PWA

Inleiding
In 1990 werd de allereerste browser met de naam “WorldWideWeb” gelanceerd en sindsdien hebben het web en de browser zich ontwikkeld. Dat het web zichzelf ontwikkelt tot native applicatiegedrag, is een grote overwinning, vooral in dit tijdperk van mobiele dominantie. URL’s en webbrowsers hebben gezorgd voor een alomtegenwoordige manier om informatie te verspreiden en daarom is een technologie die native app-mogelijkheden voor de browser biedt een game-wisselaar. Progressieve Web Apps bieden zulke voordelen voor het web om te concurreren met andere applicaties.
Simpel gezegd, een webapplicatie die native-achtige applicatie-ervaring biedt, kan worden beschouwd als een PWA. Het is gebouwd met behulp van veelgebruikte webtechnologieën, waaronder HTML, CSS en JavaScript, en kan naadloos werken op verschillende apparaten en omgevingen in een browser die aan de standaarden voldoet.
De crux van een progressieve webapp is de service worker, die kan worden gezien als een proxy die zich tussen de browser en de gebruiker bevindt. Een service worker geeft de ontwikkelaar volledige controle over het netwerk, in plaats van dat het netwerk de applicatie bestuurt.
Zoals het hoofdstuk van vorig jaar al zei, begon het in december 2014 toen Chrome 40 voor het eerst het vlees implementeerde van wat nu bekend staat als Progressieve Web Apps (PWA). Dit was een gezamenlijke inspanning van de instantie voor webstandaarden en de term PWA werd bedacht door Frances Berriman en Alex Russell in 2015.
In dit hoofdstuk van Web Almanac zullen we elk van de componenten bekijken die PWA maken tot wat het is, vanuit een datagestuurd perspectief.
Service workers
Service workers staan centraal in progressieve webapps. Ze helpen ontwikkelaars de netwerkverzoeken te beheren.
Gebruik van service workers
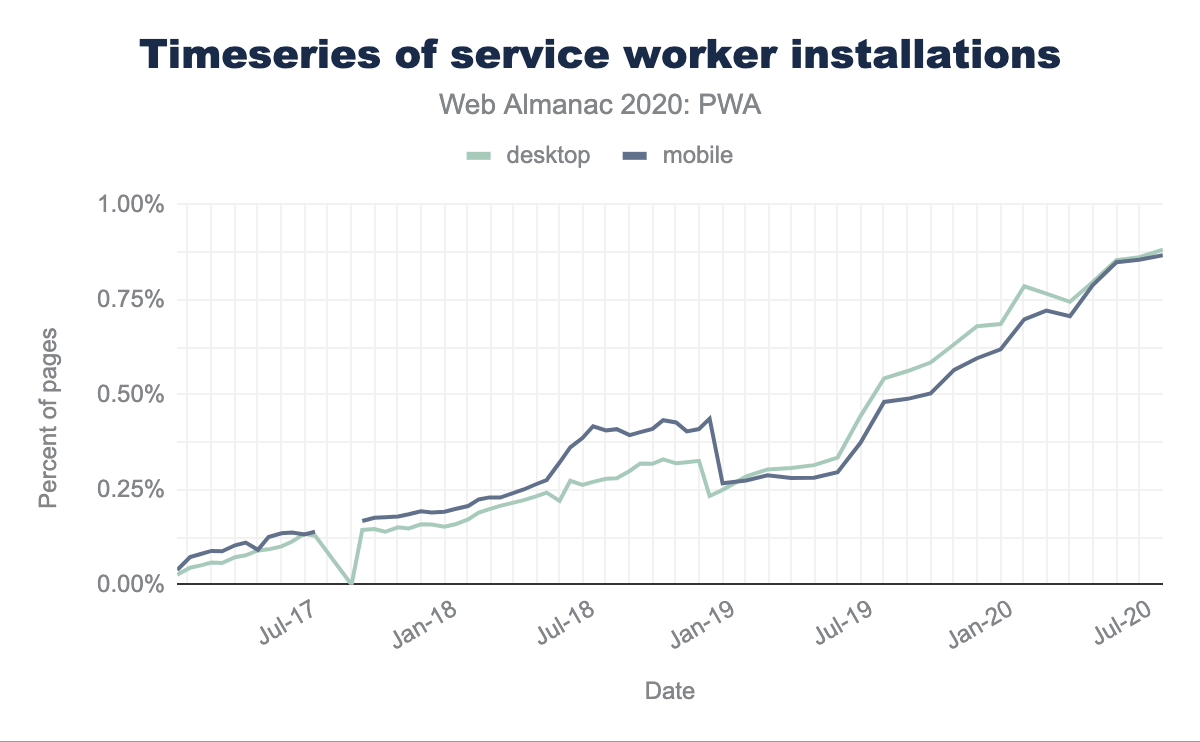
Uit de gegevens die we hebben verzameld, kunnen we zien dat ongeveer 0,88% desktopsites en 0,87% mobiele sites een service worker gebruiken. Dit was voor de maand augustus 2020 en, om dat in perspectief te plaatsen, dat komt neer op 49.305 (van de 5.593.642) desktopsites en 55.019 (van de 6.347.919) mobiele sites.
Hoewel dat gebruik misschien laag lijkt, is het belangrijk dat we ons realiseren dat andere metingen dat gelijkstellen aan 16,6% van het webverkeer - dit verschil is te wijten aan websites met veel verkeer die vaker service workers gebruiken.
Lighthouse inzichten
Lighthouse biedt geautomatiseerde audits, prestatiestatistieken en praktische tips voor het web en heeft een belangrijke rol gespeeld bij het vormgeven van de prestaties van het web. We hebben gekeken naar de PWA-categorie-audits die zijn verzameld voor meer dan 6.782.042 pagina’s en dit heeft ons geweldige inzichten gegeven over een paar belangrijke touchpoints.
| Lighthouse Audit | Gewicht | Percentage |
|---|---|---|
load-fast-enough-for-pwa |
7 | 27,97%* |
works-offline |
5 | 0,86% |
installable-manifest |
2 | 2,21% |
is-on-https |
2 | 66,67% |
redirects-http |
2 | 70,33% |
viewport |
2 | 88,43% |
apple-touch-icon |
1 | 34,75% |
content-width |
1 | 79,37% |
maskable-icon |
1 | 0,11% |
offline-start-url |
1 | 0,75% |
service-worker |
1 | 1,03% |
splash-screen |
1 | 1,90% |
themed-omnibox |
1 | 4,00% |
without-javascript |
1 | 97,57% |
Een snelle paginalading zorgt voor een goede mobiele gebruikerservaring, vooral wanneer rekening wordt gehouden met langzamere mobiele netwerken. 27,56% van de pagina’s werd snel genoeg geladen voor een PWA. Gezien de geografische spreiding van het web, is een snelle laadtijd met lichtere pagina’s de meeste van de volgende miljard gebruikers van het web, van wie de meesten via een mobiel apparaat op internet zullen komen.
