Compressão

Introdução
A compressão HTTP é uma técnica que permite codificar informação usando menos bits que a representação original. Quando é usado para entrega de conteúdo web, isso permite a servidores web reduzir a quantidade de dados transmitidos aos clientes. Isto aumenta a eficiência da largura de banda disponível do cliente, reduz o peso da página e melhora o seu desempenho.
Algoritmos de compressão são muitas vezes categorizados como podendo ter ou não perdas:
- Quando um algoritmo de compressão com perdas é usado, o processo é irreversível e o arquivo original não pode ser restaurado através de descompressão. É uma prática comum para comprimir recursos mídia, tais como imagens e vídeos onde perder alguns dados não irá materialmente afetar o recurso.
- A compressão sem perdas é um processo totalmente reversível sendo, tipicamente, usado em recursos do tipo texto, como HTML, JavaScript, CSS, etc.
Neste capítulo, vamos explorar como conteúdo de texto é comprimido na web. Análise de conteúdo não baseado em texto faz parte do capítulo Mídia
Como a compressão HTTP funciona
Quando um cliente faz um pedido HTTP, frequentemente, inclui um cabeçalho Accept-Encoding para comunicar os algoritmos de compressão que é capaz de descodificar. O servidor pode depois selecionar um dos algoritmos comunicados que suporte e servir uma resposta comprimida. A resposta comprimida iria por sua vez incluir o cabeçalho Content-Encoding para que o cliente perceba que tipo de compressão foi usada. Adicionalmente, um cabeçalho Content-Type é, frequentemente, usado para indicar o MIME type do resurso a ser servido.
No exemplo seguinte, o cliente comunica que tem suporte para compressão Gzip, Brotli e Deflate. O servidor decidiu retornar uma resposta comprimida com Gzip que contém um documento text/html.
> GET / HTTP/1.1
> Host: httparchive.org
> Accept-Encoding: gzip, deflate, br
< HTTP/1.1 200
< Content-type: text/html; charset=utf-8
< Content-encoding: gzipO HTTP Archive contém leituras de 5.3 milhões de sites e cada site carregou pelo menos 1 recurso de texto comprimido na sua página de início. Adicionalmente, 81% dos sites reportaram ter recursos comprimidos no seu domínio primário.
Algoritmos de compressão
A organização IANA mantém uma lista de codificação de conteúdos HTTP válidos que podem ser usados com os cabeçalhos Accept-Encoding e Content-Encoding. Alguns destes incluem gzip, deflate, br (Brotli) entre outros. Uma breve descrição destes algoritmos é apresentada a seguir:
- Gzip usa as técnicas de compressão LZ77 e Huffman coding e é mais antigo que a própria web. Foi originalmente desenvolvido para o programa
gzipdo Unix em 1992. Uma implementação para servir conteúdos na web existe desde o HTTP/1.1 e a grande maioria dos browsers e clientes suportam este algoritmo de compressão. - Deflate usa o mesmo algoritmo que o Gzip mas com um recipiente diferente. Não foi tão amplamente usado na web devido a problemas de compatibilidade com alguns servidores e browsers.
- Brotli é um novo algoritmo de compressão criado pela Google. Combina a variante moderna da técnica de compressão LZ77 e Huffman e uma modelação de contexto de segunda ordem. A compressão via Brotli é computacionalmente mais exigente que o Gzip mas o algoritmo é capaz de reduzir o tamanho dos arquivos em 15-25% em relação à compressão Gzip. O Brotli foi inicialmente usado para compressão de conteúdos web em 2015 e é suportado em todos os browsers modernos.
Aproximadamente 38% das respostas HTTP são servidas com compressão baseada em texto. Pode parecer uma estatística surpreendente mas deve-se levar em conta que é baseado em todos os pedidos HTTP no dataset. Algum conteúdo, como imagens, não irá beneficiar destes algoritmos de compressão. A tabela abaixo resume a porcentagem de pedidos servidos para cada tipo de codificação de contéudo.
| Porcentagem de Pedidos | Pedidos | |||
|---|---|---|---|---|
| Tipo de codificação de conteúdo | Desktop | Celular | Desktop | Celular |
| Sem Compressão de Texto | 62.87% | 61.47% | 260,245,106 | 285,158,644 |
gzip |
29.66% | 30.95% | 122,789,094 | 143,549,122 |
br |
7.43% | 7.55% | 30,750,681 | 35,012,368 |
deflate |
0.02% | 0.02% | 68,802 | 70,679 |
| Outro / Inválido | 0.02% | 0.01% | 67,527 | 68,352 |
identity |
0.000709% | 0.000563% | 2,935 | 2,611 |
x-gzip |
0.000193% | 0.000179% | 800 | 829 |
compress |
0.000008% | 0.000007% | 33 | 32 |
x-compress |
0.000002% | 0.000006% | 8 | 29 |
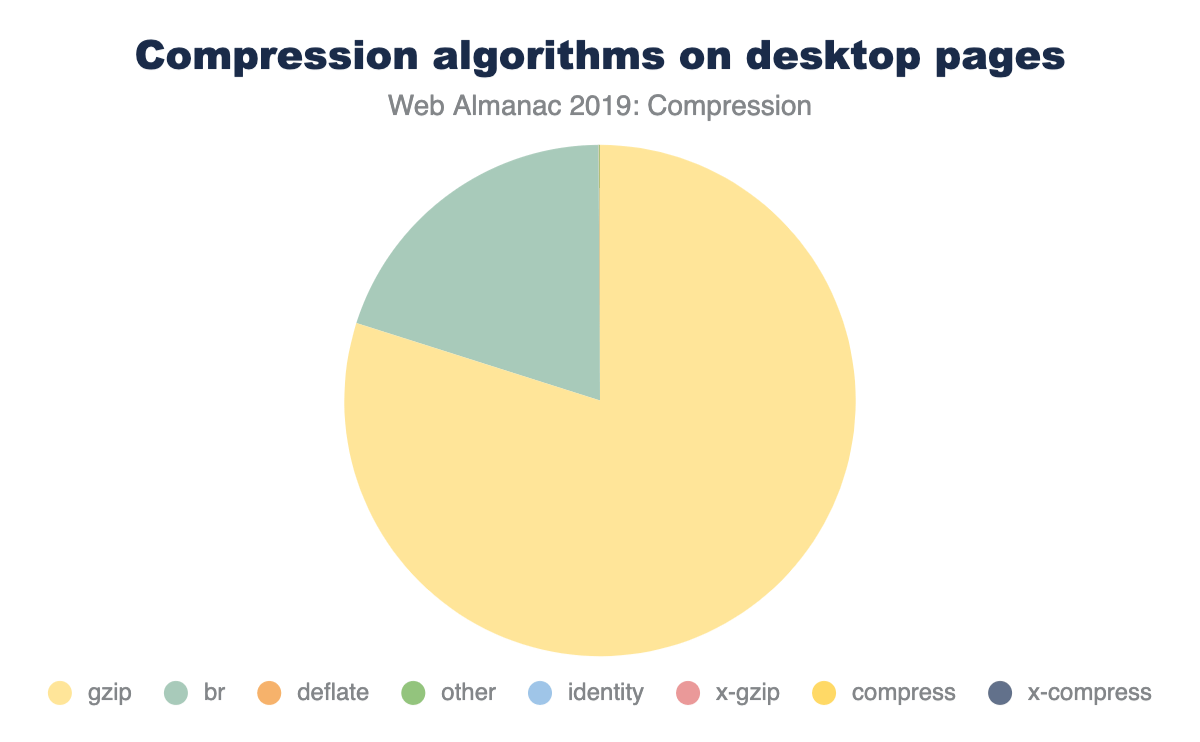
De todos os recursos servidos com compressão, a maioria usa Gzip (80%) ou Brotli (20%). Os algoritmos restantes de compressão raramente são usados.
