Fuentes

Introducción
Las fuentes web permiten una tipografía hermosa y funcional en la web. El uso de fuentes web no solo fortalece el diseño, sino que democratiza un subconjunto del diseño, ya que permite un acceso más fácil a aquellos que quizás no tengan habilidades de diseño particularmente sólidas. Sin embargo, a pesar de todo lo bueno que pueden hacer, las fuentes web también pueden causar un gran daño al rendimiento de su sitio si no se cargan correctamente.
¿Son positivas para la web? ¿Proporcionan más beneficios que daños? ¿Están los estándares web suficientemente pavimentados para fomentar las mejores prácticas de carga de fuentes web de forma predeterminada? Y si no es así, ¿qué necesita cambiar? Echemos un vistazo basado en datos para ver si podemos o no responder a esas preguntas inspeccionando cómo se utilizan las fuentes web en la web hoy en día.
¿De dónde sacaste esas fuentes web?
La primera y más destacada pregunta: rendimiento. Hay un capítulo completo dedicado al rendimiento pero aquí profundizaremos un poco en los problemas de rendimiento específicos de la fuente.
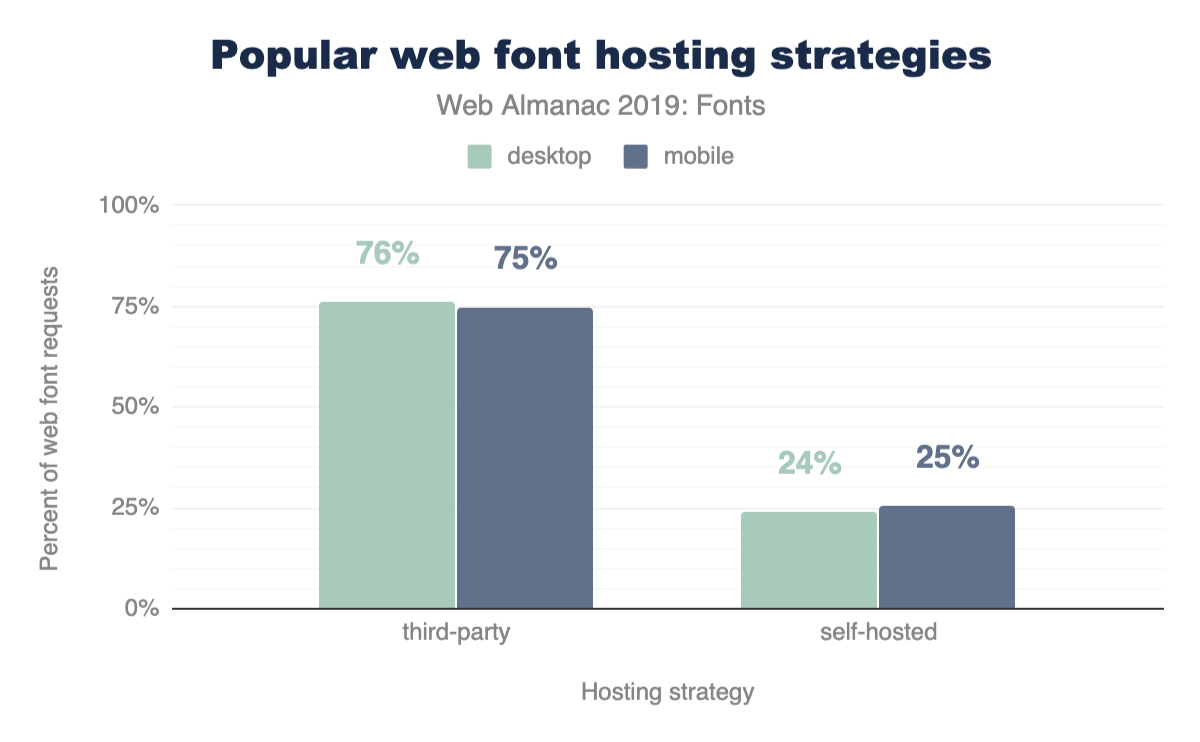
El uso de fuentes web alojadas facilita la implementación y el mantenimiento, pero el alojamiento propio ofrece el mejor rendimiento. Dado que las fuentes web de forma predeterminada hacen que el texto sea invisible mientras se carga la fuente web (también conocido como Destello de Texto Invisible, o FOIT por sus siglas en inglés), el rendimiento de las fuentes web puede ser más crítico que los activos que no bloquean, como las imágenes.
¿Las fuentes se alojan en el mismo dominio o en un dominio diferente?
Diferenciar el alojamiento propio del alojamiento de terceros es cada vez más relevante en un mundo [HTTP/2] (./ http2), donde la brecha de rendimiento entre una conexión del mismo dominio y de un dominio diferente puede ser más amplia. Las solicitudes del mismo dominio tienen el gran beneficio de un mejor potencial de priorización frente a otras solicitudes del mismo dominio en la cascada.