Als u een progressieve web-app bouwt, overweeg dan om een service worker te gebruiken zodat uw app offline kan werken, 0,92% van de pagina’s was offline gereed.
Browsers kunnen gebruikers proactief vragen om uw app aan hun startscherm toe te voegen, wat kan leiden tot een grotere betrokkenheid. 2,21% van de pagina’s had een installeerbaar manifest. Manifest speelt een belangrijke rol bij het starten van de applicatie, het uiterlijk en gevoel van het icoon op het startscherm en als direct impact op de betrokkenheidspercentage.
Alle sites moeten worden beschermd met HTTPS, zelfs sites die geen gevoelige gegevens verwerken. Dit omvat het vermijden van gemengde inhoud, waar sommige bronnen via HTTP worden geladen ondanks dat het eerste verzoek via HTTPS wordt bediend. HTTPS voorkomt dat indringers knoeien met of passief luisteren naar de communicatie tussen uw app en uw gebruikers en is een vereiste voor service workers en veel nieuwe webplatformfuncties en API’s zoals HTTP/2. De is-on-https-check laat zien dat 67,27% van de sites op HTTPS was zonder gemengde inhoud en het is verrassend dat we nog niet hoger zijn gekomen. Het hoofdstuk Beveiliging laat zien dat 86,91% van de sites HTTPS gebruikt, wat suggereert dat gemengde inhoud nu het grootste probleem kan zijn. Dit aantal wordt beter naarmate browsers de applicaties verplichten op HTTPS te staan en die welke niet op HTTPS staan, meer nauwkeurig te bekijken.
Als u HTTPS al hebt ingesteld, zorg er dan voor dat u al het HTTP-verkeer omleidt naar HTTPS om een veilige verbinding met de gebruikers mogelijk te maken zonder de URL te wijzigen: alleen 69,92 % van de sites slaagt voor deze audit. Het omleiden van alle HTTP naar HTTPS in uw applicatie zou eenvoudige stappen moeten zijn in de richting van robuustheid, hoewel de HTTP-omleiding naar HTTPS een behoorlijk aantal passerende sites heeft, kan het beter presteren.
Door de tag <meta name="viewport"> toe te voegen, optimaliseert u uw app voor mobiele schermen. 88,43% van de sites heeft de metatag viewport. Het is niet verwonderlijk dat het gebruik van viewport-metatag aan de hogere kant is, aangezien de meeste ontwikkelaars en hulpmiddelen op de hoogte zijn van viewport-optimalisatie.
Voor een ideaal uiterlijk op iOS moet uw progressieve web-app een metatag met apple-touch-icon definiëren. Het moet verwijzen naar een niet-transparante vierkante PNG van 192 px (of 180 px). 32,34% van de sites doorstaat de controle apple touch icon.
If the width of your app’s content doesn’t match the width of the viewport, your app might not be optimized for mobile screens. 79.18% of the sites have the content-width set correctly.
Een maskeerbaar pictogram zorgt ervoor dat de afbeelding de hele vorm vult zonder dat er letterboxen ontstaan bij het toevoegen van de progressieve web-app aan het startscherm. Slechts 0,11% van de sites gebruikt dit, maar aangezien het een geheel nieuwe functie is, is het bemoedigend om hier gebruik van te maken. Omdat het net is geïntroduceerd, verwachtten we dat de cijfers erg laag zouden zijn en deze zouden de komende jaren moeten verbeteren.
Een service worker zorgt ervoor dat uw web-app betrouwbaar is in onvoorspelbare netwerkomstandigheden. 0,77% van de sites heeft een offline start-URL zodat de app kan worden uitgevoerd, zelfs als deze niet met het netwerk is verbonden. Dit is een van de belangrijkste kenmerken van een PWA, aangezien slechte netwerken het meest voorkomende probleem zijn waarmee gebruikers van web-apps worden geconfronteerd.
De service worker is de functie waarmee uw app veel Progressieve Web App-functies kan gebruiken, zoals offline gebruik en pushmeldingen. Op 1,05% van de pagina’s zijn service wookers ingeschakeld. Gezien de krachtige functies die kunnen worden aangepakt met service workers, en dat deze al enige tijd wordt ondersteund, is het verrassend dat het aantal nog steeds zo laag is.
Een opstartscherm met een thema zorgt voor een native-achtige ervaring wanneer gebruikers uw app starten vanaf hun startscherm. 1,95% van de pagina’s had opstartschermen.
De adresbalk van de browser kan een thema hebben dat bij uw site past. 4,00% van de pagina’s had een omnibox thema.
Uw app zou wat inhoud moeten weergeven wanneer JavaScript is uitgeschakeld, ook al is het slechts een waarschuwing voor de gebruiker dat JavaScript vereist is om de app te gebruiken. 97,57% van de pagina’s toont meer dan alleen een lege pagina met JavaScript uitgeschakeld. Aangezien we alleen de startpagina’s onderzoeken, is het misschien meer verrassend dat 3,43% van de sites deze audit niet haalt!
