CMS

序章
コンテンツマネジメントシステム(CMS)とは、個人や組織がコンテンツを作成・管理・公開するためのシステムを指す。とくにWebコンテンツ用のCMSは、インターネット上で消費・体験されるコンテンツを作成・管理・公開することを目的としたシステムです。
各CMSには、幅広いコンテンツ管理機能の一部が実装されており、ユーザーがコンテンツを使って簡単かつ効果的にWebサイトを構築できるような仕組みになっています。コンテンツは多くの場合、一種のデータベースに格納されており、ユーザーはコンテンツ戦略上必要な場所でコンテンツを再利用できます。また、ユーザーが必要に応じてコンテンツをアップロードしたり、管理したりすることを容易にするための管理機能も備えている。
サイト構築をサポートするCMSにはすぐに使えるテンプレートを提供し、そこにユーザーのコンテンツを追加していくものもあれば、サイト構造の設計・構築にユーザーの関与が必要なものもありその種類や範囲は千差万別です。
CMSを考える際には、ウェブ上でコンテンツを公開するためのプラットフォームを提供するシステムの実現性を担うすべてのコンポーネントを考慮する必要があります。これらのコンポーネントは、CMSプラットフォームを取り巻くエコシステムを形成しており、ホスティングプロバイダー、エクステンション開発者、開発会社、サイトビルダーなどが含まれます。このように、CMSについて語るとき、通常はプラットフォーム自体とその周辺のエコシステムの両方を指しています。
ウェブの現在と未来におけるCMS空間とその役割を理解するためには、分析すべき興味深く重要な側面や答えるべき質問がたくさんあります。私たちはCMSプラットフォームの広大さと複雑さを認識し、好奇心と、この分野の主要なプレイヤーに関する深い専門知識を提供します。
本章では、CMSエコシステムの現状、ウェブ上でコンテンツを消費・体験する方法に関するユーザーの認識を形成する上でCMSが果たす役割、そして環境への影響について理解を深めることを目的としています。本章では、CMSの現状と、CMSによって生成されたWebページの特徴を議論することを目的としています。
Web Almanacの第2版は、昨年の成果を基にしています。2020年の結果と2019年の結果を比較することで、傾向を把握できるようになりました。それでは早速、分析していきましょう。
なぜ2020年にCMSを使うのか?
2020年、人や組織がCMSを利用するのは、多くの場合、CMSが自分のニーズに合ったウェブサイトを作るための近道となるからです。後述するように、CMSには汎用CMSと特化型CMSがある。一般的なCMSはアドオンによる拡張性が高く、専門的なCMSは特定の業界のニーズや機能に特化していることが多いです。
どのCMSが使われているにせよ、ユーザーや組織の問題を解決するために使われているのです。それぞれのCMSが選ばれる理由を探るのはここでは無理ですが、後ほど、もっともポピュラーなCMSであるWordPressを選ぶ割合が高い理由をご紹介します。
CMSの採用
この作品を通しての分析は、デスクトップとモバイルのウェブサイトを対象としています。調査したURLの大部分は両方のデータセットに含まれていますが、中にはデスクトップまたはモバイルデバイスでしかアクセスされないURLもあります。このため、データにわずかな差異を発生させる可能性があるため、デスクトップとモバイルの結果を別々に見ています。
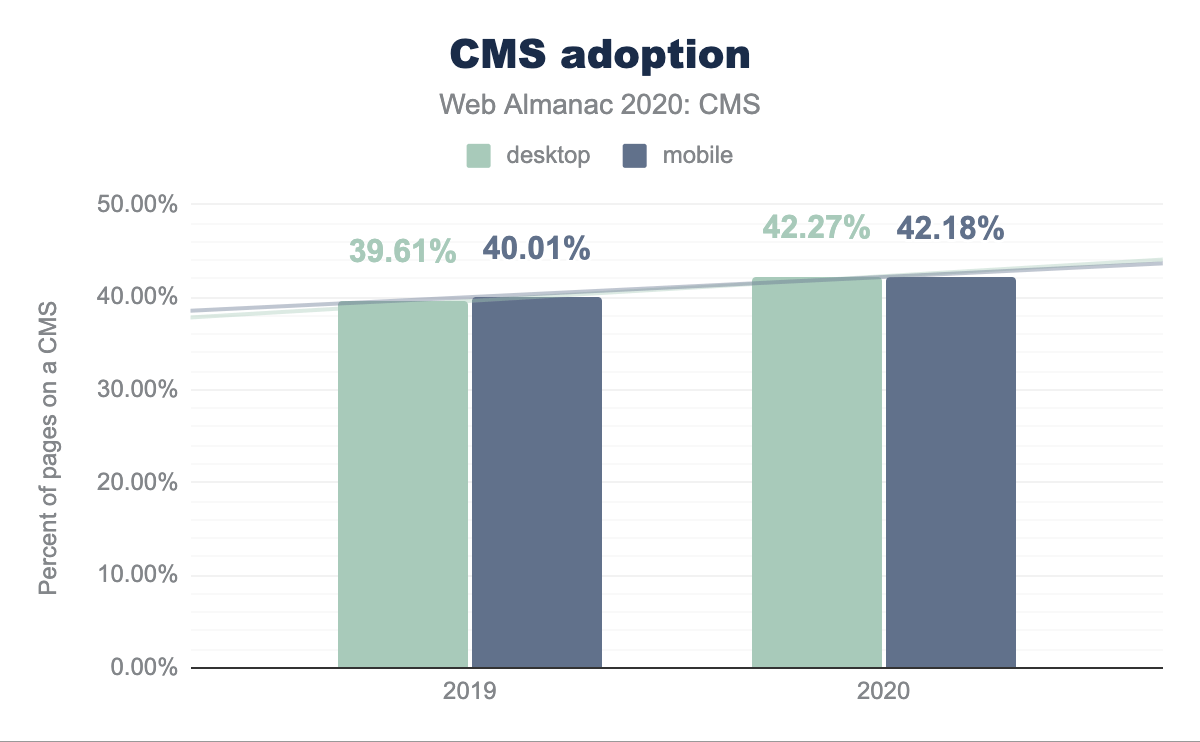
