PWA

序章
Frances Berriman と Alex Russell が、ネイティブアプリと同じように没入できるウェブアプリのビジョンを示す “プログレッシブ・ウェブ・アプリ” (PWA) という言葉を作ってから6年が経ちます。 このような体験が従来のWebサイトと異なる点として、次のような属性が挙げられた。
- レスポンシブ
- サービスワーカーで順次強化
- アプリのようなインタラクションを持つ
- 新鮮
- 安全
- ディスカバブル
- リエンジニアリング可能
- リンク可能
ここ数年、ウェブプラットフォームは進化を続け、ウェブアプリとOS固有の体験との間のギャップを減らし、開発者はより豊かな機能と新しいエンゲージメントの方法をユーザーに提供することができるようになりました。
とはいえ、何がPWAなのかを明確に線引きすることはまだ困難です。専門家の中には、シェルとコンテンツアプリケーションモデルの特徴である「アプリらしい」体験を生み出すことを重視する人もいれば、サービスワーカーとウェブアプリのマニフェストを持ち、オフライン体験やその他の高機能を提供するなど特定のコンポーネントや動作に重きを置く人もいます。
今年のPWA編では、サービスワーカーとその関連APIの使用、Webアプリのマニフェスト、PWAを構築するためのもっとも人気のあるライブラリやツールなど、PWAの測定可能なすべての側面に焦点を当てます。PWAは、これらの機能のすべてまたは一部を使用できます。ここでは、ウェブエコシステムにおけるこれらの技術の浸透度合いを知るために、各コンポーネントとAPIの採用レベルについて見ていきます。
サービスワーカー
サービスワーカー(2014年12月導入)は、PWAの中核をなすコンポーネントの1つです。ネットワークプロキシとして機能し、オフライン、プッシュ通知、バックグラウンド処理など、「アプリらしい」体験に特徴的な機能を可能にします。
サービスワーカーが広く採用されるには時間がかかりましたが、現在では ほとんどの主要なブラウザでサポートされています。しかし、これはすべてのサービスワーカー機能がブラウザ間で動作することを意味するものではありません。たとえば、ネットワーク プロキシなどの中核的な機能のほとんどは利用可能ですが、Push などのAPIは WebKitではまだ利用できません。
サービスワーカーの利用状況
2021年には、測定方法にもよりますが、1.22%から3.22%のサイトがサービスワーカーを使用していると推測されます。今年は、次に説明する理由から、3.22%にもっとも近い値を採用することにしました。
サービスワーカーが使われているかどうかを測定するのは、案外簡単ではありません。たとえば、Lighthouseは1.5% を検出しますが、この定義には サービス ワーカーの使用だけでなく、いくつかの追加チェックが加えられているので下限と見なすことができます。Chrome自体は、サービス ワーカーを使用しているサイトの割合は1.22%です。これは、私たちが把握できていない理由でLighthouseよりも奇妙なほど少なくなっています。
今年のPWA編では、新しい測定基準を作成し、測定技術を更新しました。たとえば、サービスワーカー登録の呼び出しがあるか、サービスワーカー固有のメソッド、ライブラリ、イベントを使用しているかなど、いくつかのサービスワーカーの特徴をチェックするヒューリスティックを現在使用しています。
収集したデータから、デスクトップサイトの約3.05%、モバイルサイトの約3.22%がサービスワーカー機能を利用していることがわかり、昨年の章で計測した値(デスクトップ0.88%、モバイル0.87%)よりサービスワーカーの利用率が高いかもしれないことがわかります。
モバイルとデスクトップでサービスワーカーを登録しているサイトが3%強というのは少ない数字だと思われるかもしれませんが、これがWebトラフィックにどう反映されるのでしょうか。
Chromeプラットフォームの状況 は、Chromeブラウザから取得した使用統計情報を提供します。この統計によると、2021年7月にページロードの19.26% を支配するのはサービスワーカーだそうです。昨年の測定値16.6% と比較すると、サービスワーカーが制御するページ負荷は年間12%増加していることになります。
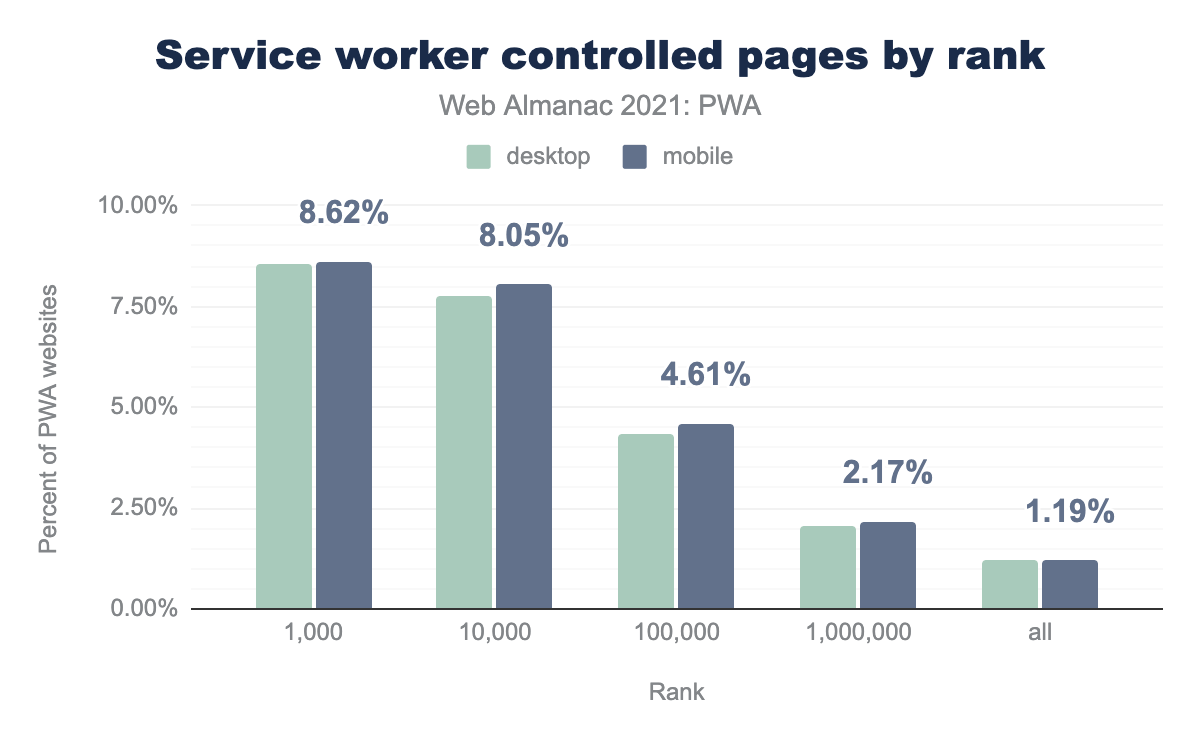
また、約3%のサイトがWebトラフィックの約19%を占めていることをどう説明すればよいのでしょうか。直感的には、トラフィックが多いサイトほど、サービスワーカーを導入する理由があると考えるかもしれません。ユーザー数が多いということは、ユーザーがさまざまなデバイスやコネクティビティからサイトにアクセスする可能性があるため、パフォーマンス上のメリットや信頼性を提供するAPIを採用するインセンティブが高くなるのです。また、これらの企業はネイティブアプリを持っていることが多いので、サービスワーカーを介して高度な機能を実装し、プラットフォーム間のUXギャップを埋める理由がより多くあります。次のデータは、その仮定を証明するのに役立ちます。
上位1,000サイトを計測すると、8.62%のサイトがサービスワーカーを利用しています。分析対象のサイト数を広げると、全体の割合は減少に転じています。これは、人気のあるサイトほど、サービスワーカーや高度な機能といった機能を利用する傾向があることを示しています。
サービスワーカーの機能
このセクションでは、もっとも一般的なPWAタスク(オフライン、プッシュ通知、バックグラウンド処理など)に対するさまざまなサービスワーカー機能(イベント、プロパティ、メソッド)の採用について分析します。
サービスワーカーのイベント
ServiceWorkerGlobalScope インターフェイスは、サービスワーカーのグローバルな実行コンテキストを表し、異なる events によって管理されます。イベントリスナーやサービスワーカーのプロパティを介して、2つの方法でそれらをリッスンできます。
