7889238 | 7889238 |
| 50 | 15768000 | 15768000 |
| 75 | 31536000 | 31536000 |
| 90 | 63072000 | 63072000 |
max-ageポリシーのパーセンタイル別の中値。
HSTSプリロード
HTTPレスポンスヘッダーを介して配信されるHSTSポリシーでは、初めてサイトを訪れたときに、ブラウザはポリシーが設定されているかどうかを知ることができません。この初回使用時の信頼の問題を回避するために、サイト運営者はブラウザ(または他のユーザーエージェント)にポリシーをプリロードしておくことができます。
プリロードにはいくつかの要件があり、HSTSプリロードサイトで概要が説明されています。現在の基準では、デスクトップでは0.31%、モバイルでは0.26%というごく少数のサイトしか対象としていないことがわかる。サイトは、ドメインをプリロードするために送信する前、ドメインの下にあるすべてのサイトをHTTPSに完全に移行させておく必要があります。
コンテンツセキュリティポリシー
ウェブアプリケーションは、敵対的なコンテンツがページへ挿入される攻撃に頻繁に直面しています。最も心配なコンテンツはJavaScriptであり、攻撃者がJavaScriptをページに挿入する方法を見つけると、有害な攻撃を実行できます。これらの攻撃はクロスサイトスクリプティング(XSS)として知られており、コンテンツセキュリティポリシー(CSP) はこれらの攻撃に対する効果的な防御策を提供しています。
CSPとは、ウェブサイトが公開しているHTTPヘッダ(Content-Security-Policy)のことで、サイトで許可されているコンテンツに関するルールをブラウザに伝えるものです。セキュリティ上の欠陥のために追加のコンテンツがサイトに注入され、それがポリシーで許可されていない場合、ブラウザはそのコンテンツの使用をブロックします。XSS保護の他にも、CSPは、HTTPSへの移行を容易にするなど、いくつかの重要な利点を提供しています。
CSPの多くの利点にもかかわらず、その非常に目的がページ上で許容されるものを制限することであるため、ウェブサイトに実装することは複雑になる可能性があります。ポリシーは必要なすべてのコンテンツやリソースを許可しなければならず、大きく複雑になりがちです。レポートURIのようなツールは、適切なポリシーを分析して構築するのに役立ちます。
デスクトップページのわずか5.51%にCSPが含まれ、モバイルページのわずか4.73%にCSPが含まれていることがわかりましたが、これは展開の複雑さが原因と思われます。
ハッシュ/ノンス
CSPの一般的なアプローチは、JavaScriptなどのコンテンツをページにロードすることを許可されているサードパーティドメインのホワイトリストを作成することです。これらのホワイトリストの作成と管理は困難な場合があるため、ハッシュとノンスが代替的なアプローチとして導入されました。ハッシュはスクリプトの内容に基づいて計算されるので、ウェブサイト運営者が公開しているスクリプトが変更されたり、別のスクリプトが追加されたりするとハッシュと一致せずブロックされてしまいます。ノンスは、CSPによって許可され、スクリプトにタグが付けられているワンタイムコード(ページが読み込まれるたびに変更され推測されるのを防ぐ必要があります)です。このページのノンスの例は、ソースを見てGoogle Tag Managerがどのように読み込まれているかを見ることで見ることができます。
調査対象となったサイトのうち、ノンスソースを使用しているのはデスクトップページで0.09%、ハッシュソースを使用しているのはデスクトップページで0.02%にとどまっている。モバイルページではノンスソースを使用しているサイトは0.13%とやや多いが、ハッシュソースの使用率は0.01%とモバイルページの方が低い。
strict-dynamic
CSPの次のイテレーションにおけるstrict-dynamicの提案は、ホワイトリスト化されたスクリプトがさらにスクリプトの依存性をロードできるようにすることで、CSPを使用するためのサイト運営者の負担をさらに軽減します。すでにいくつかの最新ブラウザでサポートされているこの機能の導入にもかかわらず、ポリシーにこの機能を含めるのは、デスクトップページの0.03%とモバイルページの0.1%にすぎません。
trusted-types
XSS攻撃には様々な形がありますが、Trusted-TypesはDOM-XSSに特化して作られました。効果的なメカニズムであるにもかかわらず、私たちのデータによると、モバイルとデスクトップの2つのページだけがTrusted-Typesディレクティブを使用しています。