Webページの42%以上がCMSプラットフォームを利用しており、2019年から5%以上増加しています。その内訳は、デスクトップでは42.18%で2019年の40.01%から、モバイルでは42.27%で2019年の39.61%から増加しています。
| 年 | デスクトップ | モバイル |
|---|---|---|
| 2019 | 39.61% | 40.01% |
| 2020 | 42.27% | 42.18% |
| % Change | 6.71% | 5.43% |
CMSプラットフォームを採用したデスクトップのウェブページの増加率は、昨年比で5.43%となりました。モバイルでは約4分の1の6.71%となっています。
昨年と同様に、W3TechsのようなCMSプラットフォームの市場シェアを追跡するための他のデータセットでも異なる結果が見られます。W3Techsの報告によると、ウェブページの60.6%がCMSで作成されており、1年前の56.4%から増加しています。これは6.4%の増加で、私たちの調査結果とほぼ一致しています。
我々の分析とW3Techsの分析の乖離は、調査方法の違いで説明できます。私たちのものについては、方法論のページに詳しく書かれています。
私たちの調査では、222の個別のCMSが確認され、これらは1つのCMSに1つのインストールから数百万までの範囲でした。
その中には、オープンソースのもの(WordPress、Joomlaなど)と、プロプライエタリなもの(Wix、Squarespaceなど)があります。後述するように、採用シェアの上位3つのCMSはすべてオープンソースですが、プロプライエタリなプラットフォームは今年、採用シェアを大きく伸ばしています。CMSプラットフォームの中には、「無料」のホスティングやセルフホスティングのプランで利用できるものもありますし、企業レベルでも上位のプランで利用できるオプションもあります。
CMSスペースは全体として、CMSエコシステムの複雑な連合宇宙であり、すべてが分離していると同時に絡み合っています。我々の調査によると、CMSの重要性は増すばかりです。CMSの採用が最低でも5%増加したということは、COVID-19が巨大な不確実性を生み出した年に、強固なCMSプラットフォームが安定性をもたらしたことを示しています。昨年もお話しましたが、CMSプラットフォームは私たちがエバーグリーンで健康的で活気のあるウェブを目指す上で、重要な役割を果たします。このことは昨年よりもさらに真実味を帯びてきており、今後もその傾向が続くものと思われます。
上位のCMS
今回の分析では、222のCMSがカウントされました。この数は非常に多いのですが、そのうち204社(92%)は採用率が0.01%以下です。その結果、採用率が0.1~1%のCMSは13社、1~2%のCMSは4社、それ以上のCMSは1社となりました。
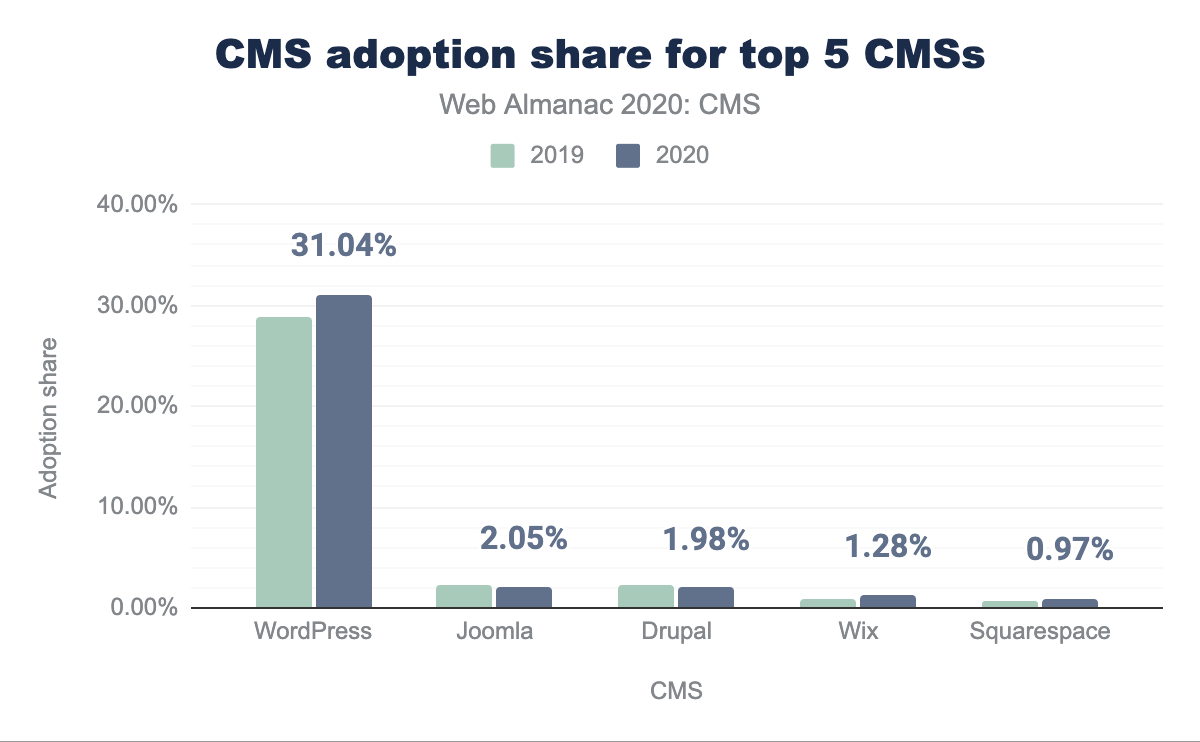
2%以上のシェアを持つCMSはWordPressで、31%の利用シェアを持っています。これは、次に人気のあるCMSであるJoomlaの15倍以上のシェアです。
JoomlaとDrupalは、それぞれ8%と10%の採用シェアを失いましたが、WixとSquarespaceはそれぞれ41%と28%の採用シェアを獲得しました。WordPressはこの1年間でさらに7%の採用シェアを獲得しており、これは次に人気のあるCMSであるJoomlaのシェア合計よりも絶対的な増加率が大きい。
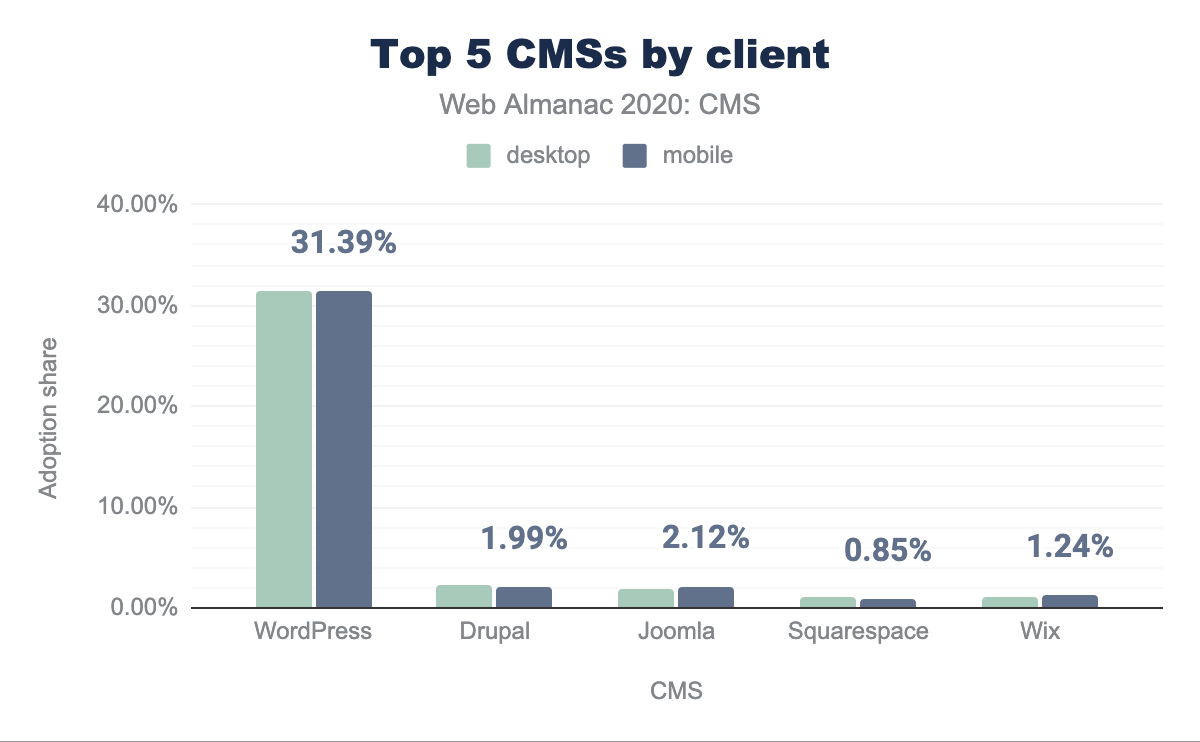
この数字は、デスクトップとモバイルに分けてもほぼ同じです。