たとえば、サービスワーカーで install イベントをリスニングする方法を2つ紹介します。
// Via event listener:
this.addEventListener('install', function(event) {
// …
});
// Via properties:
this.oninstall = function(event) {
// …
};イベントリスナーの実装方法について、両方の方法を計測して組み合わせたところ、以下のような統計が得られました。
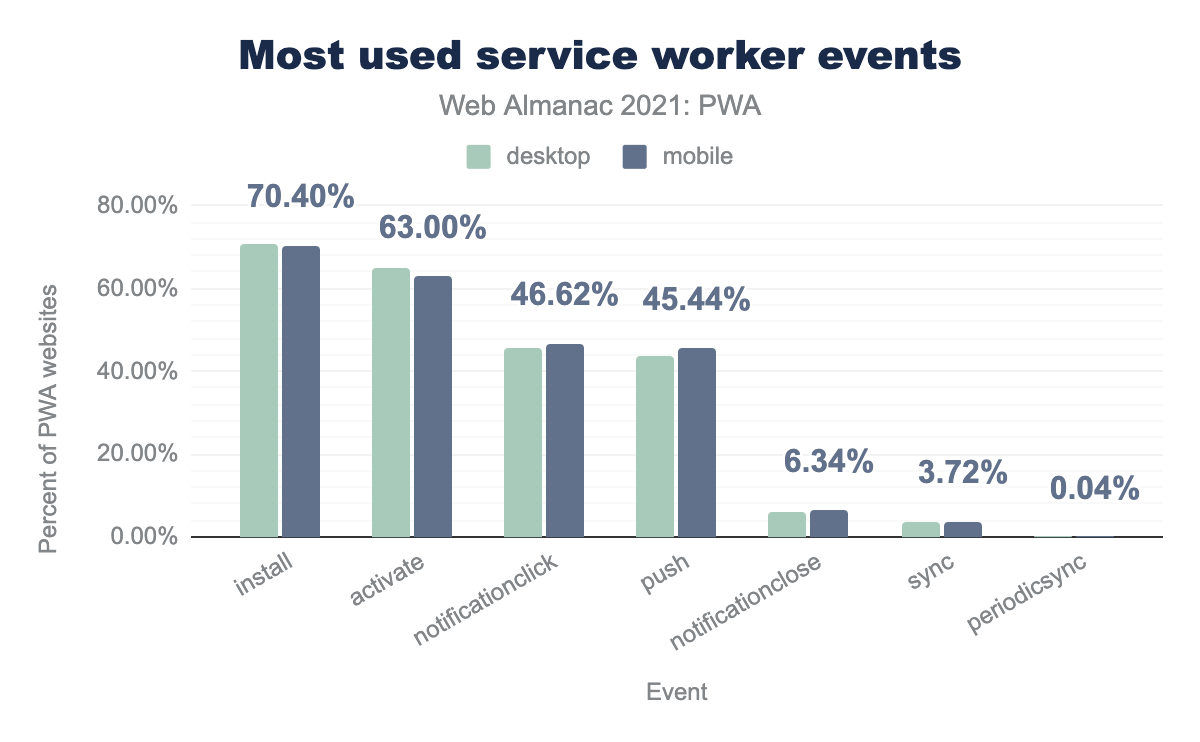
install が70.73%のPWAページで使用され、 activate が64.85%、 notificationclick が45.62%、 push が43.88%、 notificationclose が5.98%、 sync が3.75%、 periodicsync が0.04% であった。モバイルでは、installが70.40%、activate63.00%、notificationclick46.62%、push45.44%、notificationclose6.34%、sync3.72%、そして periodicsync0.04% のPWAページで使用されています。これらのイベント結果は、3つのサブカテゴリーに分類できます。
- ライフサイクルイベント
- 通知関連イベント
- バックグラウンド処理イベント
ライフサイクルイベント
図中の最初の2つのイベントリスナーは、ライフサイクルイベントに属しています。これらのイベントリスナーを実装すると、イベントが実行されたときに、オプションで追加のタスクを実行できます。install はワーカーが実行されると同時に起動され、サービスワーカーごとに一度だけ呼び出されます。これにより、サービスワーカーが制御を開始する前に必要なものをすべてキャッシュしておくことができます。新しいサービスワーカーがクライアントをコントロールできるようになり、古いサービスワーカーがいなくなると、 activate が実行されます。これは、前のサービスワーカーが使っていたがもう必要ない古いキャッシュをクリアするなどのことをする良いタイミングです。
どちらのイベントリスナーも高い採用率を誇っています。モバイルPWAの70.40%とデスクトップPWAの70.73%が install イベントリスナーを実装し、モバイルの63.00%とデスクトップの64.85%が activate をリッスンしています。これらのイベントの内部で実行できるタスクは、パフォーマンスと信頼性にとって重要であるため、これは予想されることです(たとえば、プリキャッシングなど)。 ライフサイクル イベントをリッスンしない理由としては、サービス ワーカーを通知のみに使用する(キャッシュ戦略なし)、キャッシュ技術をサイトの実行中のリクエストのみに適用する、ランタイムキャッシング という技術がありプリキャッシュ技術と組み合わせてよく使われる(ただしこれだけではない)ことなどがあります。
通知関連イベント
図16.4に示すように、次に人気のあるイベントリスナー群は、Webプッシュ通知に関連する push, notificationclick, notificationclose です。 もっとも広く採用されているのは push で、サーバーから送信されるプッシュイベントを待ち受けることができ、サービスワーカーを持つデスクトップサイトの43.88%とモバイルサイトの45.44%で使用されています。これは、まだすべてのブラウザで利用できない場合でも、PWAでWebプッシュ通知がいかに人気であるかを示しています。
バックグラウンド処理イベント
図16.4の最後のイベントグループは、サービスワーカーの特定のタスクをバックグラウンドで実行できます。たとえば、データの同期や接続に失敗したときのタスクの再試行などです。バックグラウンド同期(sync イベントリスナーを介して)は、Webアプリがタスクをサービスワーカーに委任し、失敗したり接続がない場合に自動的に再試行できるようにします(その場合サービスワーカーは、接続が回復するのを待ち自動的に再試行する)。周期的なバックグラウンド同期(periodicSync 経由)は、サービスワーカーのタスクを定期的に実行させます(たとえば、毎朝トップニュースを取得してキャッシュします)。バックグランドフェッチ のような他のAPIは、その使用率がまだかなり低いため、グラフには表示されていません。
このように、バックグラウンド同期技術は、他の技術に比べてまだ広く採用されていません。これは、バックグラウンド同期のユースケースが少ないことと、APIがまだすべてのブラウザで利用可能でないことが一因です。また、Periodic Background Syncを利用するにはPWAをインストールする必要があるため、「ホーム画面に追加」機能を提供しないサイトでは利用することができません。
その1つがオフライン分析(Workbox Analyticsはバックグラウンド同期を使用しています)、または接続性の欠如による失敗したクエリの再試行(某検索エンジン)などです。
その他、人気のあるサービスワーカーの機能
イベントリスナー以外にも、サービスワーカーには重要な機能があり、その有用性と人気を考えると、呼び出すのは興味深いことです。
次の2つのイベントは、かなり人気があり、よく併用されています。
ServiceWorkerGlobalScope.skipWaiting()Clients.claim()
ServiceWorkerGlobalScope.skipWaiting() は通常 install イベントの最初に呼ばれ、新しくインストールされたサービスワーカーが、他にアクティブなサービスワーカーがあったとしても、すぐに active 状態へ移行できるようにするものです。我々の分析では、デスクトップPWAの60.47% とモバイルPWAの59.60% で使用されていることがわかりました。