unsafe inlineとunsafe-eval
CSPがページにデプロイされると、インラインスクリプトやeval()の使用のような特定の安全でない機能は無効化されます。ページはこれらの機能に依存し、安全な方法で、おそらくノンスやハッシュソースを使ってこれらの機能を有効にできます。サイト運営者は、unsafe-inlineやunsafe-evalを使って、これらの安全でない機能をCSPで再有効にすることもできますが、その名前が示すようにそうすることでCSPが提供する保護の多くを失うことになります。CSPを含むデスクトップページの5.51%のうち、33.94%がunsafe-inlineを、31.03%がunsafe-evalを含んでいます。モバイルページでは、CSPを含む4.73%のうち、34.04%がunsafe-inlineを使用し、31.71%がunsafe-evalを使用していることがわかります。
upgrade-insecure-requests
先に、サイト運営者がHTTPからHTTPSへの移行で直面する共通の問題として、一部のコンテンツがHTTPSページのHTTP上に誤って読み込まれてしまう可能性があることを述べました。この問題は混合コンテンツとして知られており、CSPはこの問題を解決する効果的な方法を提供します。upgrade-insecure-requests‘ディレクティブは、ブラウザにページ上のすべてのサブリソースを安全な接続で読み込むように指示し、例としてHTTPリクエストをHTTPSリクエストに自動的にアップグレードします。ページ上のサブリソースのためのHSTSのようなものと考えてください。
先に図8.7で示したように、デスクトップで調査したHTTPSページのうち、16.27%のページが混合コンテンツを読み込んでおり、3.99%のページがJS/CSS/fontsなどのアクティブな混合コンテンツを読み込んでいることがわかる。モバイルページでは、HTTPSページの15.37%が混合コンテンツを読み込み、4.13%がアクティブな混合コンテンツを読み込みました。HTTP上でJavaScriptなどのアクティブなコンテンツを読み込むことで、攻撃者は簡単に敵対的なコードをページに注入して攻撃を開始できます。これは、CSPのupgrade-insecure-requests ディレクティブが防御しているものです。
upgrade-insecure-requestsディレクティブは、デスクトップページの3.24%とモバイルページの2.84%のCSPに含まれており、採用が増えることで大きな利益が得られることを示しています。以下のようなポリシーで、幅広いカテゴリをホワイトリスト化し、unsafe-inlineやunsafe-evalを含めることで、完全にロックダウンされたCSPや複雑さを必要とせずに比較的簡単に導入できます。
Content-Security-Policy: upgrade-insecure-requests; default-src https:
frame-ancestors
クリックジャッキングとして知られているもう1つの一般的な攻撃は、敵対するウェブサイトのiframeの中にターゲットのウェブサイトを配置し、自分たちがコントロールしている隠しコントロールやボタンをオーバーレイする攻撃者によって行われます。X-Frame-Optionsヘッダー(後述)はもともとフレームを制御することを目的としていましたが、柔軟性がなく、CSPのframe-ancestorsはより柔軟なソリューションを提供するために介入しました。サイト運営者は、フレーム化を許可するホストのリストを指定できるようになり、他のホストがフレーム化しようとするのを防ぐことができるようになりました。
調査したページのうち、デスクトップページの2.85%がCSPでframe-ancestorsディレクティブを使用しており、デスクトップページの0.74%がframe-Ancestorsを'none'に設定してフレーミングを禁止し、0.47%のページがframe-ancestorsを'self'に設定して自分のサイトのみがフレーミングできるようにしています。モバイルでは2.52%のページがframe-ancestorsを使用しており、0.71%が'none'を設定し、0.41%がself'を設定しています。
参照元ポリシー
Referrer-Policyヘッダーは、ユーザーが現在のページから離れた場所へ移動したとき、Referererヘッダーにどのような情報を送るかをサイトが制御することを可能とします。これは、検索クエリやURLパラメータに含まれるその他のユーザー依存情報など、URLに機密データが含まれている場合、情報漏洩の原因となる可能性があります。Refererヘッダで送信される情報を制御し、理想的には制限することで、サイトはサードパーティに送信される情報を減らすことで訪問者のプライバシーを保護できます。