Adicionalmente, existem 67k pedidos que retornam um Content-Encoding inválido, como “none”, “UTF-8”, “base64”, “text”, etc. Estes recursos muito provavelmente são servidos sem compressão.
Não conseguimos determinar os níveis de compressão dos diagnósticos obtidos do HTTP Archive mas a melhor prática para comprimir conteúdo é:
- No mínimo, ativar o nível 6 de compressão Gzip para recursos do tipo texto. Este nível representa um bom balanço entre o custo computacional e taxa de compressão sendo a opção padrão para muitos servidores web apesar do Nginx ainda recorrer a um nível 1, normalmente muito baixo.
- Se conseguir suportar Brotli e pre-comprimir esses recursos, então use o nível 11. Este nível é computacionalmente mais exigente que o Gzip - portanto uma pre-compressão é essencial para evitar atrasos.
- Se conseguir suportar Brotli mas pre-compressão não é uma opção, então comprima com Brotli nível 5. Este nível irá produzir recursos mais pequenos quando comparados com Gzip, com uma exigência computacional semelhante.
Que tipos de conteúdos estamos comprimindo?
A maior parte dos recursos baseados em texto (como HTML, CSS e JavaScript) podem se beneficiar de compressão Gzip e Brotli. No entanto, normalmente não é necessário usar estas técnicas de compressão em recursos binários, como imagens, videos e algumas fontes web porque os seus formatos de arquivo já estão comprimidos.
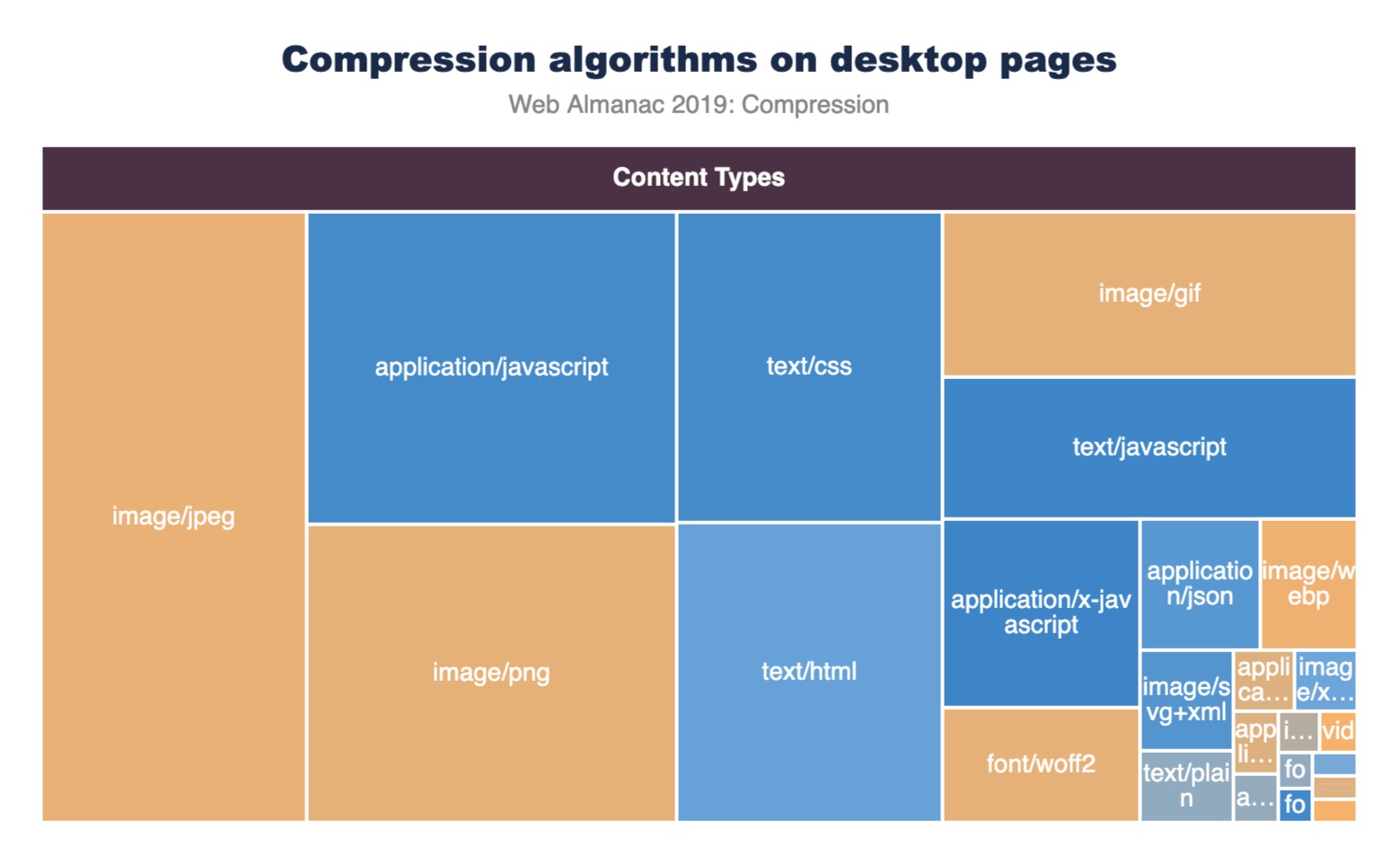
No gráfico abaixo, podemos ver o top 25 de tipos de conteúdo em caixas cujo tamanho representa o número relativo de pedidos. A cor de cada caixa representa a quantidade de recursos servidos com compressão. A maior parte do conteúdo mídia é mostrado com uma sombra laranja uma vez que, tal como esperado, Gzip e Brotli trariam pouco ou nenhum benefício para os mesmos. A maior parte do conteúdo baseado em texto é sombreado a azul indicando que foram comprimidos. No entanto, o sombreado azul claro para alguns tipos de conteúdo indica que não são comprimidos tão consistentemente como os outros.