Las recomendaciones para mitigar los costos de rendimiento de cargar fuentes web desde otro dominio incluyen el uso de preconnect, dns-prefetch y preload sugerencias de recursos, pero las fuentes web de alta prioridad deben ser solicitadas al alojamiento propio para minimizar el impacto en el rendimiento de las fuentes web. Esto es especialmente importante para las fuentes utilizadas por contenido visualmente prominente o cuerpo de texto que ocupan la mayor parte de una página.
El hecho de que tres cuartas partes estén alojadas tal vez no sea sorprendente dado el dominio de Google Fonts que discutiremos más adelante.
Google ofrece fuentes que utilizan archivos CSS de terceros alojados en https://fonts.googleapis.com. Los desarrolladores agregan solicitudes a estas hojas de estilo usando etiquetas<link> en su código. Si bien estas hojas de estilo bloquean el procesamiento, son muy pequeñas. Sin embargo, los archivos de fuentes se alojan en otro dominio, https://fonts.gstatic.com. El modelo de requerir dos peticiones separadas a dos dominios diferentes hace que preconnect sea una gran opción aquí para la segunda solicitud que no se descubrirá hasta que se descargue el CSS.
Tenga en cuenta que, si bien preload sería una buena adición para cargar los archivos de fuentes más arriba en la cascada de solicitudes (recuerde que preconnect configura la conexión, no solicita el contenido del archivo), preload aún no está disponible con Google Fonts. Google Fonts genera URLs únicas para sus archivos de fuentes que están sujetos a cambios.
¿Cuáles son los dominios de terceros más populares?
| Dominio | Escritorio | Móvil |
|---|---|---|
| fonts.gstatic.com | 75.4% | 74.9% |
| use.typekit.net | 7.2% | 6.6% |
| maxcdn.bootstrapcdn.com | 1.8% | 2.0% |
| use.fontawesome.com | 1.1% | 1.2% |
| static.parastorage.com | 0.8% | 1.2% |
| fonts.shopifycdn.com | 0.6% | 0.6% |
| cdn.shopify.com | 0.5% | 0.5% |
| cdnjs.cloudflare.com | 0.4% | 0.5% |
| use.typekit.com | 0.4% | 0.4% |
| netdna.bootstrapcdn.com | 0.3% | 0.4% |
| fast.fonts.net | 0.3% | 0.3% |
| static.dealer.com | 0.2% | 0.2% |
| themes.googleusercontent.com | 0.2% | 0.2% |
| static-v.tawk.to | 0.1% | 0.3% |
| stc.utdstc.com | 0.1% | 0.2% |
| cdn.jsdelivr.net | 0.2% | 0.2% |
| kit-free.fontawesome.com | 0.2% | 0.2% |
| open.scdn.co | 0.1% | 0.1% |
| assets.squarespace.com | 0.1% | 0.1% |
| fonts.jimstatic.com | 0.1% | 0.2% |
El dominio de Google Fonts aquí fue simultáneamente sorprendente y no sorprendente. No fue sorprendente porque esperaba que el servicio fuera el más popular y sorprendente por el dominio absoluto de su popularidad. El 75% de las solicitudes de fuentes es asombroso. TypeKit fue un distante segundo lugar de un solo dígito, con la biblioteca Bootstrap representando un tercer lugar aún más distante.
<head>.
Si bien el alto uso de Google Fonts aquí es muy impresionante, también es digno de mención que solo el 29% de las páginas incluían un elemento <link> de Google Fonts. Esto podría significar algunas cosas:
- Cuando las páginas usan fuentes de Google, usan muchas fuentes de Google. Se proporcionan sin costo monetario, después de todo. ¿Quizás están siendo utilizados en un editor WYSIWYG popular? Esta parece una explicación muy probable.
- O una historia más improbable es que podría significar que mucha gente está usando Google Fonts con
@importen lugar de<link>. -
O si queremos irnos al extremo profundo hacia escenarios súper improbables, podría significar que muchas personas están usando Google Fonts con un HTTP
Link:header en su lugar.
<head>.
La documentación de Google Fonts recomienda que el <link> del CSS de Google Fonts se coloque como el primer hijo en el <head> de una página. ¡Esta es una gran pregunta! En la práctica, esto no es común, ya que solo cerca del medio porciento de todas las páginas (unas 20.000 páginas) siguió este consejo.
Más aún, si una página usa preconnect o dns-prefetch como elementos <link>, estos vendrían antes del CSS de Google Fonts de todos modos. Siga leyendo para obtener más información sobre estas sugerencias de recursos.
Acelerando el alojamiento de terceros
Como se mencionó anteriormente, una manera súper fácil de acelerar las solicitudes de fuentes web a un dominio de terceros es usar la sugerencia de recursos preconnect.
¡Guauu! ¡Menos del 2% de las páginas están usando preconnect! Dado que Google Fonts está al 75%, ¡debería ser más alto! Desarrolladores: si usa Google Fonts, use preconnect! Google Fonts: ¡proselitice más preconnect!