リファラーポリシーはReferererヘッダのスペルミスこれはよく知られたエラーとなっていますに従っていないことに注意してください。
デスクトップページの3.25%とモバイルページの2.95%がReferrerer-Policyヘッダを発行しています。
| 設定 | デスクトップ | モバイル |
|---|---|---|
no-referrer-when-downgrade |
39.16% | 41.52% |
strict-origin-when-cross-origin |
39.16% | 22.17% |
unsafe-url |
22.17% | 22.17% |
same-origin |
7.97% | 7.97% |
origin-when-cross-origin |
6.76% | 6.44% |
no-referrer |
5.65% | 5.38% |
strict-origin |
4.35% | 4.14% |
origin |
3.63% | 3.23% |
Referrer-Policy 設定オプションの使用法。
この表はページによって設定された有効な値を示しており、このヘッダーを使用するページのうち、デスクトップでは99.75%、モバイルでは96.55%のページが有効なポリシーを設定していることがわかる。最も人気のある設定はno-referrer-when-downgradeで、これはユーザがHTTPSページからHTTPページに移動する際Referererヘッダが送信されないようにするものです。2番目に人気のある選択はstrict-origin-when-cross-originで、これはスキームのダウングレード(HTTPSからHTTPナビゲーション)時に情報が送信されるのを防ぎ、Referererで情報が送信される際にはソースのオリジンのみを含み、完全なURLは含まれません(例えば、https://www.example.com/page/ではなくhttps://www.example.com)。その他の有効な設定の詳細は、Referrerer Policy specificationに記載されています、unsafe-urlの多用はさらなる調査を必要としますが、アナリティクスや広告ライブラリのようなサードパーティコンポーネントである可能性が高いです。
機能方針
ウェブプラットフォームがより強力で機能も豊富になるにつれ、攻撃者はこれらの新しいAPIを興味深い方法で悪用できるようになります。強力なAPIの悪用を制限するために、サイト運営者はFeature-Policyヘッダを発行して必要のない機能を無効化し、悪用されるのを防ぐことができます。
ここでは、機能方針で管理されている人気の高い5つの機能をご紹介します。
| 機能 | デスクトップ | モバイル |
|---|---|---|
microphone |
10.78% | 10.98% |
camera |
9.95% | 10.19% |
payment |
9.54% | 9.54% |
geolocation |
9.38% | 9.41% |
gyroscope |
7.92% | 7.90% |
Feature-Policy オプションの上位5つ。
コントロールできる最も人気のある機能はマイクで、デスクトップとモバイルページのほぼ11%がマイクを含むポリシーを発行していることがわかります。データを掘り下げていくと、これらのページが何を許可しているか、またはブロックしているかを見ることができます。
| 機能 | 設定 | 使用率 |
|---|---|---|
microphone |
none |
9.09% |
microphone |
none |
8.97% |
microphone |
self |
0.86% |
microphone |
self |
0.85% |
microphone |
* |
0.64% |
microphone |
* |
0.53% |
圧倒的に最も一般的なアプローチは、ここではそのアプローチを取っているページの約9%で、完全にマイクの使用をブロックすることです。少数のページでは、独自のオリジンによるマイクの使用を許可しており、興味深いことにページ内のコンテンツを読み込んでいる任意のオリジンによるマイクの使用を意図的に許可しているページの少数選択があります。
X-Frame-Options