WordPressの場合は非常に似たような数字になっていますが、他のCMSの場合はその差が大きくなっています。DrupalとSquarespaceでは、モバイルよりもデスクトップの方がそれぞれ16.7%と26.3%多く、JoomlaとWixでは、デスクトップよりもモバイルの方が7.5%と15.2%多くなっています。
普及率0.1~1%のカテゴリーでは、より多くの動きが見られます。これらのカテゴリーでは、50,000サイトまでのCMSが採用されています。
| CMS | 2019 | 2020 | 変更% |
|---|---|---|---|
| WordPress | 28.91% | 31.04% | 7% |
| Joomla | 2.24% | 2.05% | -8% |
| Drupal | 2.21% | 1.98% | -10% |
| Wix | 0.91% | 1.28% | 41% |
| Squarespace | 0.76% | 0.97% | 28% |
| 1C-Bitrix | 0.55% | 0.61% | 10% |
| TYPO3 CMS | 0.53% | 0.52% | -2% |
| Weebly | 0.39% | 0.33% | -15% |
| Jimdo | 0.28% | 0.24% | -16% |
| Adobe Experience Manager | 0.27% | 0.23% | -14% |
| Duda | 0.22% | ||
| GoDaddy Website Builder | 0.18% | ||
| DNN | 0.20% | 0.16% | -19% |
| DataLife Engine | 0.19% | 0.16% | -12% |
| Tilda | 0.08% | 0.16% | 100% |
| Liferay | 0.12% | 0.11% | -10% |
| Microsoft SharePoint | 0.15% | 0.11% | -25% |
| Kentico CMS | 0.00% | 0.11% | 10819% |
| Contao | 0.09% | 0.09% | 0% |
| Craft CMS | 0.08% | 0.09% | 5% |
| MyWebsite | 0.09% | ||
| Concrete5 | 0.10% | 0.09% | -12% |
ここでは3つの新規参入企業が見られます。Duda、GoDaddy Website Builder、MyWebsiteです。また、TildaとKentico CMSの2つは、ここ1年で採用率が100%以上に変化しています。この「ロングテール」と呼ばれるCMSは、オープンソースとプロプライエタリなプラットフォームが混在しており、消費者向けのものから業界に特化したものまであらゆるものが含まれている。CMSプラットフォーム全体の強みは、考えられるあらゆるタイプのWebサイトを動かす専用ソフトウェアを入手できることです。
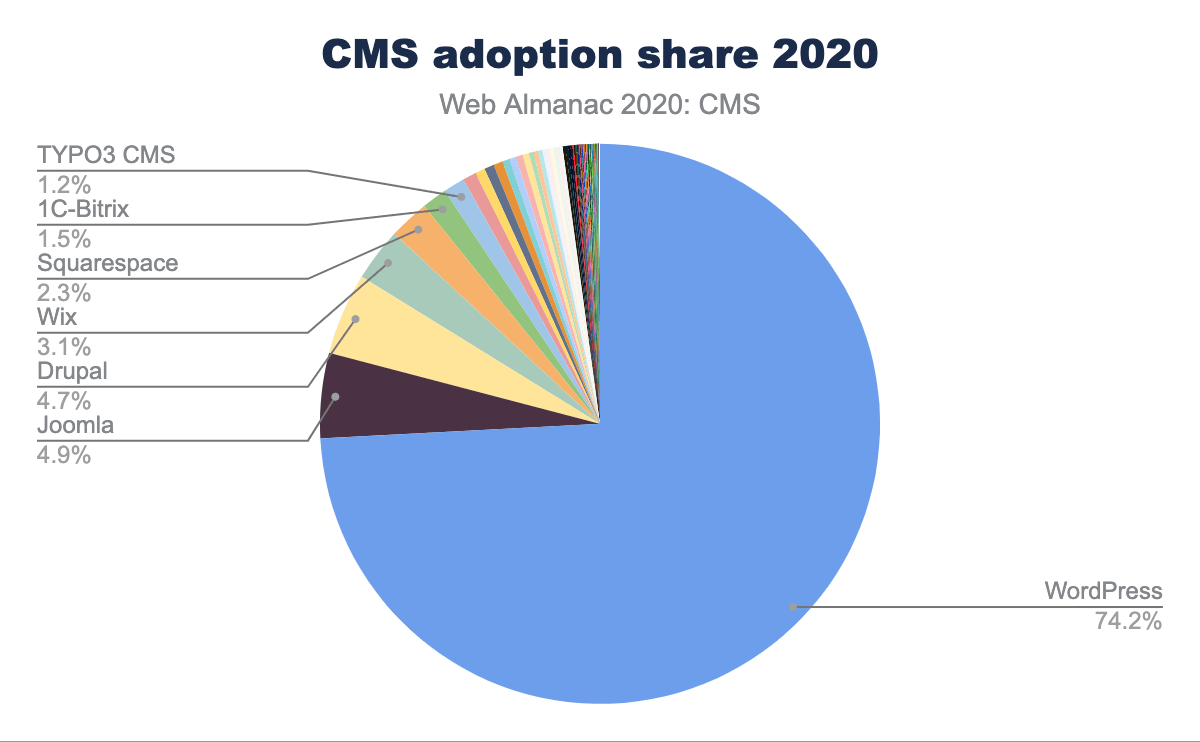
他のCMSと比較したCMS導入シェアを見ると(CMSを導入していないウェブサイトを除く)、WordPressの優位性が明らかになります。CMSを導入しているWebサイトの導入シェアは74.2%。この数字を相対化すると、Joomla、Drupal、Wix、Squarespaceの採用率が高くなります。それぞれ4.9%、4.7%、3.1%、2.3%となっています。
WordPressの使い方
この分野ではWordPressが圧倒的な存在感を放っているので、さらなる議論が必要です。