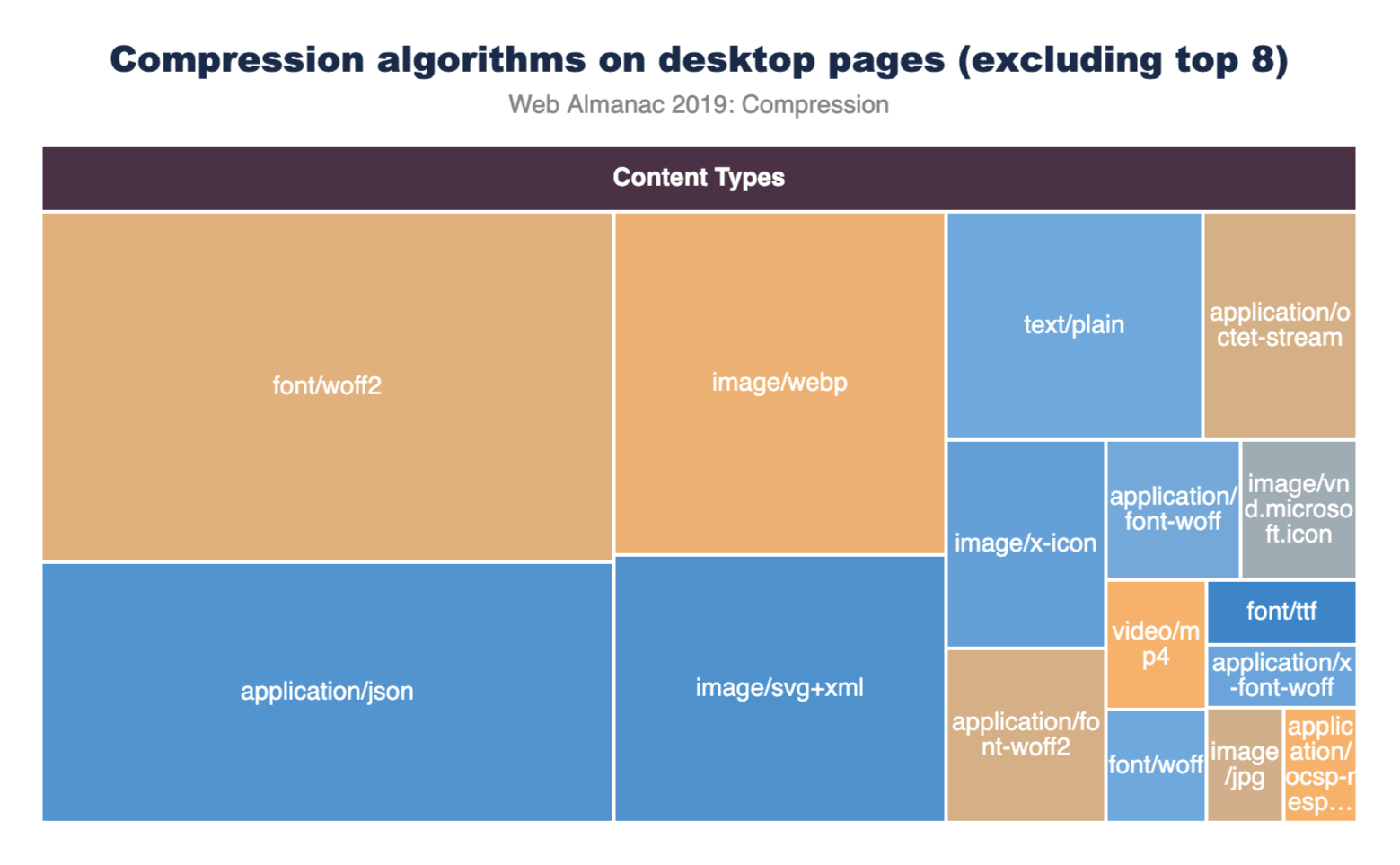
Excluindo os 8 tipos de conteúdo mais populares permite-nos ver as estatísticas de compressão dos restantes tipos de conteúdo com mais clareza.
Os tipos de conteúdo application/json e image/svg+xml são comprimidos menos de 65% das vezes.
A maior parte das fontes web customizadas são servidas sem compressão uma vez que já são um formato comprimido. No entanto, a fonte font/ttf é comprimível apesar de só 84% dos pedidos a fontes TTF serem servidos com compressão, mostrando que ainda existe espaço para melhoria.