De hecho, si está usando Google Fonts, continúe y agregue esto a su <head> si aún no está allí:
<link rel="preconnect" href="https://fonts.gstatic.com/">Tipos de letra más populares
| Rango | Familia tipográfica | Escritorio | Móvil |
|---|---|---|---|
| 1 | Open Sans | 24% | 22% |
| 2 | Roboto | 15% | 19% |
| 3 | Montserrat | 5% | 4% |
| 4 | Source Sans Pro | 4% | 3% |
| 5 | Noto Sans JP | 3% | 3% |
| 6 | Lato | 3% | 3% |
| 7 | Nanum Gothic | 4% | 2% |
| 8 | Noto Sans KR | 3% | 2% |
| 9 | Roboto Condensed | 2% | 2% |
| 10 | Raleway | 2% | 2% |
| 11 | FontAwesome | 1% | 1% |
| 12 | Roboto Slab | 1% | 1% |
| 13 | Noto Sans TC | 1% | 1% |
| 14 | Poppins | 1% | 1% |
| 15 | Ubuntu | 1% | 1% |
| 16 | Oswald | 1% | 1% |
| 17 | Merriweather | 1% | 1% |
| 18 | PT Sans | 1% | 1% |
| 19 | Playfair Display | 1% | 1% |
| 20 | Noto Sans | 1% | 1% |
No es sorprendente que las entradas principales aquí parezcan coincidir de manera muy similar a la lista de fuentes de Google Fonts ordenadas por popularidad.
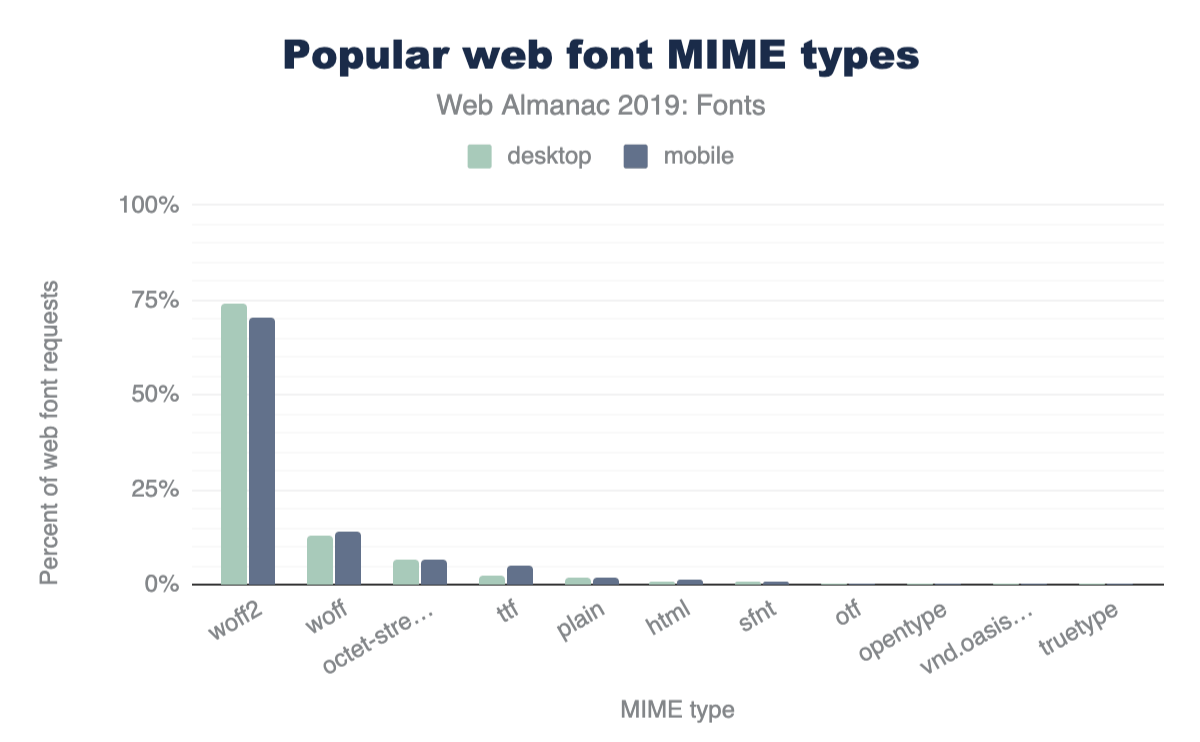
¿Qué formatos de fuente se están utilizando?
WOFF2 está bastante bien soportado en los navegadores web hoy. Google Fonts sirve WOFF2, un formato que ofrece una compresión mejorada con respecto a su predecesor WOFF, que en sí mismo ya era una mejora con respecto a otros formatos de fuente existentes.
Desde mi perspectiva, se podría argumentar que solo se opte por WOFF2 para fuentes web después de ver los resultados aquí. Me pregunto de dónde viene el doble dígito en uso de WOFF. ¿Quizás los desarrolladores todavía ofrecen fuentes web en Internet Explorer?
Tercer lugar octet-stream (y plano un poco mas abajo) parecería sugerir que muchos servidores web están configurados incorrectamente, enviando un tipo MIME incorrecto con solicitudes de archivos de fuentes web.