WordPressは、オープンソースプロジェクトで「出版を民主化する」ことをミッションとするです。このCMSは無料です。これが普及率の重要な要因だと思われますが、次に普及している2つのCMS-JoomlaとDrupalも無料です。WordPressのコミュニティ、コントリビューター、ビジネスエコシステムが大きな差別化要因になっていると思われる。
「コア」なWordPressコミュニティは、CMSを維持し、カスタムサービスや製品(テーマやプラグイン)による追加機能の要件を満たしています。このコミュニティの影響力は非常に大きく比較的少数の人々がCMS自体を維持し、追加機能を提供することでWordPressは十分に強力で柔軟性があり、ほとんどのタイプのWebサイトへ対応できるようになっています。この柔軟性は、市場シェアを説明する上で重要です。
この柔軟性のおかげで、WordPressは開発者やサイトの「構築者」または「実装者」にとって、参入障壁が低いものとなっています。柔軟な拡張機能によってサイト構築が容易になり、それによってますます多くのユーザーがWordPressでより強力なサイトを構築するという好循環が生まれています。ユーザーが増えることで、開発者はより良い拡張機能を作ることができるようになり、このサイクルがさらに進むのです。
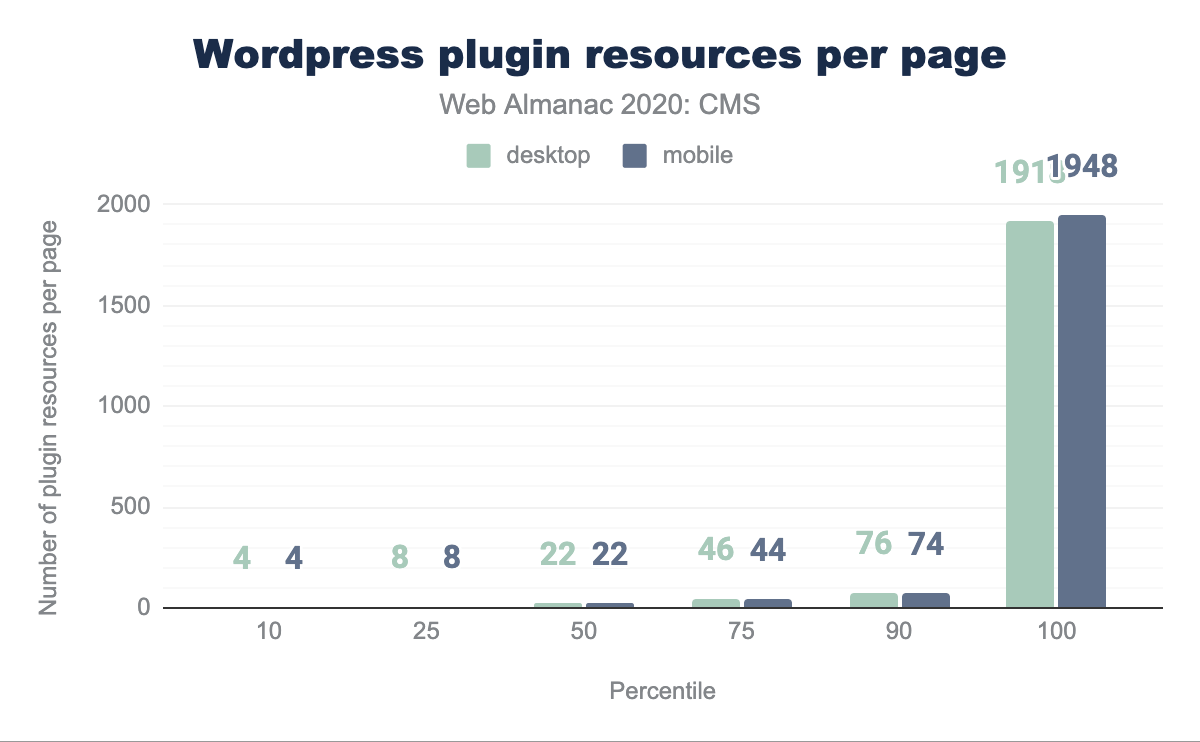
私たちは、WordPressサイトがこれらの拡張機能をどのように使用しているかを調査しました。これらの拡張機能は、通常WordPressのプラグインです。WordPressサイトの中央値(デスクトップおよびモバイル)では1ページあたり22個のプラグインリソースがロードされており、90パーセンタイルのサイトでは、デスクトップで76個、モバイルでは74個のリソースがロードされていました。100パーセンタイルのサイトでは、デスクトップとモバイルでそれぞれ1918と1948のリソースをロードします。これを他のCMSと比較することはできませんが、WordPressの拡張エコシステムが普及率の高さに大きく貢献していることは間違いなさそうです。
2019年から2020年にかけてのWordPressの採用シェアの伸びは7.40%で、CMS全体の採用数の増加を上回っています。これは、WordPressが「平均的な」CMSを大きく超えた魅力を持っていることを示唆しています。
2020年は「COVID-19」の影響が出ている。このことが市場シェアの増加を説明しているのかもしれません。逸話としては、多くの実在する企業が永久的または一時的に閉鎖されたことで、一般的にウェブサイトへの需要が高まり、最大のCMSであるWordPressがその恩恵を受けていることを示唆しています。この影響を完全に把握するには、今後数年間のさらなる調査が必要です。
CMSの導入シェアが明らかになったところで、次はユーザー体験に注目してみましょう。
CMSのユーザー体験
CMSは優れたユーザー体験を提供しなければなりません。ウェブの多くがページの提供をCMSに依存している中で、ユーザー体験が良好であることを保証するのは、プラットフォームレベルでのCMSの責任です。私たちの目的は、CMSを搭載したウェブサイトを使用する際の、実際のユーザー体験に光を当てることです。
そのために、ユーザーが感じるパフォーマンスの指標を分析することにしました。この指標は、3つのCore Web Vitals指標と、SEOとAccessibilityカテゴリのLighthouseスコアに反映されています。
Chromeユーザー体験レポート