Gebeurtenissen voor service workers
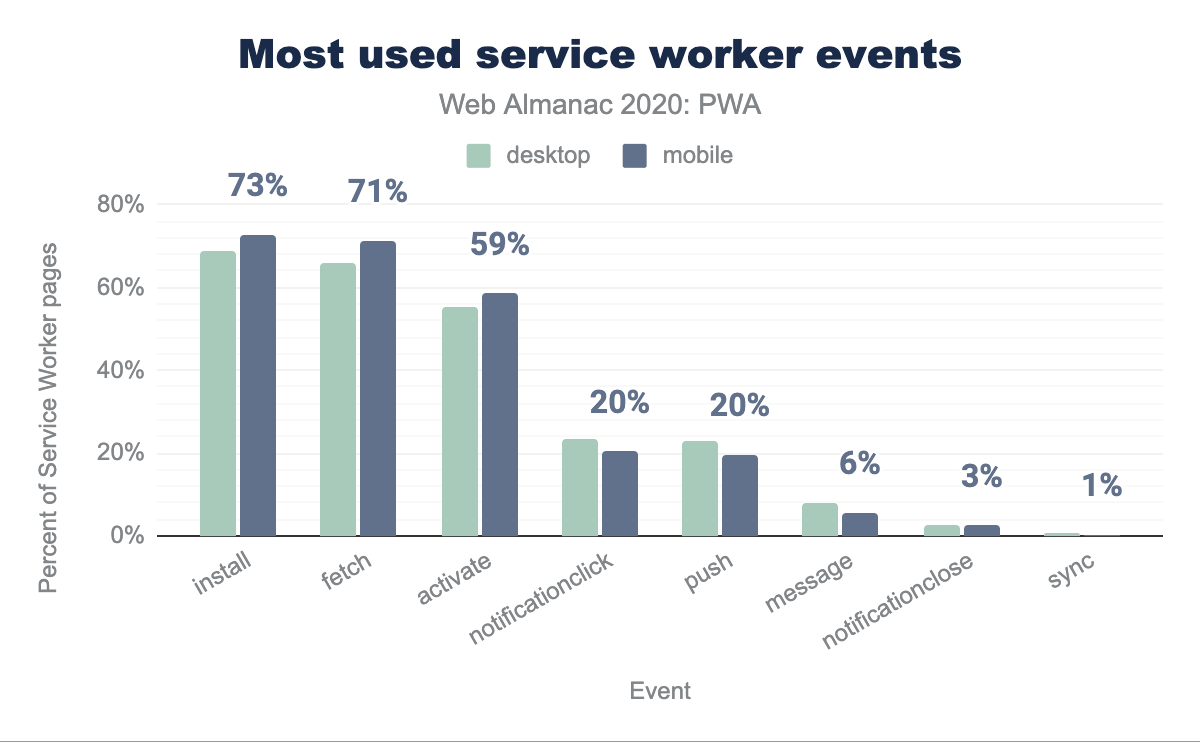
Bij een service worker kan naar een aantal gebeurtenissen worden geluisterd:
install, wat gebeurt bij de installatie van een service worker.activate, wat gebeurt bij activering van de service worker.fetch, wat gebeurt wanneer een bron wordt opgehaald.push, wat gebeurt wanneer een push-melding binnenkomt.notificationclick, wat gebeurt wanneer er op een melding wordt geklikt.notificationclose, wat gebeurt wanneer een melding wordt gesloten.message, wat gebeurt wanneer een bericht verzonden via postMessage() binnenkomt.sync, wat gebeurt wanneer een achtergrondsynchronisatiegebeurtenis plaatsvindt.
We hebben onderzocht naar welke van deze gebeurtenissen wordt geluisterd door service workers in onze dataset.
install gebruikt door 69% van de desktopsites met service workers en 73% van de mobiele sites, fetch gebruikt door 66% en 71% activate gebruikt door 55% en 59%, notificationclick met 24% en 20%, push met 23% en 20%, message met 8% en 6%, notificationclose met 3% voor zowel desktop als mobiel, en sync gebruikt door 1% van beide.De resultaten voor mobiel en desktop lijken erg op elkaar, waarbij install, fetch en activate de drie meest populaire gebeurtenissen zijn, gevolgd door message, notificationclick, push en sync. Als we deze resultaten interpreteren, zijn offline use-cases die service workers inschakelen de meest aantrekkelijke functie voor app-ontwikkelaars, ver vooruit op pushmeldingen. Vanwege de beperkte beschikbaarheid en het minder vaak voorkomende gebruik, speelt synchronisatie op de achtergrond momenteel geen belangrijke rol.
Manifesten voor web-apps
Het manifest van de web-app is een op JSON gebaseerd bestand dat ontwikkelaars een centrale plek biedt om metagegevens te plaatsen die zijn gekoppeld aan een web-app. Het bepaalt hoe de applicatie zich op desktop of mobiel moet gedragen in termen van pictogram, oriëntatie, themakleur en vind-ik-leuks.
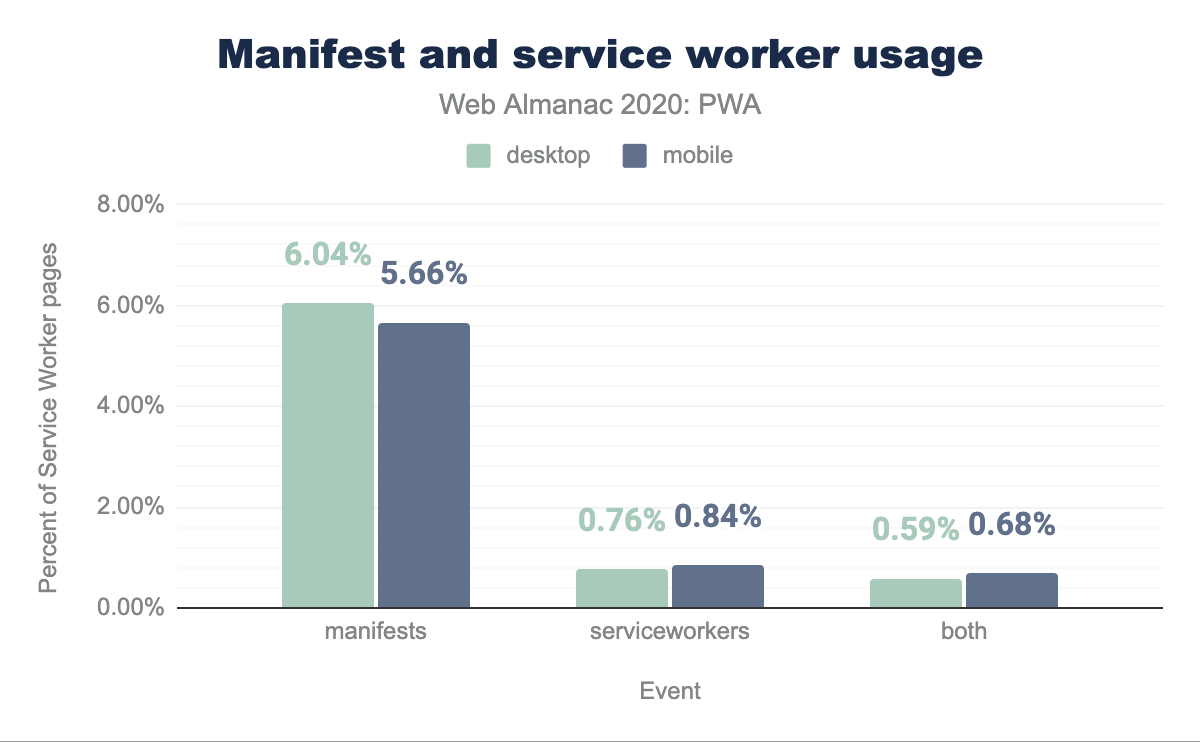
Om een PWA vruchtbaar te maken, moet deze een manifest en een service worker hebben. Het is interessant om op te merken dat manifesten veel meer worden gebruikt dan service workers. Dit komt grotendeels door het feit dat CMS zoals WordPress, Drupal en Joomla standaard manifesten hebben.