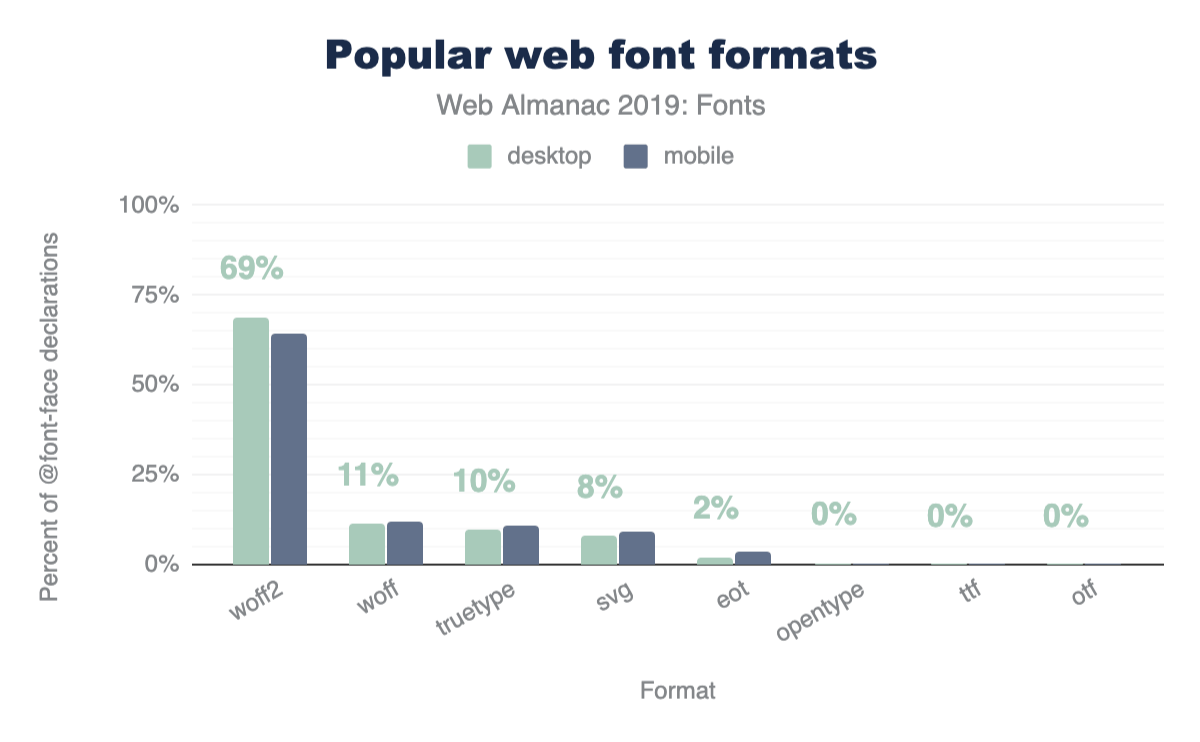
Profundicemos un poco más y veamos los valores format() usados en la propiedad src: de las declaraciones @font-face:
@font-face.
Estaba esperando ver fuentes SVG en declive. Tienen errores y las implementaciones se han eliminado de todos los navegadores excepto Safari. Es hora de dejarlas a todas.
El punto de datos SVG aquí también me hace preguntarme con qué tipo de MIME están sirviendo estas fuentes SVG. No veo image/svg+xml en ninguna parte de la Figura 6.7. De todos modos, no se preocupe por arreglar eso, ¡simplemente deshágase de ellas!
Solo WOFF2
| Rango | Combinaciones de formato | Escritorio | Móvil |
|---|---|---|---|
| 1 | woff2 | 84.0% | 81.9% |
| 2 | svg, truetype, woff | 4.3% | 4.0% |
| 3 | svg, truetype, woff, woff2 | 3.5% | 3.2% |
| 4 | eot, svg, truetype, woff | 1.3% | 2.9% |
| 5 | woff, woff2 | 1.8% | 1.8% |
| 6 | eot, svg, truetype, woff, woff2 | 1.2% | 2.1% |
| 7 | truetype, woff | 0.9% | 1.1% |
| 8 | woff | 0.7% | 0.8% |
| 9 | truetype | 0.6% | 0.7% |
| 10 | truetype, woff, woff2 | 0.6% | 0.6% |
| 11 | opentype, woff, woff2 | 0.3% | 0.2% |
| 12 | svg | 0.2% | 0.2% |
| 13 | eot, truetype, woff | 0.1% | 0.2% |
| 14 | opentype, woff | 0.1% | 0.1% |
| 15 | opentype | 0.1% | 0.1% |
| 16 | eot | 0.1% | 0.1% |
| 17 | opentype, svg, truetype, woff | 0.1% | 0.0% |
| 18 | opentype, truetype, woff, woff2 | 0.0% | 0.0% |
| 19 | eot, truetype, woff, woff2 | 0.0% | 0.0% |
| 20 | svg, woff | 0.0% | 0.0% |
Este conjunto de datos parece sugerir que la mayoría de las personas ya están usando WOFF2-only en sus bloques @font-face. Pero esto es engañoso, por supuesto, según nuestra discusión anterior sobre el dominio de Google Fonts en el conjunto de datos. Google Fonts utiliza algunos métodos de rastreo para ofrecer un archivo CSS simplificado y solo incluye el format() más moderno. Como era de esperar, WOFF2 domina los resultados aquí por esa razón, ya que el soporte del navegador para WOFF2 ha sido bastante amplio desde hace algún tiempo.