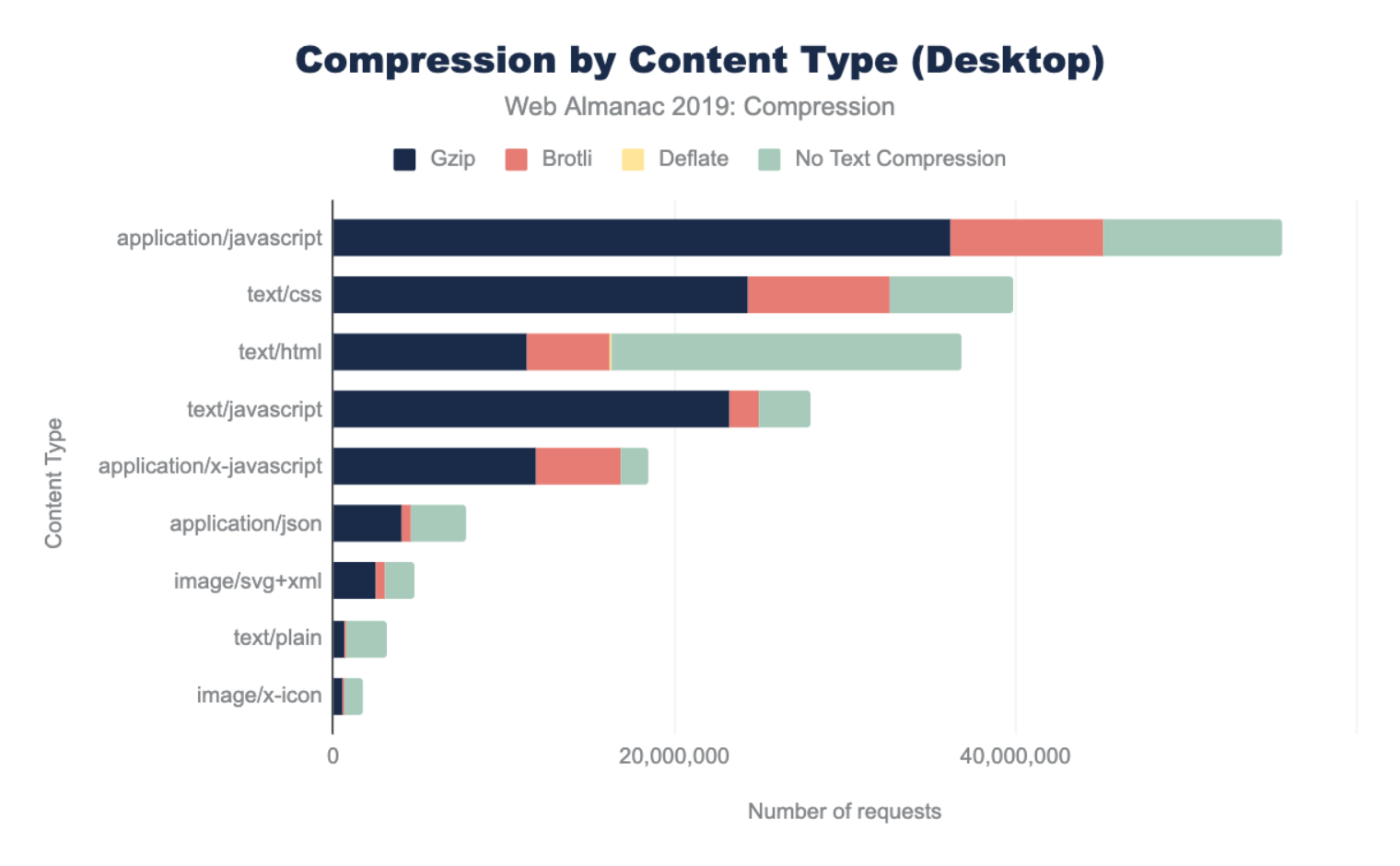
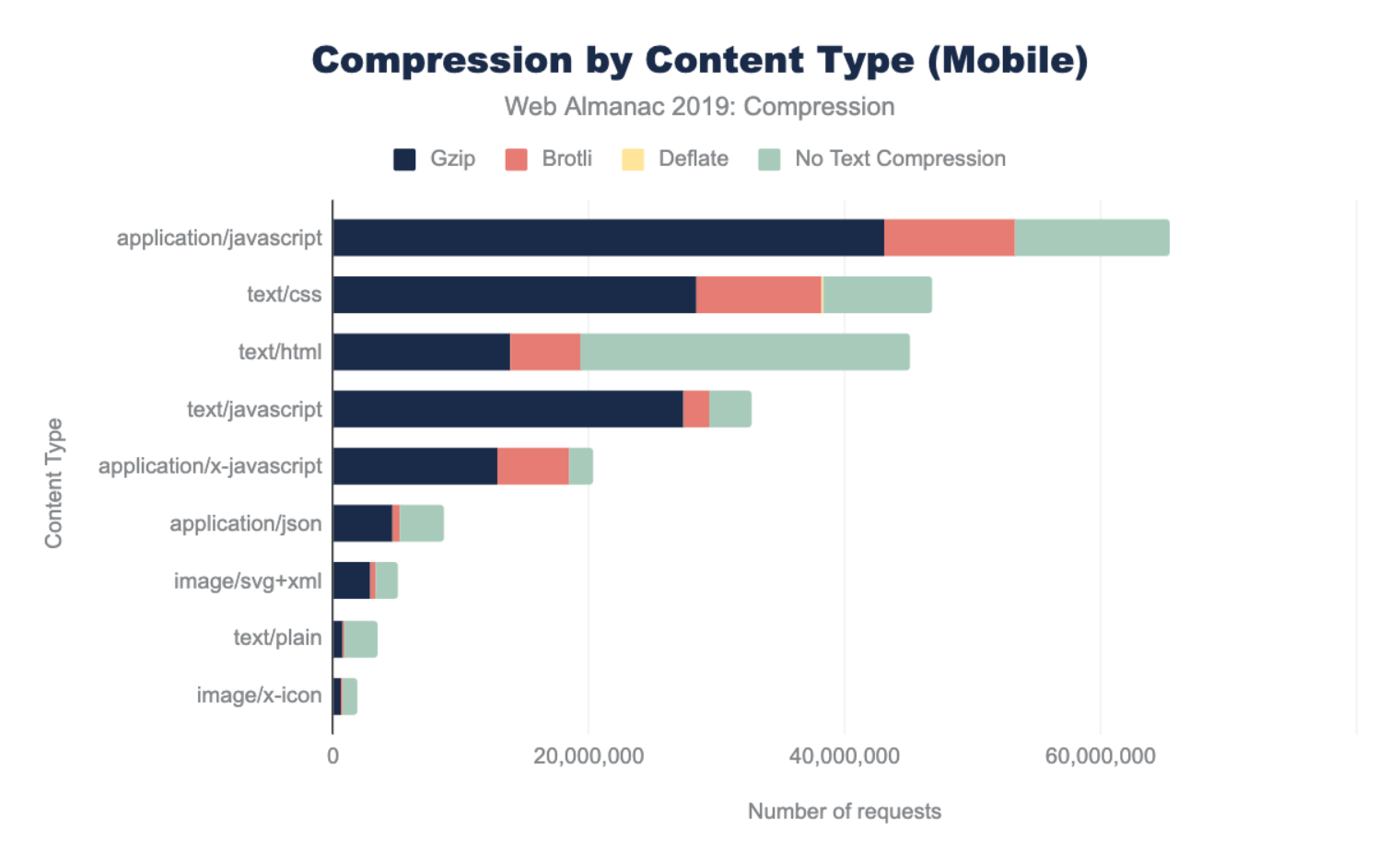
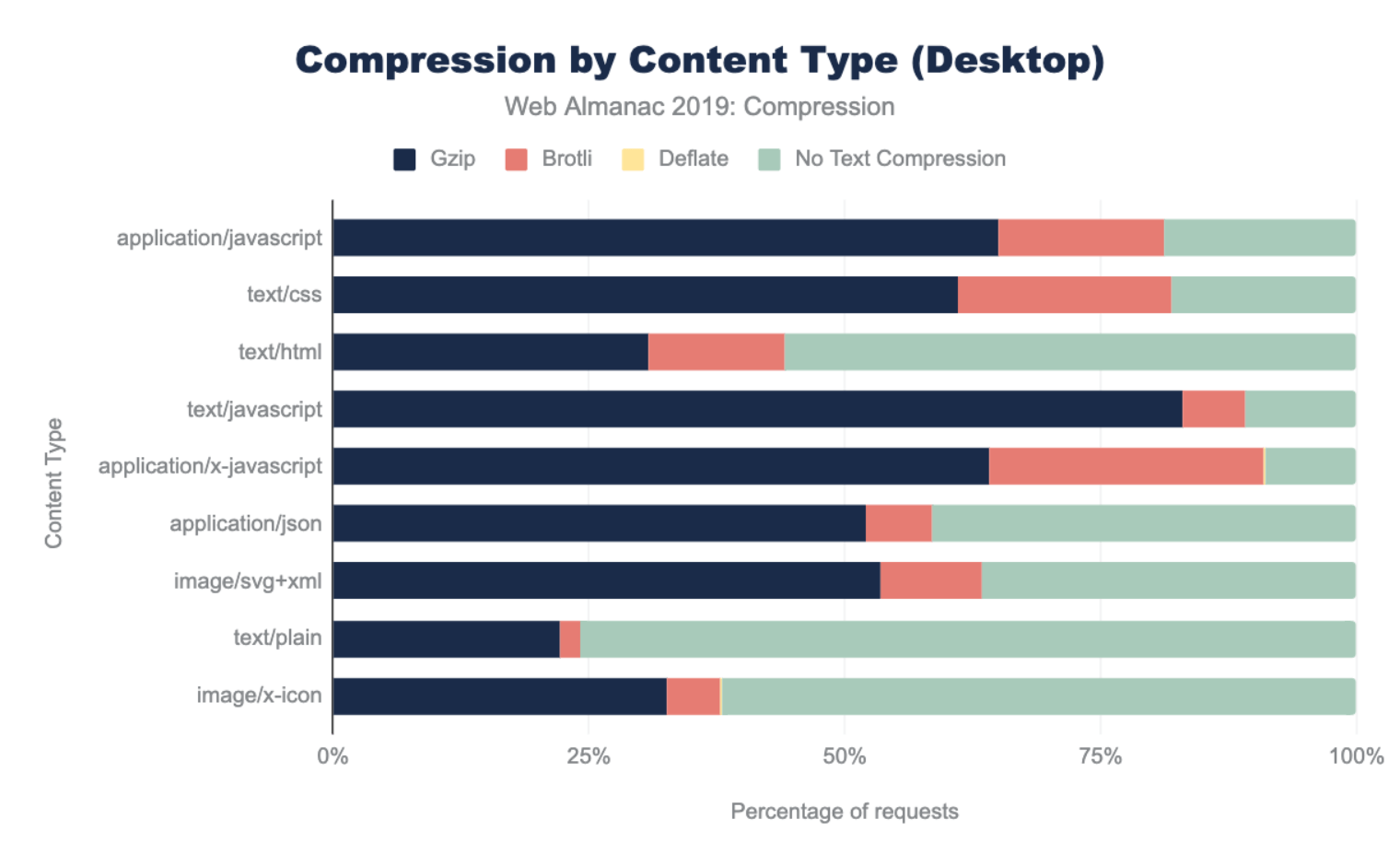
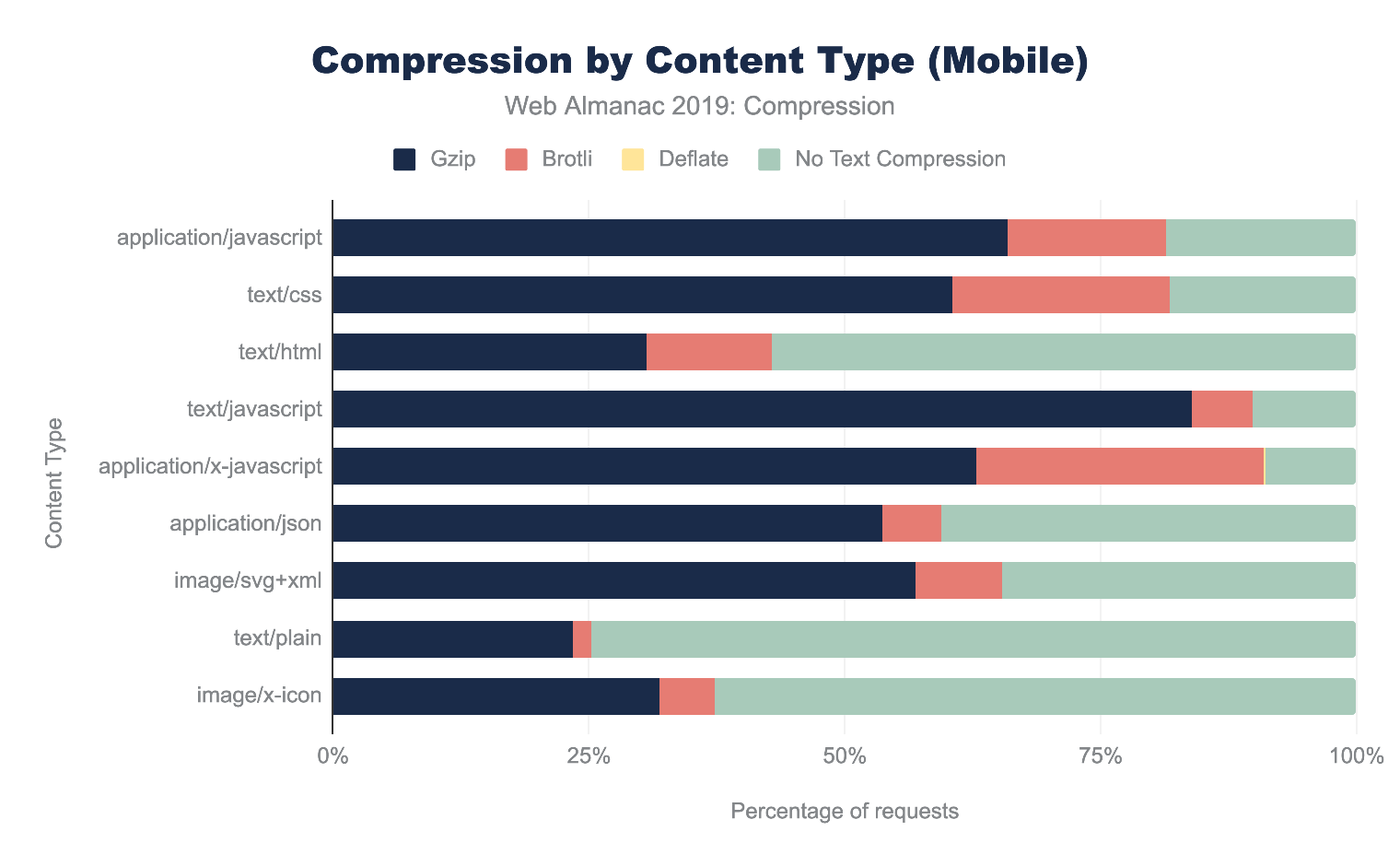
Os gráficos abaixo ilustram a distribuição de cada técnica de compressão para cada tipo de conteúdo. Olhando os 3 tipos de conteúdo com mais compressão, conseguimos ver que tanto em dekstop como em celular existem grandes diferenças na compressão em alguns dos tipos de conteúdo mais frequentemente requisitados. 56% dos recursos text/html bem como 18% do tipo application/javascript e text/css não são comprimidos. Isto representa uma oportunidade significativa para melhoria de desempenho.