Het hebben van een web-app-manifest betekent niet noodzakelijk dat de site een progressieve web-app is, aangezien deze onafhankelijk van het gebruik van een service worker kan bestaan. Omdat we in dit hoofdstuk echter geïnteresseerd zijn in PWA’s, hebben we alleen die manifesten onderzocht voor sites waar ook een service worker bestaat. Dit is anders dan de benadering die werd gevolgd in het PWA-hoofdstuk van vorig jaar, waarin werd gekeken naar het algemene gebruik van manifesten, dus het kan zijn dat u dit jaar enkele verschillen in resultaten opmerkt.
Manifesteigenschappen
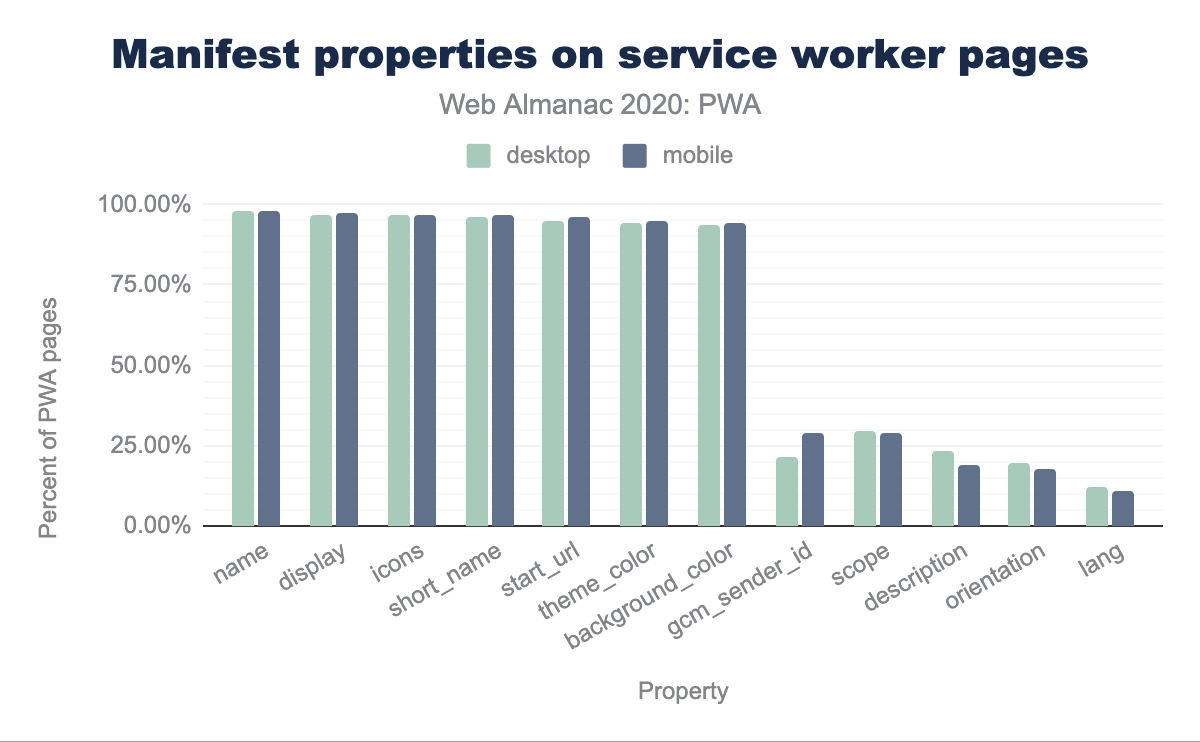
Webmanifest dicteert de meta-eigenschappen van de applicatie. We hebben gekeken naar de verschillende eigenschappen die zijn gedefinieerd door de Web App Manifest-specificatie, en hebben ook gekeken naar niet-standaard eigendomsrechten.
name, display, icons, short_name, start_url, theme_color en background_color) worden gebruikt door 93 tot 98% van zowel desktop als mobiel. Hierna is er een scherpe daling voor de resterende eigendommen met gcm_sender_id gebruikt door 21,66% van de desktopsites en 28,98% van de mobiele sites, scope gebruikt door 29,32% van de desktops en 28,77% van de mobiele, description wordt gebruikt door 23,32% van de desktop en 18,84% van de mobiele apparaten, 19,45% van de desktopcomputers en 17,65% van de mobiele orientation en ten slotte lang voor 12,31% van de desktopcomputers en 11,01% van de mobiele apparaten.Volgens de specificatie zijn de volgende eigenschappen geldige eigenschappen:
background_colorcategoriesdescriptiondirdisplayiarc_rating_idiconslangnameorientationprefer_related_applicationsrelated_applicationsscopescreenshotsshort_nameshortcutsstart_urltheme_color
Er waren heel weinig verschillen tussen mobiele en desktopstatistieken.