Es importante destacar que estos datos en particular no respaldan ni restan mérito al caso de pasar solo a WOFF2 todavía, pero sigue siendo una idea tentadora.
Luchando contra el texto invisible
La herramienta número uno que tenemos para combatir el comportamiento de carga de fuentes web predeterminado de “invisible durante la carga” (también conocido como FOIT por sus siglas en inglés), es font-display. Agregar font-display: swap a su bloque @font-face es una manera fácil de decirle al navegador que muestre el texto de respaldo mientras se carga la fuente web.
Soporte de navegador es genial tambien. Internet Explorer y la versión anterior a Chromium Edge no son compatibles, pero también representan el texto de respaldo de forma predeterminada cuando se carga una fuente web (aquí no se permiten FOIT). Para nuestras pruebas de Chrome, ¿con qué frecuencia se usa font-display?
font-display.
Supongo que esto aumentará con el tiempo, especialmente ahora que Google Fonts está agregando font-display a todos los nuevos fragmentos de código copiado desde su sitio.
Si está utilizando Google Fonts, actualice sus fragmentos. Si no está utilizando Google Fonts, use font-display. Lea más sobre font-display en MDN.
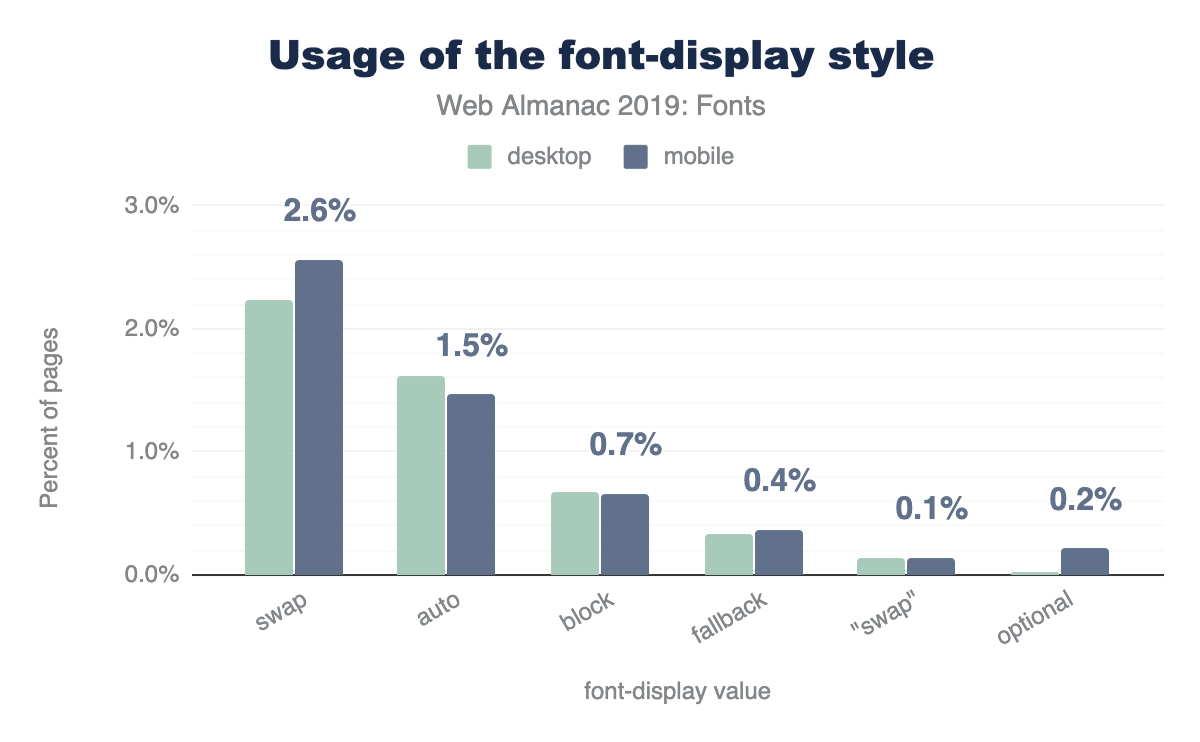
Echemos un vistazo a los valores de font-display que son populares:
swap, 1,5% en auto, 0,7% en block, 0,4% en fallback, 0,2% en optional y 0,1% en swap entre comillas. que no es válido. La distribución de escritorio es similar, excepto que el uso de swap es menor en 0.4 puntos porcentuales y el uso auto es mayor en 0.1 puntos porcentuales.font-display.