X-Frame-Optionsヘッダーは、ページが別のページでiframeに配置できるかどうかを制御することを可能にします。上述したCSPのframe-ancestorsの柔軟性には欠けますが、フレームの細かい制御を必要としない場合には効果的です。
デスクトップ(16.99%)とモバイル(14.77%)の両方でX-Frame-Optionsヘッダの使用率が非常に高いことがわかります。
| 設定 | デスクトップ | モバイル |
|---|---|---|
sameorigin |
84.92% | 83.86% |
deny |
13.54% | 14.50% |
allow-from |
1.53% | 1.64% |
X-Frame-Options の設定。
大多数のページでは、そのページのオリジンのみにフレーミングを制限しているようで、次の重要なアプローチはフレーミングを完全に防止することです。これはCSPのframe-ancestorsと似ており、これら2つのアプローチが最も一般的です。また、allow-fromオプションは、理論的にはサイト所有者がフレーム化を許可するサードパーティのドメインをリストアップできるようにするものですが、決して十分にサポートされていないので、非推奨とされています。
X-Content-Type-Options
X-Content-Type-Optionsヘッダは最も広く展開されているセキュリティヘッダであり、最もシンプルであり、設定可能な値はnosniffのみです。このヘッダが発行されると、ブラウザはコンテンツの一部をContent-Typeヘッダで宣言されたMIMEタイプとして扱わなければならず、ファイルが異なるタイプのものであることを示唆したときに値を変更しようとはしません。ブラウザが誤ってタイプを嗅ぎ取るように説得された場合、さまざまなセキュリティ上の欠陥が導入される可能性となります。
モバイルとデスクトップの両方で、17.61%のページがX-Content-Type-Optionsヘッダを発行していることがわかりました。
X-XSS-Protection
X-XSS-Protection‘ヘッダーは、サイトがブラウザに組み込まれたXSS AuditorやXSS Filterを制御することを可能にし、理論的には何らかのXSS保護を提供するはずです。
デスクトップリクエストの14.69%とモバイルリクエストの15.2%がX-XSS-Protectionヘッダを使用していた。データを掘り下げてみると、ほとんどのサイト運営者がどのような意図を持っているかが図7.13に示されています。
| 設定 | デスクトップ | モバイル |
|---|---|---|
1;mode=block |
91.77% | 91.46% |
1 |
5.54% | 5.35% |
0 |
2.58% | 3.11% |
1;report= |
0.12% | 0.09% |
X-XSS-Protection の利用設定。
値1はフィルタ/監査を有効にし、mode=blockは(理論的には)XSS攻撃が疑われる場合にページを表示しないような最も強い保護を設定します。2番目に多かった設定は、単に監査/フィルタがオンになっていることを確認するために1という値を提示したもので、3番目に多かった設定は非常に興味深いものでした。
ヘッダーに0の値を設定すると、ブラウザが持っている可能性のあるXSSの監査やフィルタを無効にするように指示します。歴史的な攻撃の中には監査やフィルタがユーザーを保護するのではなく、攻撃者を助けるように騙されてしまうことが実証されているものもあるのでサイト運営者の中には、XSSに対する十分な保護があると確信している場合にそれを無効にできるものもあります。
これらの攻撃のため、EdgeはXSSフィルタを引退させ、ChromeはXSS監査を非推奨とし、Firefoxはこの機能のサポートを実装しませんでした。現在ではほとんど役に立たなくなっているにもかかわらず、現在でも全サイトの約15%でヘッダーが広く使われています。
Report-To
Reporting API は、サイト運営者がブラウザからの遠隔測定の様々な情報を収集できるようにするため導入されました。サイト上の多くのエラーや問題は、ユーザーの体験を低下させる可能性がありますが、サイト運営者はユーザーが連絡しなければ知ることができません。Reporting APIは、ユーザーの操作や中断なしに、ブラウザがこれらの問題を自動的に報告するメカニズムを提供します。Reporting APIはReport-Toヘッダーを提供することで設定されます。
遠隔測定を送信すべき場所を含むヘッダーを指定することでブラウザは自動的にデータの送信を開始し、Report URIのようなサードパーティのサービスを使用してレポートを収集したり、自分で収集したりできます。導入と設定の容易さを考えると、現在この機能を有効にしているサイトは、デスクトップ(1.70%)とモバイル(1.57%)のごく一部に過ぎないことがわかります。収集できるテレメトリの種類については、Reporting API仕様を参照してください。