De eigendomskenmerken die we vaak tegenkwamen, waren gcm_sender_id die werden gebruikt door de Google Cloud Messaging-service (GCM). We vonden ook andere interessante attributen zoals: browser_action, DO_NOT_CHANGE_GCM_SENDER_ID (wat in feite een opmerking was, gebruikt omdat JSON geen opmerkingen toestaat), scope, public path, cacheDigest.
Op beide platforms is er echter een lange reeks eigenschappen die niet door browsers worden geïnterpreteerd, maar die potentieel nuttige metadata bevatten.
We vonden ook een niet-triviaal aantal verkeerd getypte eigenschappen; onze favorieten zijn variaties van theme-color, Theme_color, theme-color, Theme_color en orientation.
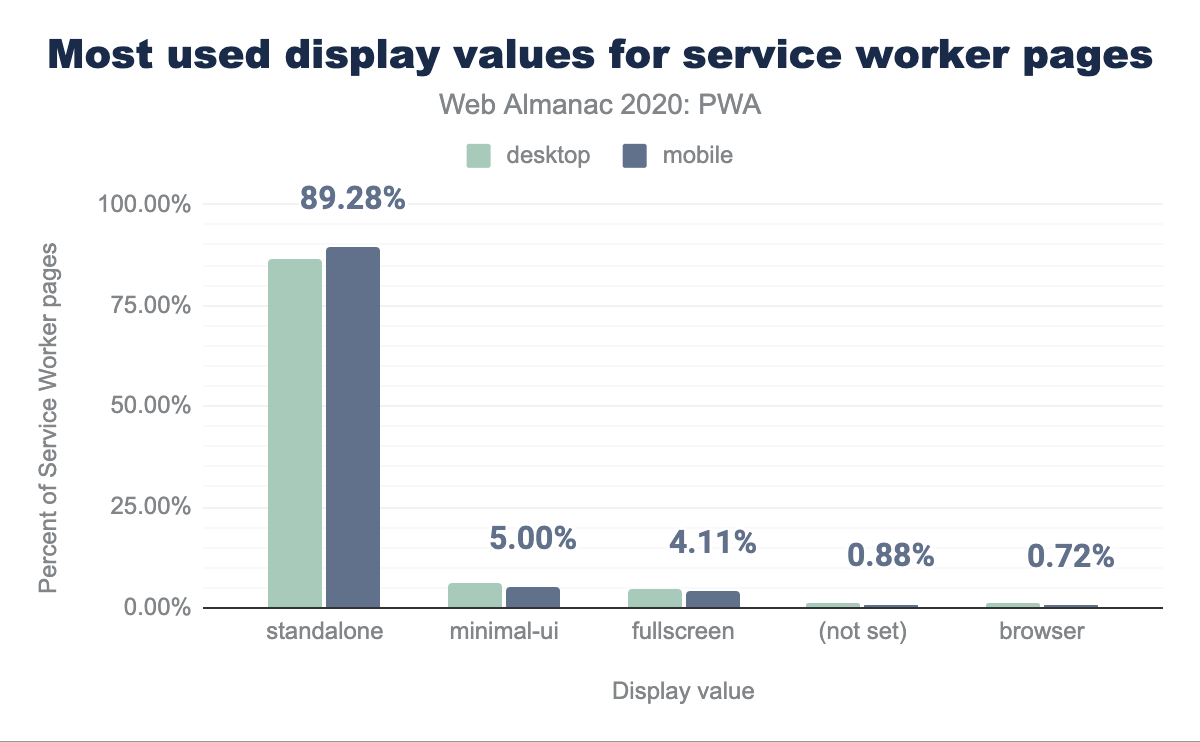
Top Manifest weergavewaarden
display-waarden gebruikt, gedomineerd door standalone dat wordt gebruikt door 86,73% van de desktoppagina’s en 89,28% van de mobiele pagina’s, minimal-ui wordt gebruikt door 6,30% van de desktop- en 5,00% van mobiel, fullscreen met 4,80% van desktop en 4,11% van mobiel, 1,15% van desktoppagina’s en 0,88% van mobiele pagina’s stelt geen display-waarde in, en tenslotte 1,00% van desktop en 0,72% van mobiel zet dit op browser.display waarden voor pagina’s van service workers.
Van de vijf meest voorkomende display-waarden domineerde standalone de lijst met 86,73% van de desktoppagina’s en 89,28% van de mobiele pagina’s die hiervan gebruik maakten. Dit is helemaal niet verrassend, aangezien deze modus het native app-achtige gevoel geeft. De volgende in de lijst was minimal-ui, waarbij 6,30% van de desktops en 5,00% van de mobiele sites ervoor koos. Dit is vergelijkbaar met standalone, behalve dat bepaalde browser-UI behouden blijft.