skipWaiting()を呼び出すモバイルサイトの割合
Clients.claim() は skipWaiting() と組み合わせてよく使われ、アクティブなサービスワーカーがその範囲内のすべてのクライアントの「コントロールを主張」できるようにします。デスクトップでは48.98%、モバイルでは47.14%のページで表示されます。
clients.claim() を呼び出すモバイルサイトの割合
前の2つのイベントを組み合わせることで、デフォルトの動作であるアクティブなクライアント(たとえばタブ)が閉じられ、後の時点(たとえば新しいユーザーセッション)で再び開かれるのを待つことなく新しいサービスワーカーがすぐに有効になり、前のものと置き換わることになります。 開発者は、重要なアップデートを即座に実行するため、この手法が有効であると考え、広く採用されているのです。
キャッシュ処理は、サービスワーカーで頻繁に使用され、オフラインなどの機能を有効にし、パフォーマンスの向上に役立つため、PWA体験の中核をなしています。 ServiceWorkerGlobalScope.caches プロパティは、異なる キャッシュ にアクセスできるサービスワーカーへ関連付けられた キャッシュストレージオブジェクト を返すものです。サービスワーカーを使用しているデスクトップでは57.41%、モバイルでは57.88%のサイトで使用されていることがわかりました。
キャッシュは信頼性とパフォーマンスの高いWebアプリケーションを可能にするため、その高い使用率は予想外ではありません。これは、開発者がPWAに取り組む主な理由の1つであることが多いのです。
最後に、ナビゲーションプリロード を見てみましょう。これは、サービスワーカーの起動時間と並行してリクエストを行うことで、その状況下でリクエストを遅らせることがないようにするものです。NavigationPreloadManager インターフェイスは、この技術を実装するための一連のメソッドを提供します。私たちの分析によると、現在、サービスワーカーを使用しているデスクトップサイトの11.02%とモバイルサイトの9.78%でこの技術が使用されているとのことです。
ナビゲーションのプリロードは、まだすべてのブラウザーで利用可能ではないという事実にもかかわらず、適切なレベルで採用されていると言えます。多くの開発者が恩恵を受けることができる技術であり、プログレッシブエンハンスメントとして実装することができるのです。
ウェブアプリマニフェスト
ウェブアプリマニフェストは、Webアプリケーションに関するメタデータを含むJSONファイルで、Webアプリのマニフェストを公開することが、ユーザーが端末にWebアプリをインストールする「ホーム画面に追加」機能を提供する前提条件の1つとなるため、PWAの主要コンポーネントの1つとなっています。その他の条件としては、HTTPSでサイトを提供すること、アイコンがあること、一部のブラウザ(ChromeやEdgeなど)ではサービスワーカーがあることなどが挙げられます。 ブラウザによってインストールするための基準が異なることを考慮してください。
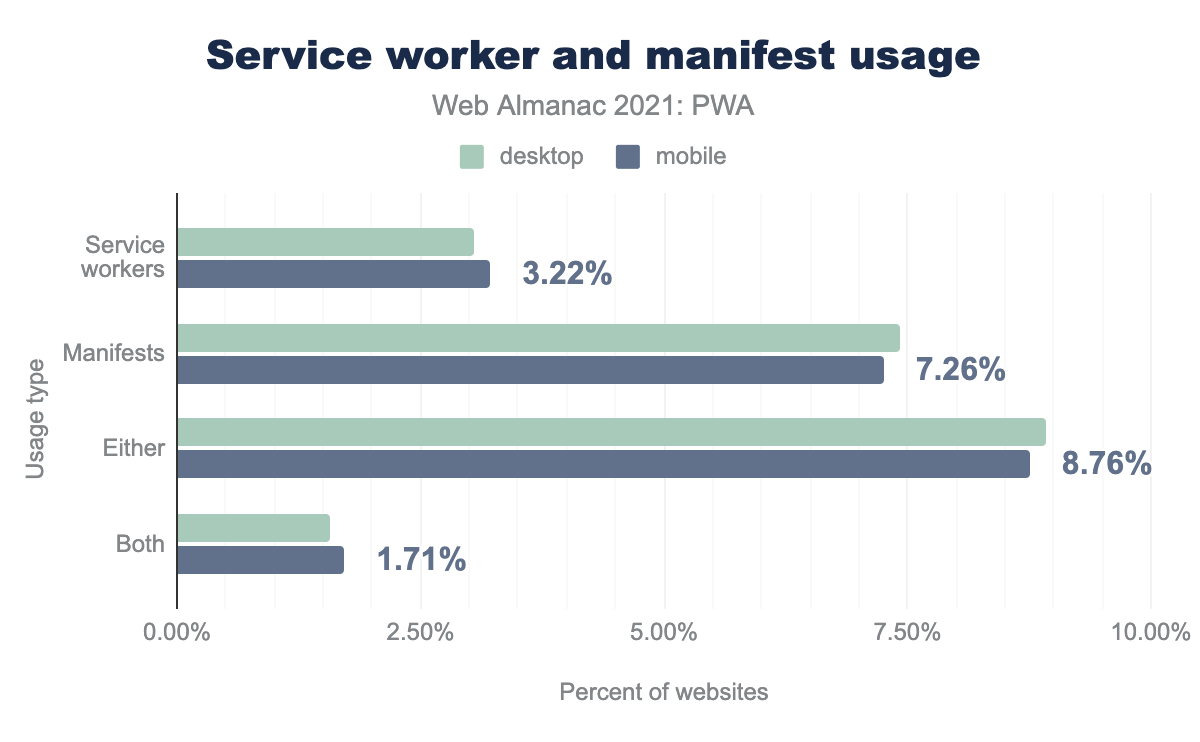
Web App Manifestsに関する使用統計情報をいくつか紹介します。サービスワーカーと一緒に可視化することで、「インストール可能な」Webアプリケーションの潜在的な割合について知ることができます。
マニフェストは、サービスワーカーに比べて2倍以上のページで使用されています。その理由のひとつは、一部のプラットフォーム(CMS など)が、サービスワーカーがないサイトでもマニフェストファイルを自動的に生成するためです。
一方、サービス ワーカーはマニフェストなしで使用できます。たとえば、プッシュ通知、キャッシュ、オフライン機能などをサイトに追加したいが、インストール性には興味がなく、マニフェストを作成しない開発者もいるかもしれません。
上の図では、デスクトップ サイトの1.57%とモバイルサイトの1.71%がサービス ワーカーとマニフェストの両方を備えていることがわかります。これは、「インストール可能な」Webサイトの潜在的な割合の第一近似値です。
Webアプリのマニフェストとサービス ワーカーを持つことに加え、マニフェストのコンテンツは、Webアプリケーションがインストール可能であるために、いくつかの追加の インストール可能基準 を満たす必要があります。次にそれぞれの特性を分析する。
マニフェストのプロパティ
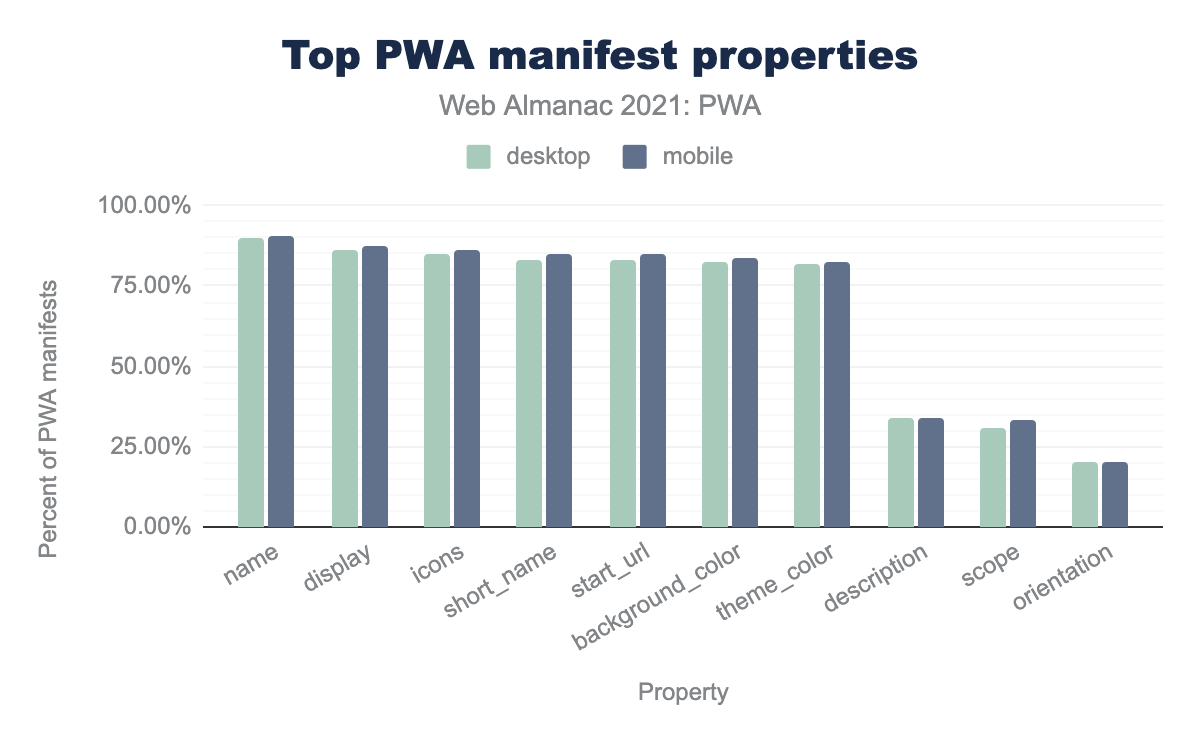
次の図は、サービス ワーカーを持つサイトのグループにおける 標準マニフェスト プロパティ の使用状況を示しています。
nameはデスクトップPWAマニフェストの94.78%とモバイルの94.61%。iconsはそれぞれ92.22%と92.18%。displayは72.77%と74.27%。theme_colorは70.64%と71.64%。background_colorは67.87%と69.53%で、short_nameが64.57%と63.64%、start_urlが37.27%と42.35%、descriptionが11.86%と12.59%、scopeが10.20%と11.66%、最後にorientationが8.71%と12.16%になりました。このグラフは、Lighthouseのインストール可能なマニフェストの基準と組み合わせると興味深いものになります。Lighthouse はウェブサイトの品質を分析する人気のツールで、Lighthouse Insightsセクションで見るように、PWAサイトの61.73% がこれらの基準に基づいてインストール可能なマニフェストを有しています。
次に、Lighthouseのインストール可能な要件を、先ほどの表にしたがって1つずつ分析します。