ネットワークエラーロギング
ネットワークエラーロギング(NEL)は、サイトが動作不能になる可能性のあるブラウザのさまざまな障害についての詳細な情報を提供します。Report-Toが読み込まれたページの問題を報告するために使用されるのに対し、NELヘッダーを使用すると、サイトはブラウザにこのポリシーをキャッシュするように通知し、将来の接続問題が発生したときに上記のReporting-Toヘッダーで設定されたエンドポイントを介して報告できます。したがって、NELはReporting APIの拡張機能とみなすことができます。
もちろん、NELはReporting APIに依存しているので、NELの使用量がReporting APIの使用量を上回ることはありません。これらの数値が同じであるという事実は、これらが一緒にデプロイされていることを示唆しています。
NELは信じられないほど貴重な情報を提供しており、情報の種類についてはネットワークエラーロギング仕様で詳しく説明しています。
クリアサイトデータ
クッキー、キャッシュ、ローカルストレージなどを介してユーザーのデバイスにデータをローカルに保存する機能が増えているため、サイト運営者はこのデータを管理する信頼性の高い方法を必要としていました。Clear Site Dataヘッダーは、特定のタイプのすべてのデータがデバイスから削除されることを確実にする手段を提供しますが、すべてのブラウザではまだサポートされていません。
このヘッダの性質を考えると、使用量がほとんど報告されていないのは驚くに値しません。デスクトップリクエストが9件、モバイルリクエストが7件だけです。私たちのデータはサイトのホームページしか見ていないので、ログアウトのエンドポイントでヘッダーが最もよく使われているのを見ることはないでしょう。サイトからログアウトすると、サイト運営者はClear Site Dataヘッダを返し、ブラウザは指定されたタイプのすべてのデータを削除します。これはサイトのホームページでは行われないでしょう。
クッキー
クッキーには利用可能な多くのセキュリティ保護があり、それらのいくつかは長年にわたって利用可能であるが、それらのいくつかは本当に非常に新しいものでありここ数年の間に導入されただけです。
Secure
クッキーのSecureフラグは、ブラウザに安全な(HTTPS)接続でのみクッキーを送信するように指示し、ホームページでセキュアフラグが設定されたクッキーを発行しているサイトはごくわずかな割合(デスクトップでは4.22%、モバイルでは3.68%)であることがわかります。この機能が比較的簡単に使用できることを考えると、これは憂慮すべきことです。繰り返しになりますが、HTTPとHTTPSの両方でデータを収集したいと考えている分析や広告サードパーティリクエストの高い使用率がこれらの数字を歪めている可能性が高く、認証クッキーのような他のクッキーでの使用状況を見るのは興味深い調査でしょう。
HttpOnly
クッキーのHttpOnlyフラグはブラウザにページ上のJavaScriptがクッキーへアクセスできなくすることを指示します。多くのクッキーはサーバによってのみ使用されるので、ページ上のJavaScriptが必要としないため、クッキーへのアクセスを制限することはクッキーを盗むXSS攻撃からの大きな防御となります。デスクトップでは24.24%、モバイルでは22.23%と、ホームページ上でこのフラグを立ててクッキーを発行しているサイトの方がはるかに多いことがわかります。
SameSite
クッキーの保護に追加された最近の追加機能として、SameSiteフラグは クロスサイトリクエストフォージェリ(CSRF)攻撃(XSRFとしてもよく知られています)に対する強力な保護となります。
これらの攻撃は、ブラウザが通常、すべてのリクエストに関連するクッキーを含むという事実を利用して動作します。したがって、ログインしていてクッキーが設定されていて、悪意のあるサイトを訪問した場合、APIを呼び出すことができブラウザは「親切に」クッキーを送信します。クッキーにSameSite属性を追加することで、第三者のサイトからの呼び出しがあった場合にクッキーを送信しないようにウェブサイトがブラウザに通知し、攻撃を失敗させることができます。
最近導入されたメカニズムなので、デスクトップとモバイルの両方でリクエストの0.1%と予想されるように、同じサイトのクッキーの使用率ははるかに低くなっています。クッキーがクロスサイトで送信されるべき使用例があります。例えば、シングルサインオンサイトは認証トークンと一緒にクッキーを設定することで暗黙のうちに動作します。