Os tipos de conteúdo com a taxa de compressão mais baixa incluem application/json, text/xml, e text/plain. Estes recursos são normalmente usados em pedidos XHR para fornecer dados que aplicações web podem usar para criar as melhores experiências. Comprimir esses recursos irá, muito provavelmente, melhorar a experiência do usuário. Gráficos de vetores, como image/svg+xml e image/x-icon não são muitas vezes encarados como baseados em texto, mas na realidade são e sites que os usam iriam se beneficiar da compressão.
No universo de tipos de conteúdo, Gzip é o algoritmo de compressão mais popular. A compressão Brotli mais recente é usado com menos frequência e os tipos de conteúdo onde aparece mais são application/javascript, text/css e application/x-javascript. Isto deve-se, provavelmente, à existência de CDNs que aplicam compressão Brotli automaticamente ao tráfego que as atravessa.
Compressão em conteúdo próprio vs terceiros
No capítulo de Terceiros, aprendemos sobre terceiros e o seu impacto no desempenho. Quando comparamos técnicas de compressão entre conteúdo próprio e terceiro, podemos ver que conteúdo de terceiros tende a ser mais comprimido que o conteúdo próprio.
Adicionalmente, a porcentagem de compressão Brotli é mais alta para conteúdo de terceiros. Isto deve-se, provavelmente, ao número de recursos servidos por grandes empresas de terceiros que suportam Brotli, tal como a Google e o Facebook.