Como una manera fácil de mostrar texto de respaldo mientras se carga una fuente web, font-display: swap reina suprema y es el valor más común. swap también es el valor predeterminado utilizado por los nuevos fragmentos de código de Google Fonts. Hubiera esperado que optional (solo renderizado si se almacena en caché) tuviera un poco más de uso aquí, ya que algunos promotores prominentes de los desarrolladores presionaron un poco por ello, pero sin lugar.
¿Cuántas fuentes web son demasiadas?
Ésta es una pregunta que requiere cierto matiz. ¿Cómo se utilizan las fuentes? ¿Por cuánto contenido hay en la página? ¿Dónde vive este contenido en el diseño? ¿Cómo se renderizan las fuentes? Sin embargo, en lugar de matices, profundicemos en un análisis amplio y de mano dura centrado específicamente en el recuento de solicitudes.
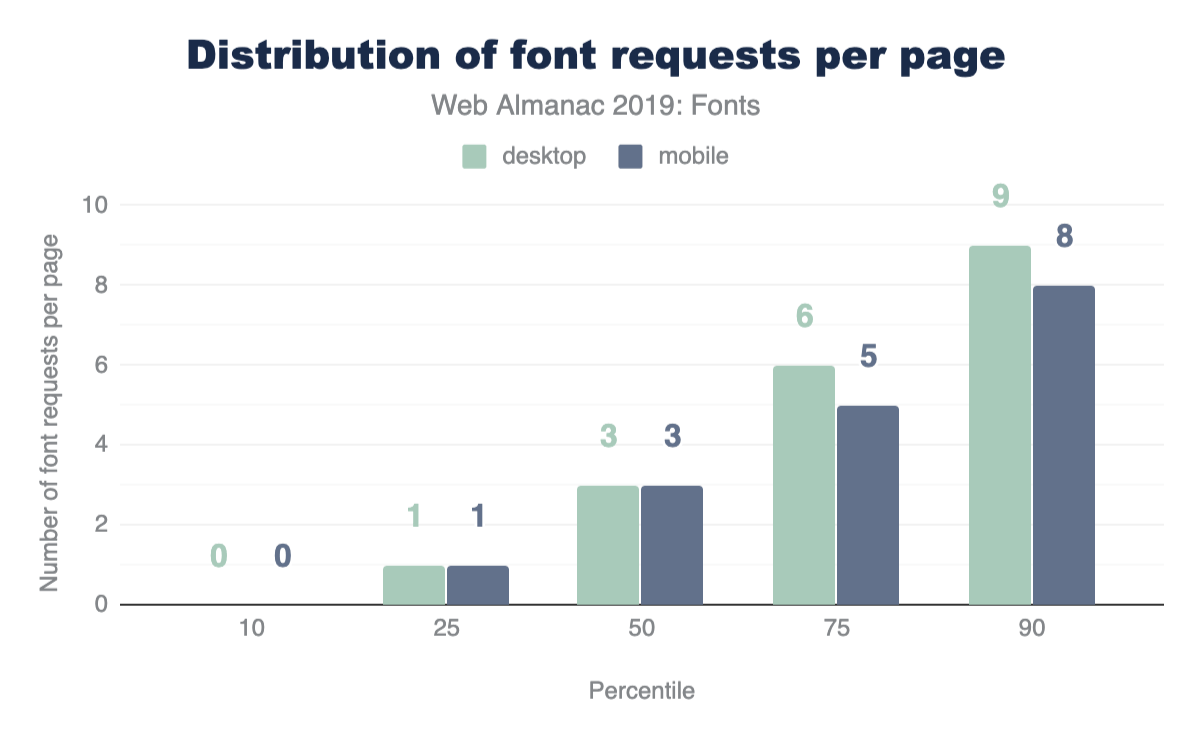
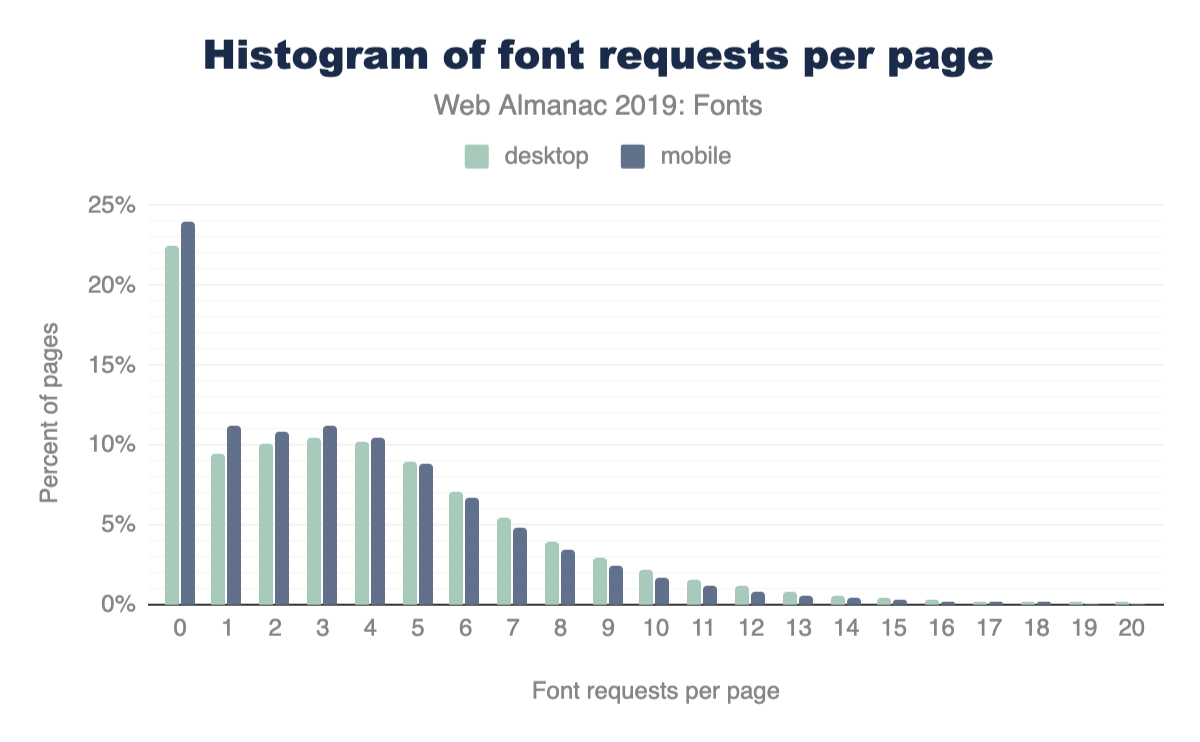
La página web mediana realiza tres solicitudes de fuentes web. En el percentil 90, solicitó seis y nueve fuentes web en dispositivos móviles y computadoras de escritorio, respectivamente.
Parece bastante interesante que las solicitudes de fuentes web parezcan ser bastante estables en computadoras de escritorio y dispositivos móviles. Me alegro de ver que larecomendación de esconder bloques @font-face dentro de consultas @media no fue acogida (ni lo pienses).
Dicho esto, hay un poco más de solicitudes de fuentes realizadas en dispositivos móviles. Mi corazonada aquí es que hay menos tipos de letra disponibles en dispositivos móviles, lo que a su vez significa menos accesos local() en Google Fonts CSS, recurriendo a las solicitudes de red para estos.
No quieres ganar este premio
El premio a la página que solicita más fuentes web es para un sitio que hizo 718 solicitudes de fuentes web!
Después de sumergirse en el código, ¡todas esas 718 solicitudes van a Google Fonts! Parece que un plugin de optimización del contenido “de la parte superior de la página” para WordPress que funciona mal se ha vuelto loco en este sitio y está solicitando (¿Ataque DDoS?) todas las fuentes de Google.
Es irónico que un complemento de optimización del rendimiento pueda empeorar su rendimiento.
Coincidencia más precisa con unicode-range
unicode-range.