このセクションでは、Chrome User Experience Reportで提供されている3つの重要な要素を見てみましょう。これらの要素は、ユーザーがCMSを搭載したウェブページをどのように体験しているかについての理解を深めるのに役立ちます。
- 最大のコンテンツフルペイント (LCP)
- 最初の入力までの遅延 (FID)
- 累積レイアウト変更 (CLS)
これらのメトリクスは、優れたウェブ・ユーザー・体験を示す中核的な要素をカバーすることを目的としています。パフォーマンスの章で詳しく説明しますが、ここではCMSに特化してこれらのメトリクスを見ていきたいと思います。それぞれの項目を順に見ていきましょう。
最大のコンテンツフルペイント
最大のコンテンツフルペイント(LCP)はページのメインコンテンツが読み込まれたと思われる時点を測定し、その結果、そのページがユーザーにとって有用であるかどうかを判断します。これは、ビューポート内に表示される最大の画像やテキストブロックのレンダリング時間を測定することで実現しています。
これは、ページが読み込まれてからテキストや画像などのコンテンツが最初に表示されるまでの時間を測定するコンテンツの初回ペイント(FCP)とは異なります。LCPは、ページのメインコンテンツが読み込まれたとき、測定するのに適したプロキシとされています。
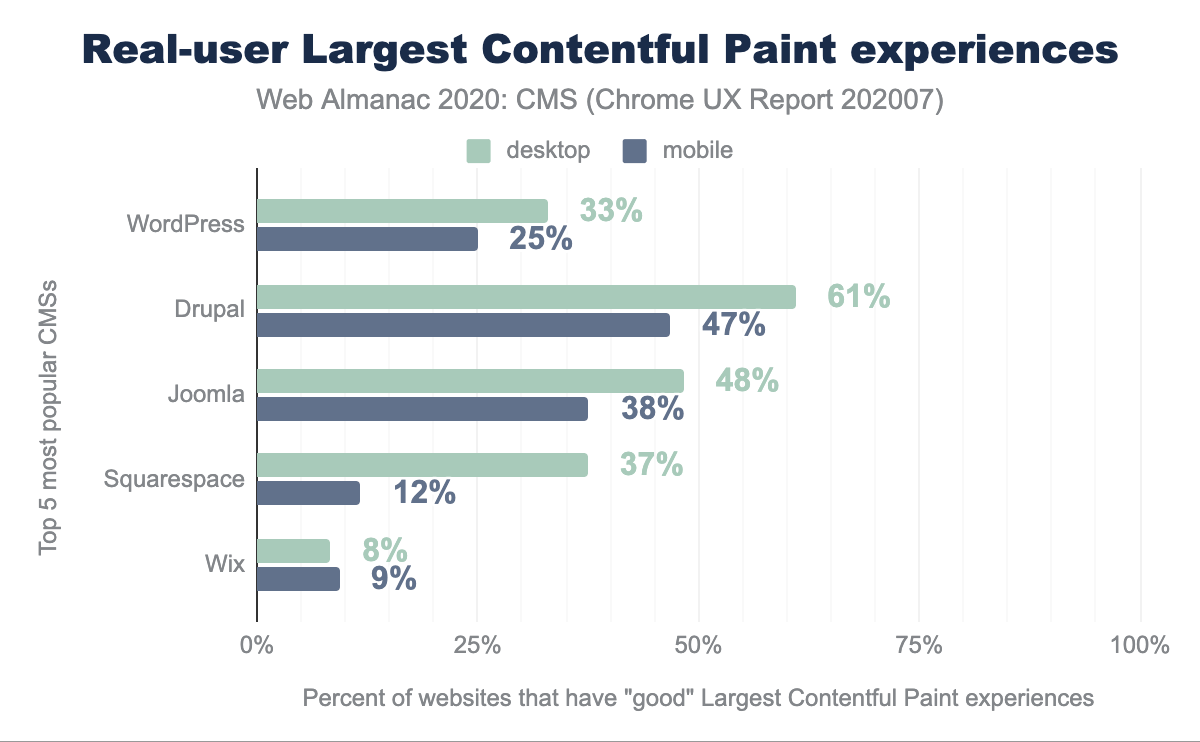
「良い」LCPは2.5秒以下とされています。上位5つのCMSのうち、平均的なウェブサイトはLCPが良くありません。デスクトップではDrupalのみが50%以上のスコアを獲得しています。デスクトップとモバイルのスコアには大きな違いがあります。WordPressはデスクトップで33%、モバイルでは25%とほぼ互角ですが、Squarespaceはデスクトップで37%、モバイルでは12%しかありません。
ここでは、CMSのパフォーマンスがもっと良くなることを期待していますが、この結果からいくつかのポジティブなものが得られました。まずDrupalウェブサイトの61%が良好なLCPを持っているという事実は、Chrome UX Reportによると、良好なLCPを持つウェブサイトの世界的な分布が48%であることよりもはるかに優れているという点で、とくに注目に値します。またWordPressのウェブサイトの3~4つに1つが良いLCPを持っているというのも、WordPressのウェブサイトの数が非常に多いことを考えると、ちょっとした驚きです。Wixには追いつくべき点がありますが、Wixのエンジニアがパフォーマンス問題の修正に積極的に取り組んでいることは心強いので、今後も注目していきたいところです。
最初の入力までの遅延
初回入力遅延(FID)とはユーザーがはじめてサイトにアクセスしたとき(リンクをクリックしたり、ボタンをタップしたり、JavaScriptを使用したカスタムコントロールを使用したときなど)からブラウザがそのインタラクションへ実際に応答するまでの時間を計測したものです。ユーザーの視点から見た「速い」FIDとは、サイト上での行動からのフィードバックがすぐに得られることであり、体験が停滞することではありません。遅延は苦痛であり、ユーザーがサイトと対話したときに、サイトの他の側面の読み込みによる干渉と相関している可能性があります。
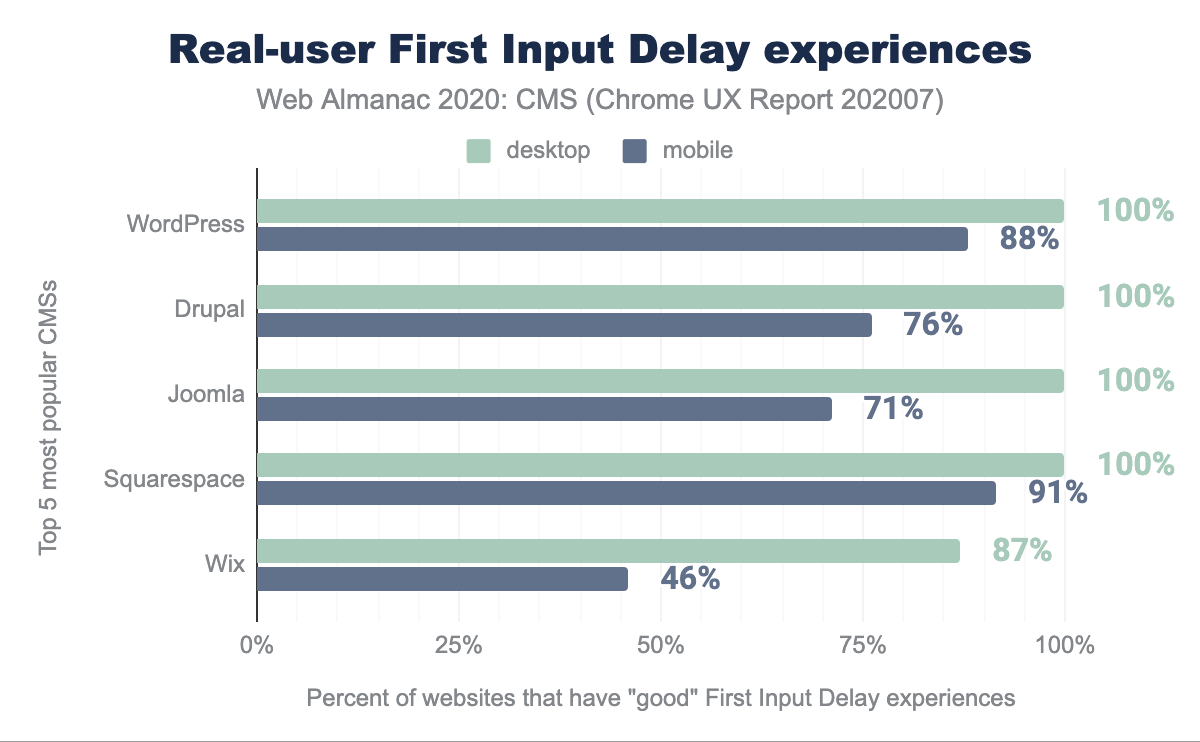
平均的なCMSウェブサイトでは、デスクトップでのFIDは非常に速く、Wixだけが100%を下回っておりモバイルではまちまちです。ほとんどのCMSでは、平均的なサイトのモバイルFIDはデスクトップのスコアの妥当な範囲内に収まっています。Wixの場合、モバイルで良好なFIDを持つウェブサイトの数は、デスクトップの合計数の半分近くになります。