nameまたはshort_nameです。nameプロパティは90%のサイトに存在し、short_nameはデスクトップとモバイルのサイトのそれぞれ83.08%と84.69%に表示されています。これらのプロパティの使用率が高いのは、どちらも重要な属性であるためです。nameはユーザーのホーム画面に表示されますが、長すぎたり画面内のスペースが小さすぎたりすると、代わりにshort_nameを表示することがあります。iconです。このプロパティは、デスクトップサイトの84.69%、モバイルサイトの86.11%に表示されています。アイコンは、ホーム画面、OSのタスクスイッチャーなど、さまざまな場所で使用されています。このことからも、その採用率の高さがうかがえます。start_url。このプロパティは、デスクトップサイトの82.84%、モバイルサイトの84.66%に存在します。これは、ユーザーがウェブアプリケーションを起動したときに、どのURLが開かれるかを示すもので、PWAにとってもう1つの重要なプロパティです。displayです。このプロパティは、デスクトップサイトの86.49%およびモバイルサイトの87.67%で宣言されています。これは、ウェブサイトの表示モードを示すために使用されます。表示されていない場合、デフォルト値はbrowserで、これは従来のブラウザのタブであるため、ほとんどのPWAはこれを宣言して、代わりにstandaloneモードで開くべきであると示しています。スタンドアローンモードで開く機能は、「アプリらしい」体験を生み出すのに役立つものの1つです。prefer_related_applicationsです。このプロパティはデスクトップサイトの6.87%、モバイルサイトの7.66%で表示されますが、このリストの他のプロパティと比較すると低い割合のように思われます。この理由は、Lighthouseがこのプロパティの存在を必須としておらず、trueという値で設定することを推奨しているに過ぎないからです。
次に、一連の値を定義することができるプロパティについて深く掘り下げます。どれがもとも広く使われているのかを理解するために。
トップマニフェストアイコンサイズ
192x192 がデスクトップPWAサイトの72.58%、モバイルの74.20%、512x512が70.09%と60.36、144x144で32.76%と32.59%、96x96が23.73%と23%、48x48が23.10%と22%、72x72が21.03%と21%、128x128が16.19%と16.30% 、152x152は14.11%と14.52%、384x384は12.93%と11.84%、256x256は11.73%と11.86%、16x16は8.10%と8.32%、36x36は7.36%と7.01%、64x64は6.18%と6.38%、32x32は6.05%と6.37%、そして最後に120x120は6.14%と5.61%であった。圧倒的に人気のあるアイコンサイズは、以下の通りです。192x192と512x512は、Lighthouseが推奨するサイズです。実際には、開発者もさまざまなサイズを用意し、さまざまなデバイスの画面で見栄えがよくなるようにしています。
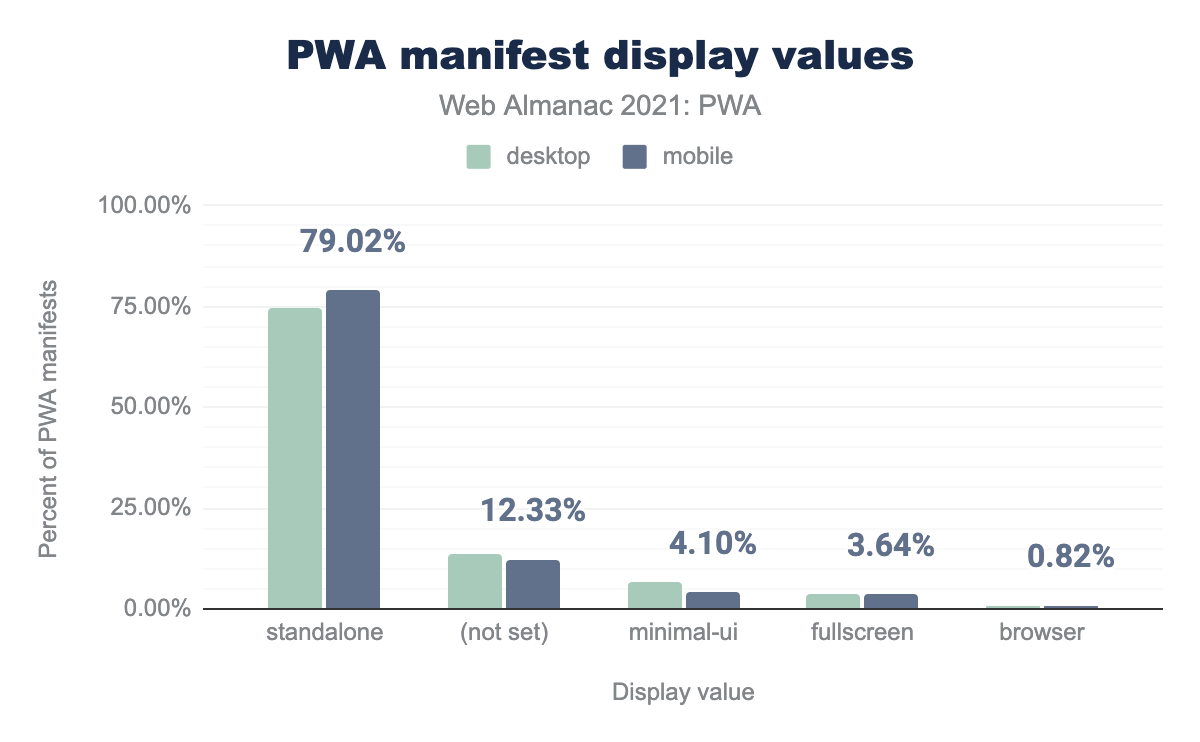
トップマニフェストの表示値
standaloneはデスクトップPWAページの74.83%、モバイルの79.02%、(未設定)はそれぞれ13.51%、12.33%、minimal-ui6.89%、4.10%、fullscreen3.74%、3.64%、最後に browserは0.92%と0.82% で使用されていることがわかります。displayプロパティは、開発者が好むウェブサイトのモードを決定する。 standaloneモードは、インストールされたPWAをブラウザのUI要素なしで開き、「アプリのように感じる」ようにするものです。このグラフは、サービスワーカーとマニフェストを持つほとんどのサイトがこの値を使用していることを示しています。デスクトップで74.83%、モバイルでは79.02%です。
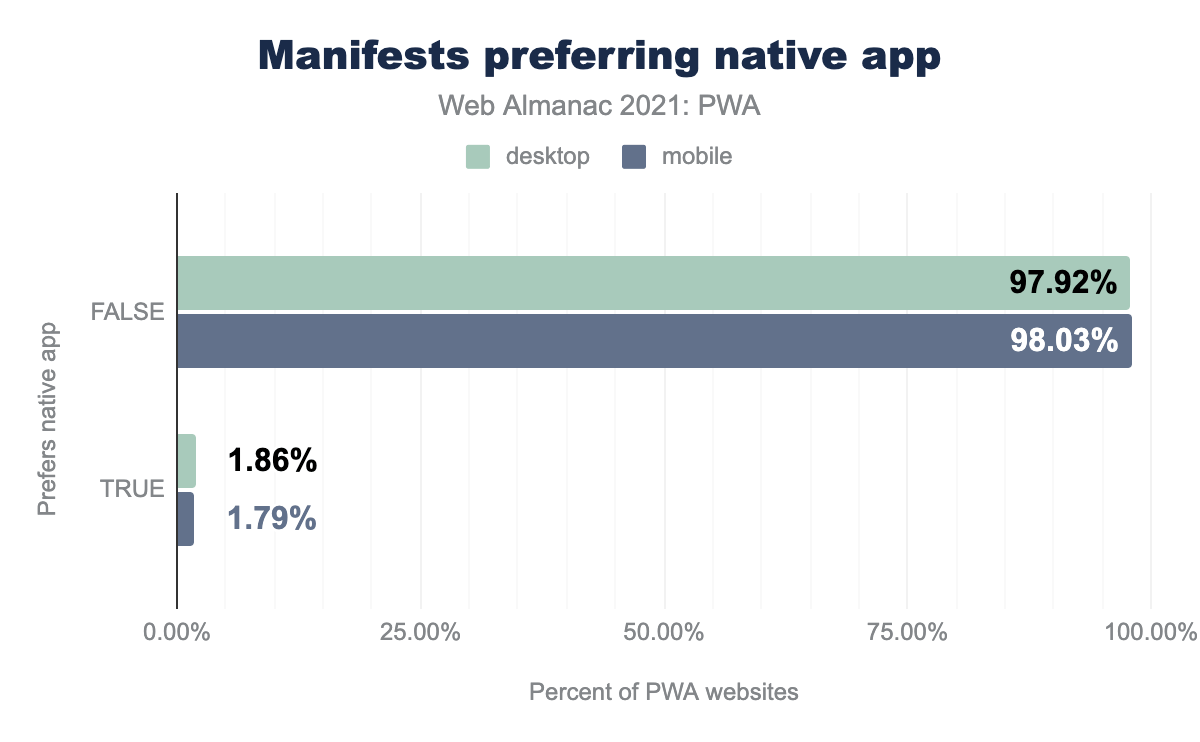
ネイティブを好むマニフェスト
最後に、prefer_related_applicationsを分析します。このプロパティの値が true に設定されている場合、ブラウザはウェブアプリの代わりに関連するアプリケーションの1つをインストールするよう提案するかもしれません。
falseに設定されており、trueに設定されているのはデスクトップページの1.86%、モバイルページの1.79%のみです。prefer_related_applicationsは、デスクトップサイトの6.87%、モバイルサイトの7.66%にのみ表示されます。このグラフから、このプロパティを定義したデスクトップサイトの97.92%とモバイルサイトの93.03%がfalseという値を持っていることがわかります。これは、ほとんどのPWA開発者が、ネイティブアプリよりもPWAを提供することを好んでいることを示しています。
PWA開発者の大多数がPWA体験をネイティブアプリケーションに推奨することを好むという事実にもかかわらず、一部の有名なPWA(Twitterなど)は依然としてPWA体験よりもネイティブアプリケーションを推奨することを好むようです。これは、これらの体験を構築するチームの好みによるものか、あるいは特定のビジネスニーズ(ウェブに何らかのAPIがない)によるものかもしれません。
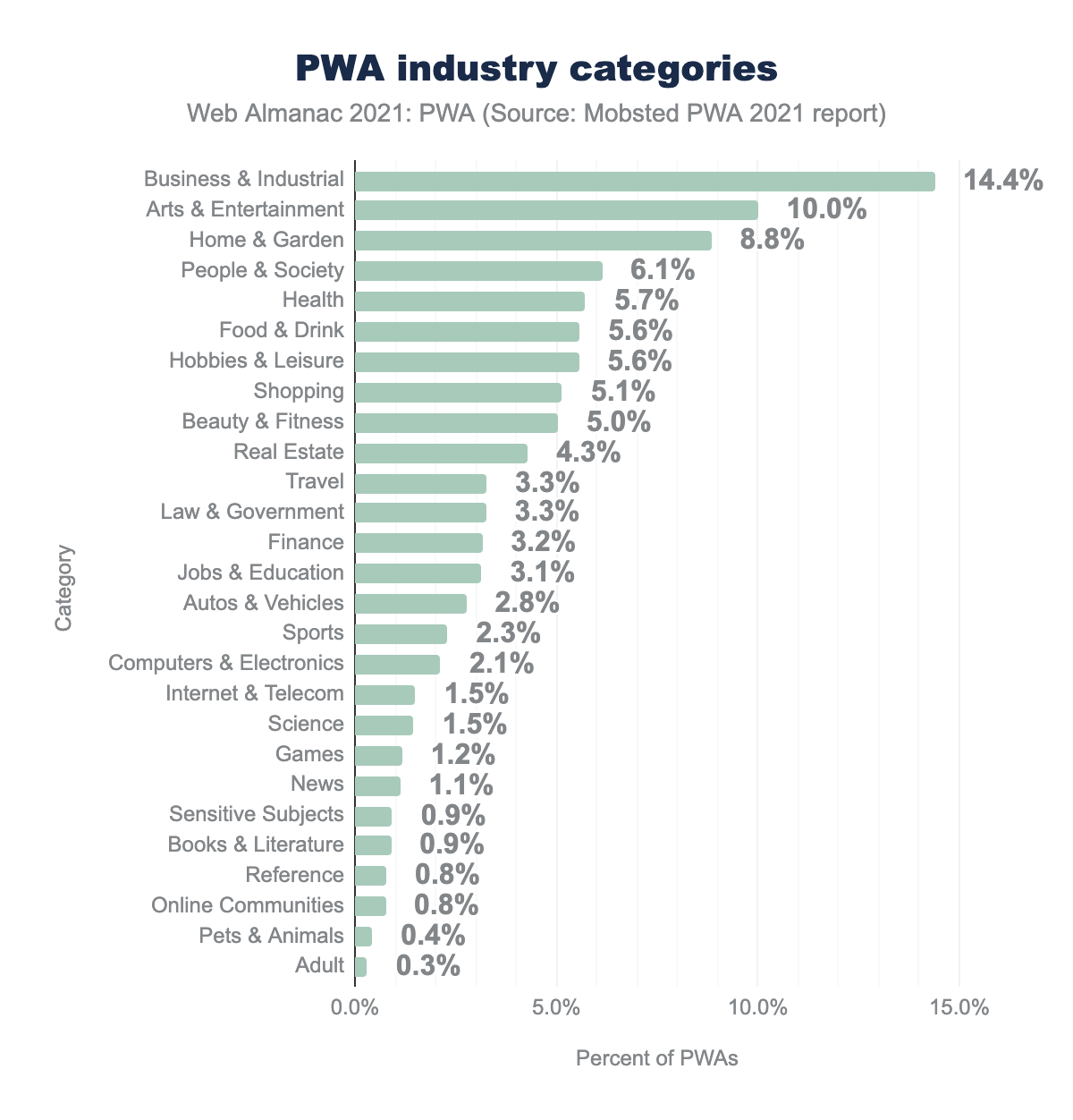
マニフェストのトップカテゴリー
昨年のPWA章では、マニフェストカテゴリ に関するセクションを設け、マニフェストカテゴリ のプロパティに基づいて業界ごとのPWAのパーセンテージを示しました。
今年は、このプロパティの使用率が非常に低い(このプロパティが設定されているサイトは1%未満)ため、各カテゴリーのPWAの数を決定するために、このプロパティへ依存しないことにしました。