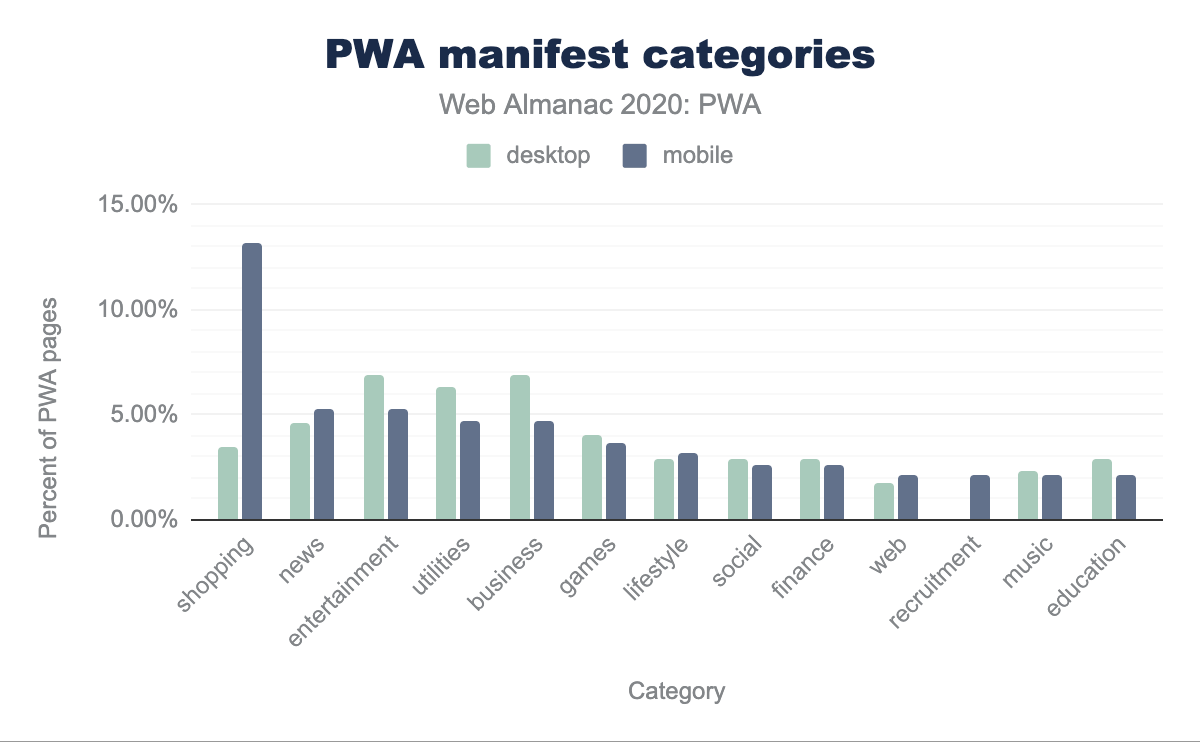
Top manifestcategorieën
Van alle top categorieën stond winkelen bovenaan met 13,16% op het mobiele verkeer, wat niet onverwacht is aangezien PWA’s e-commerce apps zijn. nieuws volgde met 5,26% op het mobiele verkeer.
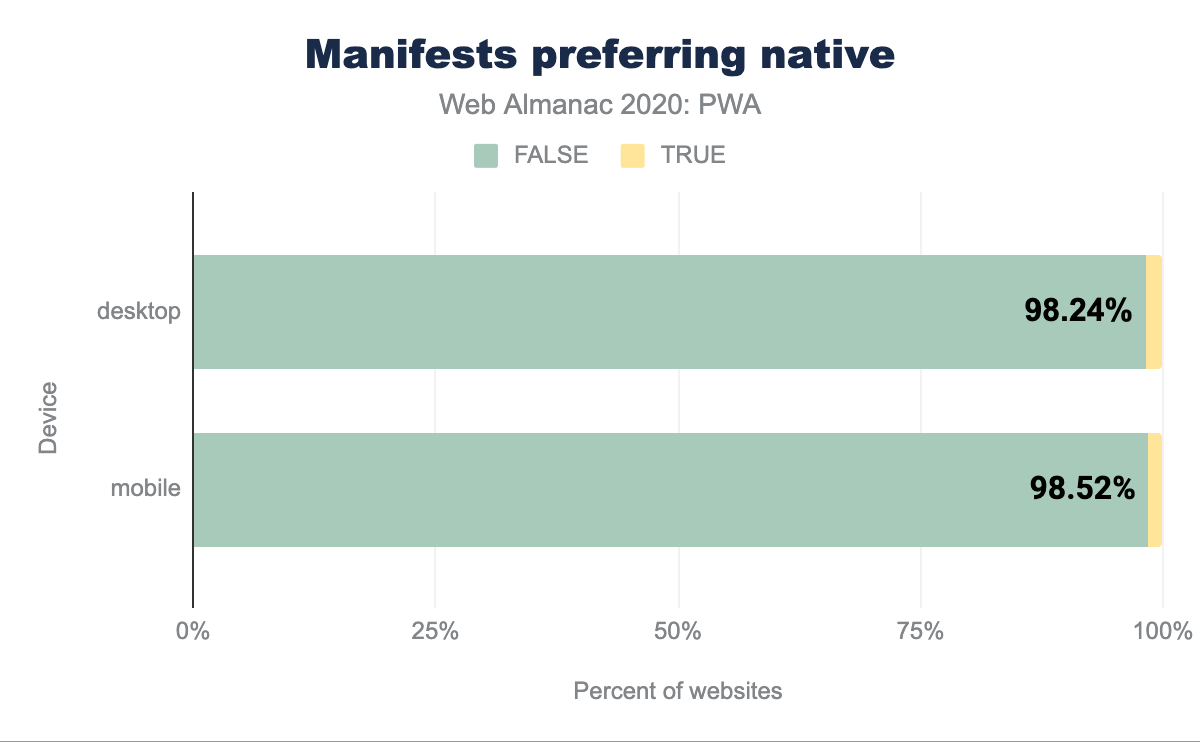
Manifesten die voorkeur geven aan native
98,24% van de desktop PWA-sites en 98,52% van de mobiele PWA-sites stellen de manifesteigenschap preferred_related_applications zo in dat ze geen voorkeur geven aan native apps, maar in plaats daarvan de webversie gebruiken waar ze bestaan. Voor het kleine percentage waar dit is ingesteld op true is dit een signaal dat er veel webapplicaties zijn die alleen een manifest hebben, maar nog niet echt volledige PWA’s zijn.