LCPスコアとは対照的に、FIDスコアは概ね良好です。提案されているようにモバイル接続の品質に加えて、CMS上の個々のページの重みや、デスクトップに比べてモバイル機器の性能が低いこと、ここで見られるFIDに影響するパフォーマンスのギャップに関与している可能性があります。
デスクトップ版とモバイル版のWebサイトに投入されるリソースには、わずかな差しかありません。昨年、モバイル向けの最適化が必要であると指摘しました。平均スコアはデスクトップとモバイルで上昇していますが、モバイルではさらなる注意が必要です。
累積レイアウト変更
累積レイアウト変更(CLS)は、ユーザが最初に入力してから500ms経過した時点でのWebページ上のコンテンツの不安定さを測定するものです。これはとくにモバイルにおいて重要で、ユーザーは検索バーなどのアクションを起こしたい場所をタップしますが、追加の画像や広告などが読み込まれるとその場所は移動してしまいます。
0.1以下は「良い」、0.25以上は「悪い」、その間は「改善が必要」と測定されます。
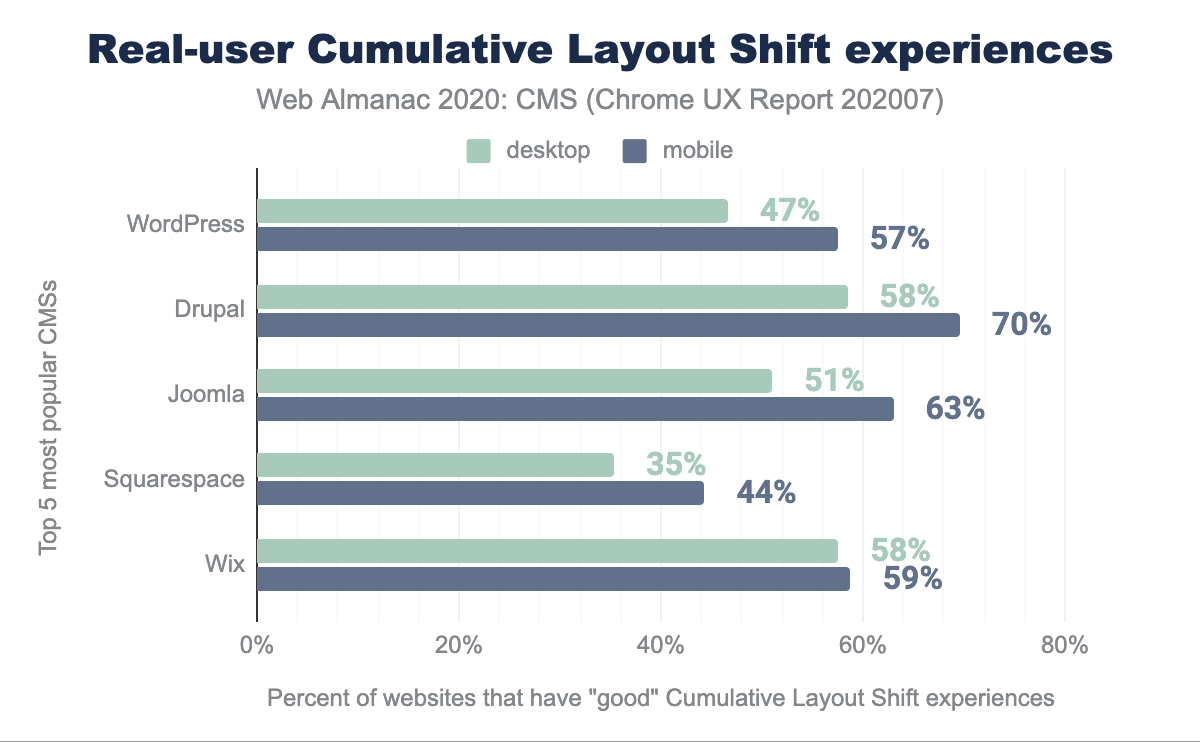
上位5社のCMSは、ここを改善できる可能性があります。上位5社のCMSで読み込まれたWebページのうち、CLSエクスペリエンスが「良い」とされたのはわずか50%で、この数字はモバイルでは59%にまで上昇しています。すべてのCMSで、デスクトップの平均スコアは59%、モバイルの平均スコアは67%です。これは、すべてのCMSに課題があることを示していますが、とくにトップ5のCMSは改善が必要です。
Lighthouseスコア
Lighthouseは、開発者がウェブサイトの品質を評価・改善するために設計された、オープンソースの自動化ツールです。このツールの重要な点は、パフォーマンス、アクセシビリティ、SEO、プログレッシブWebアプリなどの観点からWebサイトの状態を評価する一連の監査を提供していることです。今年の章では、2つの特定の監査カテゴリーに注目しました。SEOとアクセシビリティです。
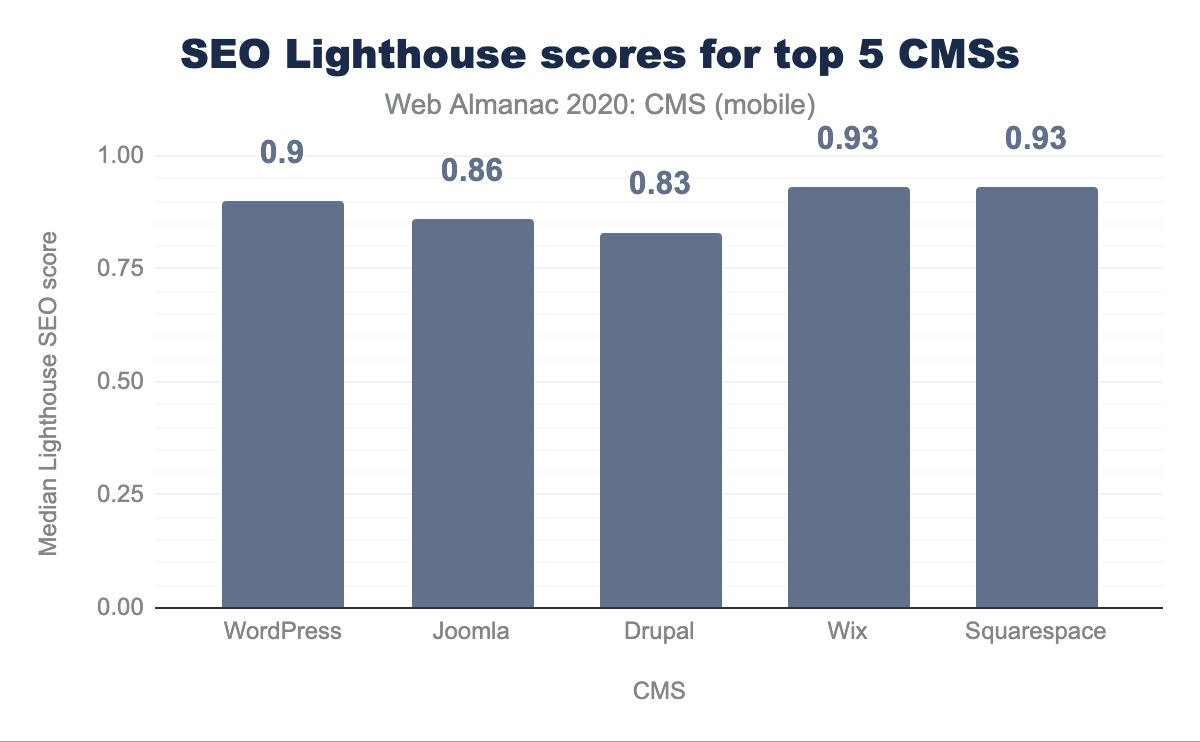
SEO
検索エンジン最適化(SEO)とは、ウェブサイトのコンテンツが検索エンジンで見つかりやすくなるようにウェブサイトを最適化することです。これについてはSEOの章で詳しく説明していますが、その一環として検索エンジンのクローラーにできるだけ多くの情報を提供し検索エンジンの検索結果に、適切に表示されるようサイトをコード化することがあります。カスタムメイドのウェブサイトに比べて、CMSには優れたSEO機能が期待されますが、Lighthouseのこのカテゴリーのスコアは高い評価を示しています。
ここでは、上位5つのCMSのすべてが高いスコアを示しており、中央値は0.83以上、中には0.93に達するものもあります。SEOはウェブサイトの所有者がCMSの機能を利用するかどうかにかかっていますが、CMSでこれらのオプションを簡単に利用できるようにし適切なデフォルト設定を行うことで、そのCMSで運営されているサイトに大きなメリットをもたらすことができます。
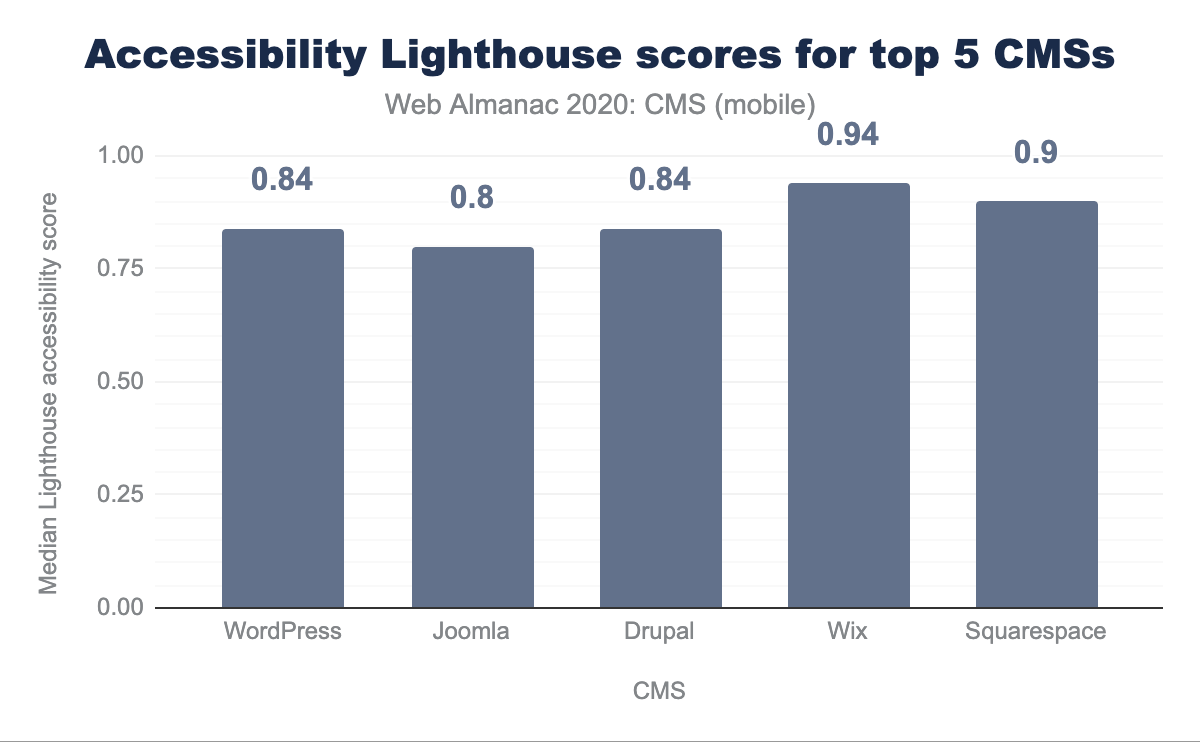
アクセシビリティ
アクセシブルなウェブサイトとは、障害のある人が利用できるように設計・開発されたサイトのことです。Webアクセシビリティは、インターネットの接続速度が遅い場合など、障害のない人にもメリットがあります。詳しい説明はこちら、およびアクセシビリティの章でご覧いただけます。