PWAを使用しているカテゴリーや産業に関するデータがないため、外部の情報源に頼っています。Mobstedは最近、独自のPWAの利用状況に関する分析を発表し、業界別のPWAの割合などを分析しています。
モブステッドの分析によると、「ビジネス&インダストリアル」「アート&エンターテインメント」「ホーム&ガーデン」が上位を占めています。これは、昨年のウェブマニフェスト「カテゴリー」プロパティの分析で、「ショッピング」「ビジネス」「エンターテインメント」が上位3つの値だったことと相関があるようです。
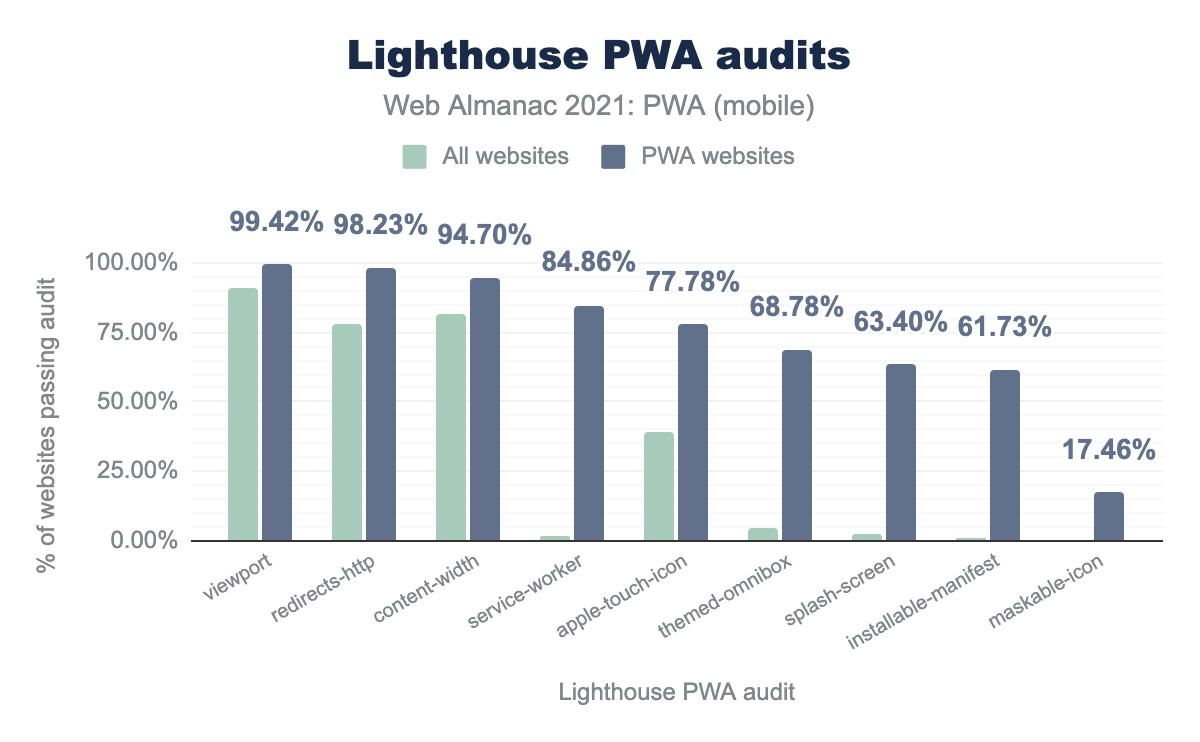
ライトハウスの考察
manifest propertiesセクションで、LighthouseがWebアプリマニフェストファイルに対して持つ インストール可能要件 について述べました。Lighthouseは、PWAを構成する他の側面についてもチェックを提供します。方法論に記載されているように、HTTP Archiveは現在、モバイルクロールの一部としてのみLighthouseテストを実行していることに留意してください。
以下のグラフは、各基準をクリアしたサイトの割合を示しています。「PWAサイト」にはサービスワーカーとマニフェストを持つサイトの統計が、「全サイト」には全トータルのサイトのデータが含まれています。
viewport監査は全サイトの91.16%、PWAサイトの99.42%、redirects-httpはそれぞれ78.01%、98.23%、content-widthが81.86%、94.70%、 service-workerでは1.50%、84.86%、 apple-touch-iconが39.25%と77.78%、 themed-omniboxが4.64%と68.78%、 splash-screenが2.28%と63.40%、 installable-manifestが1.08%と61.73%、 maskable-iconが0.38%と17.46%であることがわかりました。予想通り、この表からPWAとして特定したサイト群(サービスワーカーとマニフェストを持つサイト)は、Lighthouseの各PWA監査に合格する傾向が、あることがわかります。PWAに特化していない監査(たとえば、ビューポートの設定やHTTPからHTTPSへのリダイレクトなど)は、すべてのサイトで高いスコアを獲得していますがPWAに特化した監査では明確な違いがあり、これらは本当にPWAサイトによってのみ使用されています。
マスカブル アイコンは、他のPWAオーディションと比較して、PWAサイトでも合格率が低いというのは興味深い点です。マスク可能なアイコンを使用すると、Androidデバイスのアイコンのルック&フィールを向上させ、割り当てられた形状全体を埋め尽くすようにできます(アイコンのレスポンシブ機能のようなものです)。この機能はオプションで、インストール可能なエクスペリエンスを提供するPWAにとって、ほとんどが興味深いものです。他のPWA機能(オフラインなど)とは異なり、PWAでないサイトが興味を持つことはほとんどないでしょう。
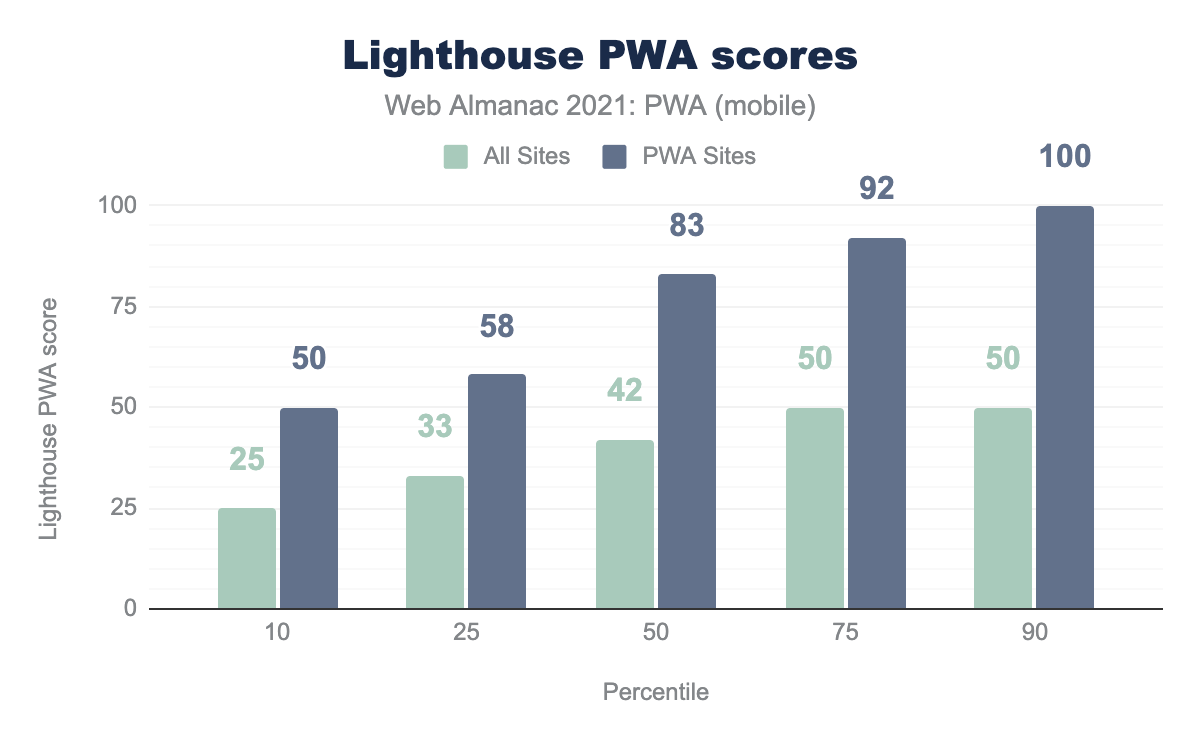
Lighthouseは、これらすべての監査の「合格率」に基づいて、PWAスコアも提供しています。次のグラフは、先に分析した2つのグループ間で、結果のスコアを比較したものです。
以下は、その考察です。
- 中央値は「PWAサイト」が83点であるのに対し、「全サイト」は42点となっています。
- 上位の「PWAサイト」では、少なくとも10%がPWAの最高得点(100点)を獲得していることがわかります。「すべてのサイト」を見ると、75パーセンタイルと90パーセンタイルは、せいぜい50にしか達しません。
- グラフの下端を見ると、「PWAサイト」の90%がLighthouseのPWAスコア50以上を獲得しています(全サイトでは25)。
「PWAサイト」は「すべてのサイト」よりもPWA固有の要件をより多くクリアする傾向が当然あるため、今回も両グループの差は予想通りです。いずれにせよ、PWAサイトの中央値83というスコアは、PWA開発者のかなりの部分がベストプラクティスに沿っていることを示唆しています。
サービスワーカーライブラリ
サービスワーカーは、ライブラリを使用して、一般的なタスクや機能、ベストプラクティスを実現できます(キャッシュ技術やプッシュ通知の実装など)。もっとも一般的なのは importScripts()を使う方法で、これはワーカーにJavaScriptライブラリをインポートする方法です。他のケースでは、ビルドツールがビルド時にライブラリのコードをサービスワーカーに直接注入することもできます。
すべてのライブラリがワーカーのコンテキストで使用できるわけではないことを考慮に入れてください。WorkerはWindow 、したがって Document オブジェクトにアクセスできず、ブラウザAPIへのアクセスも制限されています。そのため、サービスワーカーライブラリは、このような文脈で使用されることをとくに想定して設計されています。
このセクションでは、さまざまなサービスワーカーライブラリの人気度を分析します。
人気のインポートスクリプト
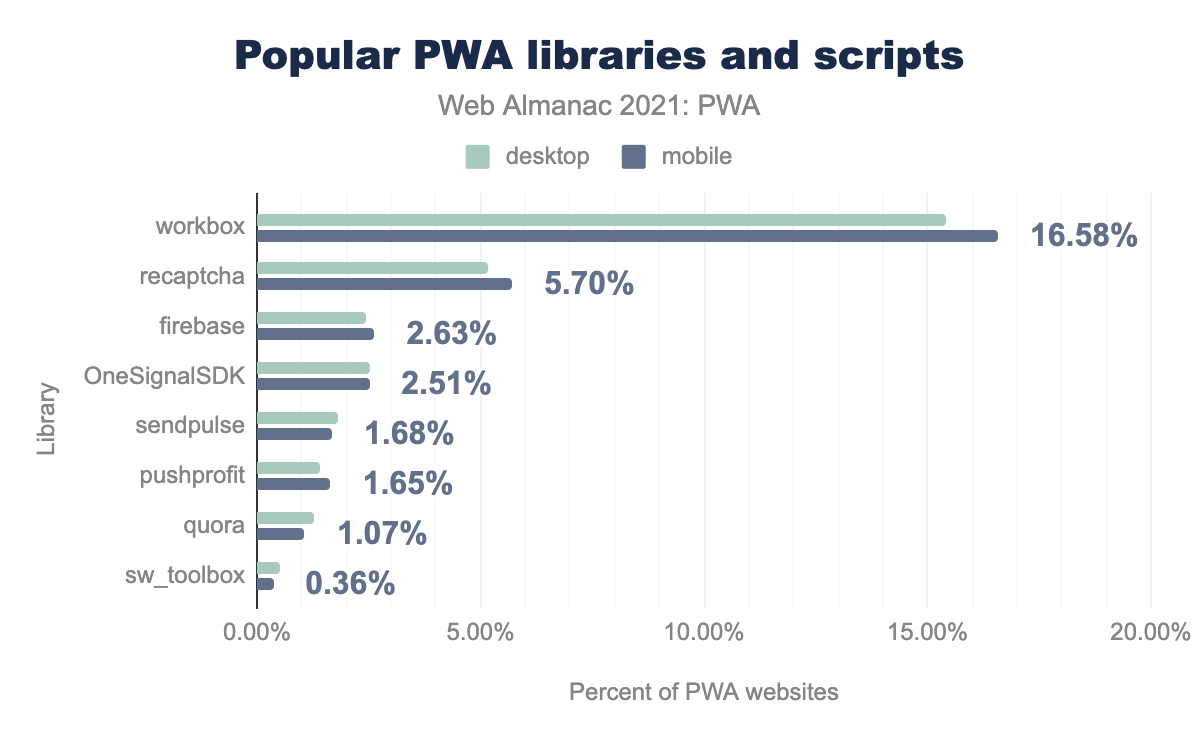
以下の表は、importScripts()でインポートした各種ライブラリの使用率を示しています。
workboxが優勢です。recaptchaは5.19%と5.70%、firebaseは2.45%と2.63%、OneSignalSDKは2.53%と2.51%、sendpulseは1.83%と1.68%、pushprofitは1.42%と1.65%、quoraは1.28%、そして最後に ‘sw_toolbox’ はデスクトップでは0.51%モバイルは0.36% となりました。Workboxは依然としてもっとも人気のあるライブラリで、サービスワーカーがいるデスクトップサイトの15.43% とモバイルサイトの16.58% で使用されていますが、これはWorkbox採用全般の代理と解釈されるかもしれません。次のセクションでは、より全体的で正確なアプローチで採用を測定します。