| Desktop | Celular | |||
|---|---|---|---|---|
| Codificação de conteúdo | Próprio | Terceiros | Próprio | Terceiros |
| Sem compressão de texto | 66.23% | 59.28% | 64.54% | 58.26% |
gzip |
29.33% | 30.20% | 30.87% | 31.22% |
br |
4.41% | 10.49% | 4.56% | 10.49% |
deflate |
0.02% | 0.01% | 0.02% | 0.01% |
| Outro / Inválido | 0.01% | 0.02% | 0.01% | 0.02% |
Como identificar oportunidades para compressão
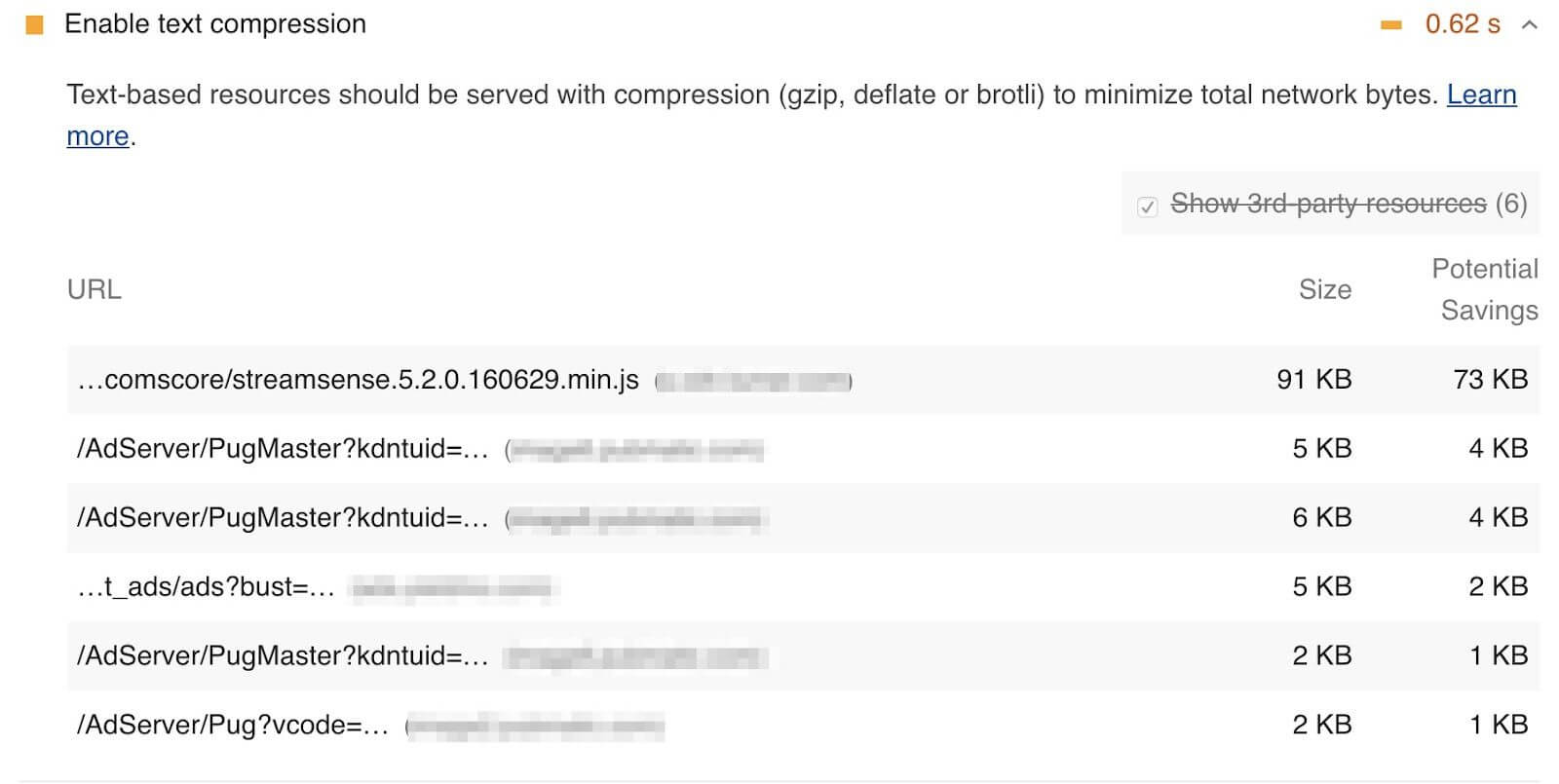
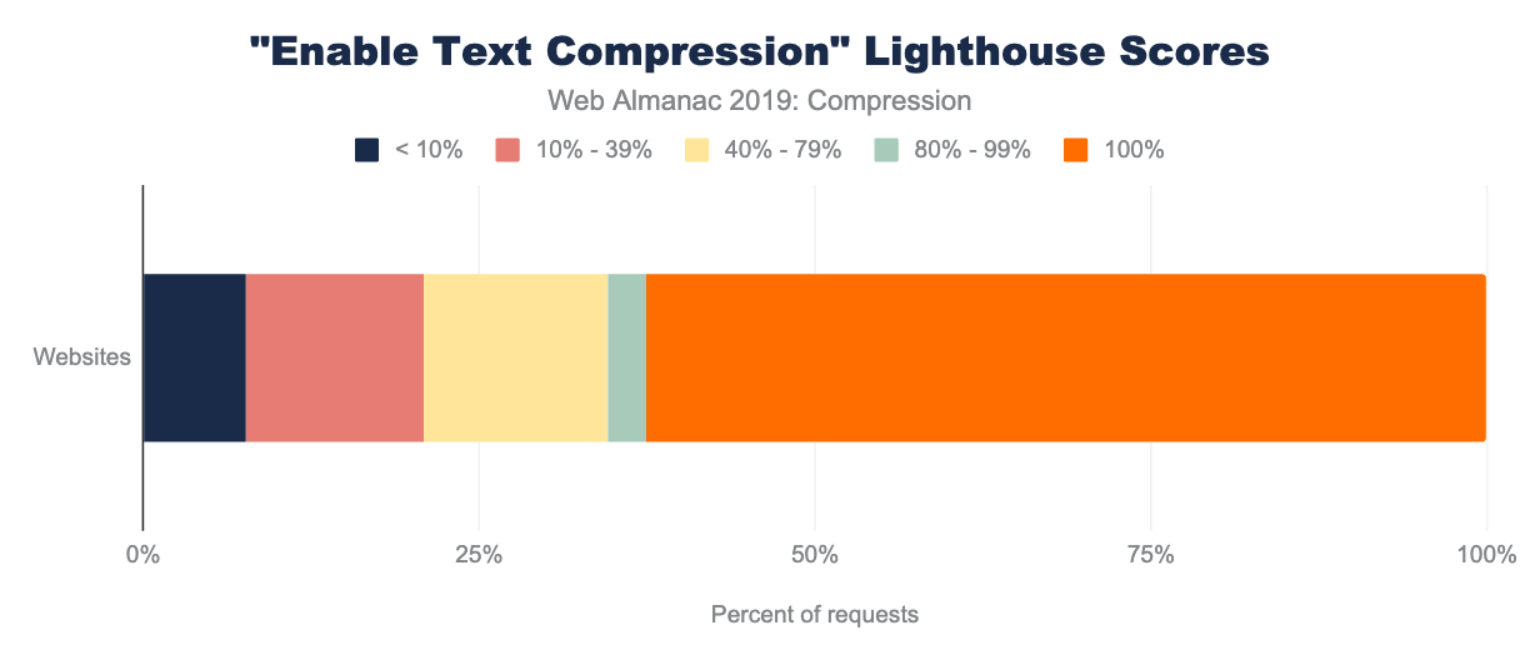
A ferramenta Lighthouse da Google permite aos usuários executarem uma série de auditorias para páginas web. A auditoria de compressão de texto avalia se o site pode beneficiar de compressão baseada em texto adicional. Isso é feito através de uma tentativa de compressão dos recursos avaliando se o tamanho dos objetos pode ser reduzido pelo menos 10% e 1400 bytes. Dependendo da pontuação, é possível ver uma recomendação para compressão nos resultados, com uma lista dos recursos específicos que podem ser comprimidos.