| 設定 | デスクトップ | モバイル |
|---|---|---|
strict |
53.14% | 50.64% |
lax |
45.85% | 47.42% |
none |
0.51% | 0.41% |
既にSame-Siteのクッキーを利用しているページのうち、半分以上がstrictモードで利用していることがわかる。これに続いて、laxモードでSame-Siteを利用しているサイト、そして少数のサイトではnoneを利用しているサイトが続いています。この最後の値は、ブラウザベンダーがlaxモードをデフォルトで実装する可能性があるという今後の変更をオプトアウトするために使用されます。
この機能は危険な攻撃からの保護を提供するため、現在のところ、主要なブラウザが デフォルトでこの機能を実装し、値が設定されていなくてもクッキーに対してこの機能を有効にする可能性があると指摘されています。これが実現した場合、SameSiteの保護機能は有効になりますが、strictモードではなくlaxモードの弱い設定では、より多くの破損を引き起こす可能性があるためです。
プレフィックス
クッキーに最近追加されたもう一つの方法として、クッキープレフィックスがあります。これらはクッキーの名前を使用して、すでにカバーされている保護に加えて、2つのさらなる保護のうちの1つを追加します。上記のフラグはクッキー上で誤って設定を解除される可能性がありますが、名前は変更されませんので、セキュリティ属性を定義するために名前を使用することでより確実にフラグを強制できます。
現在のところ、クッキーの名前の前には__Secure-か__Host-のどちらかを付けることができ、どちらもクッキーに追加のセキュリティを提供しています。
| ホームページ数 | ホームページの割合 | |||
|---|---|---|---|---|
| プレフィックス値 | デスクトップ | モバイル | デスクトップ | モバイル |
__Secure- |
640 | 628 | 0.01% | 0.01% |
__Host- |
154 | 157 | 0.00% | 0.00% |
図が示すように、どちらのプレフィックスの使用率も信じられないほど低いのですが、2つのプレフィックスが緩和されているため__Secure-プレフィックスの方がすでに利用率は高いです。
サブリソースの完全性
最近増えているもう1つの問題は、サードパーティの依存関係のセキュリティです。サードパーティからスクリプトファイルを読み込む際には、スクリプトファイルが常に欲しいライブラリ、おそらく特定のバージョンのjQueryであることを期待します。CDNやサードパーティのホスティングサービスが危殆化した場合、それらをホスティングしているスクリプトファイルを変更される可能性があります。このシナリオでは、アプリケーションは訪問者に危害を加える可能性のある悪意あるJavaScriptを読み込んでいることになります。これが、サブリソースの完全性が保護する機能です。
スクリプトやリンクタグにintegrity属性を追加することで、ブラウザはサードパーティのリソースの整合性をチェックし、変更された場合は拒否できます。
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>整合性属性が設定されたリンクまたはスクリプトタグを含むデスクトップページの0.06%(247,604)とモバイルページの0.05%(272,167)しかないため、SRIの使用には多くの改善の余地があります。現在、多くのCDNがSRIの整合性属性を含むコードサンプルを提供しているため、SRIの使用は着実に増加していると思われます。
結論
Webの機能が向上し、より多くの機密データへのアクセスが可能になるにつれ、開発者が自社のアプリケーションを保護するためにWebセキュリティ機能を採用することがますます重要になってきています。本章でレビューするセキュリティ機能は、Webプラットフォーム自体に組み込まれた防御機能であり、すべてのWeb制作者が利用可能です。しかし、本章の研究結果のレビューからもわかるように、いくつかの重要なセキュリティメカニズムはウェブの一部にしか適用されていないため、エコシステムのかなりの部分がセキュリティやプライバシーのバグにさらされたままとなっています。
暗号化