また、Workboxの前身であるsw_toolboxは、 昨年の使用率がデスクトップで13.92%、モバイルで12.84%でしたが、今年はそれぞれ0.51%と0.36%に低下しているのも重要な点です。これは、sw_toolboxが2019年に非推奨となったことが一因であると考えられます。人気のあるフレームワークやビルドツールの中には、このパッケージを削除するのに時間がかかったものもあるかもしれないので、今年はより明確に採用数の減少が見て取れます。また2020年と比較して、サイトを増やすなどして測定方法が変わったため、この指標はさらに減少し、直接の前年比は難しくなっています。
Workboxの使用状況
Workbox は、PWA構築のための共通タスクとベストプラクティスをパッケージ化したライブラリのセットです。先ほどのグラフによると、Workboxはサービスワーカーでもっとも人気のあるライブラリです。では、実際どのように使われているのか、詳しく見ていきましょう。
Workbox 5 から、Workboxチームは開発者へ、workbox-sw(ランタイム)のロードに importScripts() を使う代わりに、Workboxランタイムのカスタムバンドル作成を推奨しています。Workboxチームは workbox-sw のサポートを継続しますが、現在は新しい手法を推奨しています。実際、ビルドツールのデフォルトはこの方法を好むように変更されています。
それを踏まえて、あらゆるタイプのWorkboxの機能を利用しているサイトを計測したところ、サービスワーカーが利用しているサイトは、上記で述べたよりもはるかに多いことがわかりました。デスクトップ用PWAの33.04%、モバイル用PWAの32.19%です。
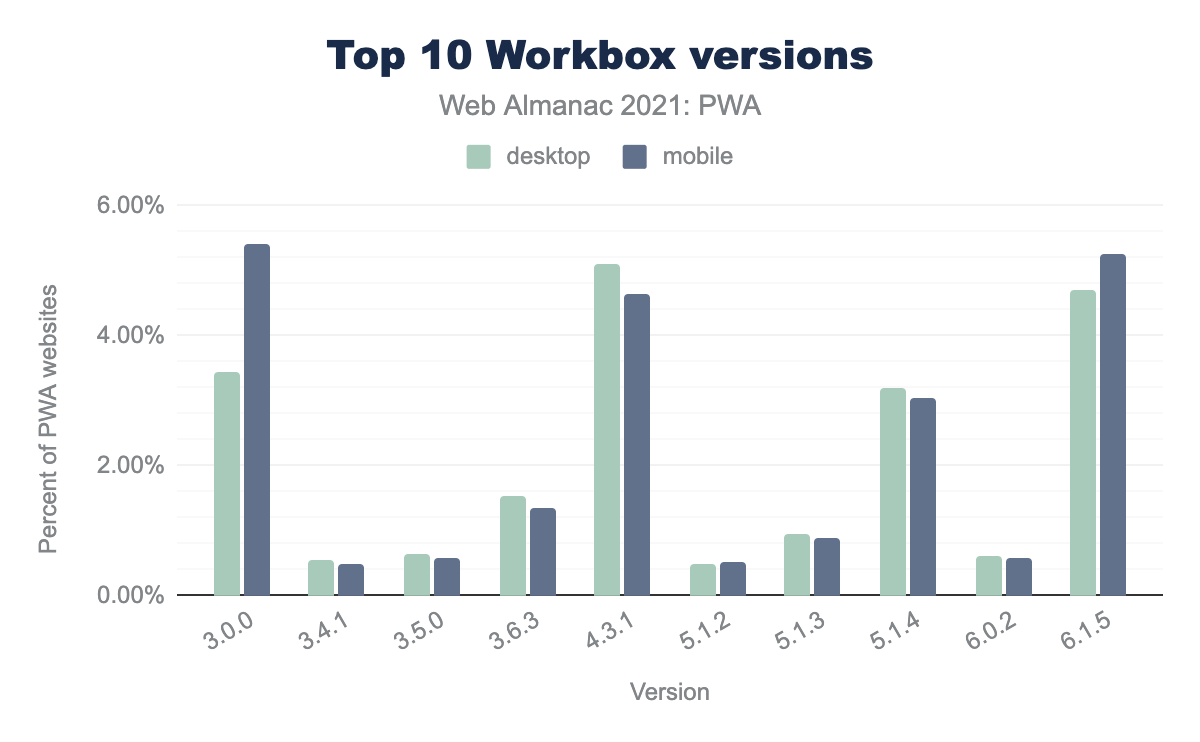
Workboxのバージョン
このグラフから、バージョン 6.1.15 の採用率が他と比べてもっとも高いことがわかります。そのバージョンは2021年4月13日にリリースされ、2021年7月にクロールした時点では最新版でした。
当時からさらなるバージョンがリリースされており、チャートで観察される挙動から、発売後すぐにもっとも広く使われるようになると予想されます。
また、今でも広く採用されている古いバージョンも数えるほどしかありません。その理由は、過去に旧バージョンのWorkboxを採用し、提供を続けている人気ツールがあるからだ、すなわち。
- バージョン4.3.1の使用は、ほとんどが create-react-app version 3 によってもたらされています。
- バージョン3.0.0も同様に、create-react-app version 2に含まれています。
Workboxパッケージ
Workboxライブラリは、特定の機能を含む パッケージまたはモジュールのセットとして提供されています。各パッケージは特定のニーズに対応しており、一緒に使用することも、単独で使用することもできます。
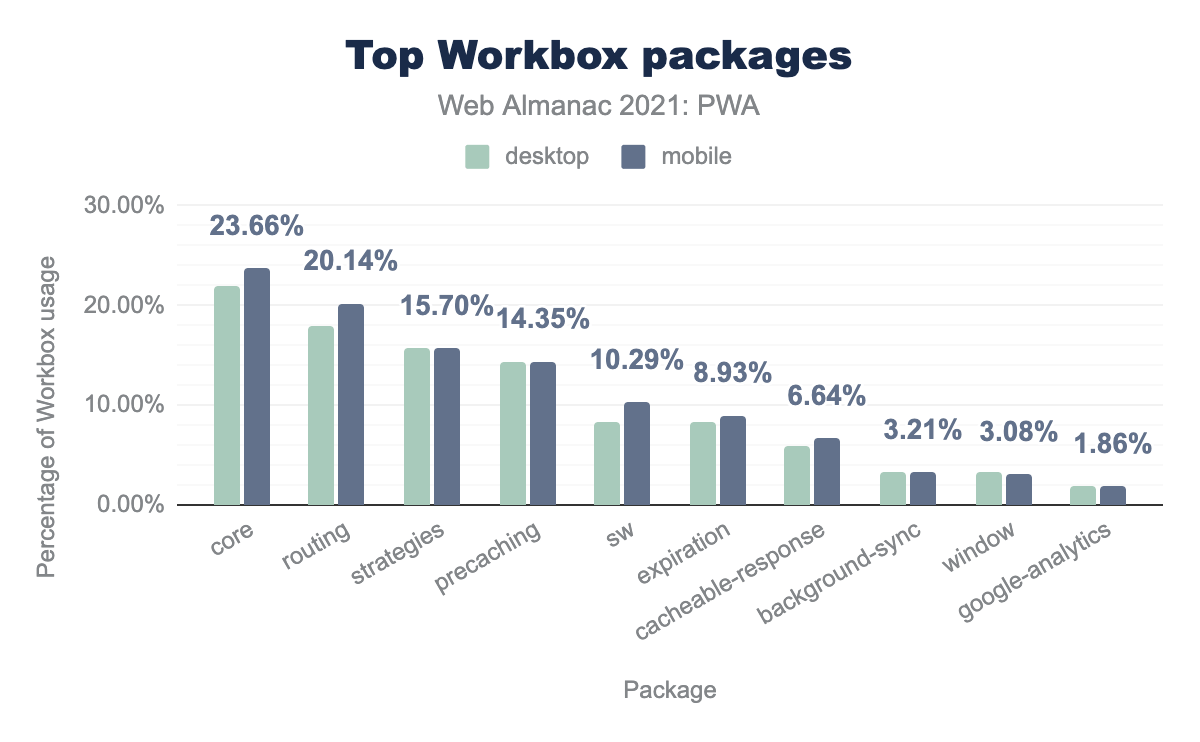
次の表は、代表的なパッケージのWorkboxの使用状況を示しています。
coreが21.96%、モバイルでは23.66%、routingは17.88%と20.14%、strategiesは15.82%と15.70%、precachingは14.41%と14.35%、swは8.38%と10.29%、expirationは8.30%と8.93% 、cacheable-responseが5.87%と6.64%、background-syncが3.27%と3.21%、windowが3.36%と3.08%、最後にgoogle-analyticsが1.91%と1.86% であった。上のグラフから、次の4つのパッケージがもっとも多く使われていることがわかります。
- Workboxコア: このパッケージには、各Workboxモジュールが依存する共通のコード(たとえば、コンソールと対話するコード、意味のあるエラーを投げるコードなど)が含まれています。そのため、もっとも広く使用されています。
- Workboxルーティング: このパッケージは、リクエストを傍受してさまざまな方法でそれに応答することを可能にします。また、サービスワーカーの内部では非常に一般的なタスクなので、かなり人気があります。
- Workboxプリキャッシング: このパッケージは、サービスワーカーのインストール中に、サイトがいくつかのファイルをキャッシュに保存することを可能にします。このファイル群は通常、PWAの「バージョン」を構成します(ネイティブアプリのバージョンに似ています)。
- Workboxストラテジー: サービスワーカーの “インストール” イベントで行われるプリキャッシングとは異なり、このパッケージは
fetchイベントを受け取った後にサービスワーカーがどのようにレスポンスを生成するかを決定するランタイムキャッシングストラテジーを可能にします。
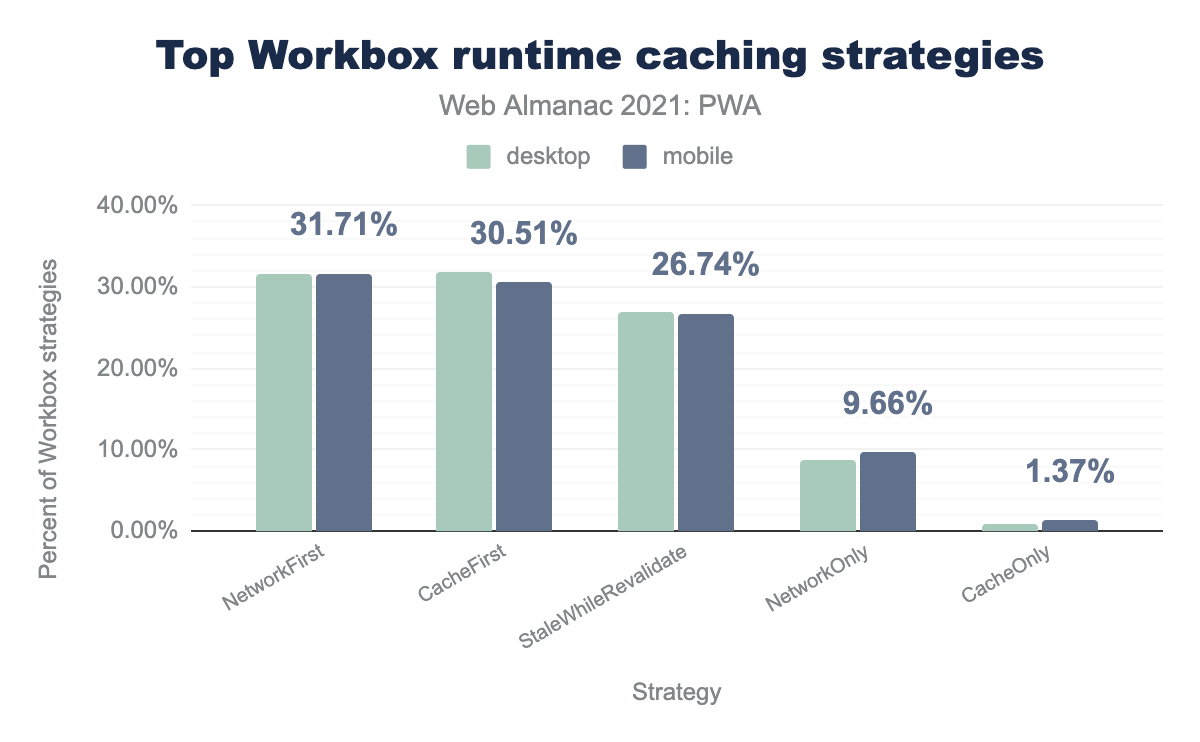
Workboxストラテジー
前述のとおり、Workboxはネットワークリクエストに対応するための組み込みストラテジーのセットを提供します。次の図は、もっとも一般的なランタイムキャッシュストラテジーの採用を確認するのに役立ちます。
NetworkFirst がデスクトップで31.52%、モバイルでは31.71%、CacheFirstが31.72%と30.51% 、StaleWhileRevalidateが27.03%と26.74% 、NetworkOnlyが8.81%と9.66% 、そして最後に CacheOnly が0.92%と1.37%でキャッシュストラテジーに選ばれました。