Devido ao fato do HTTP Archive executar auditorias Lighthouse para cada página celular, podemos agregar as pontuações para todos os sites para entender que mais oportunidade existem para comprimir mais conteúdo. No total, 62% dos sites passam esta auditoria e quase 23% têm uma pontuação abaixo de 40. Isto significa que mais de 1.2 milhões de sites poderiam beneficiar com uma compressão baseada em texto adicional.
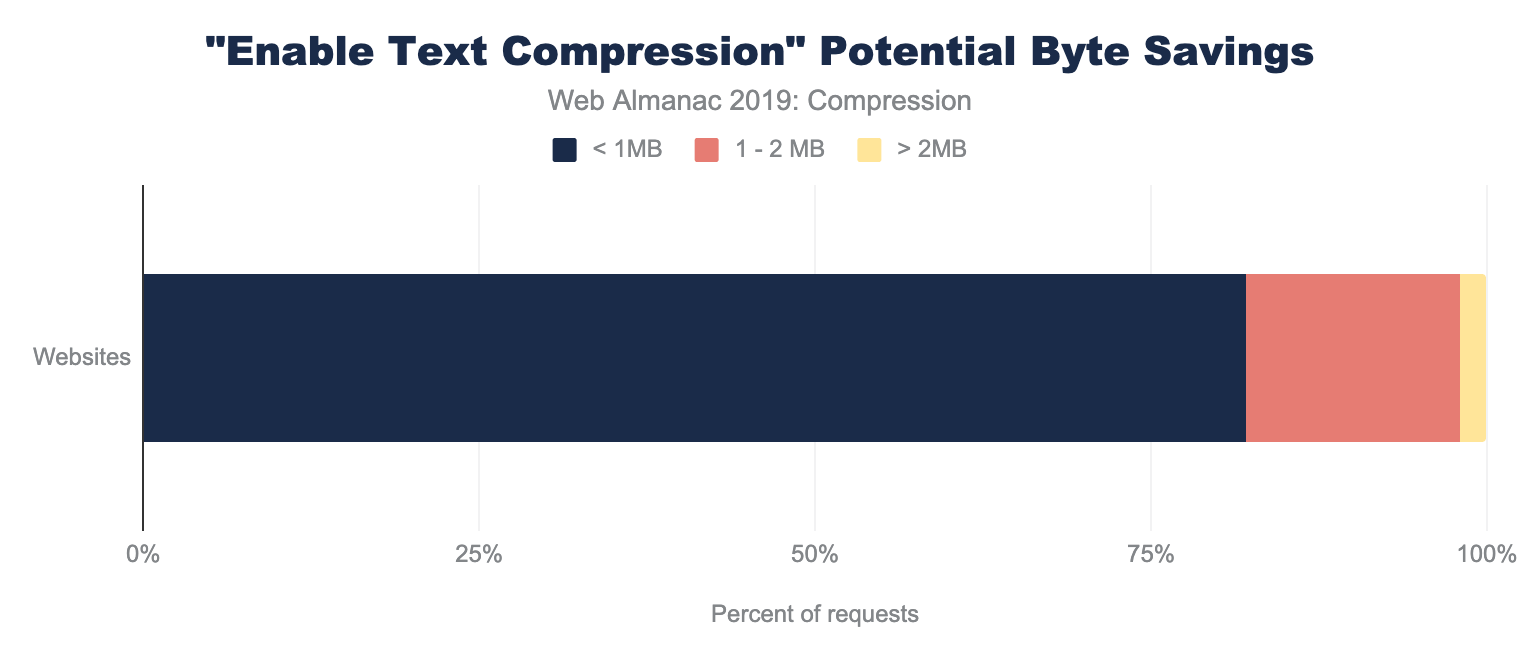
O Lighthouse também indica quantos bytes podem ser poupados por ligar a compressão baseada em texto. Dos sites que podem beneficiar de compressão de texto, 82% podem reduzir o peso das suas páginas até 1 MB!
Conclusão
Compressão HTTP é extensivamente usada e uma funcionalidade com muito valor para reduzir o tamanho de conteúdo web. Tanto Gzip e Brotli são os algoritmos dominantes e a quantidade de conteúdo comprimido varia por tipo de conteúdo. Ferramentas como o Lighthouse podem ajudar a revelar oportunidades para comprimir conteúdo.
Enquanto muitos sites estão fazendo um bom uso da compressão HTTP, ainda existe margem para melhoria, particularmente para o formato text/html que é o formato em que a web é construída! De forma similar, outros formatos menos compreendidos como font/ttf, application/json, text/xml, text/plain, image/svg+xml, e image/x-icon podem exigir configurações extra que muitos sites falham.
No mínimo, os sites deviam usar compressão Gzip para todos os recursos baseados em texto, uma vez que é largamente suportado, facilmente implementado, e tem um baixo custo de processamento. Ganhos adicionais podem ser encontrados com compressão Brotli, ainda que os níveis de compressão devam ser escolhidos com cuidado dependendo dos recursos poderem ser pré comprimidos.