Lighthouseは一連のアクセシビリティ監査を提供しており、それらすべての監査の加重平均を返します(各監査の加重方法の詳細については、 スコアリングの詳細を参照してください)。
各アクセシビリティ監査は合格か不合格のいずれかですが、他のLighthouse監査とは異なり、ページが部分的にアクセシビリティ監査に合格してもポイントは得られません。たとえば一部の要素にスクリーン・リーダー・フレンドリーな名前が付いていて、他の要素には付いていない場合、そのページはスクリーン・リーダー・フレンドリーな名前の監査で0点を獲得します。
上位5つのCMSのLighthouseアクセシビリティスコアの中央値は、すべて0.80を超えています。すべてのCMSで、Lighthouseスコアの平均的な中央値は0.78で、最小値は0.44、最大値は0.98です。このように、上位5つのCMSは平均よりも優れており、いくつかのCMSは他よりも優れていることがわかります。WixとSquarespaceは、トップ5の中でもっとも高いスコアを持っています。恐らくこれらのプラットフォームは独自に開発されたものであり、作成されたサイトをより綿密に管理できるため、この点が役に立っているのでしょう。
しかし、ここでのハードルはもっと高いはずです。すべてのCMSの平均スコアが0.78であっても改善の余地は大きく、最大スコアの0.98は、アクセシビリティ対応で「最高」のCMSであっても改善の余地があることを示しています。アクセシビリティの向上は必須かつ緊急の課題です。
環境への影響
今年は、CMSが環境に与える影響をより深く理解することを目指しました。情報・通信技術(ICT)産業は世界の炭素排出量の2%を占めており、とくにデータセンターは世界の炭素排出量の0.3%を占めています。これは、ICT業界のカーボンフットプリントが、航空業界の燃料からの排出量に匹敵することを意味します。ここではCMSの役割についてのデータはありませんが、当社の調査によるとウェブサイトの42%がCMSを使用していることから、CMSがウェブサイトの効率化と環境への影響に重要な役割を果たしていることは明らかです。
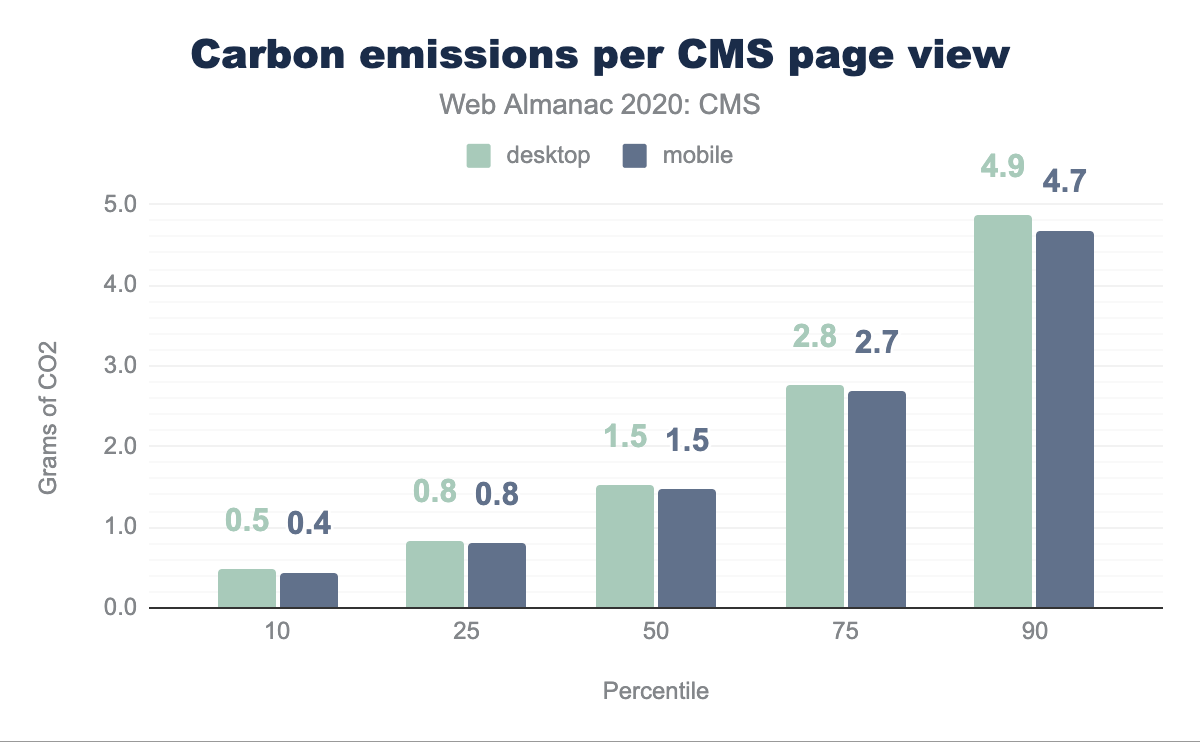
私たちの調査では、CMSの平均的なページの重さ(KB)を調べ、carbonapiのロジックを使ってこれをCO2排出量にマッピングしました。その結果、デスクトップとモバイルに分けて以下のような結果が得られました。
その結果、CMSのページロードの中央値は2.41MBの転送となり、1.5gのCO2を排出してることがわかりました。これは、デスクトップとモバイルで同じでした。もっとも効率的なパーセンタイルのCMSウェブページでは少なくとも3分の1のCO2が削減されますが、もっとも効率的でないパーセンタイルのCMSウェブページでは、逆に中央値よりも3分の1以上効率が悪くなります。もっとも効率的なページのパーセンタイルは、もっとも効率的でないパーセンタイルの約10倍の効率性があります。
CMSはあらゆるタイプのWebサイトに対応しているため、このような違いがあるのは当然のことです。しかし、CMSはプラットフォームレベルで、作成したウェブサイトの効率性に影響を与えることができます。
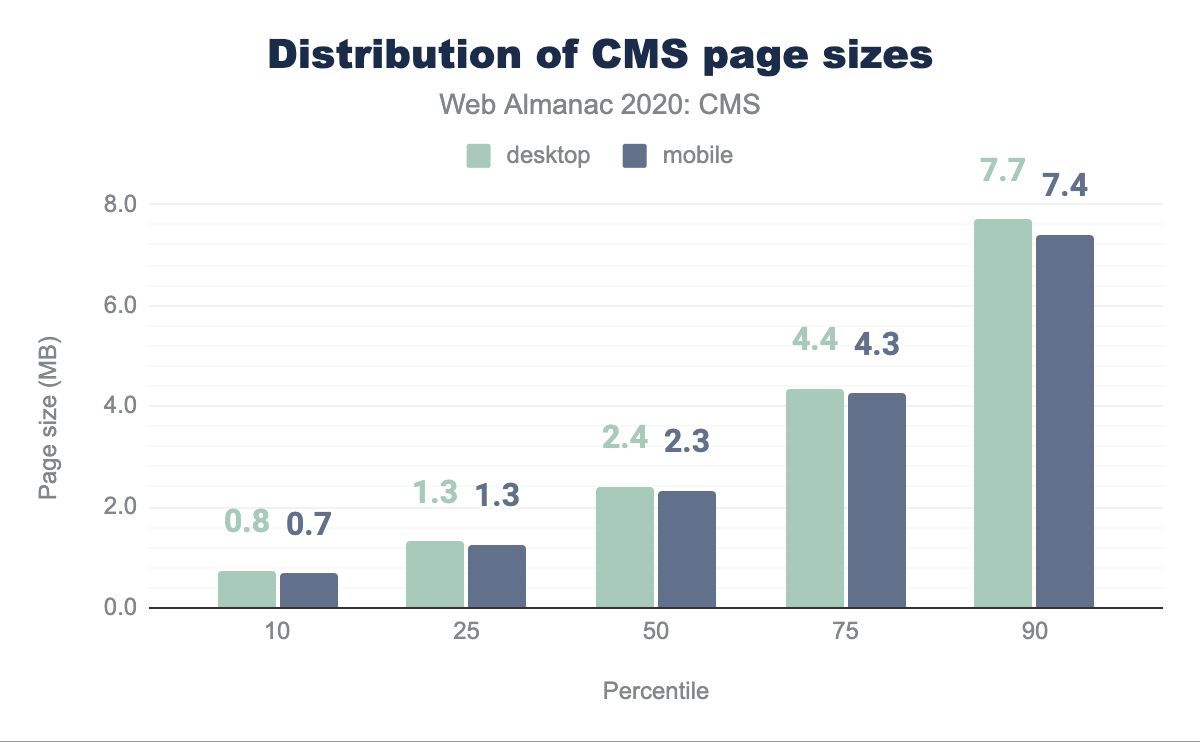