NetworkFirst、CacheFirst、Stale While Revalidateが、圧倒的に広く使われています。これらのストラテジーにより、ネットワークとキャッシュをさまざまな方法で組み合わせてリクエストに対応できます。たとえば、もっとも人気のあるランタイムキャッシュストラテジーである NetworkFirst は、ネットワークから最新のレスポンスを取得しようとします。もし結果が成功すれば、その結果をキャッシュに格納します。ネットワークが失敗した場合は、キャッシュのレスポンスが使われます。
その他の戦略、たとえばNetworkOnlyやCacheOnlyは fetch() リクエストをネットワークかキャッシュに移動して解決し、この2つのオプションを組み合わせないようにします。そのため、PWAの魅力は半減するかもしれませんが、それでも意味のあるユースケースはあります。たとえば、プラグインと組み合わせることで、機能を拡張することが可能です。
Webプッシュ通知
ウェブプッシュ通知は、ユーザーをPWAに引き留めるためのもっとも強力な方法の1つです。モバイルとデスクトップのユーザーに送ることができ、ウェブアプリがフォアグラウンドにないとき、あるいは(スタンドアロンアプリまたはブラウザタブとして)開いていないときでも受信できます。
ここでは、もっとも人気のある通知関連のAPIについて、使用状況をいくつか紹介します。
ページは Push API の PushManager インターフェイス経由で通知を購読します。このインターフェイスは ServiceWorkerRegistration の pushManager プロパティでアクセスします。デスクトップ用PWAの44.14%、モバイル用PWAの45.09%で使用されています。
pushManagerプロパティの何らかのメソッドが使用された割合
また、サービスワーカーのイベント関連では、図16.4に示すように、プッシュメッセージを受信するためのpushイベントリスナーがデスクトップの43.88%、モバイルの45.44%で使用されています。
サービスワーカーインターフェイスは、通知に関するユーザーインタラクションを処理するために、いくつかのイベントをリッスンすることもできます。図16.4は、notificationclick(通知へのクリックを捕捉)がデスクトップの45.64%、モバイルPWAの46.62%で使われていることを示しています。notificationcloseは使用頻度が低く、デスクトップPWAの5.98%、モバイルPWAの6.34%です。これは、通知の「クリック」よりも、通知の「閉じる」イベントをリッスンすることが意味のあるユースケースが少ないと予想されます。
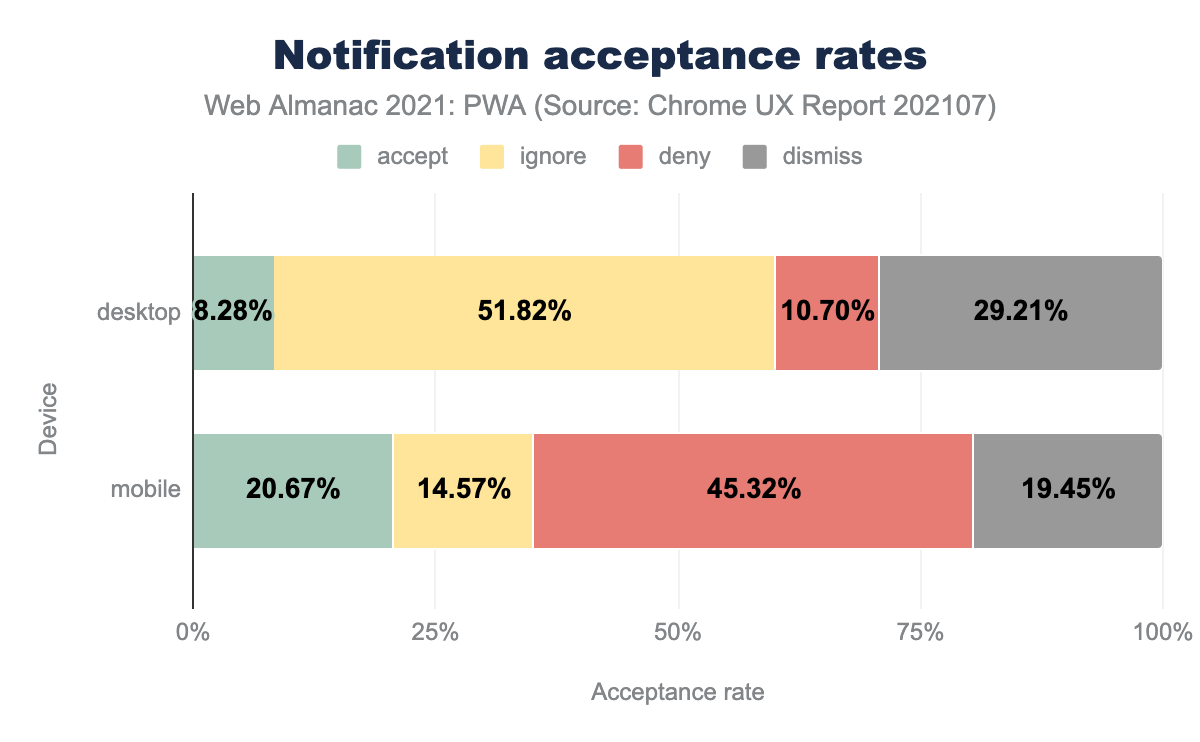
Webプッシュ通知の受理率
通知が有用であるためには、timely, precise, and relevant である必要があります。許可を求めるプロンプトを表示した時点で、ユーザーはそのサービスの価値を理解する必要があります。優れた通知更新は、ユーザーにとって有益で、許可を得た理由に関連するものを提供しなければなりません。
以下の図は、Chrome UXレポート から引用したもので、通知許可プロンプトの受理率を示しています。
許可が8.28%、無視 51.82%、拒否 10.70%、却下 29.21%となっています。モバイルでは、許可が20.67%、無視 14.57%、拒否 45.32%、却下 19.45%となっています。モバイルはデスクトップよりも高い承諾率(20.67%対8.28%)を示しています。これは、ユーザーがモバイルの通知をより有用と感じる傾向があることを示唆しています。これには、2つの理由があると考えられます。(1) ユーザーはデスクトップよりも携帯電話の通知に慣れており、モバイルコンテキストでの通知の有用性がより明白であること、 (2) 通知プロンプトのモバイルUIは通常より顕著であることです。
また、モバイルはデスクトップに比べて「拒否」率が高く(45.32%対10.70%)、デスクトップユーザーは通知を「無視」する頻度が高い傾向にあります(モバイル19.45%対デスクトップ29.21%)。この理由は、モバイルの登録UIがデスクトップよりも押し付けがましく、ユーザーが通知を受け入れるか拒否するかの判断をする頻度が高いためと考えられます。またデスクトップでは、ユーザーがプロンプトで表示されたタブから離れると、「無視」と記録される場合がありますが、プロンプトの外側をクリックして「無視」するスペースが非常に大きくなっています。
配布方法
PWAの重要な点は、ユーザーがブラウザのURLバーへURLを入力する以上の方法でWebエクスペリエンスへアクセスできるようにすることです。ユーザーは、さまざまな方法でWebアプリをインストールし、ホーム画面のアイコンを使ってアクセスすることもできます。これは、ネイティブアプリのもっとも魅力的な機能の1つであり、PWAもそれを可能にしています。
このインストール可能な体験を配布する方法は、以下の通りです。
- ホーム画面に追加機能により、ユーザーにPWAのインストールを促す。
- Trusted Web Activity (TWA)(現在、Google PlayやMicrosoft Storeなど、あらゆるAndroidアプリストアで利用可能)でパッケージ化し、PWAをApp Storeにアップロードする。
次に、これらの技術に関連する統計データを紹介し、これらのトレンドの使用率と成長率を把握します。
ホーム画面に追加する
これまで、ホーム画面に追加するための前提条件として、サービスワーカーやインストール可能なWebアプリのマニフェストを持っていることを分析してきました。
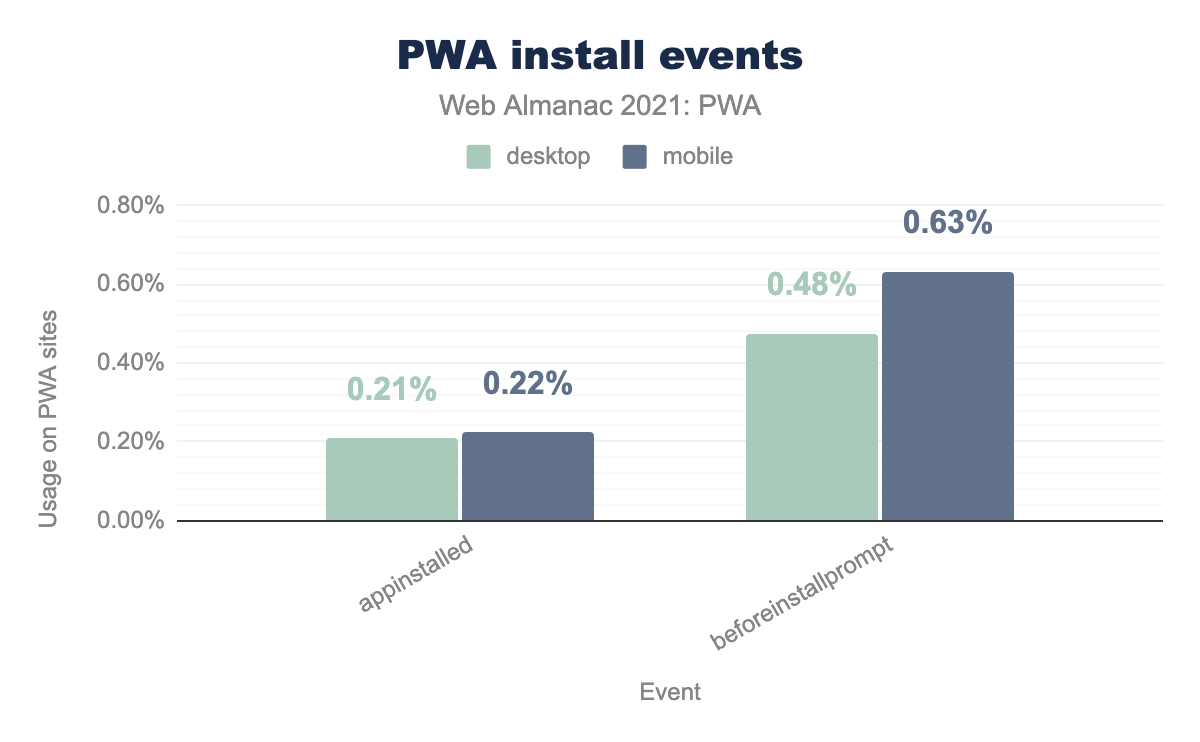