unicode-range es una excelente propiedad de CSS para que el navegador sepa específicamente qué puntos de código le gustaría usar la página en el archivo de fuente. Si la declaración @font-face tiene un unicode-range, el contenido de la página debe coincidir con uno de los puntos de código en el rango antes de que se solicite la fuente. Es algo muy bueno.
Esta es otra métrica que espero que esté sesgada por el uso de Google Fonts, ya que Google Fonts usa unicode-range en la mayoría (si no en todos) de su CSS. Espero que esto sea menos común en la tierra de los usuarios, pero tal vez sea posible filtrar las solicitudes de Google Fonts en la próxima edición del Almanaque.
No solicite fuentes web si existe una fuente del sistema
local ().
local() es una buena forma de hacer referencia a una fuente del sistema en su @font-face src. Si la fuente local() existe, no necesita solicitar una fuente web en absoluto. Google Fonts usa esto de manera extensa y controvertida, por lo que es probable que sea otro ejemplo de datos sesgados si estamos tratando de obtener patrones de la tierra del usuario.
También debe tenerse en cuenta aquí que personas más inteligentes que yo (Bram Stein de TypeKit) han dicho que usar local() puede ser impredecible ya que las versiones instaladas de las fuentes pueden estar desactualizadas y no ser confiables.
Fuentes condensadas y font-stretch
font-stretch.
Históricamente, font-stretch ha sufrido de un soporte deficiente del navegador y no era una prpopiedad @font-face conocida. Lee mas sobre font-stretch en MDN. Pero el soporte de los navegadores se ha ampliado.
Se ha sugerido que el uso de fuentes condensadas en ventanas gráficas más pequeñas permite ver más texto, pero este enfoque no se usa comúnmente. Dicho esto, que esta propiedad se use medio punto porcentual más en computadoras de escritorio que en dispositivos móviles es inesperado, y el 7% parece mucho más alto de lo que hubiera predicho.
Las fuentes variables son el futuro
Las fuentes variables permite incluir varios tamaños y estilos de fuente en un archivo de fuente.
Incluso con un 1.8%, esto fue más alto de lo esperado, aunque estoy emocionado de ver esto despegar. Google Fonts v2 incluye cierto soporte para fuentes variables.