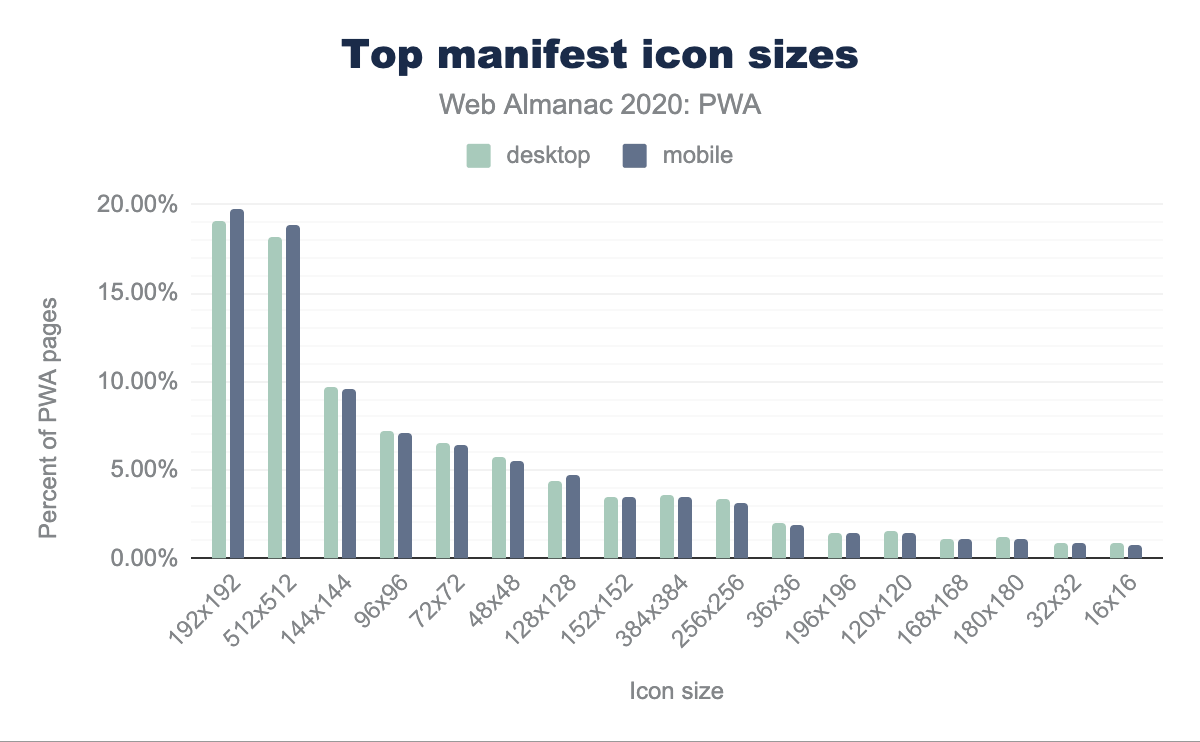
Top manifestpictogram formaten
Lighthouse vereist ten minste een pictogram van 192x192 pixels, maar gewone hulpmiddelen voor het genereren van favicon creëren ook een overvloed aan andere formaten. Het is altijd beter om de aanbevolen pictogramformaten voor elk apparaat te gebruiken, dus het is bemoedigend om te zien dat er zo veel verschillende pictogramformaten worden gebruikt.
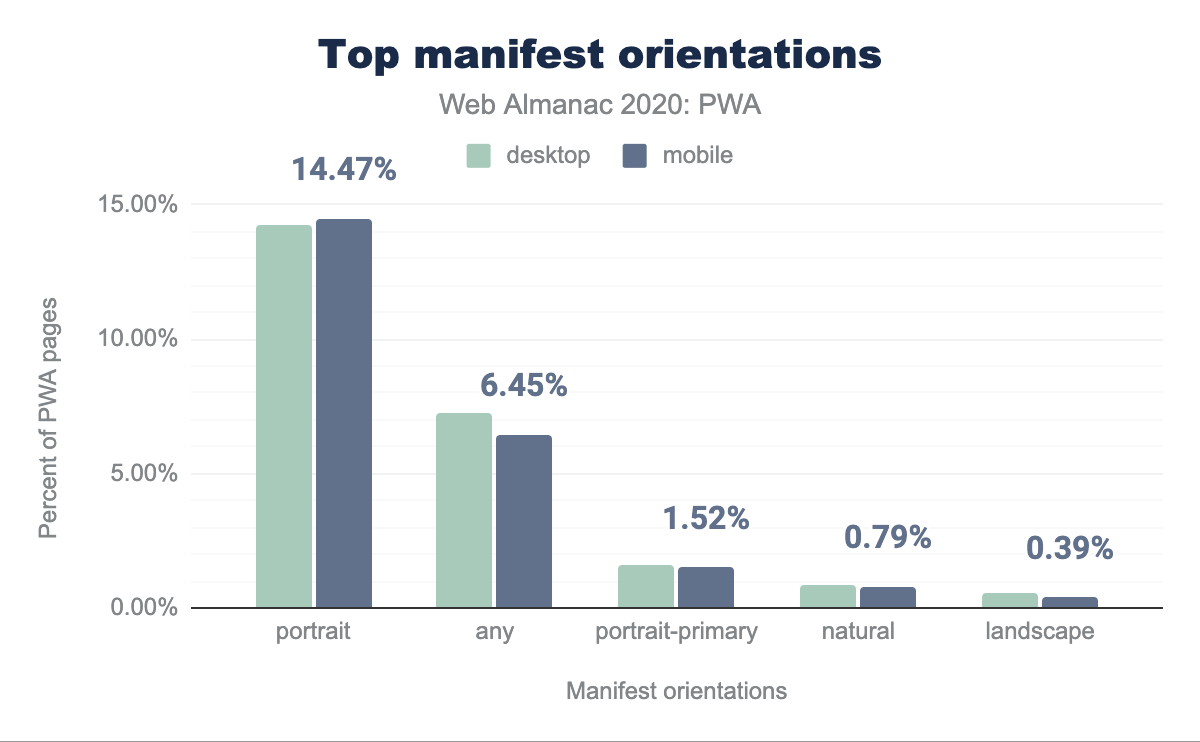
Top manifest oriëntaties
portrait gebruikt door 14,25% van de desktopsites en 14,47% van de mobiele sites, any gebruikt door 7,25% van de desktopcomputers en 6,45% van de mobiele apparaten, portrait-primary gebruikt door 1,56% van de desktop en 1,52% mobiel, natural gebruikt door 0,86% van de desktop en 0,79% van mobiel, en tenslotte wordt landscape gebruikt door 0,53% van de desktop en 0,39% van mobiel.De geldige waarden voor de oriëntatie-eigenschap worden gedefinieerd in de Screen Orientation API specificatie. Momenteel zijn ze:
anynaturallandscapeportraitportrait-primaryportrait-secondarylandscape-primarylandscape-secondary
Waarvan we hebben gemerkt dat de eigenschappen portrait, any en portrait-primary voorrang hadden.
Bibliotheken voor service workers
Er zijn veel gevallen waarin de service workers bibliotheken als afhankelijkheden gebruiken, of het nu gaat om externe afhankelijkheden of de interne afhankelijkheden van de applicatie. Deze worden meestal opgehaald bij de service worker via de importScripts() API. In deze sectie zullen we statistieken over dergelijke bibliotheken bekijken.