ブラウザで提供されるインストール体験に加え、開発者は独自のカスタムインストールフローをアプリ内で直接提供できます。
Window オブジェクトのonbeforeinstallprompt プロパティを使用すると、ユーザーがWebアプリケーションをインストールするように促されようとするときに発生するイベントをドキュメントに取り込むことができます。開発者は、プロンプトを直接表示するか、あるいは、より適切と思われるときに表示するようにプロンプトを延期するかを決定できます。
我々の分析によると、beforeinstallpromptは、サービスワーカーとマニフェストを持つデスクトップサイトの0.48%、モバイルサイトの0.63%で使用されていることが判明しました。
appinstalled はデスクトップの0.21% とモバイルの0.22% で使用されており、beforeinstallprompt はデスクトップの0.48%とモバイルの0.63%で使用されています。BeforeInstallPromptEventAPIは すべてのブラウザーでまだ利用できませんので使用率が、比較的低いことが説明されます。それでは、これが示すトラフィックの割合を見てみましょう。
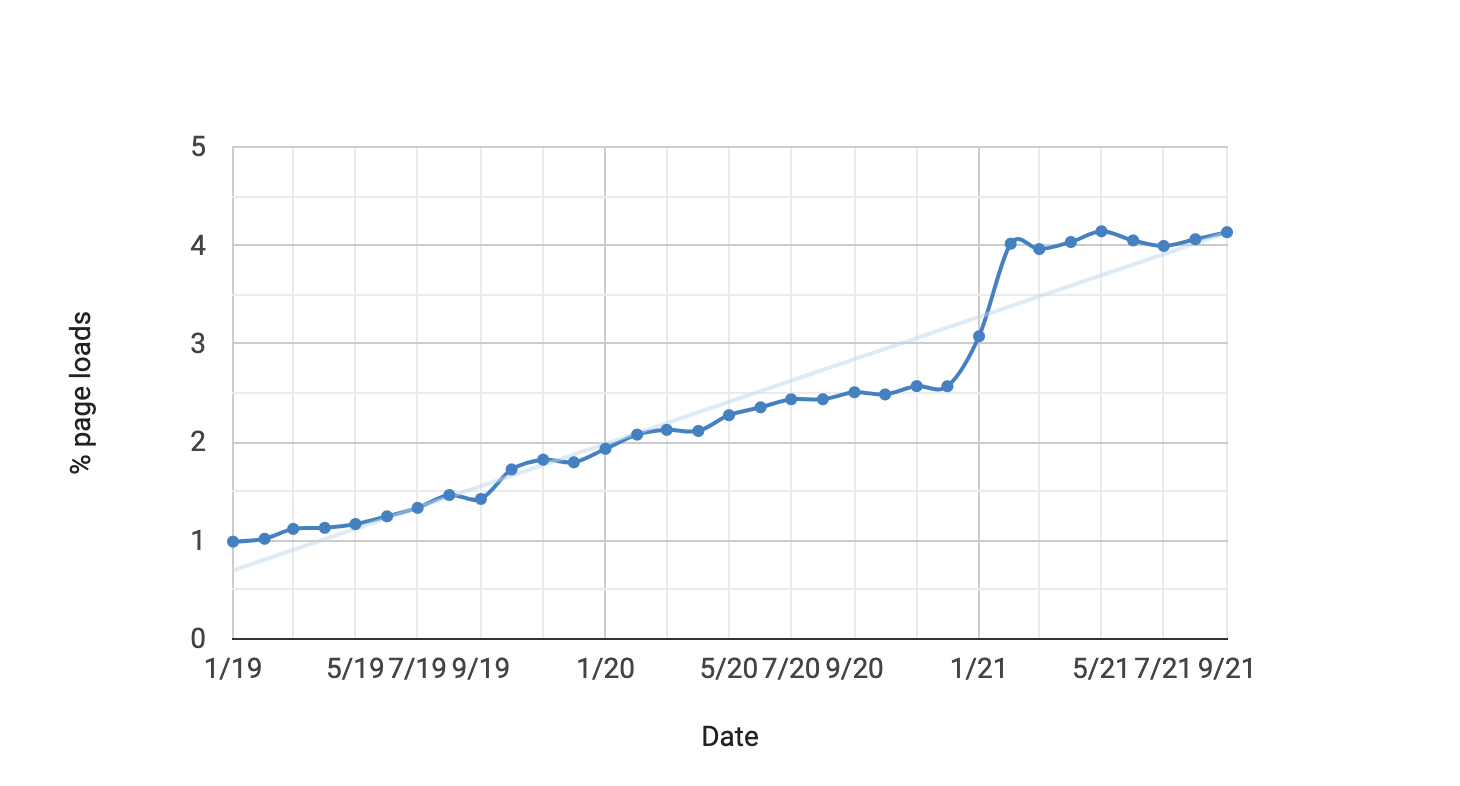
beforeinstallprompt を利用したページビューの割合 (提供元: Chromeプラットフォームの状況)
Chrome Platform Status によると、この機能を使用しているページロードの割合は4%近いので 、一部のトラフィックの多いサイトが、使用している可能性のあることが示唆されます。さらに、昨年と比較して、2.5ポイント採用が伸びていることがわかります。
App Storeでの配信
これまで開発者は、OS固有の言語(AndroidならJavaやKotlin、iOSならObjective-CやSwift)でアプリを作る代わりに、Webベースのモバイルアプリケーションを作り、App Storeにアップロードしてきました。もっとも一般的なアプローチは、Cordova のようなクロスプラットフォームでハイブリッドなソリューションを使用することです。結果として得られるコードは通常、WebViewを使用してWebコンテンツをレンダリングしますが、デバイスから機能にアクセスできる一連の非標準APIも提供されています。
WebViewベースのアプリはネイティブアプリと似ているように見えますが、確かにいくつかの注意点があります。WebViewは単なるレンダリングエンジンであるため、ユーザーはフルブラウザとは異なる体験をする可能性があります。最新のブラウザAPIは使用できないかもしれませんし、もっとも重要なのは、WebViewとブラウザの間でCookieを共有できないことです。
TWAを使えば、PWAをネイティブアプリケーションのシェルにパッケージ化し、いくつかのApp Storeにアップロードできます。WebViewベースのソリューションとは異なり、TWAは単なるレンダリングエンジンではなく、フルスクリーンモードで動作する完全なブラウザーとなります。そのため、機能が完全であり、常に最新であり、最新のウェブAPIにアクセスできることを意味します。
開発者はPWAをTWAで直接ネイティブ アプリにパッケージ化し、Android Studioを使用 できますが、このタスクをはるかに容易にするツールがいくつかあります。次に、そのうちの2つを分析します。PWA BuilderとBubblewrapです。
PWAビルダー
PWAビルダーは、Web開発者がProgressive Web Appsを構築し、Microsoft StoreやGoogle Play Storeなどのアプリストア向けにパッケージ化することを支援するオープンソースプロジェクトです。提供されたURLを確認し、利用可能なマニフェスト、サービスワーカー、およびSSLをチェックすることから始まります。
PWA Builderは3ヶ月のタイムスロットで200kのURLをレビューしましたと発見されたのです。
- 75%はマニフェストが検出された
- 11.5%にサービス要員が検出された
- 9.6%はブラウザからインストール可能なPWA(マニフェストとSW、https化)
Bubblewrap
Bubblewrap は、開発者がTWAを使用してPWAを起動するAndroidアプリのプロジェクトを作成、構築、更新できるように設計されたツールおよびライブラリのセットです。
Bubblewrapを使うことで、開発者はAndroidツール(Android Studioなど)周辺の詳細を意識する必要がなく、Web開発者にとっては非常に使い勝手が良いのです。
Bubblewrapの使用統計はありませんが、Bubblewrapに依存していることが知られている注目すべきツールがいくつかあります。たとえば、PWA BuilderやPWA2APKはBubblewrapを搭載しています。
結論
「Progressive Web Apps」という言葉が生まれてから6年、そのコアテクノロジーの採用は増え続けている。サービスワーカーは間もなくウェブトラフィックの20%を支配するようになり、サイトは毎年、より多くの機能を追加し続けています。
2021年、開発者はウェブアプリケーションを構築・配布するための多様な選択肢を持ち、もっとも一般的な作業を担うことができるツールや、これらの体験をアプリストアにアップロードする簡単な方法を提供することができるようになります。
ウェブは、これまでOS固有の言語だけで作られていたアプリケーションがウェブ技術で開発できることを年々実証し続け、企業はこれらのアプリ的体験をウェブへもたらすために投資を続けています。
この分析が、お客様のPWAプロジェクトにおいて、より多くの情報に基づいた意思決定を行うための一助となれば幸いです。2022年にこれらのトレンドがどれだけ成長するのか、楽しみです。