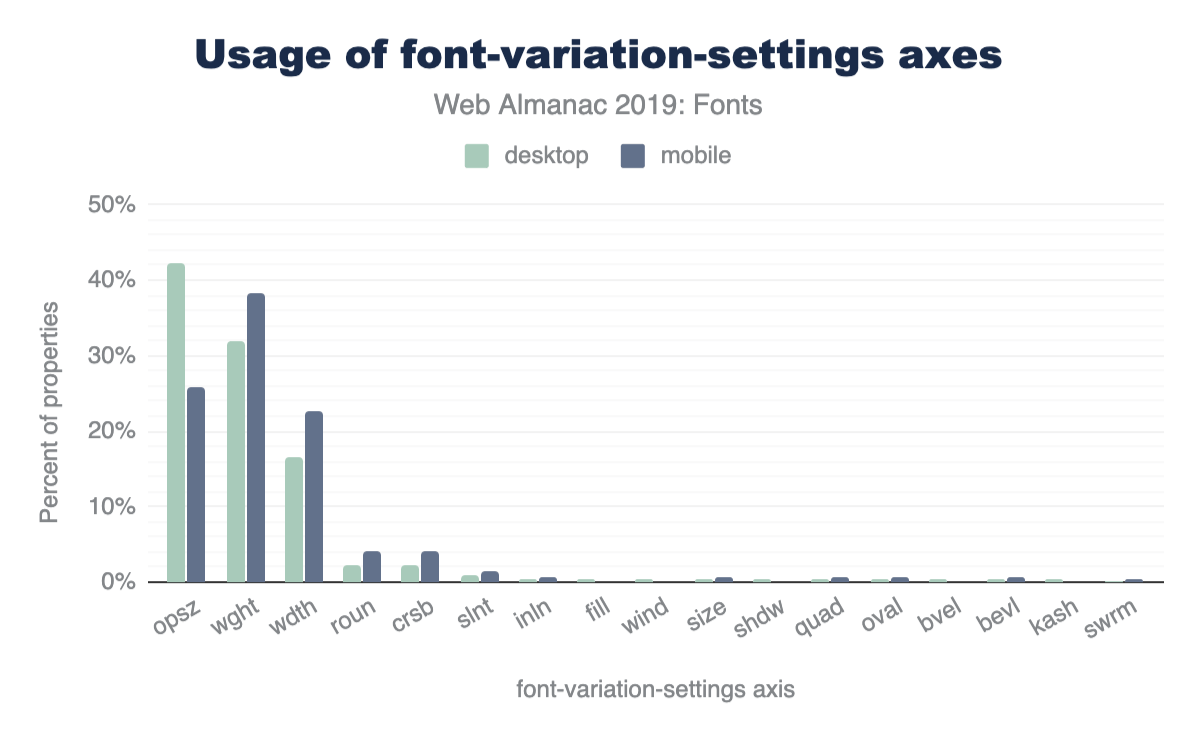
opsz, el 32% en wght, el 16% en wdth, el 2% o menos en roun, crsb, slnt, inln , y más. Las diferencias más notables entre las páginas de escritorio y móviles son el 26% de uso de opsz, el 38% de wght y el 23% de wdth.font-variation-settings.
A través del lente de este gran conjunto de datos, estos son tamaños de muestra muy bajos; tome estos resultados con un grano de sal. Sin embargo, opsz como el eje más común en las páginas de escritorio es notable, con wght y wdth al final. En mi experiencia, las demostraciones introductorias de fuentes variables suelen estar basadas en el peso.
¿Las fuentes de color también podrían ser el futuro?
El uso aquí de estas es básicamente inexistente, pero puede consultar el excelente recurso Color Fonts! WTF? para obtener más información. Similar (pero no en absoluto) al formato SVG para fuentes (que es malo y va a desaparecer), esta le permite incrustar SVG dentro de archivos OpenType, lo cual es increíble y genial.
Conclusión
Lo más importante aquí es que Google Fonts domina la discusión de fuentes web. Los enfoques que han adoptado pesan mucho sobre los datos que hemos registrado aquí. Los aspectos positivos aquí son el fácil acceso a fuentes web, buenos formatos de fuente (WOFF2) y configuraciones gratuitas de unicode-range. Las desventajas aquí son los inconvenientes de rendimiento asociados con el alojamiento de terceros, las solicitudes de dominios diferentes y la falta de acceso al preload.
Espero que en el futuro veamos el “Aumento de la fuente variable”. Esto debe combinarse con una disminución en las solicitudes de fuentes web, ya que las fuentes variables combinan varios archivos de fuentes individuales en un solo archivo de fuentes compuestas. Pero la historia nos ha demostrado que lo que suele pasar aquí es que optimizamos una cosa y luego añadimos más cosas para cubrir la vacante.
Será muy interesante ver si las fuentes de color aumentan en popularidad. Espero que estos sean mucho más especializados que las fuentes variables, pero es posible que vean una línea de vida en el espacio de fuente del icono.
Mantengan esas fuentes heladas.