ここ数年の間に、転送中データの暗号化については、Webが最も進歩しています。TLSセクションで説明したように、ブラウザーベンダー、開発者、Let’s Encryptのような認証局の様々な努力のおかげで、HTTPSを使用しているウェブの割合は着実に増加しています。本稿執筆時点では、大多数のサイトがHTTPSで利用可能であり、トラフィックの機密性と完全性が確保されています。重要なことに、HTTPSを有効にしているWebサイトの99%以上では、TLSプロトコルの新しい安全なバージョン(TLSv1.2およびTLSv1.3)が使用されています。GCMモードでのAESなどの強力なcipher suitesの使用率も高く、すべてのプラットフォームで95%以上のリクエストを占めています。
同時に、TLS設定のギャップは依然としてかなり一般的です。15%以上のページが混合コンテンツの問題に悩まされており、ブラウザに警告が表示され、4%のサイトではセキュリティ上の理由から最新のブラウザにブロックされています。同様に、HTTP Strict Transport Securityの利点は、主要なサイトのごく一部にしか及ばず、大多数のWebサイトでは最も安全なHSTS構成を有効にしておらず、HSTS プリロードの対象外となっています。HTTPSの採用が進んでいるにもかかわらず、未だに多くのクッキーがSecureフラグなしで設定されており、クッキーを設定しているホームページのうち、暗号化されていないHTTPでの送信を防止しているのはわずか4%に過ぎません。
一般的なウェブの脆弱性からの防御
機密データを扱うサイトで作業するウェブ開発者は、XSS、CSRF、クリックジャッキング、およびその他の一般的なウェブバグからアプリケーションを保護するために、オプトインウェブセキュリティ機能を有効にしていることがよくあります。これらの問題は、X-Frame-Options、X-Content-Type-Options、コンテンツセキュリティポリシーを含む、多くの標準的で広くサポートされているHTTPレスポンスヘッダを設定することで緩和できます。
セキュリティ機能とウェブアプリケーションの両方共複雑であることが大部分を占めていますが、現在これらの防御機能を利用しているウェブサイトは少数派であり、多くの場合、リファクタリングの努力を必要としないメカニズムのみを有効にしています。最も一般的なオプトインアプリケーションのセキュリティ機能は、X-Content-Type-Options (17%のページで有効)、X-Frame-Options (16%)、および非推奨のX-XSS-Protectionヘッダ(15%)です。最も強力なWebセキュリティメカニズムであるコンテンツセキュリティポリシーは、5%のWebサイトでしか有効になっておらず、そのうちのごく一部(全サイトの約0.1%)だけがCSP ナンスとハッシュに基づいたより安全な設定を使用しています。関連する 参照元ポリシーは、Refererヘッダーで第三者に送信される情報量を減らすことを目的としているが、同様に使用しているのは3%のウェブサイトのみです。
現代のウェブプラットフォームの防御
近年、ブラウザーは、主要な脆弱性や新たなWeb脅威からの保護を提供する強力な新しいメカニズムを実装しています; これには、サブリソースの完全性、同じサイトのクッキー、およびクッキーのプレフィックスが含まれます。
これらの機能は比較的少数のウェブサイトでしか採用されていません。Trusted Types、オリジン間リソース共有、オリジン間オープナー共有のような、さらに最近のセキュリティメカニズムは、まだ広く採用されていません。
同様に、Reporting API、ネットワークエラーロギング、Clear-Site-Dataヘッダのような便利な機能もまだ初期段階であり、現在は少数のサイトで利用されています。
結びつき
ウェブの規模では、オプトインプラットフォームのセキュリティ機能の全体的なカバー率は、現在のところ比較的低い。最も広く採用されている保護であっても、一般的なセキュリティ問題に対するプラットフォームのセーフガードを持たないウェブの大部分を残して、ウェブサイトの4分の1未満で有効になっています。
しかし、これらのメカニズムの採用は、より機密性の高いユーザーデータを頻繁に扱う大規模なウェブアプリケーションに偏っていることに注意することが重要です。これらのサイトの開発者は、一般的な脆弱性に対する様々な保護を可能にすることを含め、ウェブの防御力を向上させるために投資することが多くなっています。Mozilla ObservatoryやSecurity Headersなどのツールは、ウェブで利用可能なセキュリティ機能の便利なチェックリストを提供してくれます。
ウェブアプリケーションが機密性の高いユーザーデータを扱う場合はユーザーを保護し、ウェブをより安全にするためこのセクションで概説されているセキュリティメカニズムを有効にすることを検討してください。