Populaire importscripts
De importScripts() API van de WorkerGlobalScope-interface importeert synchroon een of meer scripts in het bereik van de worker. Hetzelfde wordt gebruikt om externe afhankelijkheden naar de service worker te importeren.
| Script | Desktop | Mobiel |
|---|---|---|
Gebruikt importScripts() |
29,60% | 23,76% |
Workbox
|
17,70% | 15,25% |
sw_toolbox
|
13,92% | 12,84% |
firebase
|
3,40% | 3,09% |
OneSignalSDK
|
4,23% | 2,76% |
najva
|
1,89% | 1,52% |
upush
|
1,45% | 1,23% |
cache_polyfill
|
0,70% | 0,72% |
analytics_helper
|
0,34% | 0,39% |
| overige Bibliotheek | 0,27% | 0,15% |
| Geen Bibliotheek | 58,81% | 64,44% |
Ongeveer 30% van de desktop PWA-sites en 25% van de mobiele PWA-sites gebruikt importScripts(), waarvan workbox, sw_toolbox en firebase respectievelijk de eerste drie posities innemen.
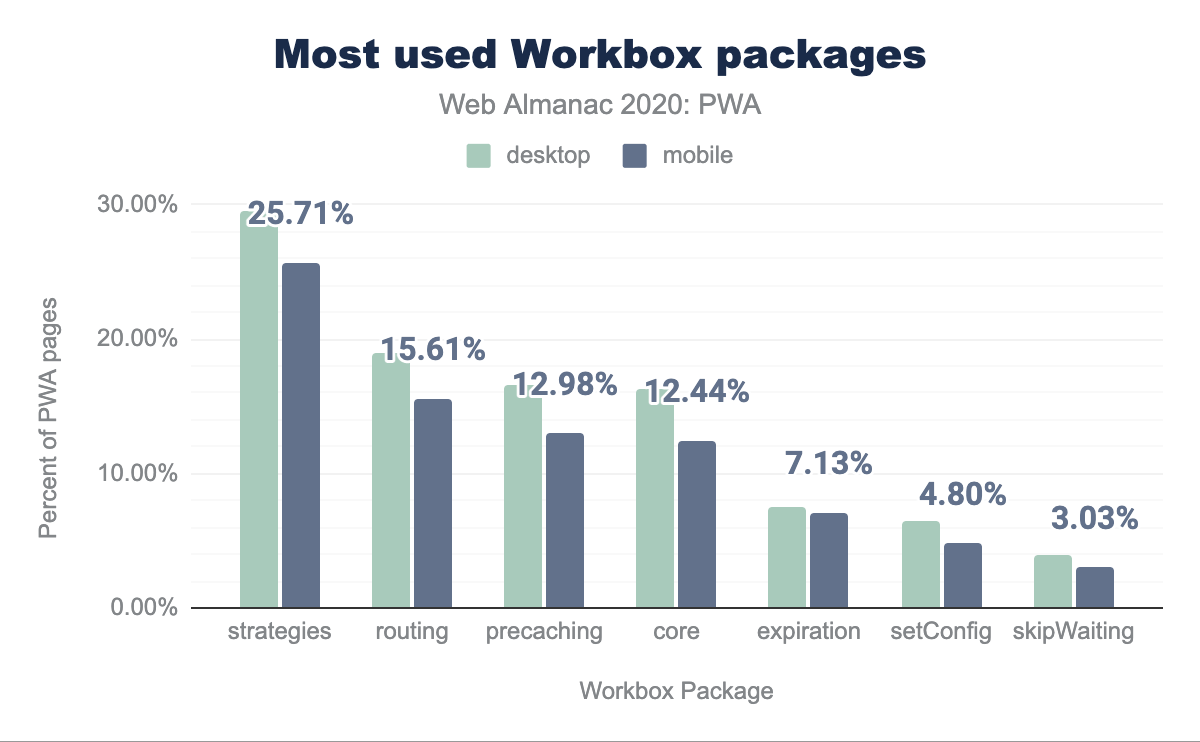
Workbox gebruik
Van de vele beschikbare bibliotheken werd Workbox het meest gebruikt met een acceptatiegraad van respectievelijk 12,86% en 15,29% van de PWA-sites op mobiel en desktop.
strategies wordt gebruikt door 29,53% van de desktopservice workerspagina’s en 25,71% van de mobiele apparaten, routing met respectievelijk 18,91% en 15,61%, precaching met 16,54% % en 12,98%, core met 16,28% 12,44%, expiration met 7,49% 7,13%, setConfig met 6,54% 4,80%, en skipWaiting wordt gebruikt door 3,89% van de desktopservice workers en 3,03% van de mobiel.Van de vele methoden die Workbox biedt, hebben we gemerkt dat 29,53% van de desktopcomputers en 25,71% van de mobiele apparaten strategies gebruikte, gevolgd door routing met 18,91% en 15,61% adoptie en tenslotte werd precaching het meest gebruikt met 16.54. % en 12,98% op respectievelijk desktop en mobiel.
Dit gaf aan dat de strategies API, als een van de meest gecompliceerde vereisten voor de ontwikkelaars, een zeer belangrijke rol speelde toen ze besloten om zelf te coderen of te vertrouwen op bibliotheken zoals Workbox.
Gevolgtrekking
De statistieken in dit hoofdstuk laten zien dat PWA’s nog steeds groeien in adoptie, vanwege de voordelen die ze bieden voor prestatie en meer controle over caching, met name voor mobiel. Met die voordelen en steeds groter wordende mogelijkheden, betekent dat we nog steeds veel groeipotentieel hebben. We verwachten nog meer vooruitgang te zien in 2021!
Steeds meer browsers en platforms ondersteunen de technologieën die PWA’s aandrijven. Dit jaar zagen we dat Edge ondersteuning kreeg voor het Web App Manifest. Afhankelijk van uw gebruiksscenario en doelmarkt, zult u merken dat de meerderheid van uw gebruikers (bijna 96%) PWA-ondersteuning heeft. Dat is een hele verbetering! In alle gevallen is het belangrijk om technologieën zoals service workers en Web App Manifest als progressieve verbeteringen te benaderen. U kunt deze technologieën gebruiken om een uitzonderlijke gebruikerservaring te bieden en met de bovenstaande statistieken zijn we verheugd over weer een jaar van PWA-groei!