ここで重要なのが、ページの重さです。平均的なデスクトップCMSのWebページは、2.4MBのHTML、CSS、JavaScript、メディアなどを読み込みます。しかし、10%のページは7MB以上のデータを読み込んでいます。モバイルデバイスでは、デスクトップに比べて平均的なWebページのロード量は0.1MB少なく、少なくともすべてのパーセンタイルでこの数値が当てはまります。
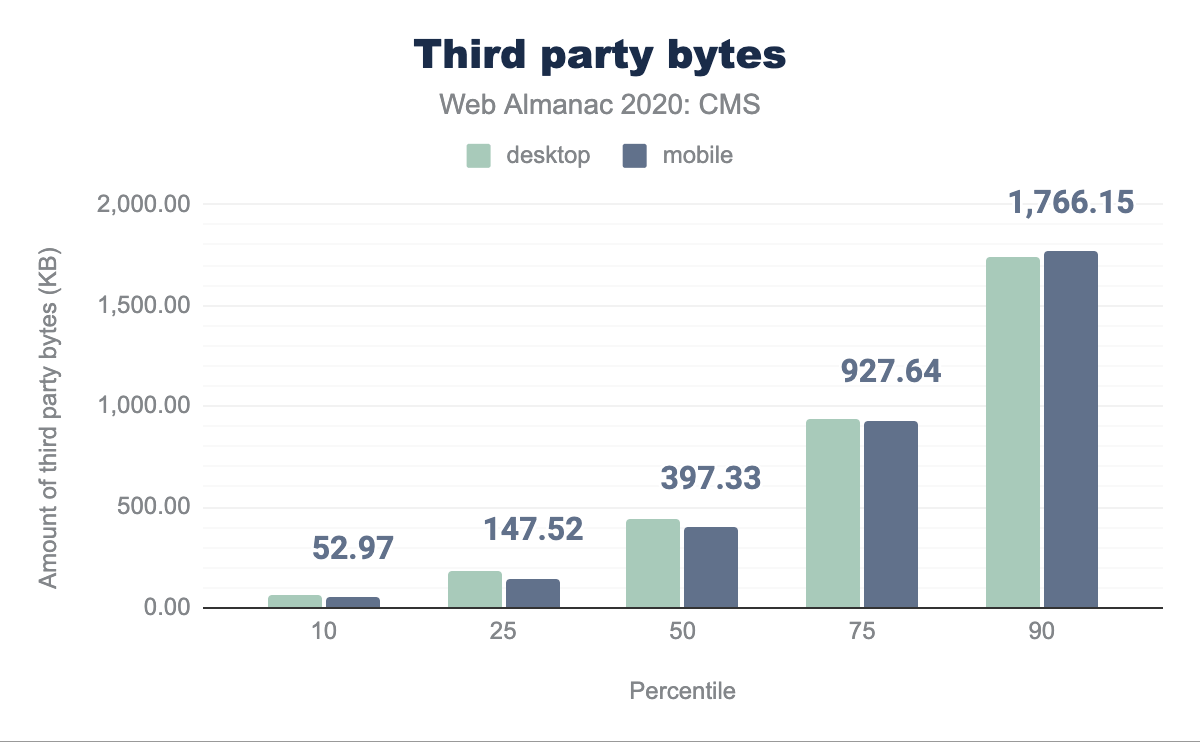
CMSでは、外部の画像や動画、スクリプト、スタイルシートなど、第三者のリソースを読み込むことが多くあります。
デスクトップ用CMSページの中央値は、サードパーティからのリクエストが27件、コンテンツは436KBで、モバイル用では26件、コンテンツは397KBであることがわかりました。
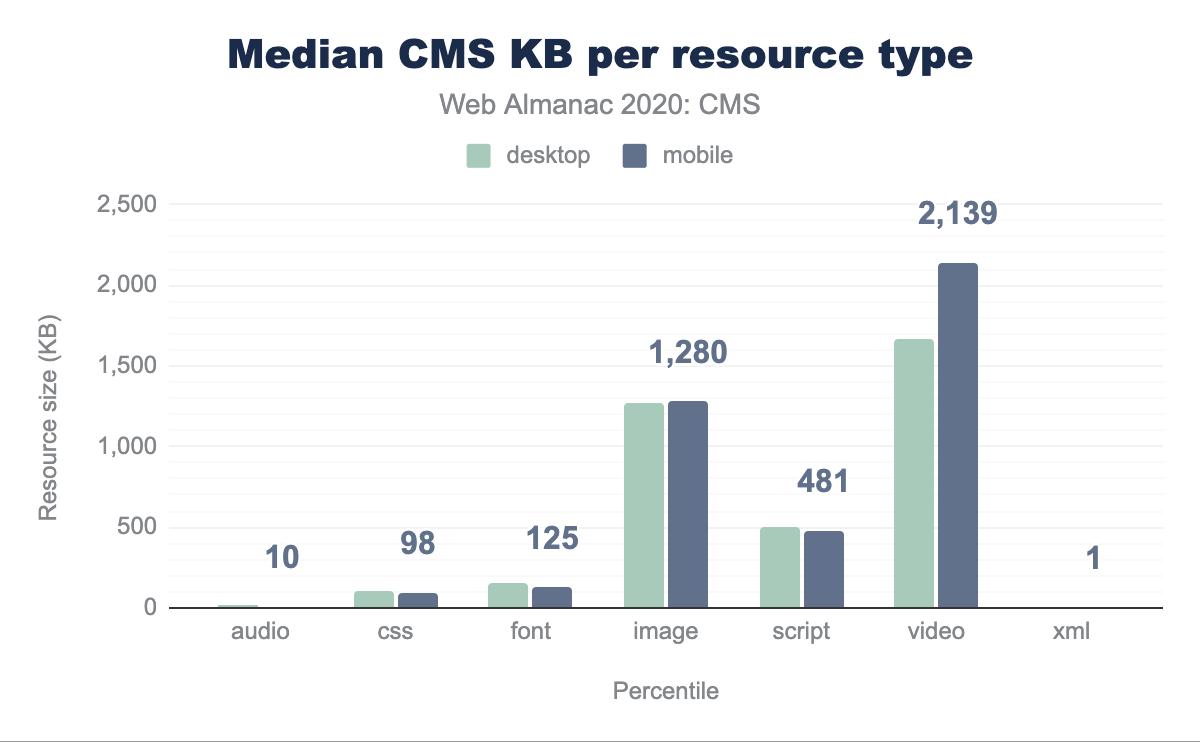
CMSがページのロードサイズに影響を与える主な方法の1つは、より効率的なフォーマットの使用をサポートし、奨励することです。画像は、ビデオに比べてページの重さへの影響が大きいです。
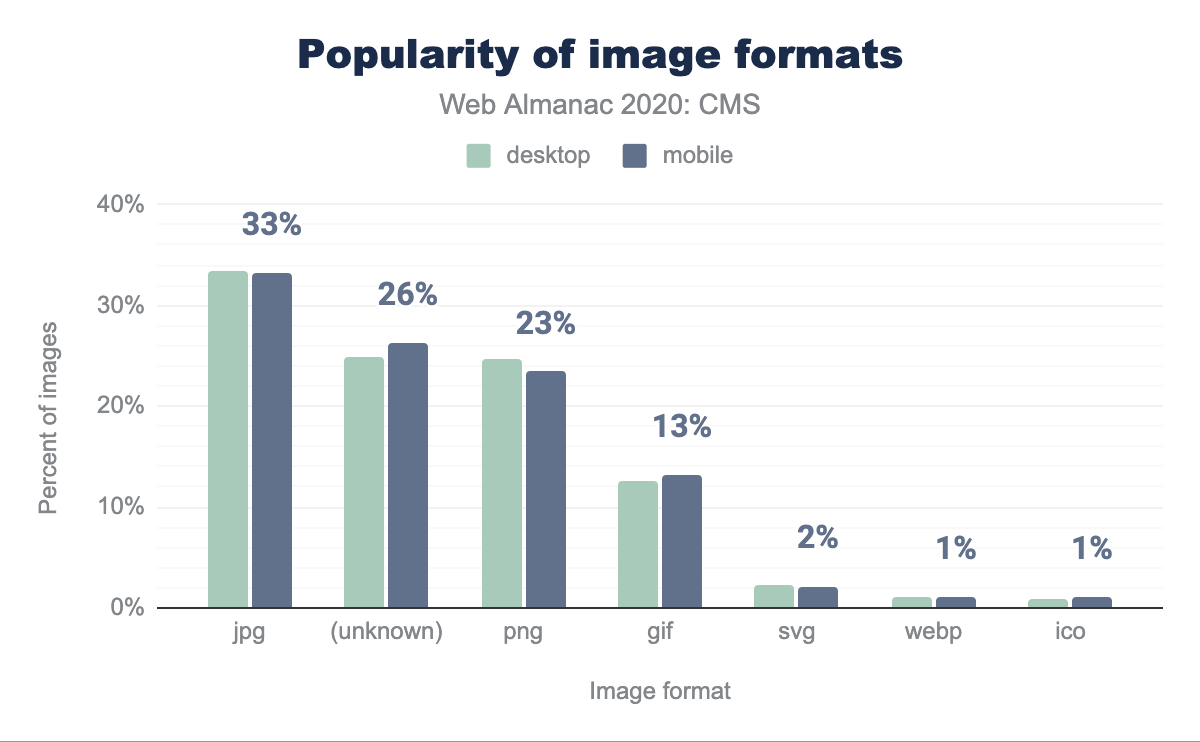
ここでは、ビデオがリソースタイプごとに大きな割合を占めています。動画をより効率的にすることや、自動再生を止めることによる影響など、今後の研究対象として興味深い分野です。ここでは、画像に焦点を当てます。一般的な画像フォーマットは、JPEG、PNG、GIF、SVG、WebP、ICOです。これらの中で、WebPはほとんどの状況でもっとも効率的です。WebPのロスレス画像は、同等のPNGと比べて26%小さく、同等のJPGと比べて25〜34%小さくなります。しかし、WebPはすべてのCMSページにおいて、2番目に人気のない画像フォーマットであることがわかります。
上位5つのCMSのうち、Wixだけが自動的にWebPフォーマットの画像を変換して提供しています。WordPress、Drupal、Joomlaは拡張機能でWebPをサポートしていますが、本稿執筆時点ではSquarespaceはWebPをサポートしていません。
先に見たように、Wixは「良好な」LCPを持つサイトの割合がもっとも低い結果となりました。WixがWebPの画像バイトを効率的に利用していることはわかっていますが、画像フォーマット以外にもLCPパフォーマンスに影響を与える問題があることは明らかです。しかし、WebPはより効率的なフォーマットであり、もっとも人気のあるCMSによるこのフォーマットのネイティブサポートの改善は有益です。
画像フォーマットは、画像をより効率的にするための1つのメカニズムです。また、画像の「レイジーローディング」のような他のメカニズムについても、今後の研究が必要です。
CMSが環境に与える影響という質問に完全に答えることはできませんが、答えを出すために貢献しています。CMSには環境への影響を真摯に受け止める責任があり、平均ページ重量を減らすことは重要な仕事です。
結論
この1年でCMSの重要性は増しています。インターネット上でコンテンツを作成したり、消費したりするのに欠かせない存在であり、この状況は今後も変わることはないでしょう。CMSの重要性は、年々高まっています。
私たちはCMSの採用、CMSで作成されたウェブサイトのユーザー体験を検討し、また、はじめてCMSが環境に与える影響を調べました。ここでは多くの疑問に答えましたが、さらに多くの疑問が残っています。本章を基にした更なる研究を歓迎します。私たちは、CMSが注意を払う必要のあるいくつかの分野を強調しました。2021年の報告書で共有すべき進展があることを期待しています。
CMSは、インターネットとオープンウェブの成功に不可欠です。継続的な進歩に向けて頑張りましょう。